Node.js |
您所在的位置:网站首页 › 中间件在哪里运行 › Node.js |
Node.js
|
中间件
一、中间件概念1、Express 中间件的调用流程2、Express 中间件的格式3、next 函数的作用
二、Express 中间件的使用1、定义中间件函数2、全局生效的中间件3、定义全局中间件的简化形式4、中间件的作用5、定义多个全局中间件6、局部生效的中间件7、定义多个局部中间件
三、中间件的分类1、应用级别的中间件2、路由级别的中间件3、错误级别的中间件4、Express内置的中间件1、 express.json2、express.urlencoded
5、第三方的中间件
一、中间件概念
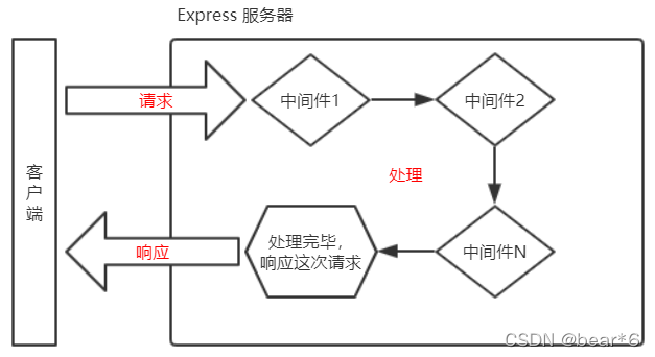
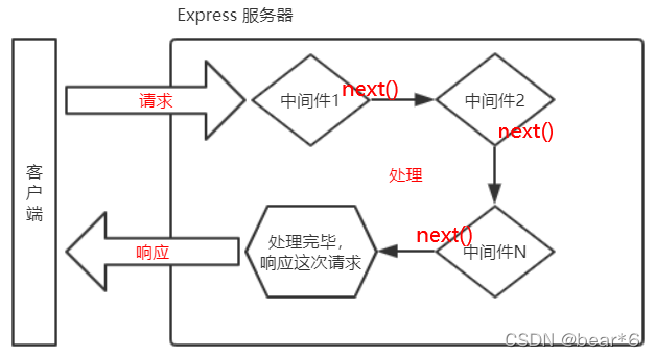
中间件(Middleware ),特指业务流程的中间处理环节。 1、Express 中间件的调用流程 当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。如下所示: Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下: var express = require('express'); var app = express(); app.get('/',(res,req,next)=>{ next(); }); app.listen(3000);注意:中间件函数的形参列表中,必须包含 next 参数。 3、next 函数的作用 next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。 如下所示: const express = require('express'); const app = express(); //定义一个最简单的中间件函数 const mw = (req,res,next)=>{ console.log('这是最简单的中间件函数') //把流转关系,转交给下一个中间件或路由 next(); } app.listen(80,()=>{ console.log('http://127.0.0.1') }) 2、全局生效的中间件客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。 