Echarts 绘制地图(中国、省市、区县),保姆级教程! |
您所在的位置:网站首页 › 中国地图省份手绘 › Echarts 绘制地图(中国、省市、区县),保姆级教程! |
Echarts 绘制地图(中国、省市、区县),保姆级教程!
|
先安利两个网址,是制作地图的资源: DataV.地图GeoJSON数据 Apache Echarts 地图配置示例-香港 目录 一. 安装 Apache Echarts 1.1 安装 1.2 引用 二. 新建目录 三. 获取地图的GeoJSON 四. 配置api 五. 配置地图信息 5.1 引入 Echarts、广西地图数据 5.2 准备容器:(使用div、canvas均可) 5.3 绘制地图 5.4 即可得到广西的地图啦 六. Apache Echarts配置项 6.1 配置数据项 6.1.1 配置数据 6.1.2 配置提示框 6.1.3 加标题 6.1.4 根据数据配置不同显示颜色 七. 绘制中国地图 八. 绘制县级地图
npm install echarts --save 1.2 引用这个不用在main中注册使用,直接在需要echarts的页面中引入即可。 二. 新建目录api:用于存放获取(后端、地图JSON数据)数据的文件夹; json:存放map的GeoJSON数据;
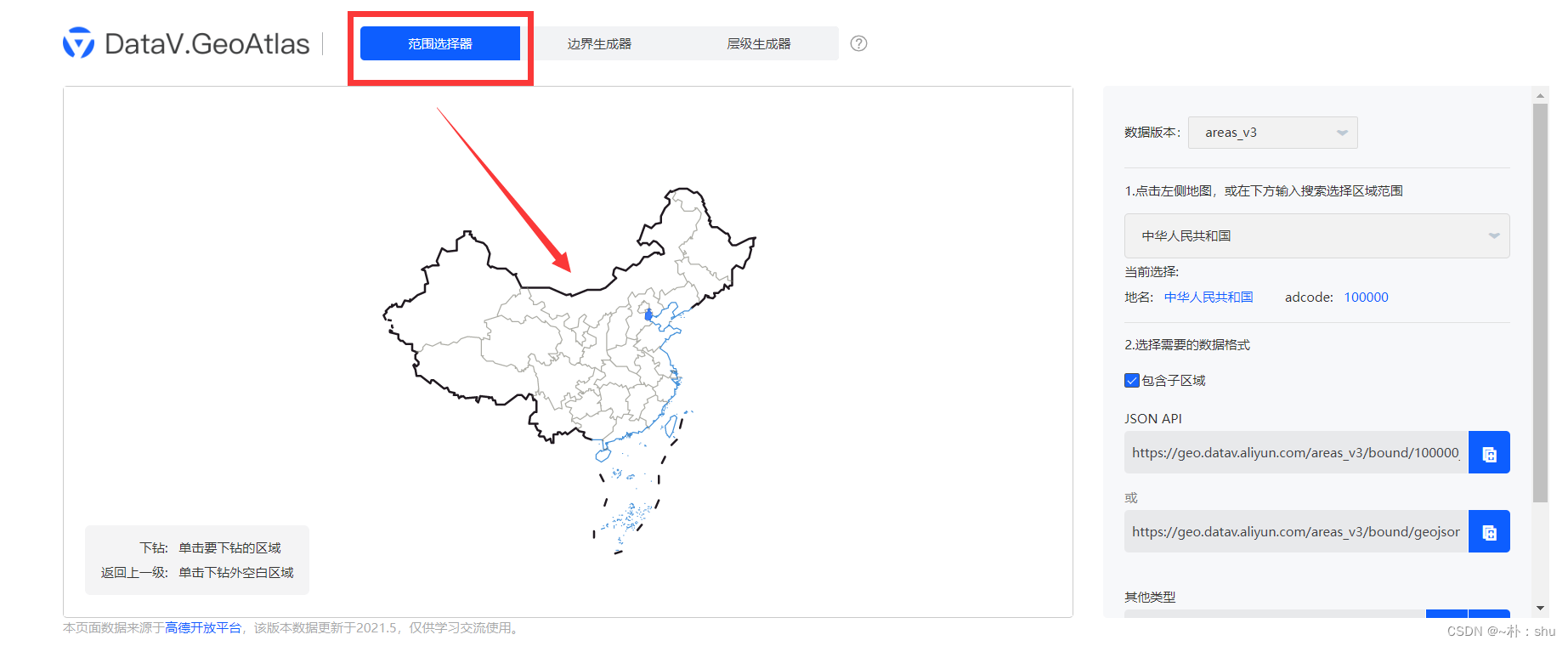
点击DataV.地图GeoJSON数据
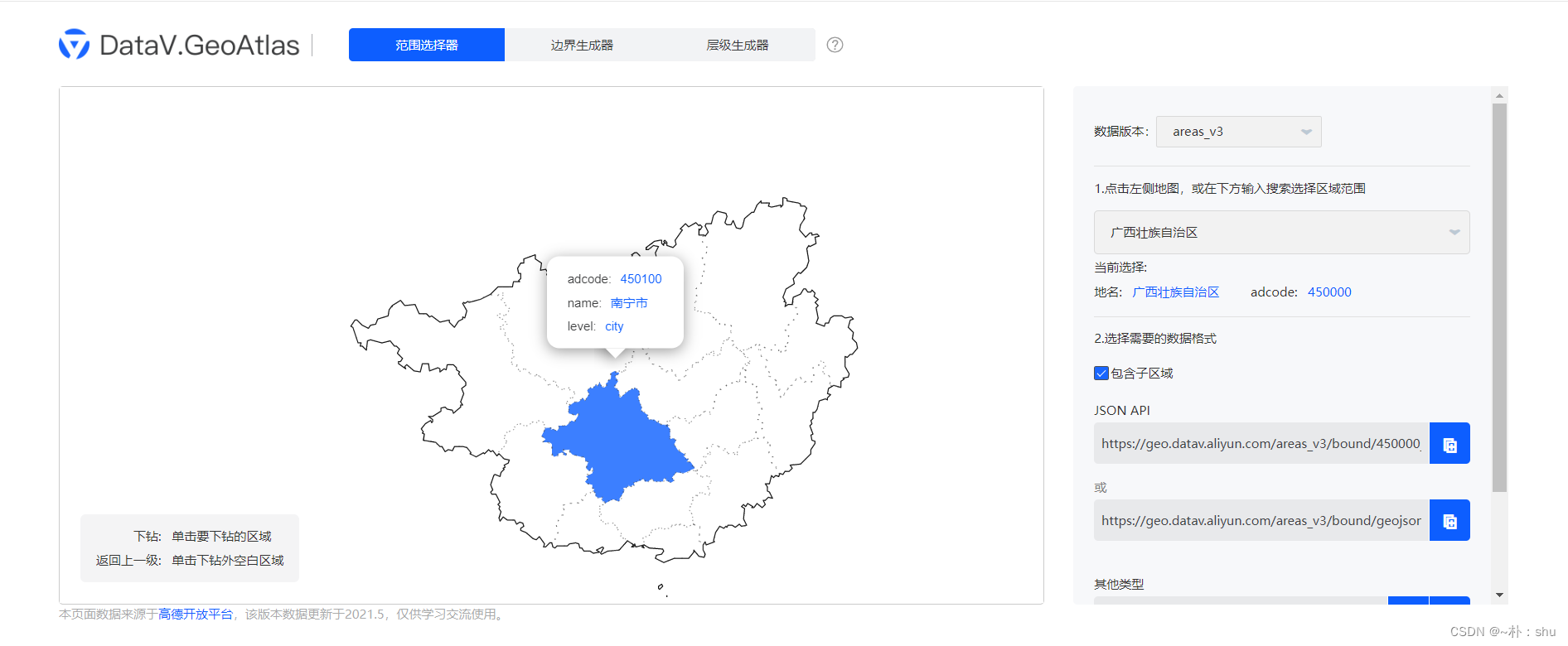
左侧是地图,右侧是JSON数据路径,点击你想要生成的地图省市、地级(以广西省为例);
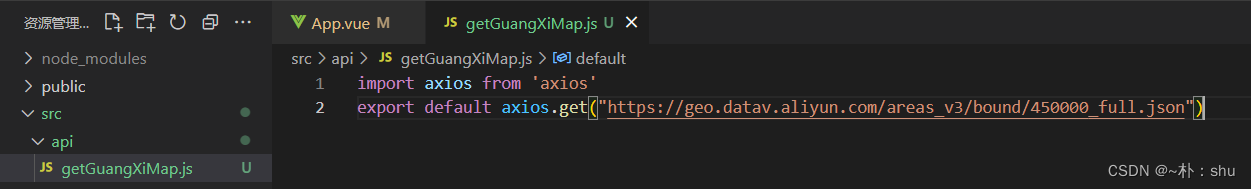
点进去是一级,再点进去是二级,直到你想要的省市地区(点击旁边的空白可以返回上一级); 然后其右侧有JSON数据的链接地址,可以选择下载下来(放在json文件夹中),也可以使用在线地址!(json API与geoJSON数据地址均可用) 四. 配置api使用axios获取数据(使用在线链接):
代码不难,我就不解释了 五. 配置地图信息数据都准备好了,我们开始绘制地图: 5.1 引入 Echarts、广西地图数据import * as echarts from 'echarts'; import getGuangXiMap from './api/getGuangXiMap'; 5.2 准备容器:(使用div、canvas均可)解释一下: 1. 需要先指定宽高 ;2. ref标记是为了应和vue获取dom的方式。 5.3 绘制地图vue在mounted时才能获取到页面DOM,故而地图写在mounted中: mounted() { // 初始化统计图对象 var myChart = echarts.init(this.