Axure教程 |
您所在的位置:网站首页 › 中继器效果怎么样 › Axure教程 |
Axure教程
|
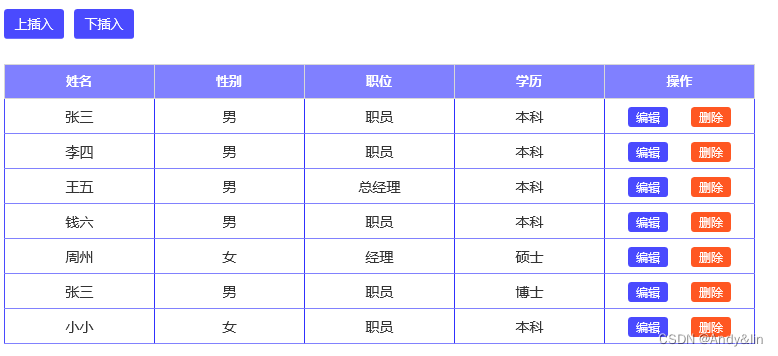
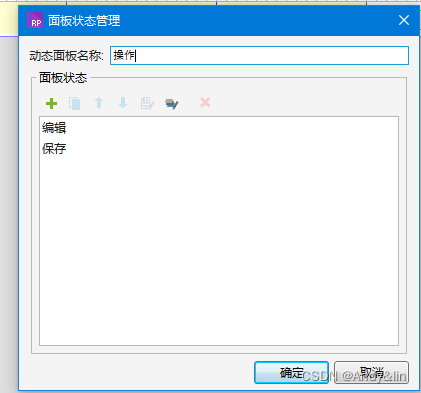
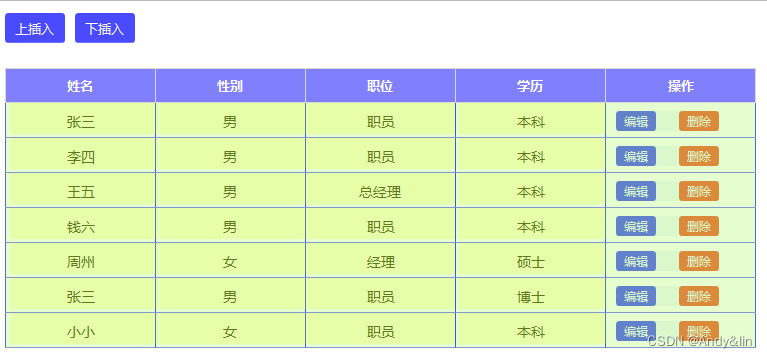
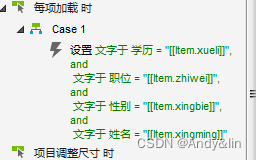
本文将教大家如何用AXURE中的中继器制作表格 一、效果介绍 如图: 下载地址:https://download.csdn.net/download/weixin_43516258/87854863?spm=1001.2014.3001.5501 二、功能介绍 可以在表格中插入数据编辑表格中的某条数据删除表格中的某条数据三、制作方法 (1)表格制作 拖入一个表格组件,设置表格为1×6,每列大小为150×35,为每列,如图: (2)中继器 在表格下方拖入一个中继器,其赋值为: 在4个矩形上方拖入一个文本框,和矩形相对应,其命名一致,设置为隐藏状态,并组合一起命名为文本框组合,如图: 在“操作”矩形上方拖入一个动态面板,命名为操作,动态面板为两个状态,,如图 编辑状态 此状态下两个按钮,“编辑”和“删除”按钮,按钮颜色可以自由设置,如图: 保存状态 此状态下两个按钮,“保存”和“取消”按钮,按钮颜色可以自由设置,如图: (4)中继器外 设置两个按钮"上插入"和“下插入”,此两个按钮主要是在表格中插入数据,如图: 整体设计如图: 四、交互设置 (1)中继器 中继器每项加载时,如图 “下插入”按钮鼠标点击时设置,如图: ”取消“按钮鼠标点击时设置,如图: |
