|
目录
一、效果图二、项目结构三、界面效果和代码实现1.路由注册2.个人主页实现3.编辑弹窗按钮实现4.个人简介实现5.发贴页实现6.收藏页实现7.关注和收藏页实现
四、总结
一、效果图
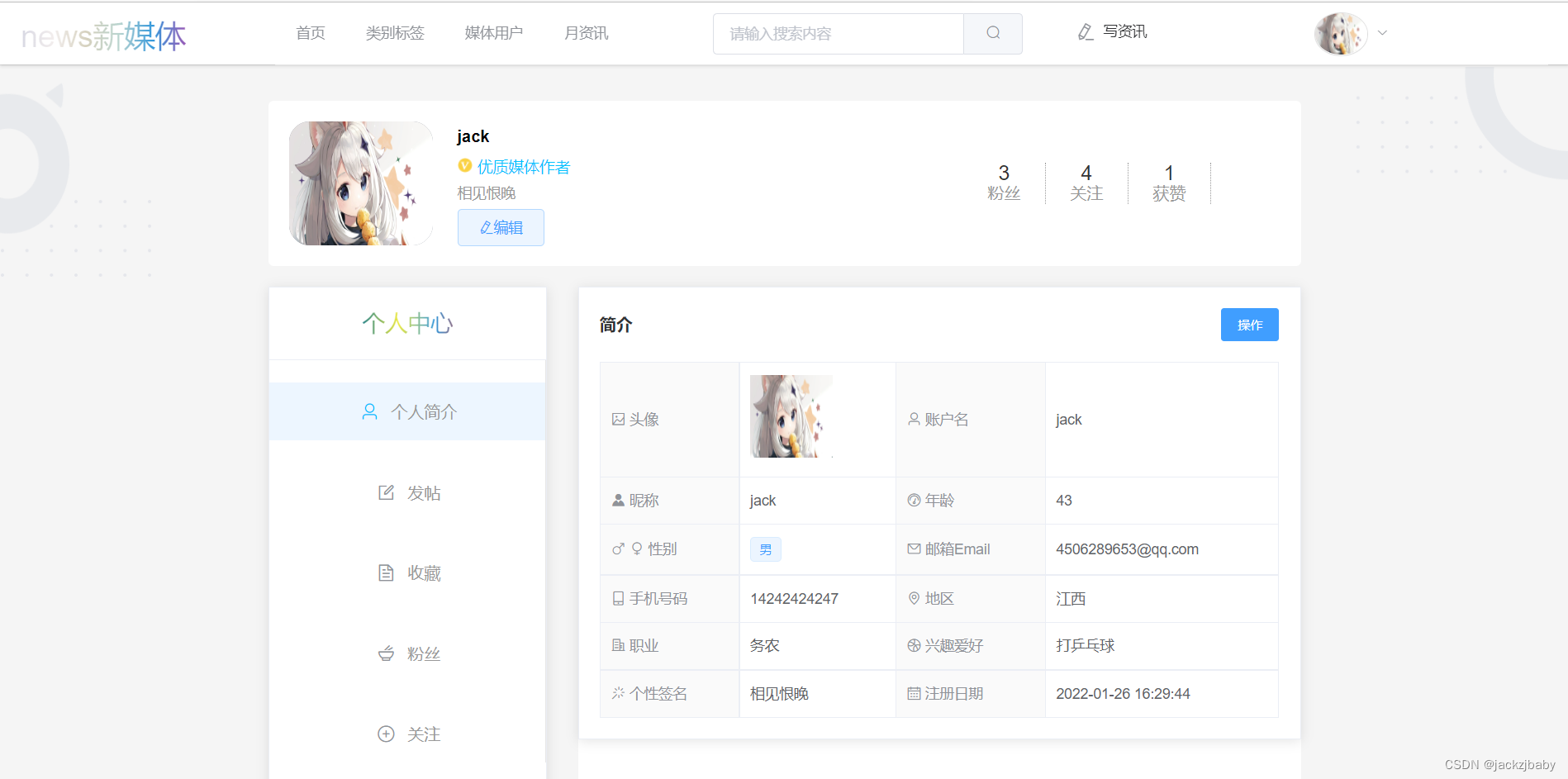
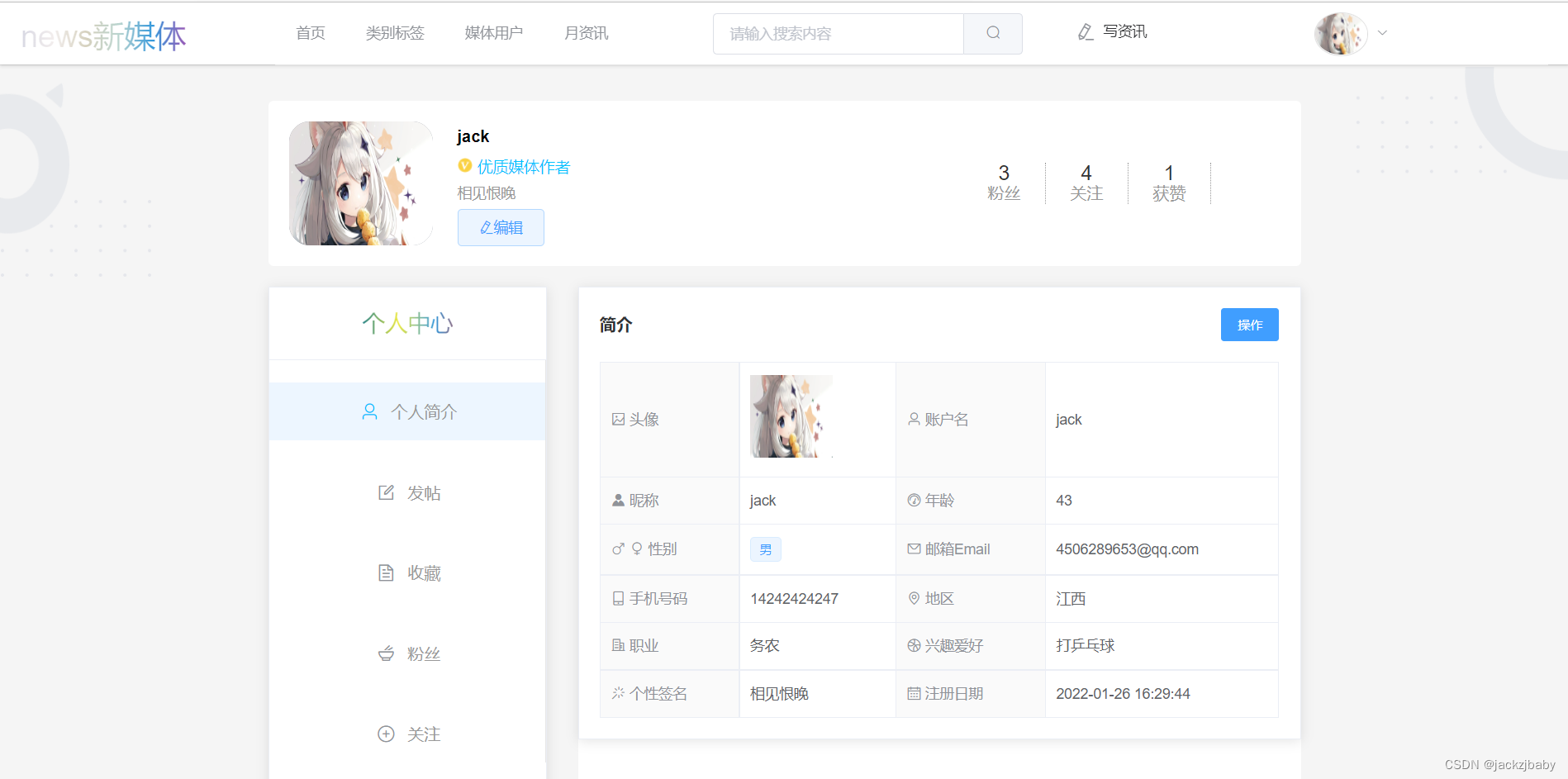
仿照原神社区的个人中心写了个个人中心界面,下图分别为原神社区个人中心主页和我画的个人中心的效果图:
原神社区个人中心效果图:  我画的个人中心效果图: 我画的个人中心效果图: 
下面上代码
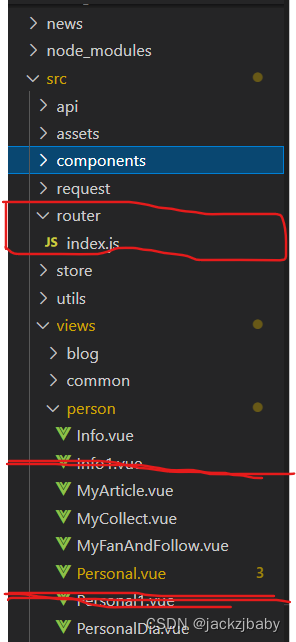
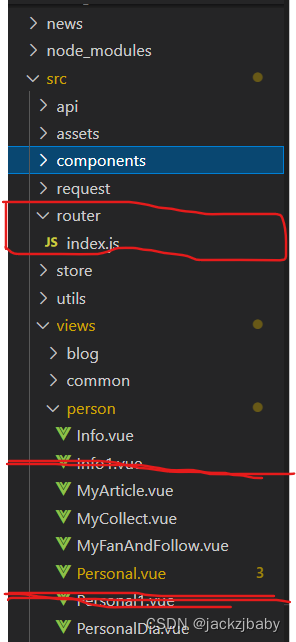
二、项目结构
 router文件夹里的index.js为路由注册文件,person文件夹里Info文件为个人简介页,MyArticle文件为发布页,MyCollect为文件收藏页,MyFanAndFollow文件为粉丝和关注页,Personal文件为个人中心主页,PersonalDia文件为编辑按钮弹窗。 router文件夹里的index.js为路由注册文件,person文件夹里Info文件为个人简介页,MyArticle文件为发布页,MyCollect为文件收藏页,MyFanAndFollow文件为粉丝和关注页,Personal文件为个人中心主页,PersonalDia文件为编辑按钮弹窗。
三、界面效果和代码实现
1.路由注册
首先要去router文件夹的index.js文件进行路由注册
代码如下:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const router = new Router({
routes: [
{
path: '',
name: 'Home',
component: Home,
children: [
{
path: '/',
component: r => require.ensure([], () => r(require('@/views/Index')), 'index')
},
{
path: '/newsuser/personal/:id',
component: r => require.ensure([], () => r(require('@/views/person/Personal')), 'personal'),
meta: {
requireLogin: true
},
children: [
{
// path: '/personal/info/:id',
path: '/newsuser/personal/info/:id',
name:'info',
