unipus iTEST考试助手 |
您所在的位置:网站首页 › 中级英语助手 › unipus iTEST考试助手 |
unipus iTEST考试助手
|
文章目录
0x0 前言0x1 1.0版本 -- 解除限制我方进攻
0x2 2.0版本 - 自动翻译与解析听力我方进攻ITEST方防御
0x3 3.0版本 -- 解除切屏限制与添加翻译助手反制防御我方进攻ITEST防御
0x4 4.0版本 - 全随机与ajax拦截反制防御我方进攻ITEST防御
0x5 5.0版本 - 只读属性的胜利反制防御我方进攻
0x6 后记
0x0 前言
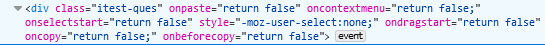
脚本已经失效, 此博客只为记录我的开发历程, 方便大家学习油猴脚本开发 学校的英语考试选择在ITEST平台上进行, 并让我们进行了一次模拟考试, 进入考试后发现无法选中切屏等操作, 不如就写个脚本解除这些限制吧, 马上我同学魔改其他人的脚本加入了翻译等功能, 我就想着不如我也写着试一试吧, 随后就开始了我与ITEST的拉锯战 解除限制非常简单, 首先注意到所有的.itest-ques均被挂上了false, document document.body也被限制了, 直接解除这些限制即可
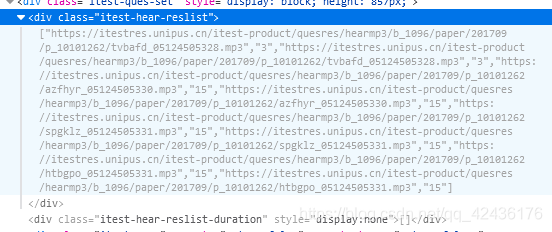
注意到所有的听力材料都是以json的形式写在了dom里, 只需要遍历这些dom, 就可以将听力的地址提取出来 ITEST开发人员太懒了
