Echart系列 |
您所在的位置:网站首页 › 中国省份地图含经纬 › Echart系列 |
Echart系列
|
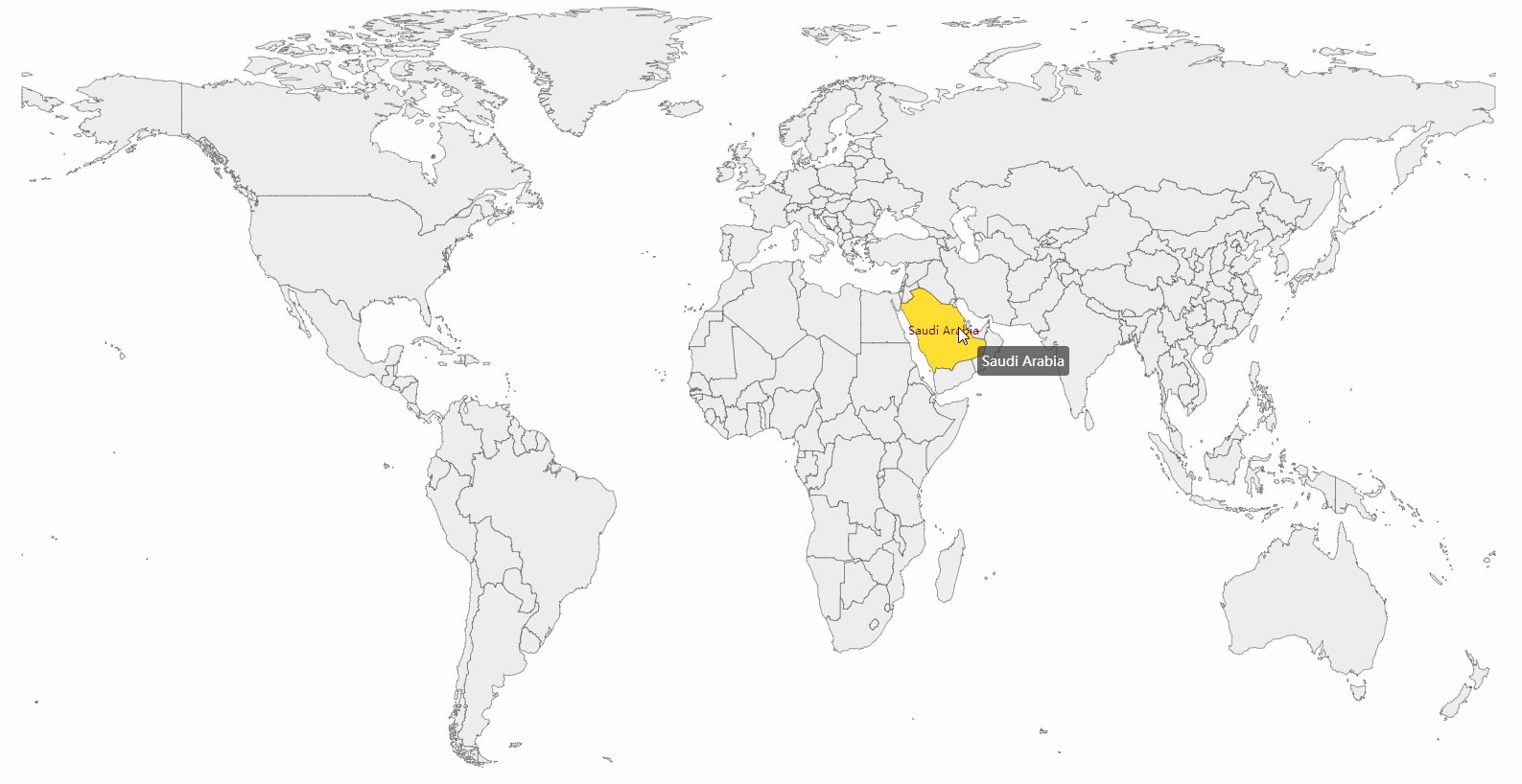
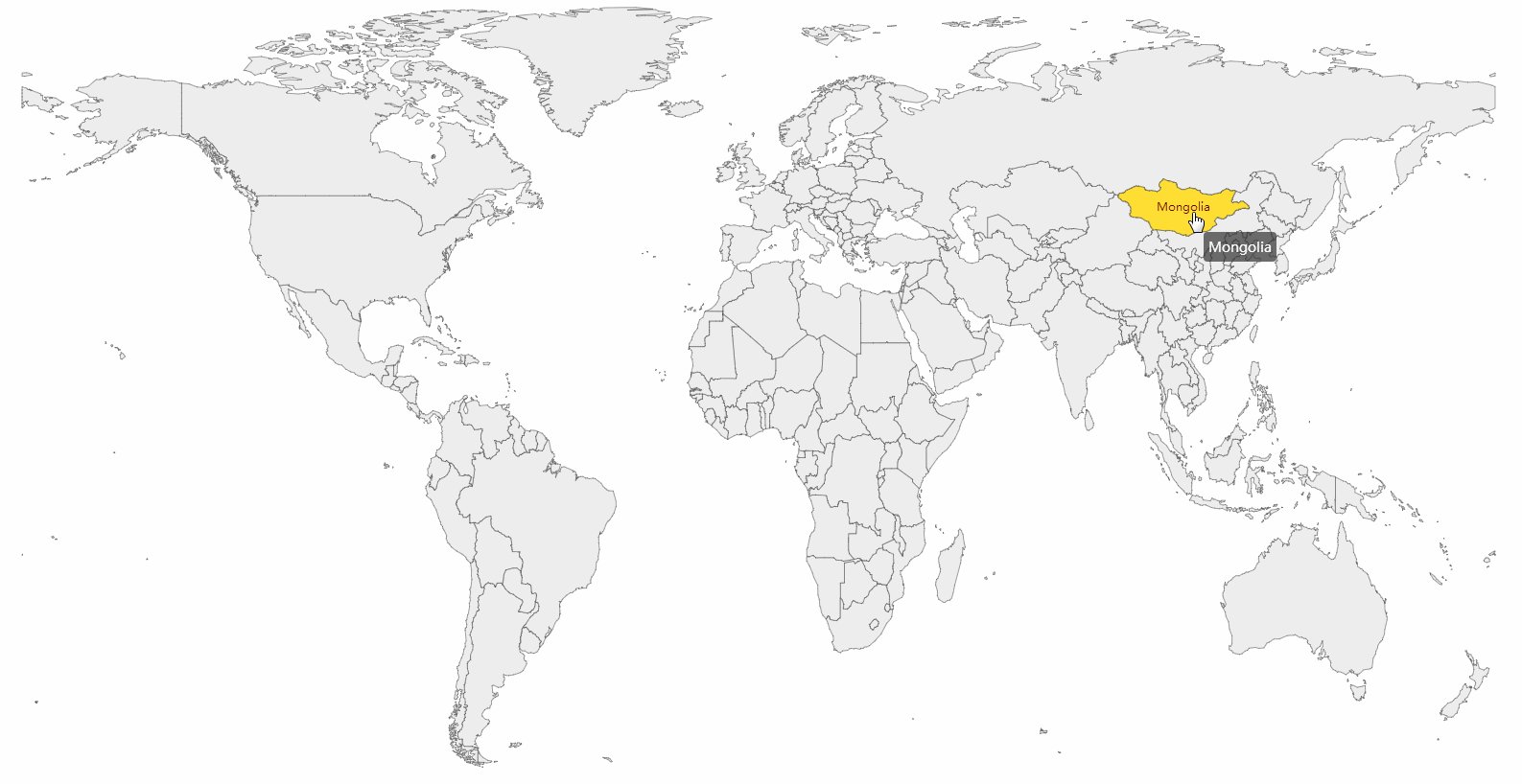
步骤一
先绘制一张世界地图,这一步为基础工程,代码+效果图附下: world.json 链接:https://pan.baidu.com/s/1-fLTbzm2JWTdh7c98q-jPQ 提取码:oe9w import $ from "jquery";/* 引入JQUERY,此处不赘述,用于调用$.get函数。 */ var echarts = require("echarts");/* 引入echarts模块,此处不赘述 */ export default { data() { return { myChart: undefined,/* 定义变量 */ }; }, mounted() { $.get('../static/world.json', function (geoJson) {/* 请求世界地图的本地json数据 */ this.myChart = echarts.init(document.getElementById('myEchart'));/* 初始画布 */ echarts.registerMap('world', geoJson);/* 注册world地图 */ this.myChart.setOption({/* 设置myChart配置项 */ tooltip: { trigger: 'item', formatter: '{b}' }, series: [ { type: 'map', mapType: 'world', // 自定义扩展图表类型 itemStyle: { normal: { label: { show: true } }, // 普通状态下,显示标签 emphasis: { label: { show: true } } // 高亮状态下,显示标签(默认) }, roam: true, // 放大缩小、平移 } ] }) }) }, };
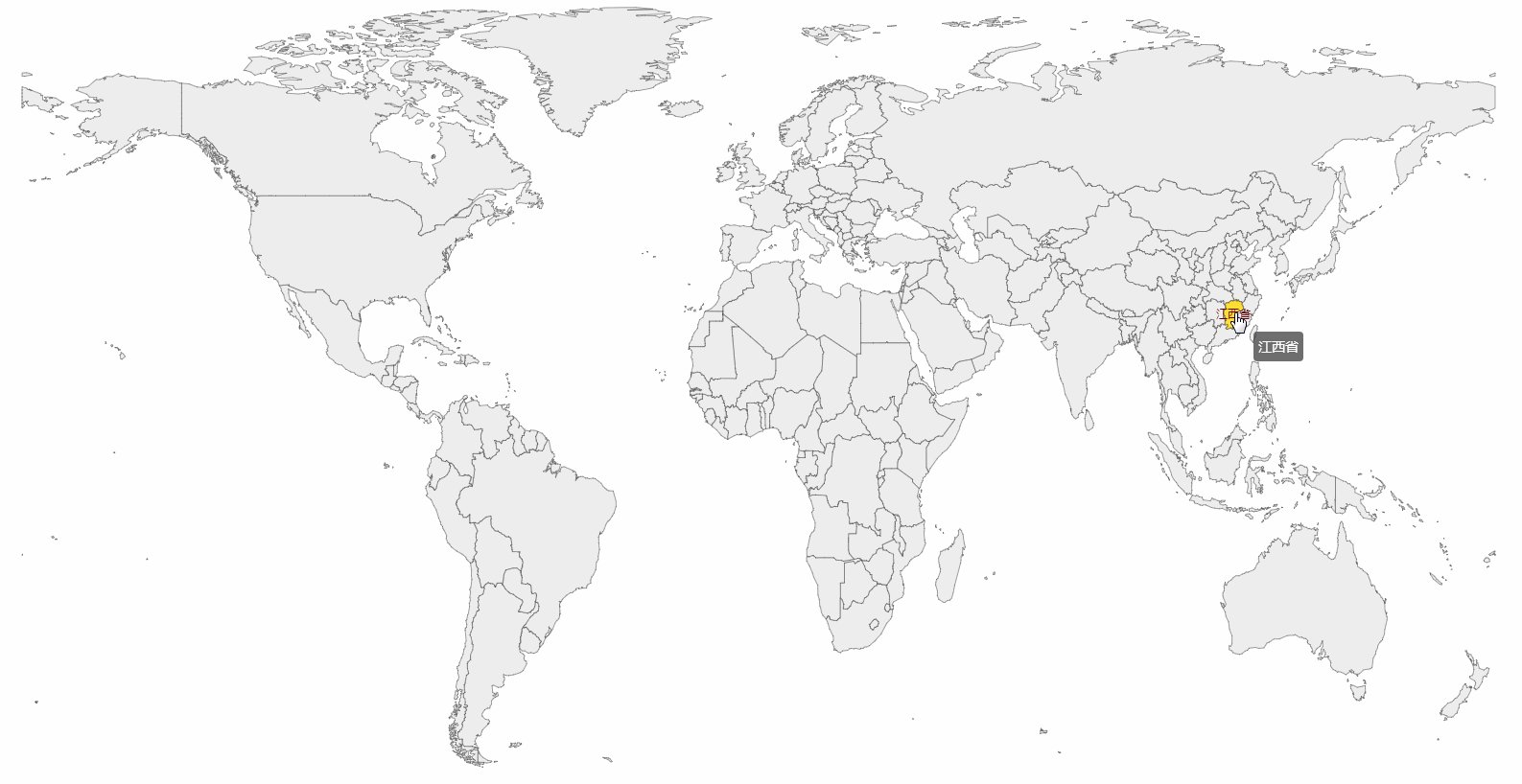
网络上搜到一份中国省份的json文件,https://zcreturn0.github.io/echarts-map/json/china.js,提取里面的内容拷贝到世界地图json文件中。注意的点有:将省份当做国家处理,观察两份JSON结构的格式。 看一下效果:为了方便看结构,这里将普通状态下的标签先注释了,为了大家不被密密麻麻的文字看到眼花  步骤三
步骤三
最后微调下,将世界json中的China部分删除即可(因为各省份已经拼成一个中国了,可以把China部分删除,如果你不想删除,也是可以。) 经过上述操作后,完整的地图JSON出来了:https://pan.baidu.com/s/1-fLTbzm2JWTdh7c98q-jPQ 提取码:oe9w |
【本文地址】
今日新闻 |
推荐新闻 |
