HBuilder无法使用解决方案(HBuilderX安装教程) |
您所在的位置:网站首页 › 为什么hbuilder无法创建html › HBuilder无法使用解决方案(HBuilderX安装教程) |
HBuilder无法使用解决方案(HBuilderX安装教程)
|
HBuilder无法使用解决方案(HBuilderX安装教程)
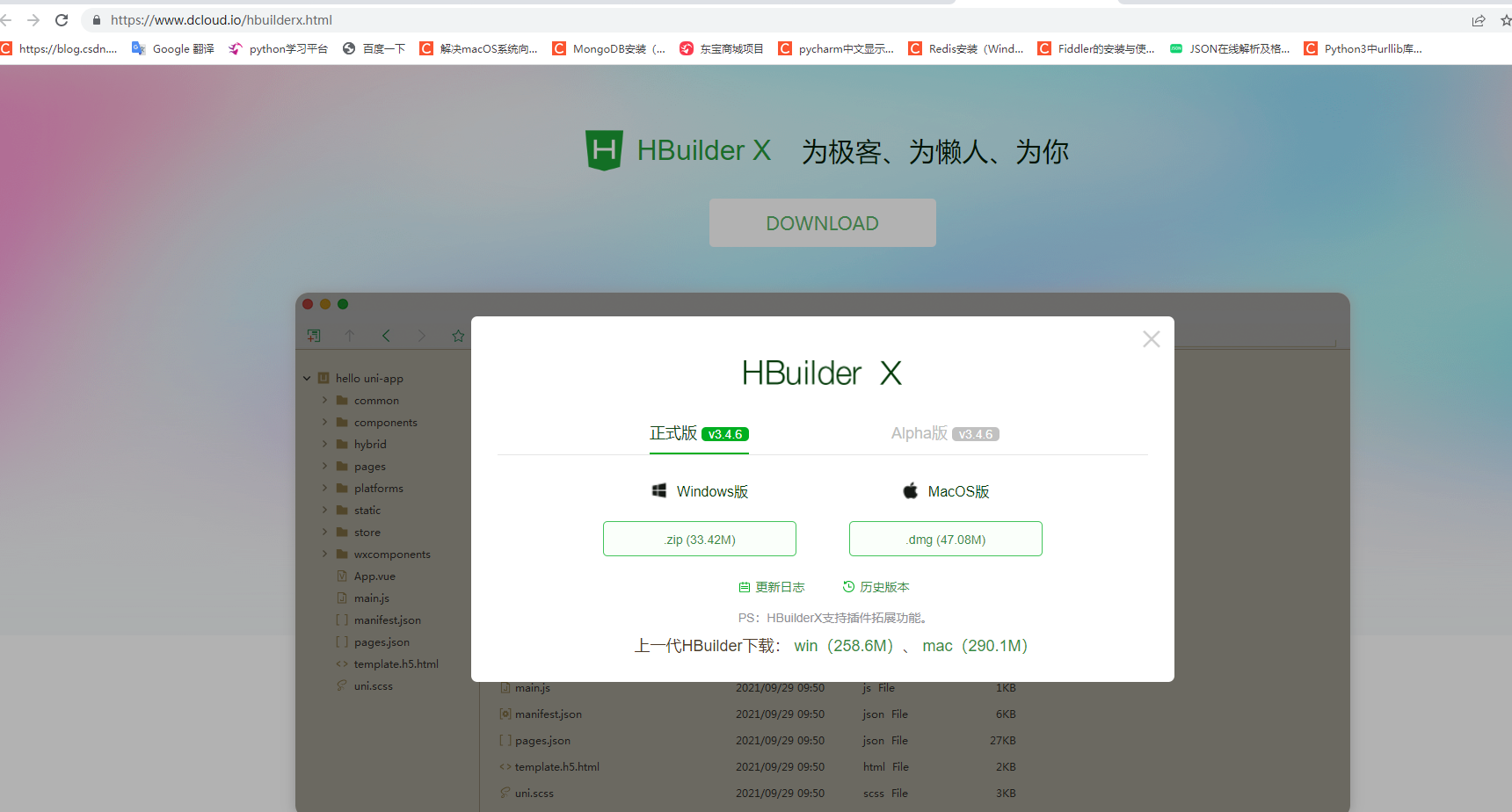