$refs["chartsDOM"]); // 显示 loading 动画 myChart.showLoading(); // 再得到数据的基础上,进行地图绘制 getGuangXiMap.then(res => { // 得到结果后,关闭动画 myChart.hideLoading(); // 注册地图(数据放在axios返回对象的data中哦) echarts.registerMap('GX', res.data); var option = { series: [ { name: '广西地图', type: 'map', map: 'GX',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致') label: { show: true } } ] }; myChart.setOption(option); }) } } 5.4 即可得到广西的地图啦
大家有可能看过apache echarts 的地图配置项,非常多,只是为了实现其他的效果,可以参考配置项手册 ;后期我会推出【配置式统计图工具】,就是不用大家查阅配置手册啦,通过按钮点击、选择,即可得到你想要的效果,望大家 持续关注 呀。 6.1 配置数据项现在大家还是通过查阅配置项手册完善地图信息,下面简单演示一下其他效果: 6.1.1 配置数据 var option = { series: [ { name: '广西地图', type: 'map', map: 'GX',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致') label: { show: true }, data: [ { name: '南宁市', value: 12001 }, { name: '崇左市', value: 12001 }, { name: '柳州市', value: 12001 }, { name: '来宾市', value: 12001 }, { name: '桂林市', value: 12001 }, { name: '梧州市', value: 12001 }, { name: '贺州市', value: 12001 }, { name: '玉林市', value: 12001 }, { name: '贵港市', value: 12001 }, { name: '百色市', value: 12001 }, { name: '钦州市', value: 12001 }, { name: '河池市', value: 12001 }, { name: '北海市', value: 12001 }, { name: '防城港市', value: 12001 }, ] }, ] }; 6.1.2 配置提示框 var option = { tooltip: {},// 配置提示框,有这个配置项即可 series: [ { name: '广西地图', type: 'map', map: 