component: r => require.ensure([], () => r(require('@/views/person/Info')), 'info')
},
{
path:'/newsuser/personal/myarticle/:id',
name:'myarticle',
component: r => require.ensure([], () => r(require('@/views/person/MyArticle')), 'myarticle')
},
{
path:'/newsuser/personal/mycollect/:id',
name:'mycollect',
component: r => require.ensure([], () => r(require('@/views/person/MyCollect')), 'mycollect')
},
{
path:'/newsuser/personal/myfan/:id',
name:'myfan',
component: r => require.ensure([], () => r(require('@/views/person/MyFanAndFollow')), 'myfan')
},
{
path:'/newsuser/personal/myfollow/:id',
name:'myfollow',
component: r => require.ensure([], () => r(require('@/views/person/MyFanAndFollow')), 'myfollow')
}
]
}
]
},
export default router
2.个人主页实现
Personal.vue:
{{ nickname }}
优质媒体作者
{{ design }}
编辑
{{ fanCounts }}
粉丝
{{ followCounts }}
关注
{{ goodCounts }}
获赞
个人中心
个人简介
发帖
收藏
粉丝
关注
import { userInfo } from "@/api/user";
import {
myFollow,
addFollow,
deleteFollow,
followAndFanCount,
} from "@/api/follow.js";
import { mygoodCount } from "@/api/good";
import PersonalDia from "./PersonalDia.vue";
export default {
components: { PersonalDia },
name: "Personal",
inject: ["reload"],
data() {
return {
avatar: "",
nickname: "",