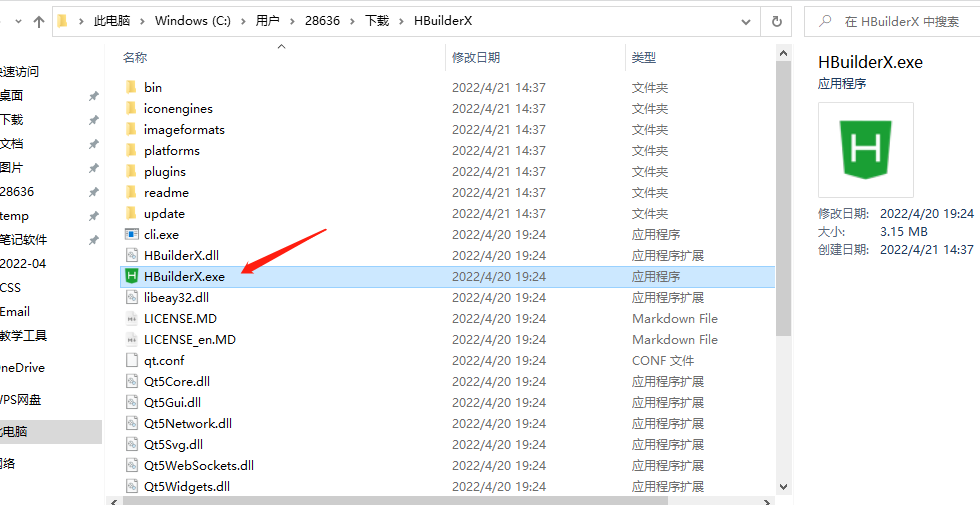
HBuilderX是HBuilder的升级版。它是是DCloud(数字天堂)推出为前端开发者服务的通用IDE,或者称为编辑器。 前端部分课程中老师的版本是HBuilder,现在使用有时会有些奇怪的bug,所以建议使用HBuilderX,后面的vue部分也可以使用HBuilderX创建vue项目。 一:在官网上下载自己电脑对应的版本下载地址: https://www.dcloud.io/hbuilderx.html
