vue中使用天气插件(和风天气) |
您所在的位置:网站首页 › 丹凤眼双眼皮好看还是单眼皮好看 › vue中使用天气插件(和风天气) |
vue中使用天气插件(和风天气)
|
2021.4.26 更新
之前一直使用中国天气网的api插件,最近发现显示不出来,一直报错net::ERR_SSL_VERSION_OR_CIPHER_MISMATCH ,登陆官网提示404,于是只能换一个插件(和风天气)
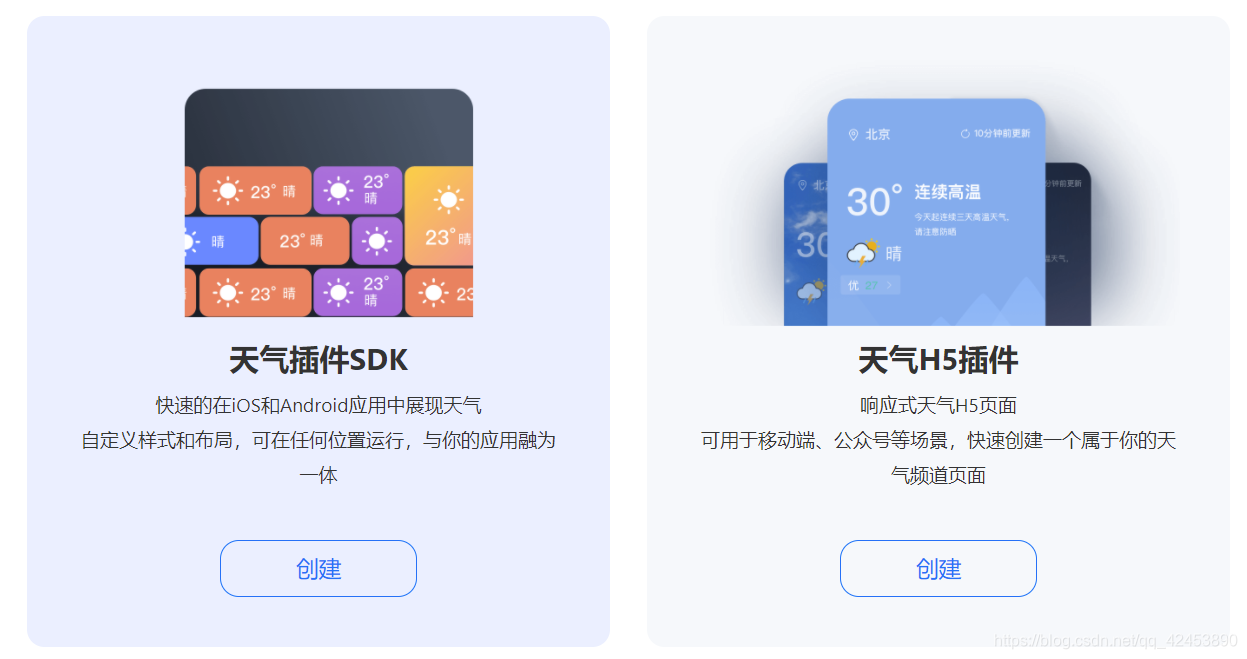
本质上差不多,出来的效果也没有太大区别 补一下代码示例 放到github了 https://github.com/kenken-xr/hefeng-weather 1.进入和风天气官网,选择需要的插件
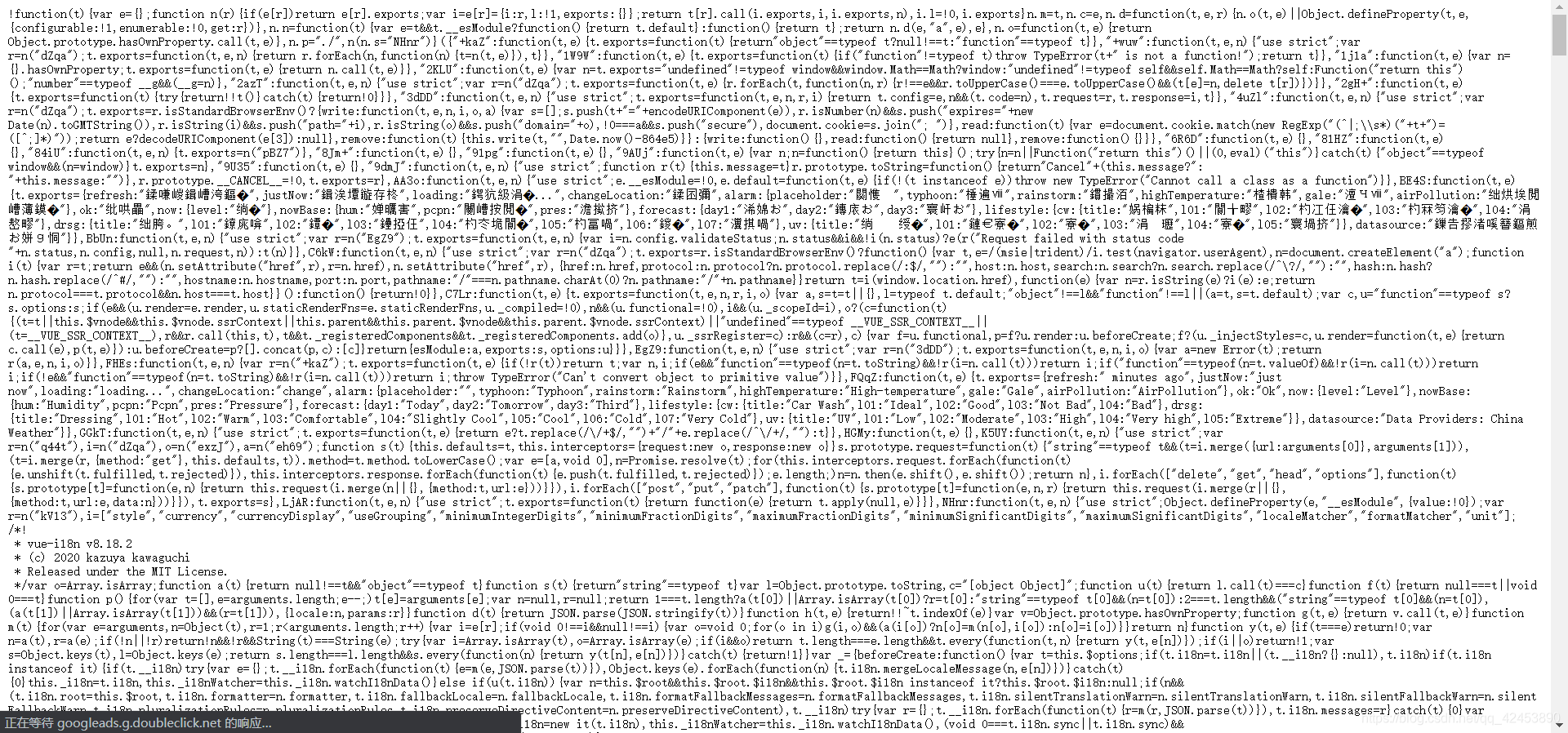
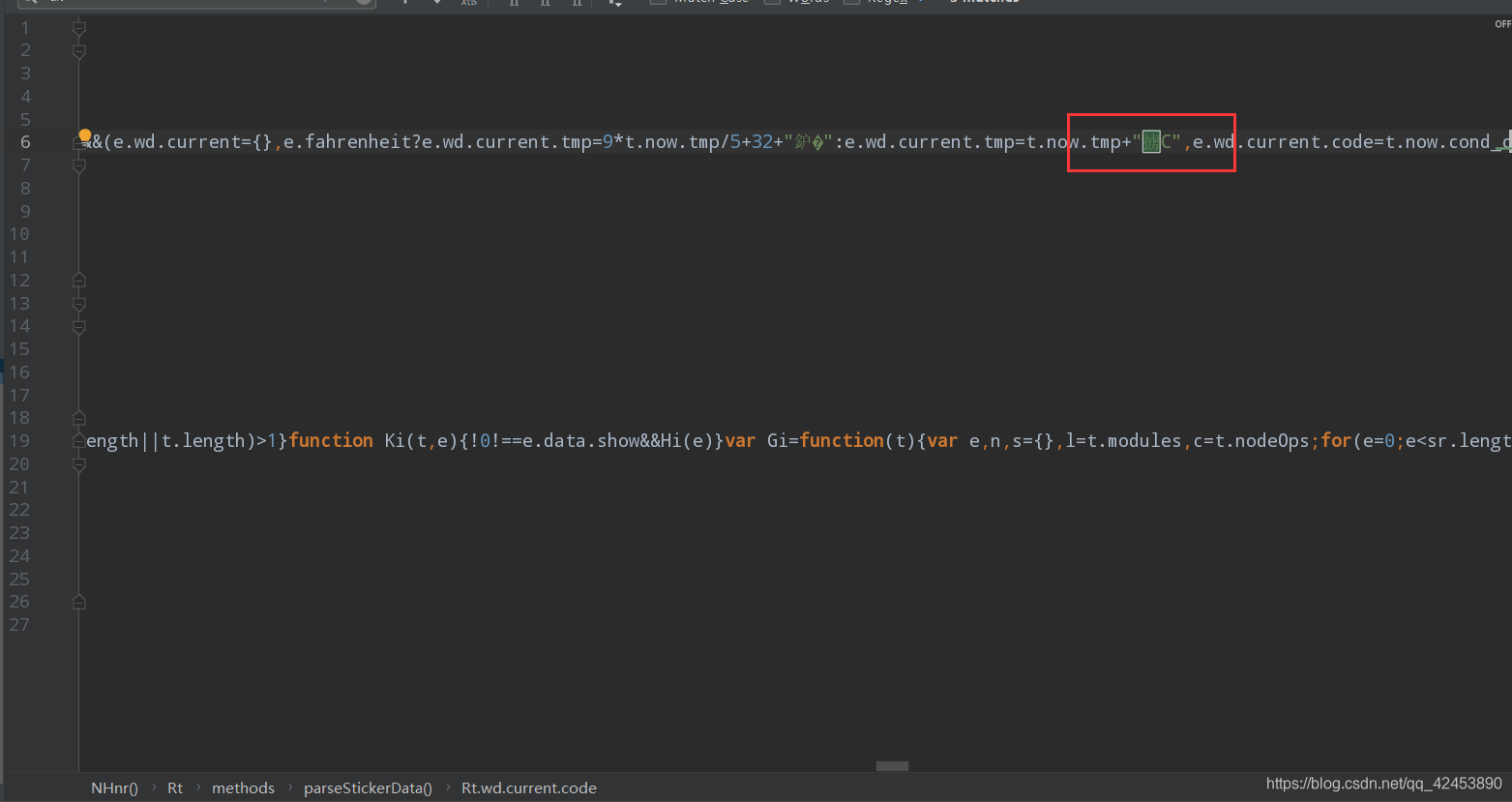
上述代码 `中打开后长这样 (function (d) { var c = d.createElement('link') c.rel = 'stylesheet' c.href = 