v: 1,
design: "",
followCounts: "",
fanCounts: "",
goodCounts: "",
isfollow: true,
followData: {
fanId: "",
followId: "",
},
isfollowid: [],
};
},
mounted() {
this.load();
},
watch: {
$route(to, from) {
if (to.path == `/newsuser/personal/${this.$store.state.id}`) {
this.reload();
} else if (to.path == `/newsuser/personal/${this.$route.params.id}`) {
this.reload();
}
},
},
methods: {
load() {
userInfo(this.$route.params.id)
.then((res) => {
console.log(res);
this.avatar = res.data.avatar;
this.nickname = res.data.nickname;
this.v = res.data.v;
this.design = res.data.design;
})
.catch((err) => {
console.log(err);
});
myFollow(this.$store.state.id)
.then((res) => {
res.data.forEach((res) => {
this.isfollowid.push(res.id);
});
})
.catch((err) => {
console.log(err);
});
followAndFanCount(this.$route.params.id)
.then((res) => {
this.followCounts = res.data.followCounts;
this.fanCounts = res.data.fanCounts;
})
.catch((err) => {
console.log(err);
});
mygoodCount(this.$route.params.id)
.then((res) => {
this.goodCounts = res.data.goodCounts;
})
.catch((err) => {
console.log(err);
});
},
myfan() {
this.$router.push({
path: `/newsuser/personal/myfan/${this.$route.params.id}`,
});
},
myfollow() {