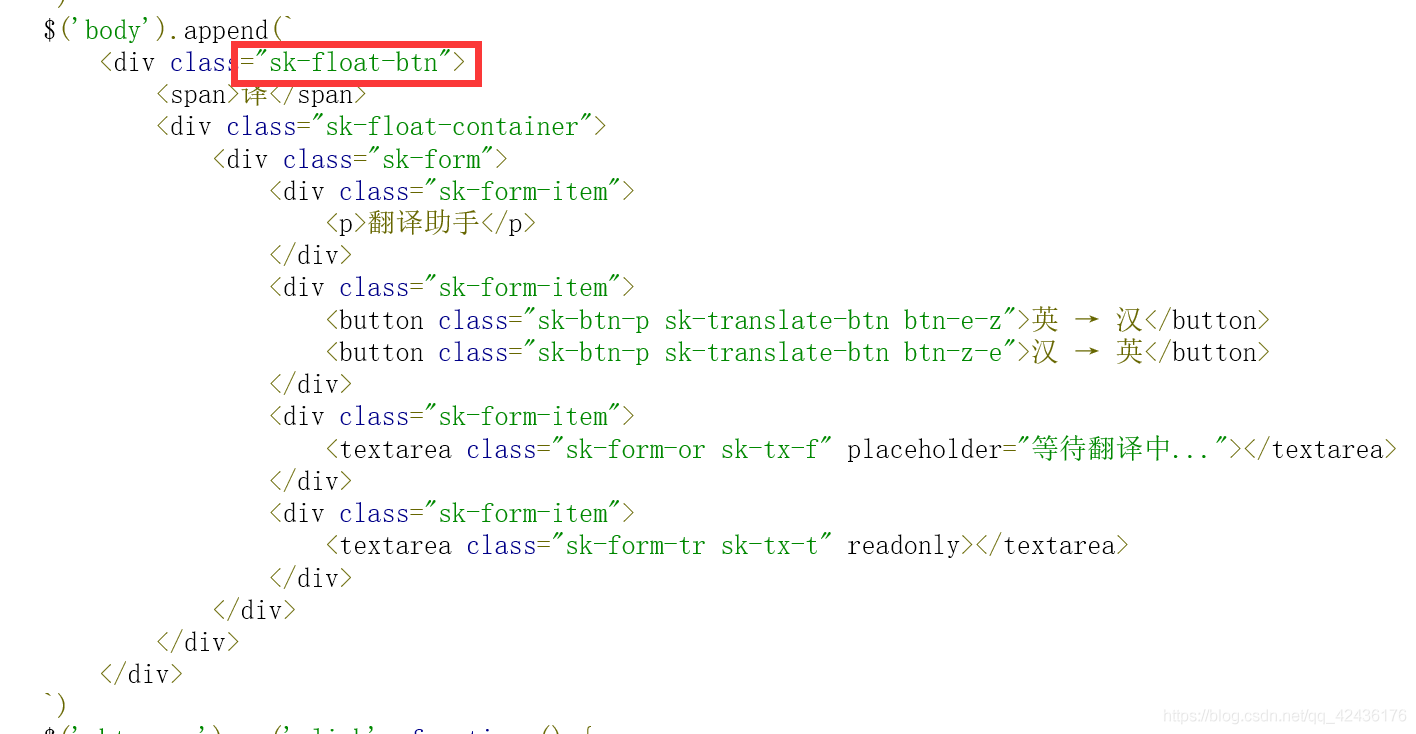
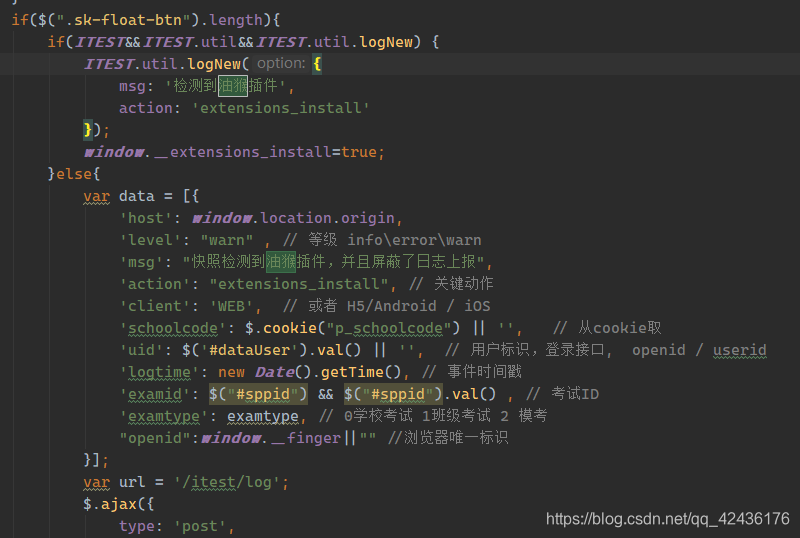
为了方便查单词, 我添加了翻译助手, 大概就是添加了个节点, 点击会直接调用百度翻译进行翻译, 大致源码, 红框内为铺垫 还记得前面那个翻译助手吗? 就那里出现了大问题, ITEST直接检测了翻译助手的悬浮窗, 如何出现问题直接判定为作弊, 并通过ajax传输出去! 至此, 我不得不修改源码 为了防止脚本被固定节点检测出, 我决定对脚本进行重构, 对所有的class进行随机化处理, 核心代码如下 /** * 生成随机字符串 * @param len 长度 * @returns {string} */ function getRandomString(len = 10) { const str = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ" const maxPos = str.length; let pwd = ''; for (let i = 0; i |
【本文地址】
今日新闻 |
推荐新闻 |


 翻译题目很简单, 只需要遍历每个题目的节点, 在每个题目上加上按钮, 传入百度翻译即可返回结果, 这里贴上部分代码
翻译题目很简单, 只需要遍历每个题目的节点, 在每个题目上加上按钮, 传入百度翻译即可返回结果, 这里贴上部分代码