通过调用 app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下: const mw = function (req,res,next){ console.log('这是最简单的中间件函数') //把流转关系,转交给下一个中间件或路由 next() } //将mw注册为全局生效的中间件 app.use(mw)如下: const express = require('express'); const app = express(); //定义一个最简单的中间件函数 const mw = function (req,res,next){ console.log('这是最简单的中间件函数') //把流转关系,转交给下一个中间件或路由 next() } //将mw注册为全局生效的中间件 app.use(mw) app.get('/',(req,res)=>{ res.send('Home page.') }) app.post('/',(res,req)=>{ res.send('user page.') }) app.listen(80,()=>{ console.log('http://127.0.0.1') })先在终端运行: 如下所示: app.use(function (req,res,next){ console.log('这是最简单的中间件函数') //把流转关系,转交给下一个中间件或路由 next() })进行测试,发现也可以成功调用。 4、中间件的作用多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。 例如:请求到达服务器之后,得到每个路由此次请求的时间。代码如下: const express = require('express') const app = express(); app.use((req,res,next)=>{ //获取到请求到服务器的时间 const time = Date.now() //为req对象挂载自定义属性,从而把时间共享给后面所有的路由 req.startTime = time; next(); }) app.get('/user1',(req,res)=>{ res.send('Home page'+req.startTime) }) app.get('/user2',(req,res)=>{ res.send('User page'+req.startTime) }) app.listen(80,()=>{ console.log('http://127.0.0.1') })在终端运行:
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下: const express = require('express'); const app = express(); //定义第一个中间件 app.use((req,res,next)=>{ console.log('这是第一个中间件') next(); }) //定义第二个中间件 app.use((req,res,next)=>{ console.log('这是第二个中间件') next() }) //定义路由 app.get('/user',(req,res)=>{ res.send('User page.') }) app.listen(80,()=>{ console.log('http://127.0.0.1') })在终端运行: 不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下: const express = require('express') const app = express(); //定义中间件函数 const mw1 = (req,res,next)=>{ console.log('调用了局部生效的中间件') next() } //创建路由 app.get('/',mw1,(req,res)=>{ res.send('Home page') }) app.get('/user',(req,res)=>{ res.send('User page') }) app.listen(80,()=>{ console.log('http://127.0.0.1') })在终端运行: 可以在路由中,通过如下两种等价的方式,使用多个局部中间件: //写法1 app.get('/',mv1,mv2,(req,res)=>{res.send('Home page')} //写法2 app.get('/',[mv1,mv2],(req,res)=>{res.send('Home page')}如下: const express = require('express'); const app = express(); //定义中间件函数 const mv1 = (res,req,next)=>{ console.log('调用了第一个局部生效的中间件') next() } const mv2 = (req,res,next)=>{ console.log('调用了第二个局部生效的中间件') next() } //定义路由 app.get('/',mv1,mv2,(req,res)=>{ res.send('Home page') }) app.get('/user',(req,res)=>{ res.send('User page') }) app.listen(80,()=>{ console.log('http://127.0.0.1') })在终端启动服务器:
通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件,如下: //应用级别的中间件(全局中间件) app.use((res,,req,next)=>{ next() }) //应用级别的中间件(局部中间件) app.get('/',mv1,(req,res)=>{ res.send('Home page') }); 2、路由级别的中间件绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码示例如下: const app = express(); var router = express.Router(); //路由级别的中间件 router.use((req,res,next)=>{ next(); } app.use('/',router) 3、错误级别的中间件错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。 格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。 创建一个基本的服务器,定义一个路由,指定路由的处理函数,在处理函数内部定义一个人为的错误,如下: const express = require('express'); const app = express(); //定义路由 app.get('/',(req,res)=>{ //人为的制造错误 throw new Error('服务器内部发生了错误') res.send('Home page') }) app.listen(80,()=>{ console.log('http://127.0.0.1') })进行代码验证: 先在终端打开服务器: 发现服务器内部发生错误,现在在定义一个错误级别的中间件,捕获整个项目中发生的异常错误,如下: //定义错误级别的中间件,捕获整个项目的异常情况,防止程序崩溃 app.use(function(err,req,res,next){ console.log('发生了错误'+err.message) res.send('Error:'+err.message) })在终端启动服务器,然后在postman中进行测试: 自 Express 4.16.0 版本开始,Express 内置了几 个常用的中间件,极大的提高了 Express 项目的开发效率和体验: express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)语法: //配置解析application/json格式数据的内置中间件 app.use(express.json)) //配置解析application/x-www-form-urlencoded格式数据的内置中间件 app.use(express,urlencoded({extended:false}))现在就对express.json和express.urlencoded这两个中间件进行测试: 1、 express.json先创建一个基本的服务器如下: const express = require('express'); const app = express(); app.post('/',(req,res)=>{ res.send('ok') }) app.listen(80,()=>{ console.log('http://127.0.0.1') })在终端开启该服务器: 再次启动服务器,并通过postman向通过body向请求体发送一个JSON格式的数据: 启动服务器,并通过postman向通过body向请求体发送一个JSON格式的数据,则: 创建一个基本的服务器,在终端运行后,打开postman,如下: const express = require('express') const app = express(); app.post('/book',(req,res)=>{ res.send('ok') }) app.listen(80,()=>{ console.log('http://127.0.0.1') })在终端开启服务器,在去postman中进行测试: 可以发起请求,并且可以响应结果。 先通过req.body这个属性来接收客户端发送的请求体数据,并添加 解析 URL-encoded 格式的中间件: app.use(express.urlencoded({extended:false})) app.post('/book',(req,res)=>{ console.log(req.body) res.send('ok') }) 再通过postman通过body向请求体发送一个x-www-form-urlencoded格式的数据(键值对的形式),看服务器是否可以拿到,如下: 非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,可以按需下载并配置第三方中间件,从而提高项目的开发效率。 以 body-parser 这个第三方中间件为例。