this.$router.push({
path:`/newsuser/personal/myfollow/${this.$route.params.id}`,
});
},
follow() {
if (!this.$store.state.id) {
this.$message({
showClose: true,
message: "请登录后再进行操作哦",
type: "warning",
});
} else {
this.followData.followId = this.$route.params.id;
this.followData.fanId = this.$store.state.id;
if (this.isfollowid.indexOf(this.followData.followId) > -1) {
this.isfollow = true;
} else {
this.isfollow = false;
}
if (this.isfollow) {
deleteFollow(this.followData)
.then((res) => {
this.isfollow = false;
this.$message({
showClose: true,
message: "已取消关注",
type: "success",
});
this.reload();
})
.catch((err) => {
console.log(err);
});
} else if (!this.isfollow) {
addFollow(this.followData)
.then((res) => {
this.isfollow = true;
this.$message({
showClose: true,
message: "已成功关注",
type: "success",
});
this.reload();
})
.catch((err) => {
console.log(err);
});
}
}
},
edit() {
this.$refs.dia.open();
},
},
};
.me-video-player {
background-color: transparent;
width: 100%;
height: 100%;
object-fit: fill;
display: block;
position: fixed;
left: 0;
z-index: 0;
top: 0;
}
.PersonTop {
width: 1000px;
height: 140px;
padding-top: 20px;
background-color: white;
margin-top: 30px;
position: absolute;
left: 50%;