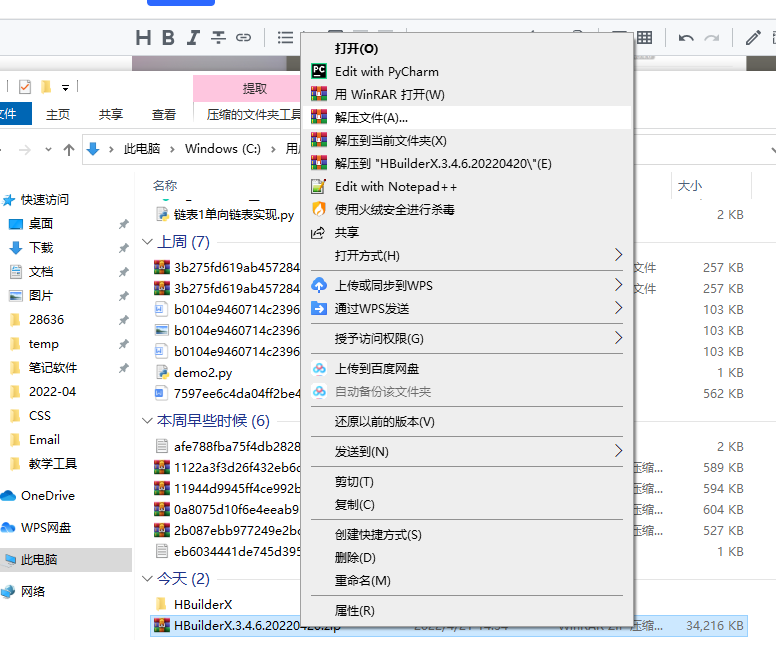
winrar下载: https://www.winrar.com.cn/
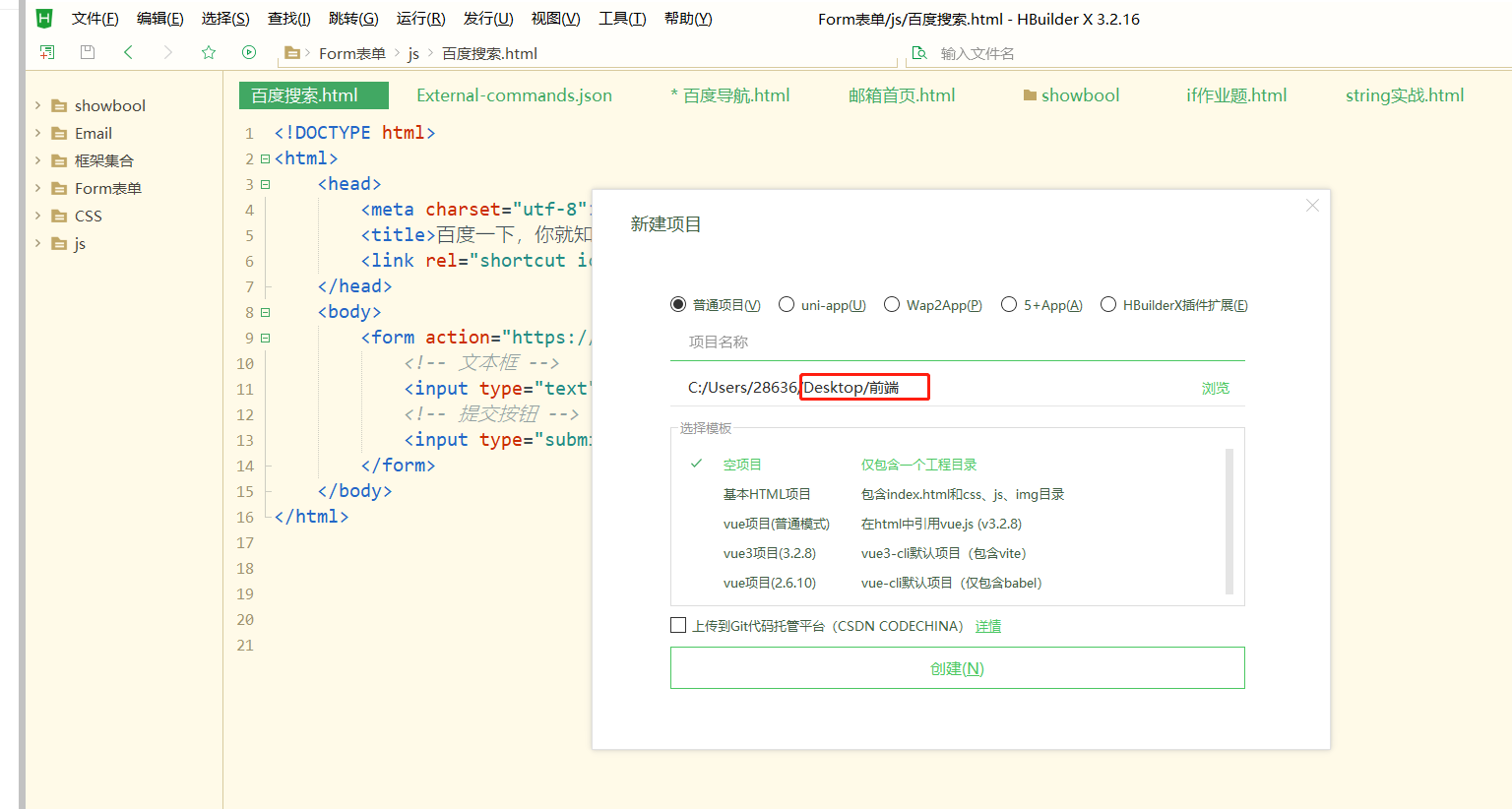
建议在桌面新建一个文件夹,用于存放前端的html代码,路径过长会导致部分html代码运行效果与老师的html代码不一致。
|
【本文地址】
今日新闻 |
推荐新闻 |