使用步骤如下: (1)运行 npm install body-parser 安装中间件 (3)调用 app.use() 注册并使用中间件 //使用app.use注册中间件 app.use(parser.urlencoded({extended:false}))完整代码为: const express = require('express') const app= express(); //导入解析表单数据的中间件 const parser = require('body-parser') //使用app.use注册中间件 app.use(parser.urlencoded({extended:false})) app.post('/',(req,res)=>{ console.log(res.body) res.send('xl') }) app.listen(80,()=>{ console.log('http://127.0.0.1') })在终端运行服务器后: 打开postman,通过body向请求体发送一个x-www-form-urlencoded格式的数据(键值对的形式),看服务器是否可以拿到,如下: |
【本文地址】
今日新闻 |
推荐新闻 |


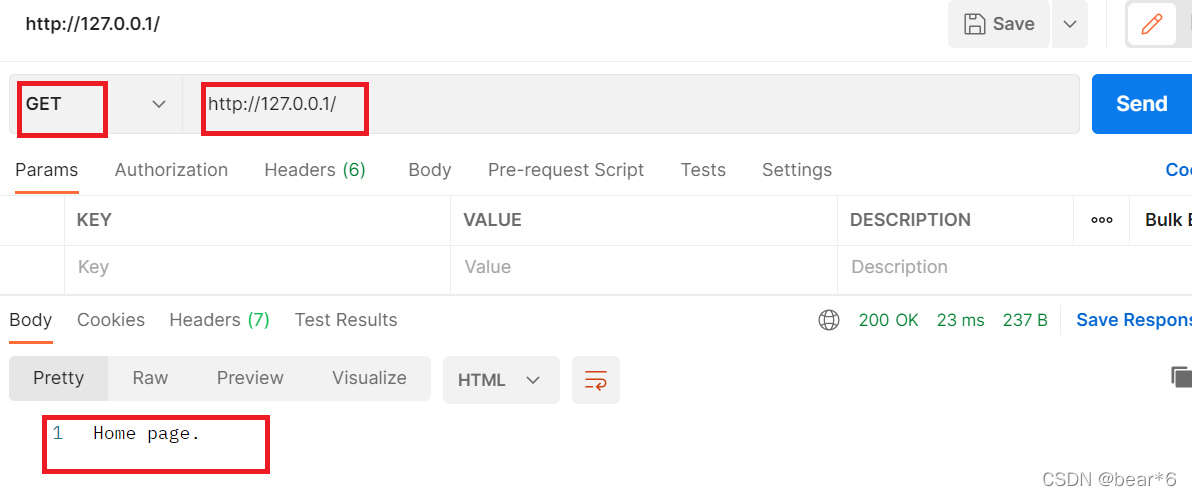
 打开postman,进行测试: get测试:
打开postman,进行测试: get测试:  发现终端输出:
发现终端输出:  这是因为当我们向服务器响应请求时,服务器会先将请求交中间件处理,当中间件处理完成后,会调用一次next()函数,将流转关系,转交给下一个中间件或路由。 post测试方法上同,不在赘述。
这是因为当我们向服务器响应请求时,服务器会先将请求交中间件处理,当中间件处理完成后,会调用一次next()函数,将流转关系,转交给下一个中间件或路由。 post测试方法上同,不在赘述。 然后打开postman,进行测试:
然后打开postman,进行测试: 
 测试成功。
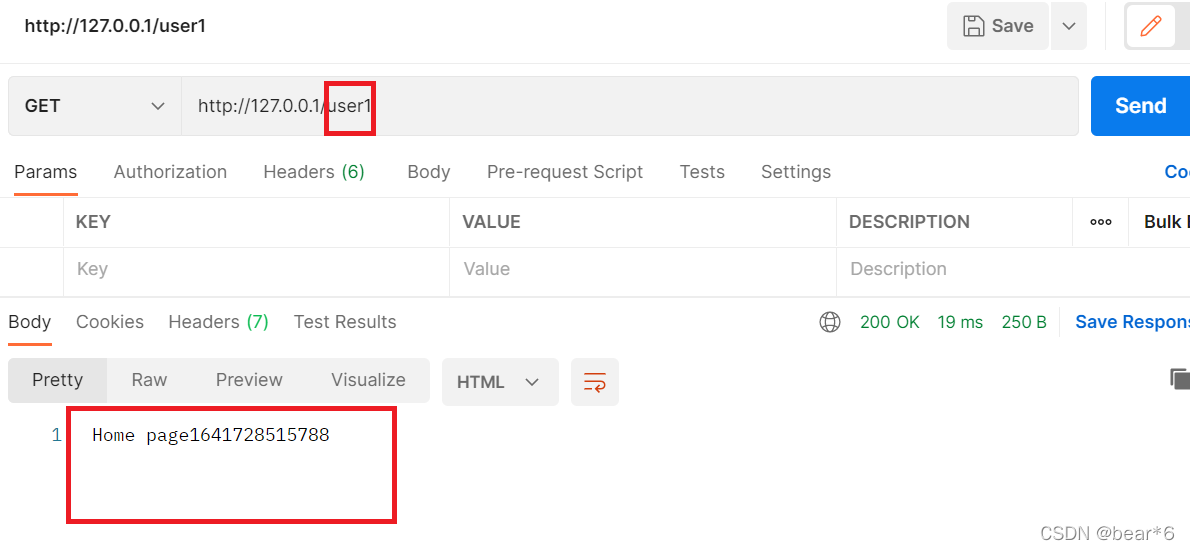
测试成功。 打开postman进行测试:
打开postman进行测试:  在打开终端,可以看到终端输出:
在打开终端,可以看到终端输出:  测试成功。
测试成功。 打开postman进行测试:
打开postman进行测试:  在回到终端,发现输出:
在回到终端,发现输出:  再去postman调用第二个路由,如下:
再去postman调用第二个路由,如下:  终端并没有输出中间件函数的内容,说明该中间件是局部生效的。测试成功。
终端并没有输出中间件函数的内容,说明该中间件是局部生效的。测试成功。 打开postman进行测试,先开启第一个路由:
打开postman进行测试,先开启第一个路由:
 再开启第二个路由:
再开启第二个路由:  终端无其他输出,说明该中间件是局部生效的。测试成功。 需要注意的是:
终端无其他输出,说明该中间件是局部生效的。测试成功。 需要注意的是: 接着去postman里面进行测试:
接着去postman里面进行测试: 

 测试成功,但是需要注意的是: 错误级别的中间件,必须注册在所有路由之后!
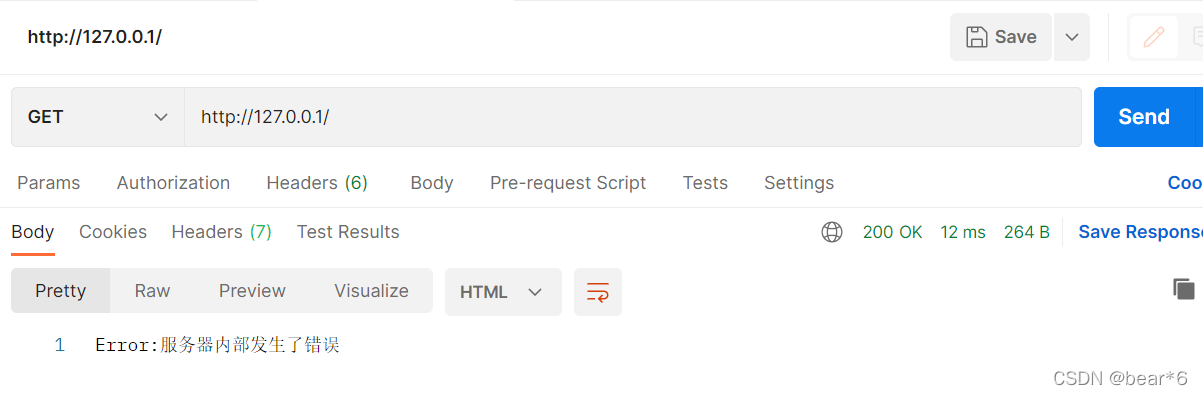
测试成功,但是需要注意的是: 错误级别的中间件,必须注册在所有路由之后! 打开postman进行测试:
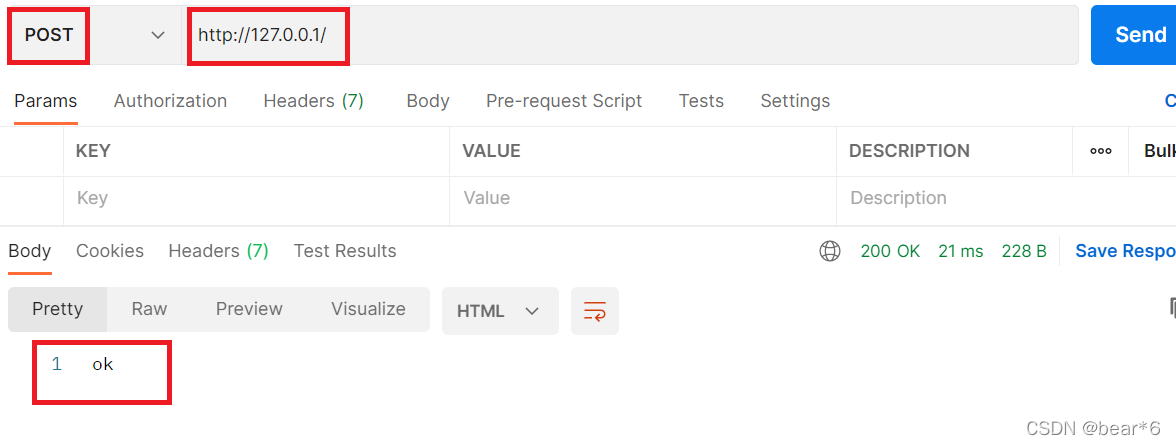
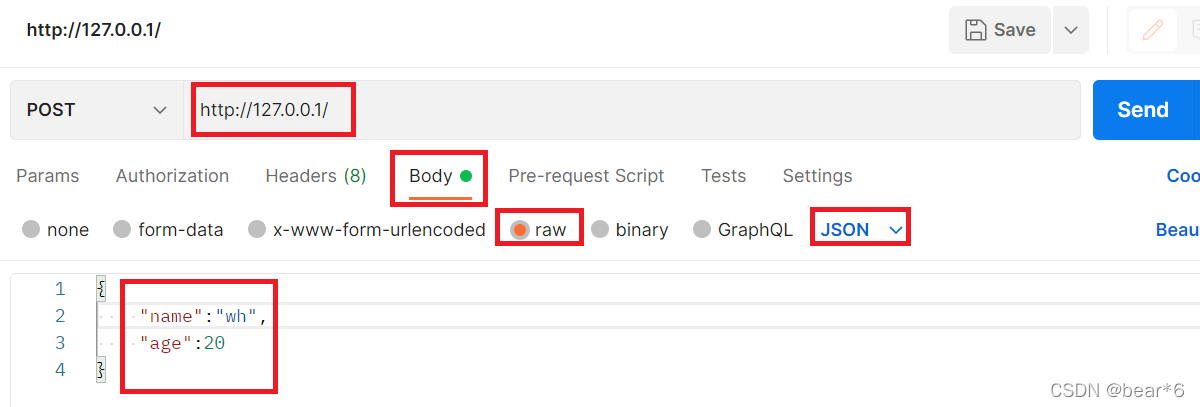
打开postman进行测试:  可以发起请求,并且可以响应结果,在通过postman向通过body向请求体发送一个JSON格式的数据,看服务器是否可以拿到,如下:
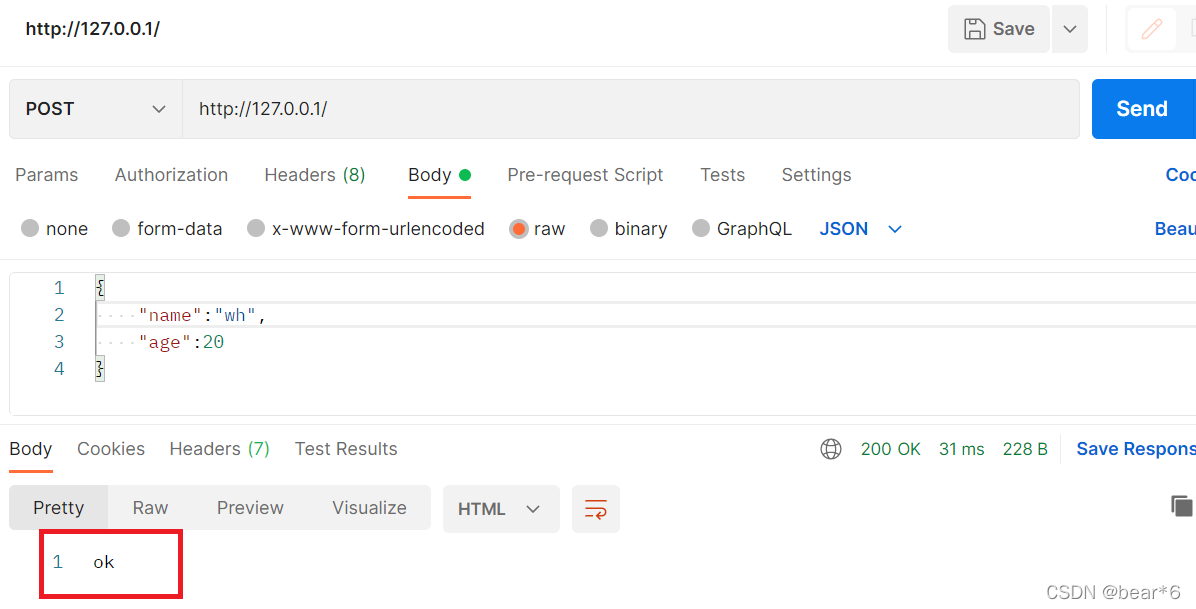
可以发起请求,并且可以响应结果,在通过postman向通过body向请求体发送一个JSON格式的数据,看服务器是否可以拿到,如下:  点击send发送请求:
点击send发送请求:  得到响应。那么发送到服务器中的数据,服务器该如何接收呢?我们可以在服务器通过req.body这个属性来接收客户端发送的请求体数据,如下:
得到响应。那么发送到服务器中的数据,服务器该如何接收呢?我们可以在服务器通过req.body这个属性来接收客户端发送的请求体数据,如下: 发送完成后发现服务器响应了一个undefined。 这是因为默认情况下,不配置表单数据的中间件,则req.body默认为undefined。 所以我们应该配置为:
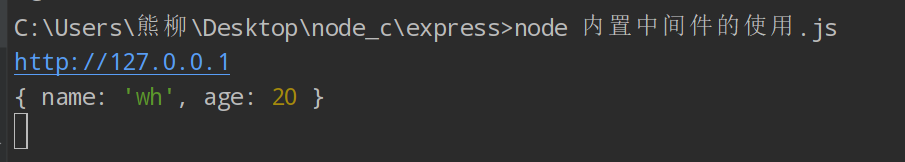
发送完成后发现服务器响应了一个undefined。 这是因为默认情况下,不配置表单数据的中间件,则req.body默认为undefined。 所以我们应该配置为: 服务器接收成功。
服务器接收成功。
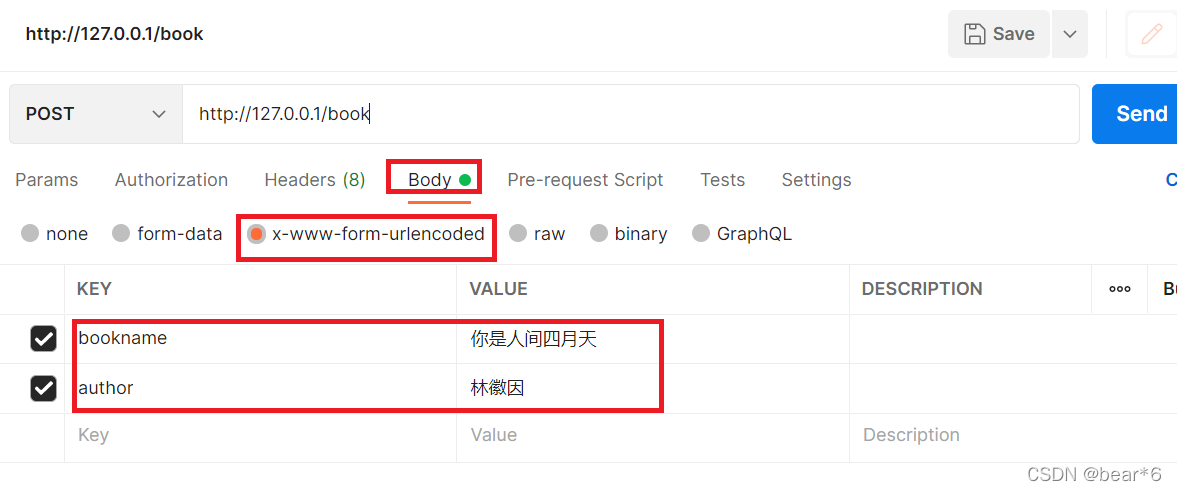
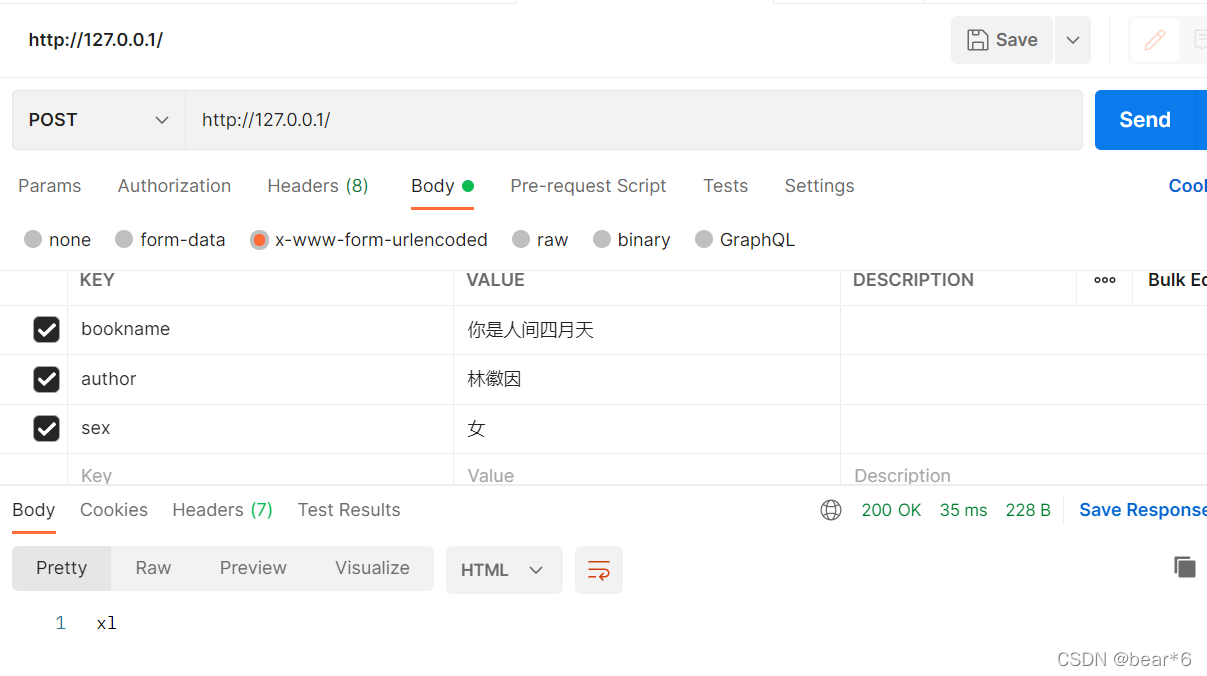
 点击send:
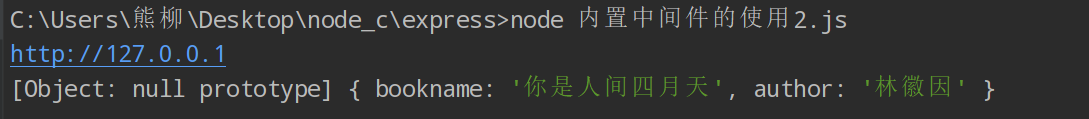
点击send:  服务器接收成功。
服务器接收成功。 (2)使用 require 导入中间件
(2)使用 require 导入中间件
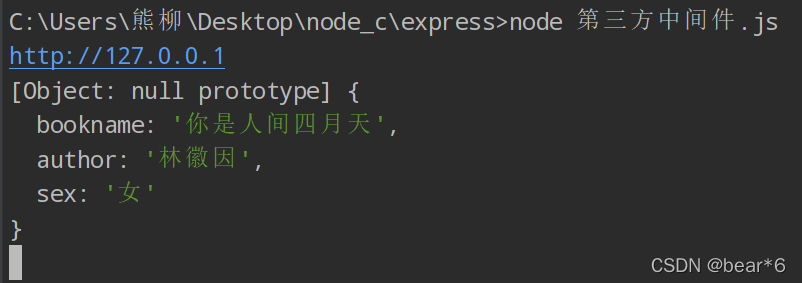
 服务器显示为:
服务器显示为:  服务器显示成功。
服务器显示成功。