transform: translateX(-50%);
display: flex;
border-radius: 5px;
}
.PersonTop_img {
width: 150px;
height: 120px;
background-color: #8c939d;
margin-right: 24px;
margin-left: 20px;
overflow: hidden;
border-radius: 20px;
}
.PersonTop_img img {
width: 100%;
height: 100%;
border-radius: 20px;
}
.PersonTop_text {
height: 120px;
width: 880px;
display: flex;
}
.user_text {
width: 60%;
height: 100%;
line-height: 30px;
}
.user_name {
font-weight: bold;
}
.user-v {
margin-bottom: -5px;
}
.user-v-img {
width: 15px;
height: 15px;
}
.user-v-font {
font-size: 15px;
color: #00c3ff;
}
.user_qianming {
font-size: 14px;
color: #999;
}
.user_num {
width: 40%;
height: 100%;
display: flex;
align-items: center;
}
.user_num > div {
text-align: center;
border-right: 1px dotted #999;
box-sizing: border-box;
width: 80px;
height: 40px;
line-height: 20px;
}
.num_text {
color: #999;
}
.num_number {
font-size: 20px;
color: #333;
}
.el-menu-item>span {
font-size: 16px;
color: #999;
}
/*下面部分样式*/
.person_body {
width: 1000px;
margin-top: 210px;
display: flex;
position: absolute;
left: 50%;
transform: translateX(-50%);
border-radius: 5px;
}
.person_body_left {
width: 27%;
height: 600px;
border-radius: 5px;
margin-right: 3%;