【本文地址】
 预览地址:https://oc3e6a.axshare.com
预览地址:https://oc3e6a.axshare.com
 (3)中继器内部组合 拖入6个矩形,分别命名为:姓名、性别、职位、学历,操作,边框颜色可以改变,此案例颜色为#0000FF,如图:
(3)中继器内部组合 拖入6个矩形,分别命名为:姓名、性别、职位、学历,操作,边框颜色可以改变,此案例颜色为#0000FF,如图: 



 所有的组件组合一起,命名为整体组合
所有的组件组合一起,命名为整体组合

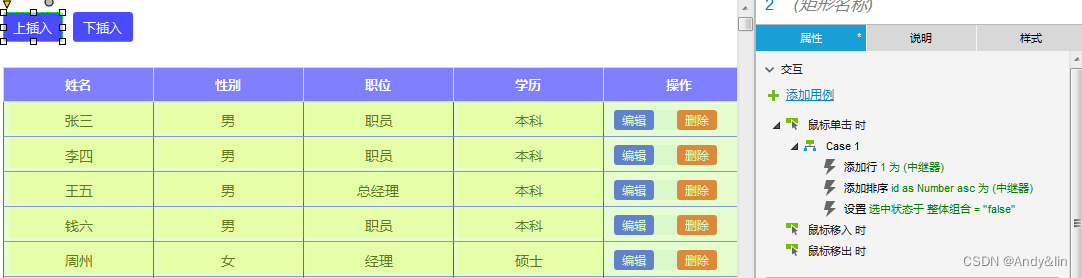
 (2)“上插入“和”下插入“按钮 “上插入”按钮鼠标点击时设置,如图:
(2)“上插入“和”下插入“按钮 “上插入”按钮鼠标点击时设置,如图: 
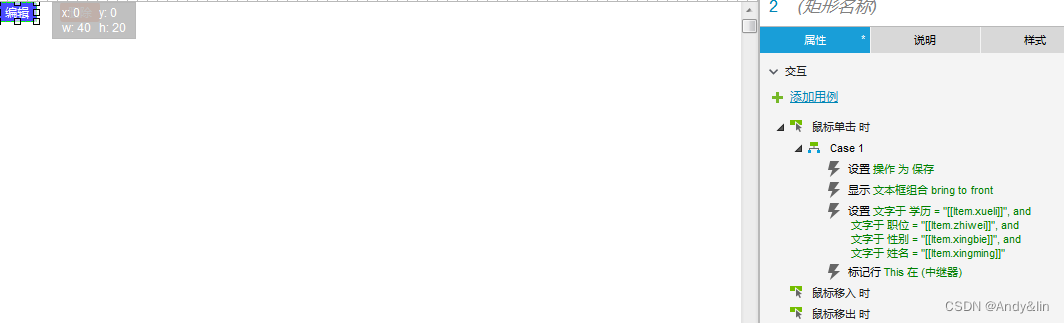
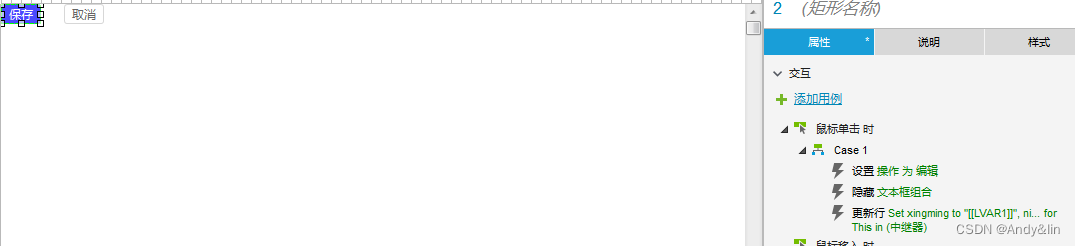
 (3)按钮 ”编辑“按钮鼠标点击时设置,如图:
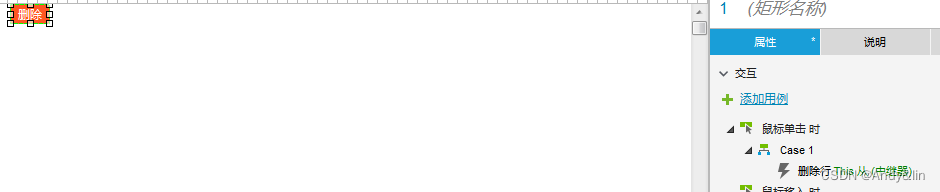
(3)按钮 ”编辑“按钮鼠标点击时设置,如图:  ”删除“按钮鼠标点击时设置,如图:
”删除“按钮鼠标点击时设置,如图:  ”保存“按钮鼠标点击时设置,如图:
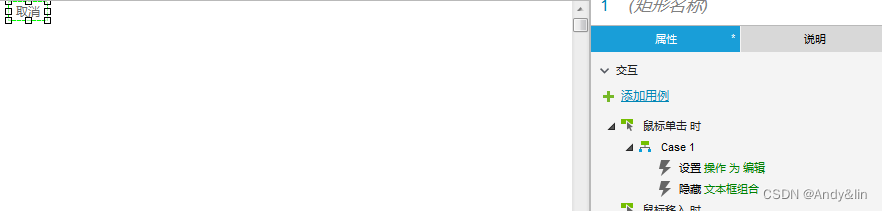
”保存“按钮鼠标点击时设置,如图: 
 表格制作完成了。
表格制作完成了。