用jquery获取元素的下标的值和eq的用法 |
您所在的位置:网站首页 › 中国邮政查询物流信息电话 › 用jquery获取元素的下标的值和eq的用法 |
用jquery获取元素的下标的值和eq的用法
|
jquery中eq的定义和用法
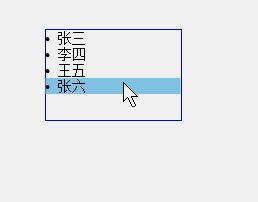
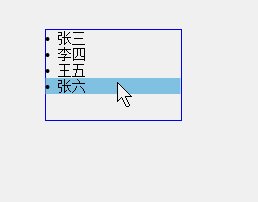
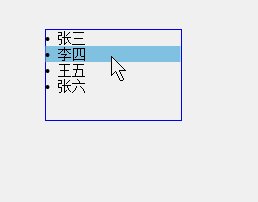
eq(index); 选择器选取带有指定 index 值的元素。 index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)。 当index的值可以为负数。 *{ padding: 0; margin: 0; } .color{ background: skyblue; } .content{ height: 100px; width: 150px; margin: auto; position: fixed; top: 50%; left: 50%; transform: translate(-50%,-50%); border: 1px solid blue; } 张三 李四 王五 张六 $("li").eq(0).addClass("color"); 效果图: 如果说index的值为负数的话,就是倒着数,例如,index为-1的话,如效果图: 如果是index的值是-2的话,就是“王五”加背景了
|
【本文地址】
今日新闻 |
推荐新闻 |