text-align: center;
}
.person_body_list {
width: 100%;
height: 50px;
margin-top: 25px;
font-size: 22px;
border-bottom: 1px solid #f0f0f0;
background-image: -webkit-linear-gradient(
left,
rgb(42, 134, 141),
#e9e625dc 20%,
#3498db 40%,
#e74c3c 60%,
#09ff009a 80%,
rgba(82, 196, 204, 0.281) 100%
);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-background-size: 200% 100%;
-webkit-animation: masked-animation 4s linear infinite;
}
.el-menu-item {
margin-top: 22px;
}
.person_body_right {
width: 70%;
/* height: 500px; */
border-radius: 5px;
background-color: white;
}
.box-card {
height: 500px;
}
/*ui样式*/
.el-button {
width: 84px;
}
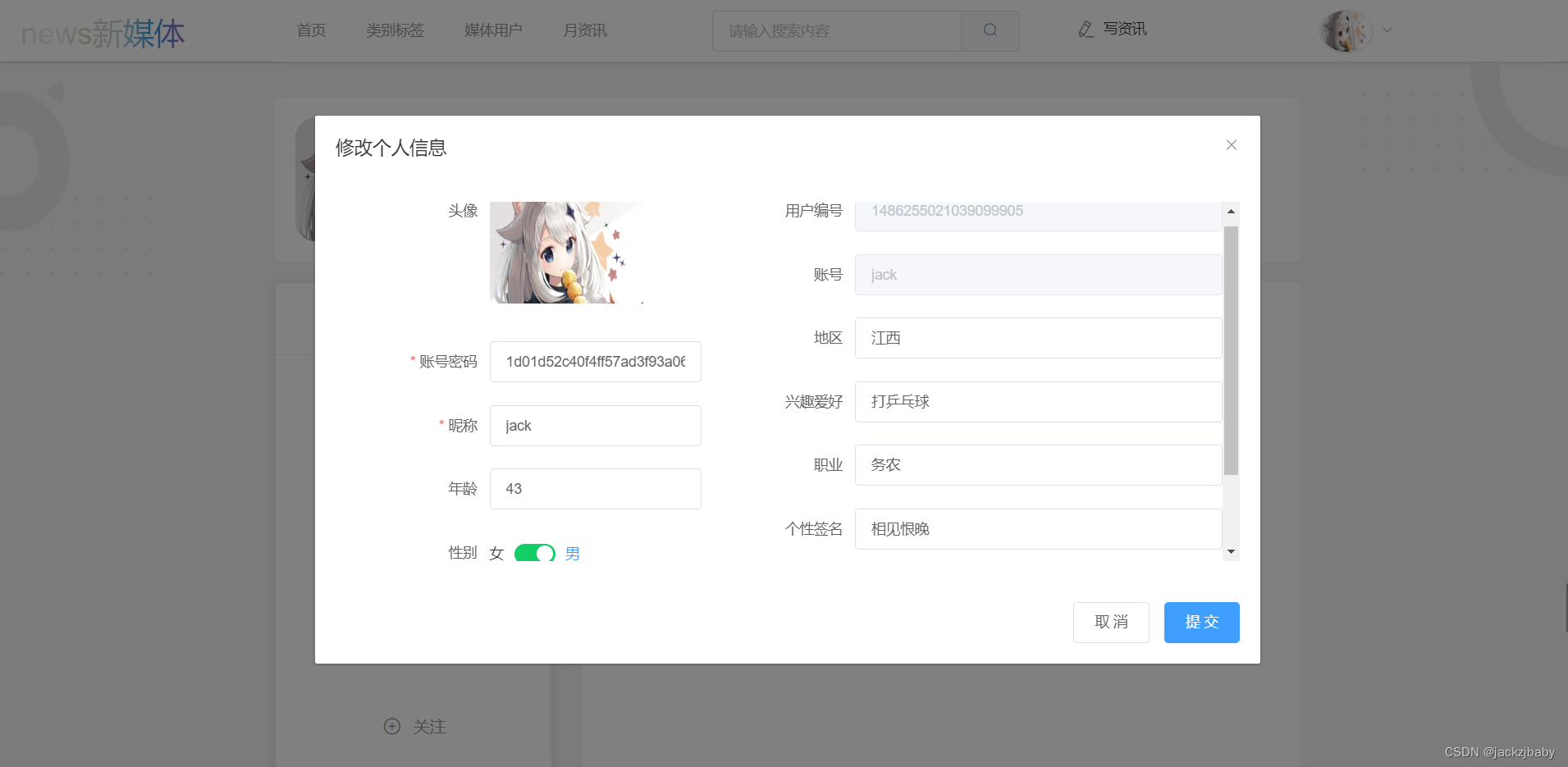
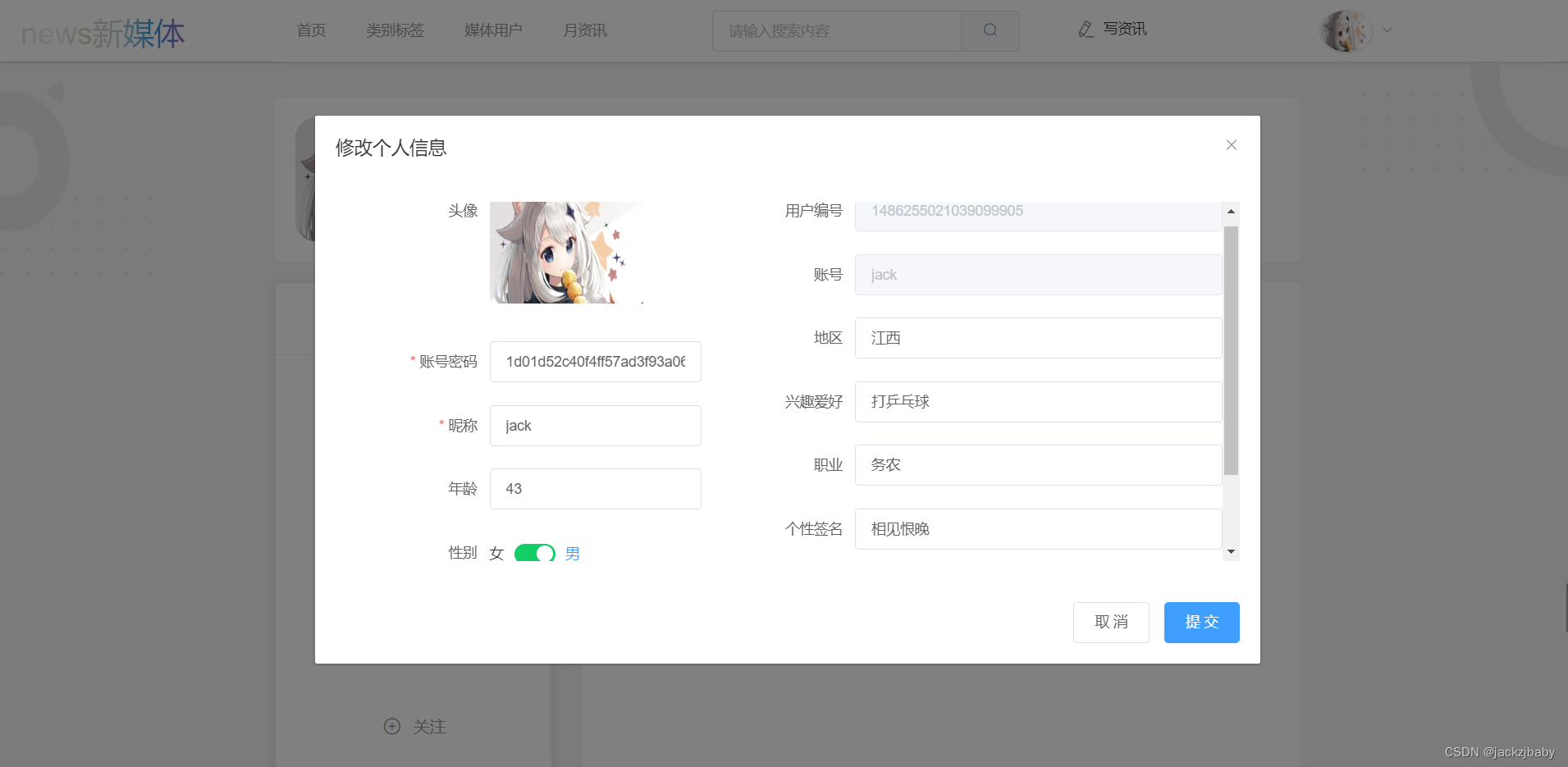
3.编辑弹窗按钮实现
效果图:  代码如下: PersonalDia.vue: 代码如下: PersonalDia.vue:
取 消
提 交
import { userInfo, updateUser } from "@/api/user.js";
export default {
name: "PersonalDia",
data() {
return {
dialogVisible: false,
form: {
avatar: "",
password: "",
nickname: "",
age: Number,
email: "",
mobilePhoneNumber: "",
sex: Number,
id: Number,
account: "",
area: "",
hobby: "",
work: "",
design: "",
},
rules: {
nickname: [
{ required: true, message: "昵称不能为空", trigger: "blur" },
],
password: [