'GX',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致') label: { show: true }, data: [ { name: '南宁市', value: 12001 }, { name: '崇左市', value: 12001 }, { name: '柳州市', value: 12001 }, { name: '来宾市', value: 12001 }, { name: '桂林市', value: 12001 }, { name: '梧州市', value: 12001 }, { name: '贺州市', value: 12001 }, { name: '玉林市', value: 12001 }, { name: '贵港市', value: 12001 }, { name: '百色市', value: 12001 }, { name: '钦州市', value: 12001 }, { name: '河池市', value: 12001 }, { name: '北海市', value: 12001 }, { name: '防城港市', value: 12001 }, ] }, ] };
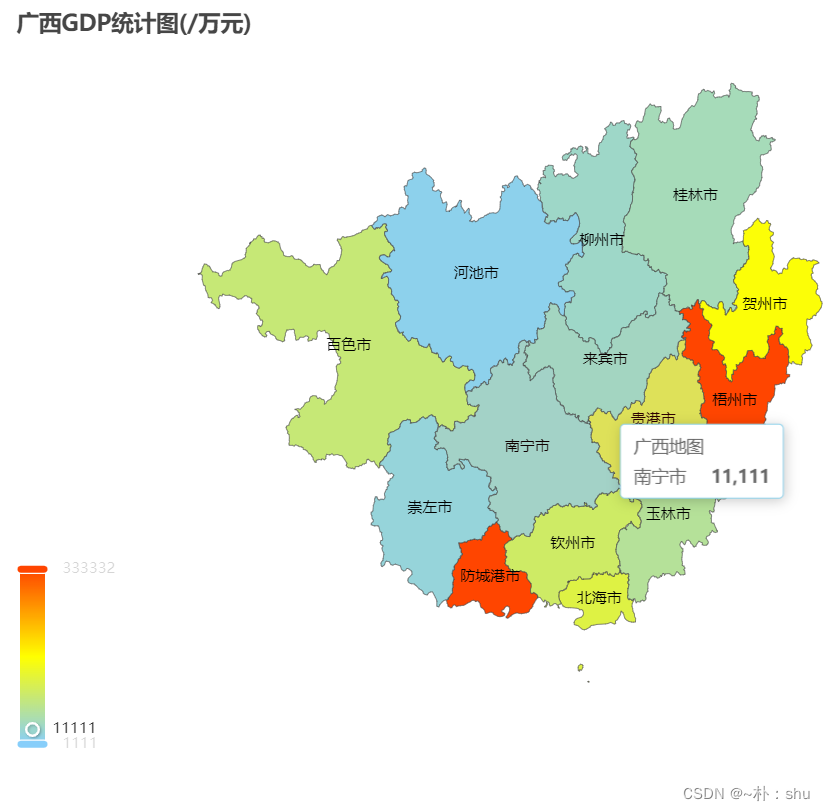
Apache Echarts 配置项手册-visualMap 详情参考上链接(颜色能否区分,取决于数据的差距程度)
实现如上。 完整代码如下: mounted() { // 初始化统计图对象 var myChart = echarts.init(this.$refs["chartsDOM"]); // 显示 loading 动画 myChart.showLoading(); // 再得到数据的基础上,进行地图绘制 getGuangXiMap.then(res => { // 得到结果后,关闭动画 myChart.hideLoading(); // 注册地图(数据放在axios返回对象的data中哦) echarts.registerMap('GX', res.data); var option = { visualMap: { min: 1111, max: 333332, realtime: false, calculable: true, inRange: { color: ['lightskyblue', 'yellow', 'orangered'] } }, title: { text: '广西GDP统计图(/万元)' }, tooltip: {}, series: [ { name: '广西地图', type: 'map', map: 'GX',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致') label: { show: true }, data: [ { name: '南宁市', value: 11111 }, { name: '崇左市', value: 22221 }, { name: '柳州市', value: 33333 }, { name: '来宾市', value: 22231 }, { name: '桂林市', value: 44441 }, { name: '梧州市', value: 555525 }, { name: '贺州市', value: 162475 }, { name: '玉林市', value: 65454 }, { name: '贵港市', value: 77771 }, { name: '百色市', value: 88884 }, { name: '钦州市', value: 99995 }, { name: '河池市', value: 10001 }, { name: '北海市', value: 122222 }, { name: '防城港市', value: 333332 }, ] }, ] }; myChart.setOption(option); }) } 七. 绘制中国地图步骤同上,演示一下效果: (修改请求json路径) mounted() { // 初始化统计图对象 var myChart = echarts.init(this.$refs["chartsDOM"]); // 显示 loading 动画 myChart.showLoading(); // 再得到数据的基础上,进行地图绘制 getChinaMap.then(res => { // 得到结果后,关闭动画 myChart.hideLoading(); // 注册地图(数据放在axios返回对象的data中哦) echarts.registerMap('China', res.data); var option = { series: [ { name: '中国地图', type: 'map', map: 'China',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致') label: { show: true }, }, ] }; myChart.setOption(option); }) }
步骤同上,就不在赘述了~ 以柳城县为例,效果如下:
好了,本文就到这里吧,点个关注 再走嘛~
🚀 个人简介:6年开发经验,现任职某国企前端负责人,分享前端相关技术与工作常见问题~ 💟 作 者:前端菜鸟的自我修养❣️ 📝 专 栏:GIS地图与大数据可视化 🌈 若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力💪💪💪
|
【本文地址】
今日新闻 |
推荐新闻 |
 前言:大家好呀,这篇讲述 Vue+Echarts 绘制地图(中国、省市、区县),保姆级教程!话不多说,上干货:
前言:大家好呀,这篇讲述 Vue+Echarts 绘制地图(中国、省市、区县),保姆级教程!话不多说,上干货: