html+css实现音乐播放器,无需JavaScript |
您所在的位置:网站首页 › 为什么qq音乐自动播放音乐暂停 › html+css实现音乐播放器,无需JavaScript |
html+css实现音乐播放器,无需JavaScript
|
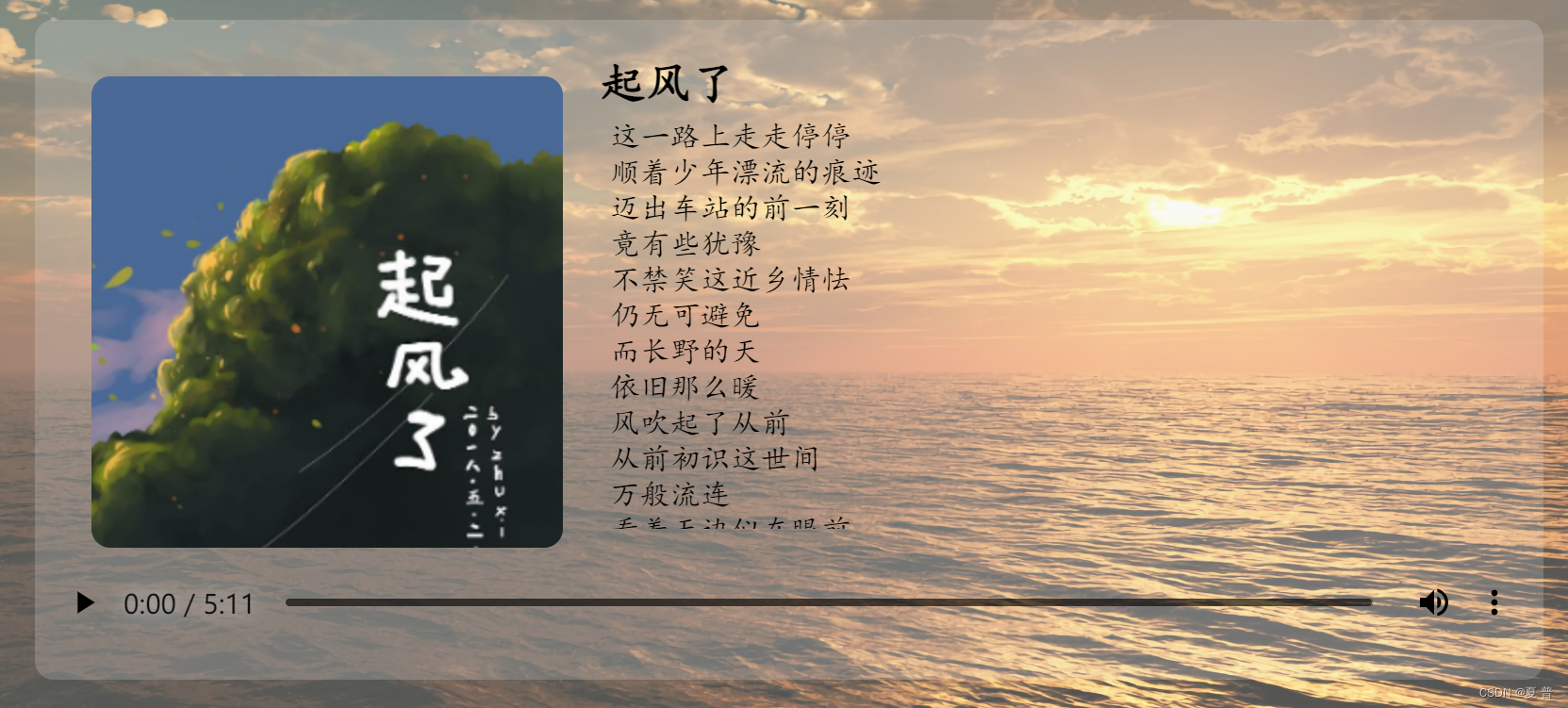
这是一个音乐播放器的HTML代码,包括一个div元素作为播放器的容器,其中包括三个子元素:封面图片、歌曲信息和音频标签。  起风了
起风了
这一路上走走停停 顺着少年漂流的痕迹 迈出车站的前一刻 竟有些犹豫 ... player用来定义整个播放器的样式,包括高度、宽度、边框半径、背景颜色等。.cover用来定义封面的样式,包括高度、宽度、边框半径、溢出隐藏等。.song用来定义歌曲信息的样式,包括位置、高度、宽度、溢出滚动、字体等。其他的样式包括调整滚动条、定义字体等。 /* 定义整个播放器的样式 */ .player { margin-top: 50px; /* 距离上方50px */ height: 350px; /* 高度为350px */ width: 800px; /* 宽度为800px */ background-color: rgba(216, 218, 221, 0.5); /* 背景颜色为rgba(216, 218, 221, 0.5) */ border-radius: 10px; /* 边框半径为10px */ } /* 定义封面的样式 */ .player .cover { display: inline-block; /* 内部元素呈现为块级元素 */ height: 250px; /* 高度为250px */ width: 250px; /* 宽度为250px */ margin-left: 30px; /* 距离左侧30px */ margin-top: 30px; /* 距离上方30px */ overflow: hidden; /* 溢出部分隐藏 */ border-radius: 10px; /* 边框半径为10px */ } /* 定义歌曲信息的样式 */ .song { position: absolute; /* 绝对定位 */ margin-left: 50px; /* 距离左侧50px */ margin-top: 20px; /* 距离上方20px */ left: 250px; /* 左侧距离为250px */ top: 150px; /* 上方距离为150px */ height: 250px; /* 高度为250px */ width: 400px; /* 宽度为400px */ overflow: auto; /* 溢出部分自动滚动 */ } /* 隐藏滚动条 */ div::-webkit-scrollbar { display: none; } /* 定义p标签的字体样式 */ .song p { font-family: "楷体"; margin: 5px; /* 上下左右各留出5px的间距 */ } /* 定义h2标签的字体样式 */ .song h2 { font-family: "楷体"; } /* 设置音频样式 */ audio { width: 100%; /* 宽度为100% */ height: 50px; /* 高度为50px */ border-radius: 10px; /* 边框半径为10px */ } /* 设置音频播放进度条的颜色 */ audio::-webkit-media-controls-progress-bar { background-color: #000; } /* 定义播放器的背景颜色 */ .player { /* background: linear-gradient(to bottom, #304352, #d7d2cc); */ background-color: rgba(238, 238, 238, 0.2); /* 背景颜色为rgba(238, 238, 238, 0.2) */ } /* 隐藏音频播放器的背景颜色 */ audio::-webkit-media-controls-enclosure { background-color: rgba(216, 218, 221, 0.0); } 前缀 ::-webkit-media-controls 表示该样式属性只适用于 Webkit 内核浏览器(如 Google Chrome)。 -enclosure 表示该选择器匹配的是媒体控件的外壳。在该选择器中,可以设置背景颜色、边框、阴影等样式属性来调整媒体控件显示效果。 关于歌词容器,当鼠标放在上面时可以滚动歌词。它使用了自动增加滚动条的方式来实现滚动效果,再通过隐藏滚动条来达到最终的效果。 |
【本文地址】