{ required: true, message: "账号密码不能为空", trigger: "blur" },
],
},
};
},
mounted() {
this.load();
},
methods: {
open() {
this.dialogVisible = true;
},
load() {
userInfo(this.$store.state.id)
.then((res) => {
console.log(res);
Object.assign(this.form, res.data);
})
.catch((err) => {
console.log(err);
});
},
submit() {
updateUser(this.form)
.then((res) => {
console.log(res);
this.dialogVisible = false;
this.$emit("flesh");
})
.catch((err) => {
console.log(err);
});
},
handleClose() {
this.dialogVisible = false;
this.$emit("flesh");
},
},
};
.updateinfo {
height: 350px;
overflow: auto;
}
.left {
/* width: 330px; */
float: left;
}
.right {
overflow: hidden;
}
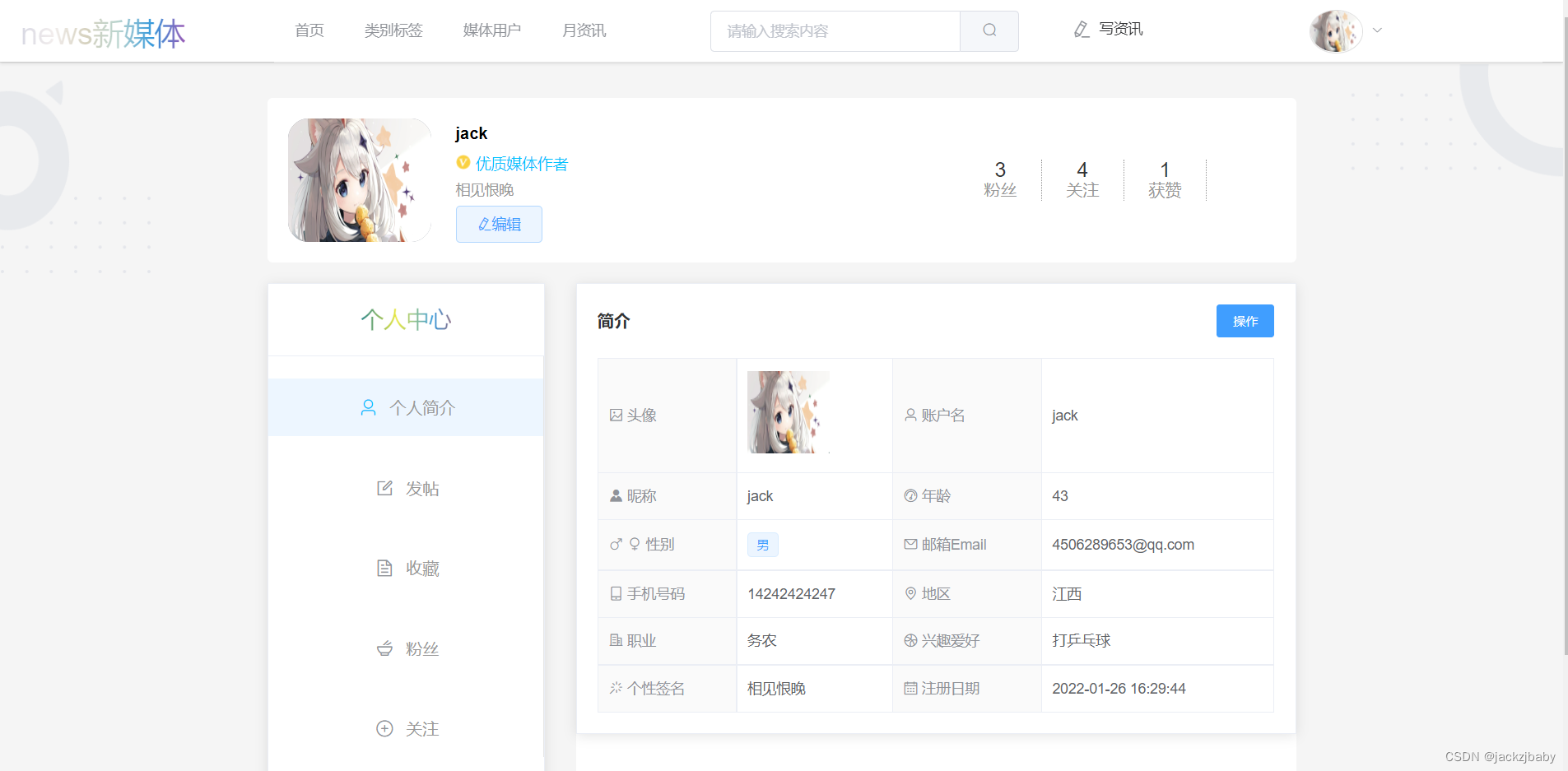
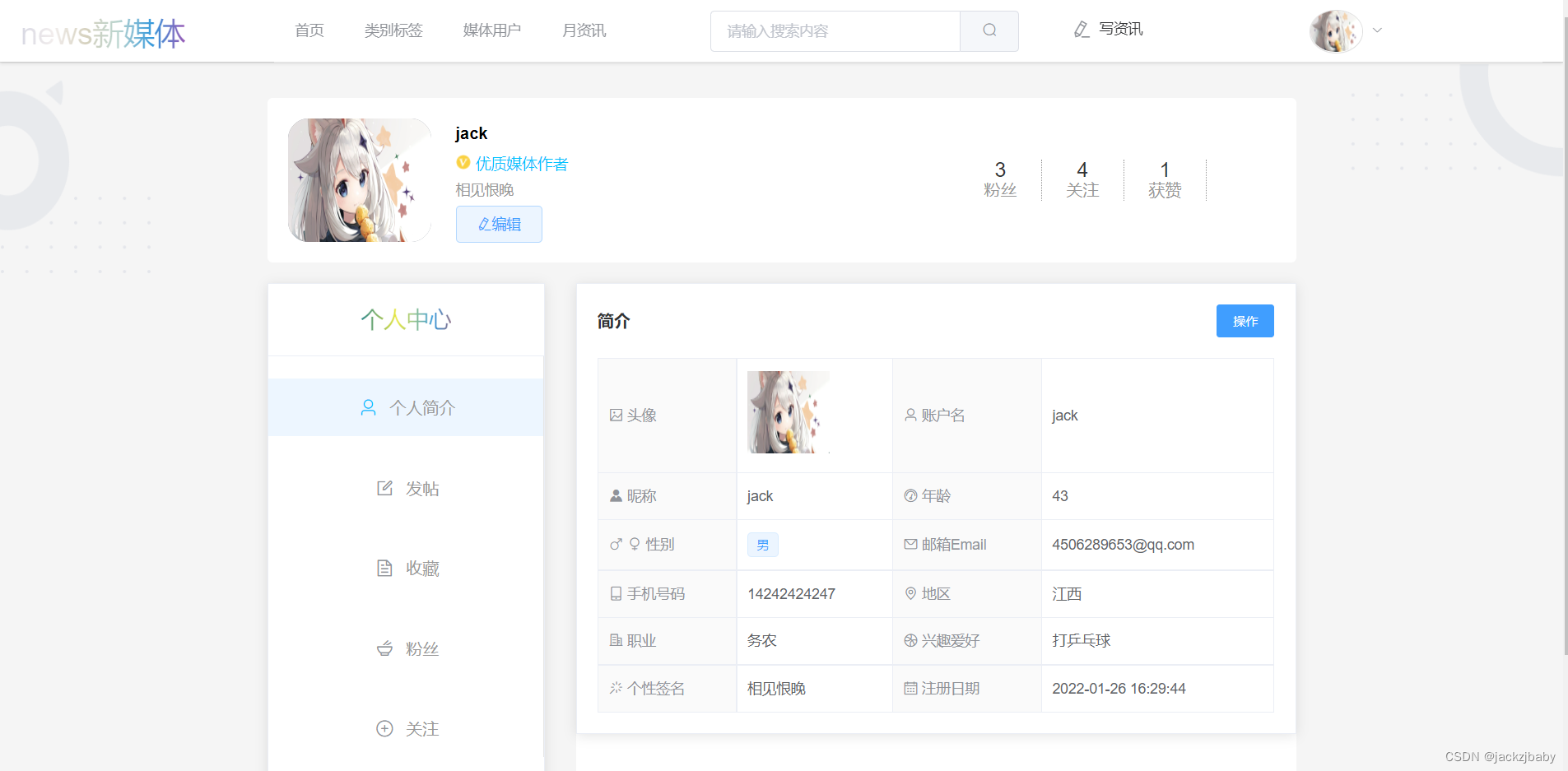
4.个人简介实现
效果图:  代码如下: Info.vue: 代码如下: Info.vue:
操作
头像
账户名
{{ account }}
昵称
{{ nickname }}
年龄
{{ age }}
性别
{{ sex }}
邮箱Email
{{ email }}
手机号码
{{ mobilePhoneNumber }}
地区
{{ area }}
职业
{{ work }}
兴趣爱好
{{ hobby }}
个性签名
{{ design }}
注册日期
{{ createDate | formatDate }}
import { userInfo } from "@/api/user.js";
export default {
name: "Info",
data() {
return {
avatar: String,
account: String,
age: Number,
email: String,
mobilePhoneNumber: String,
area: String,
createDate: Number,
nickname: String,