'https://widget.heweather.net/simple/static/css/he-simple.css?v=1.4.0' var s = d.createElement('script') s.src = 'https://widget.heweather.net/simple/static/js/he-simple.js?v=1.4.0' var sn = d.getElementsByTagName('script')[0] sn.parentNode.insertBefore(c, sn) sn.parentNode.insertBefore(s, sn) })(document)防止以后也出现中国天气网不能用的情况,墙裂建议把上面提到的css和js文件下载下来当做静态文件引用!! 注意要放在static里面! 如果从原链接下载下来js会出现乱码,不知道是不是我的问题 补一下: 掳 → ° 鍒囨崲 → 切换 鍜岄澶╂皵 → 和风天气 鈿� → ° 浠婂ぉ → 今天 鏄庡ぉ → 明天 鍚庡ぉ → 后天 纭畾 → 确定
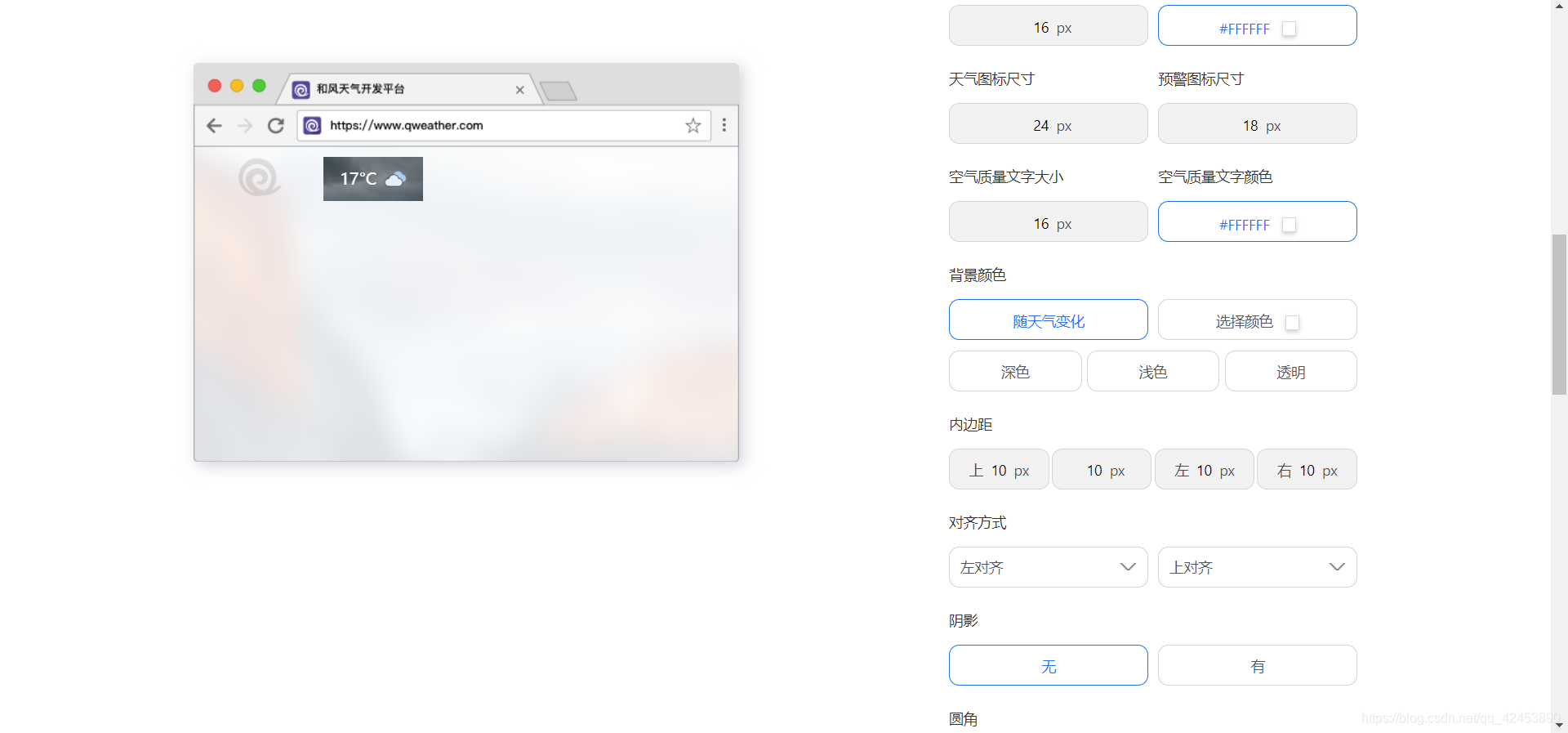
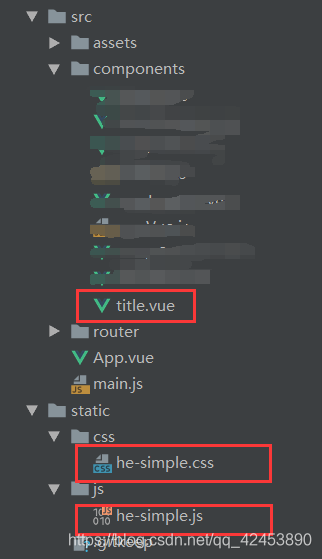
以防万一,我把下载好的文件放在这里,失效了记得提醒我! 里面有两个js 其中he-simple-ys.js是原始js,he-simple.js是我替换过后的 ———————————————————————————————— 链接:https://pan.baidu.com/s/1fuPVBXrlngF0_fOPZPsQBQ 提取码:1234 复制这段内容后打开百度网盘手机App,操作更方便哦 ———————————————————————————————— 附一个目录结构 —————————————————————————————————————— 以下是原回答 —————————————————————————————————————— !!现在此方法已经没有用了,中国天气管网登陆报错404!! 1.进入中国天气网插件首页 中国天气网选择适合项目的插件 2.自定义插件样式,登录后生成代码 WIDGET = { CONFIG: { "modules": "02", "background": 5, "tmpColor": "4A4A4A", "tmpSize": 16, "cityColor": "4A4A4A", "citySize": 16, "aqiSize": 16, "weatherIconSize": "32", "alertIconSize": 18, "padding": "10px 10px 10px 10px", "shadow": "0", "language": "auto", "borderRadius": 5, "fixed": "false", "vertical": "middle", "horizontal": "center", "key": "tl52mfFG1l" } } 3.在vue中使用 mounted() { window.WIDGET = { CONFIG: { "modules": "02", "background": 5, "tmpColor": "#FFFFFF", "tmpSize": 22, "cityColor": "#FFFFFF", "citySize": 16, "aqiSize": 16, "weatherIconSize": "90", "alertIconSize": 18, "padding": "10px 10px 10px 10px", "shadow": "0", "language": "auto", "borderRadius": 5, "fixed": "false", "vertical": "middle", "horizontal": "center", "key": "FcQQpURaDF" } }; var script = document.createElement('script'); script.type = 'text/javascript'; script.src="https://apip.weatherdt.com/simple/static/js/weather-simple-common.js?v=2.0"; document.getElementsByTagName('head')[0].appendChild(script); }
|
【本文地址】
今日新闻 |
推荐新闻 |

 我选的 天气简约插件
我选的 天气简约插件
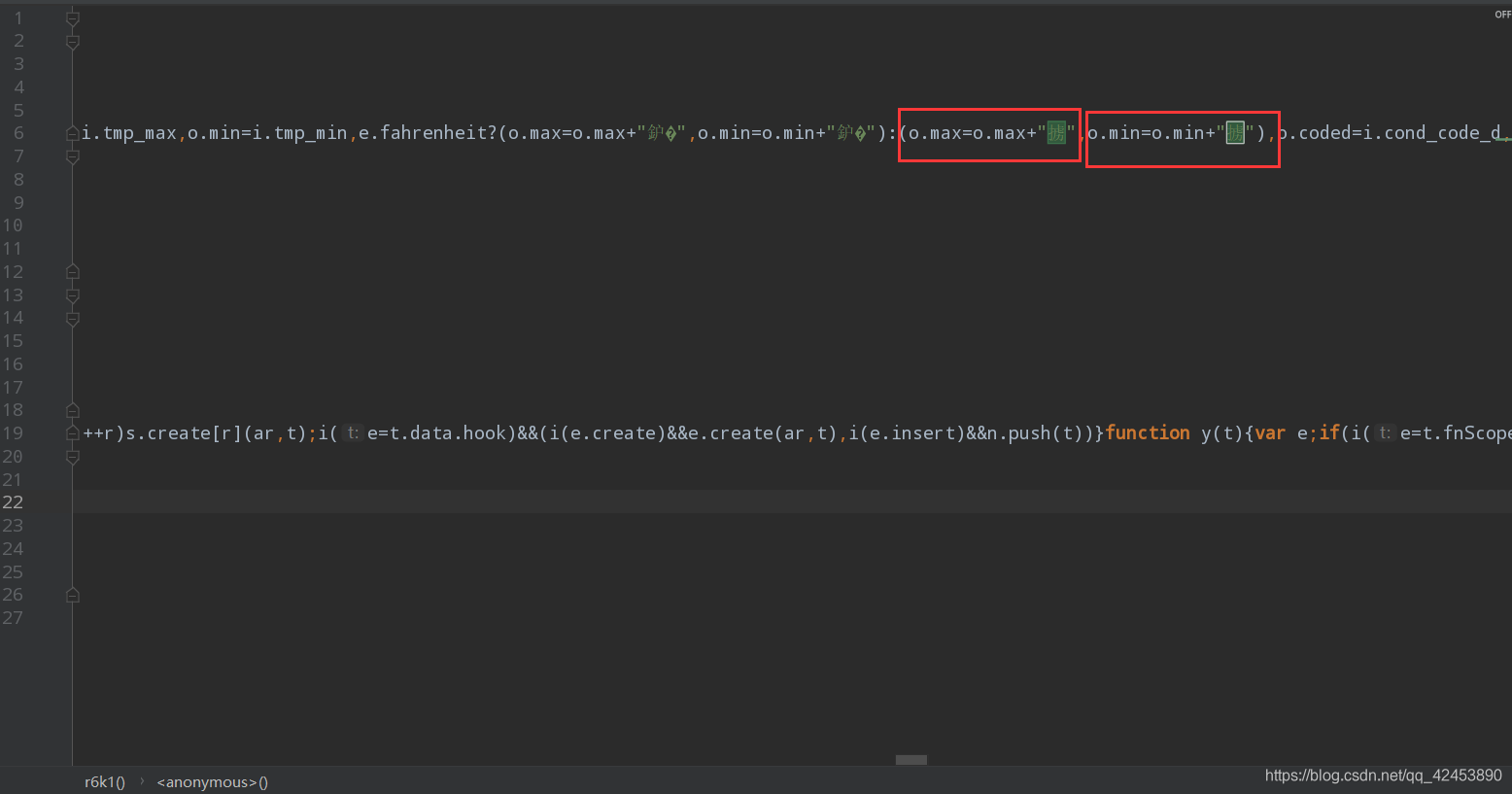
 类似这样,会导致℃显示成乱码
类似这样,会导致℃显示成乱码  变成这样 需要在js里面手动把 掳 替换成 ° ,一共有三个
变成这样 需要在js里面手动把 掳 替换成 ° ,一共有三个 
 目前没发现改了之后有什么问题
目前没发现改了之后有什么问题


 结果
结果 