sex: String,
work: String,
hobby: String,
design: String,
};
},
mounted() {
this.load();
},
methods: {
load() {
userInfo(this.$route.params.id)
.then((res) => {
this.avatar = res.data.avatar;
this.account = res.data.account;
this.age = res.data.age;
this.email = res.data.email;
this.mobilePhoneNumber = res.data.mobilePhoneNumber;
this.area = res.data.area;
this.createDate = res.data.createDate;
this.nickname = res.data.nickname;
this.sex = res.data.sex == 1 ? "男" : "女";
this.work = res.data.work;
this.design = res.data.design;
this.hobby = res.data.hobby;
})
.catch((err) => {
console.log(err);
});
},
},
};
.img {
width: 80px;
height: 80px;
}
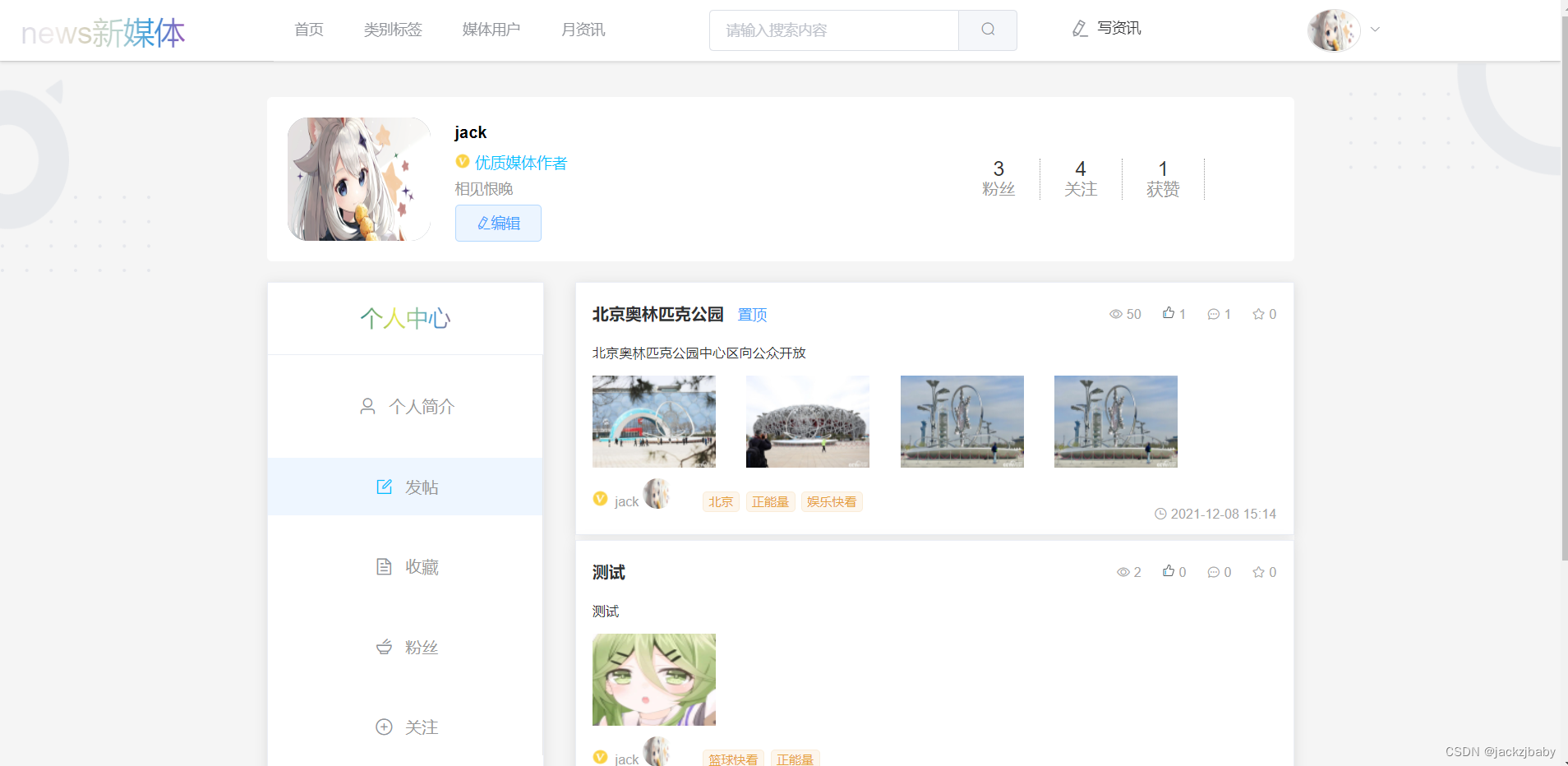
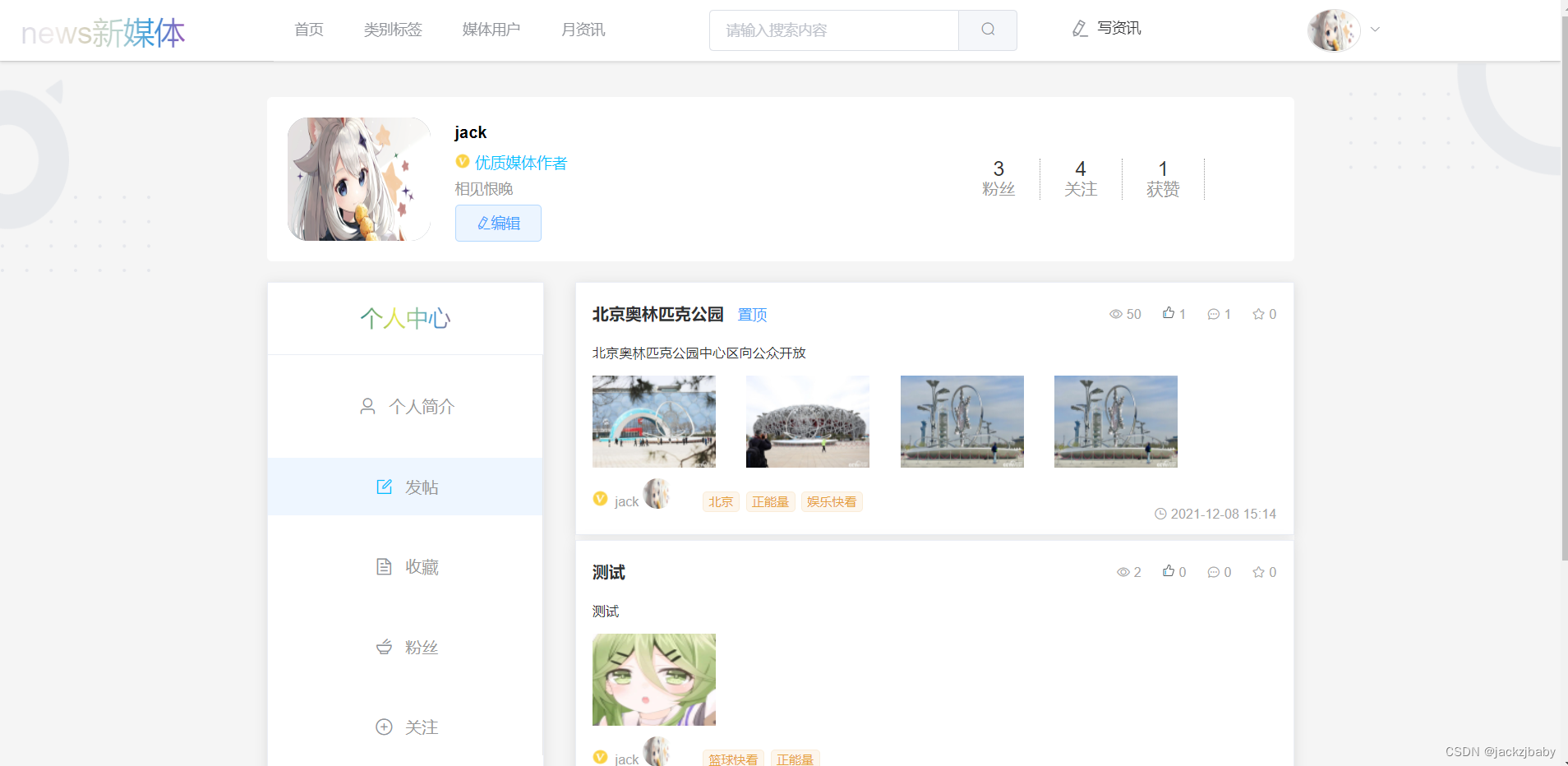
5.发贴页实现
效果图:  代码: MyArticle.vue: 代码: MyArticle.vue:
import { myArticle } from "@/api/user.js";
import ArticleItem from '../../components/article/ArticleItem.vue';
export default {
components: { ArticleItem },
name: "MyArticle",
data() {
return {
allData:[]
};
},
mounted() {
this.load();
},
methods: {
load() {
myArticle(this.$route.params.id)
.then((res) => {
console.log(res);
this.allData=res.data
})
.catch((err) => {
console.log(err);
});
},
},
};
.myart1{
line-height: 30px;
}
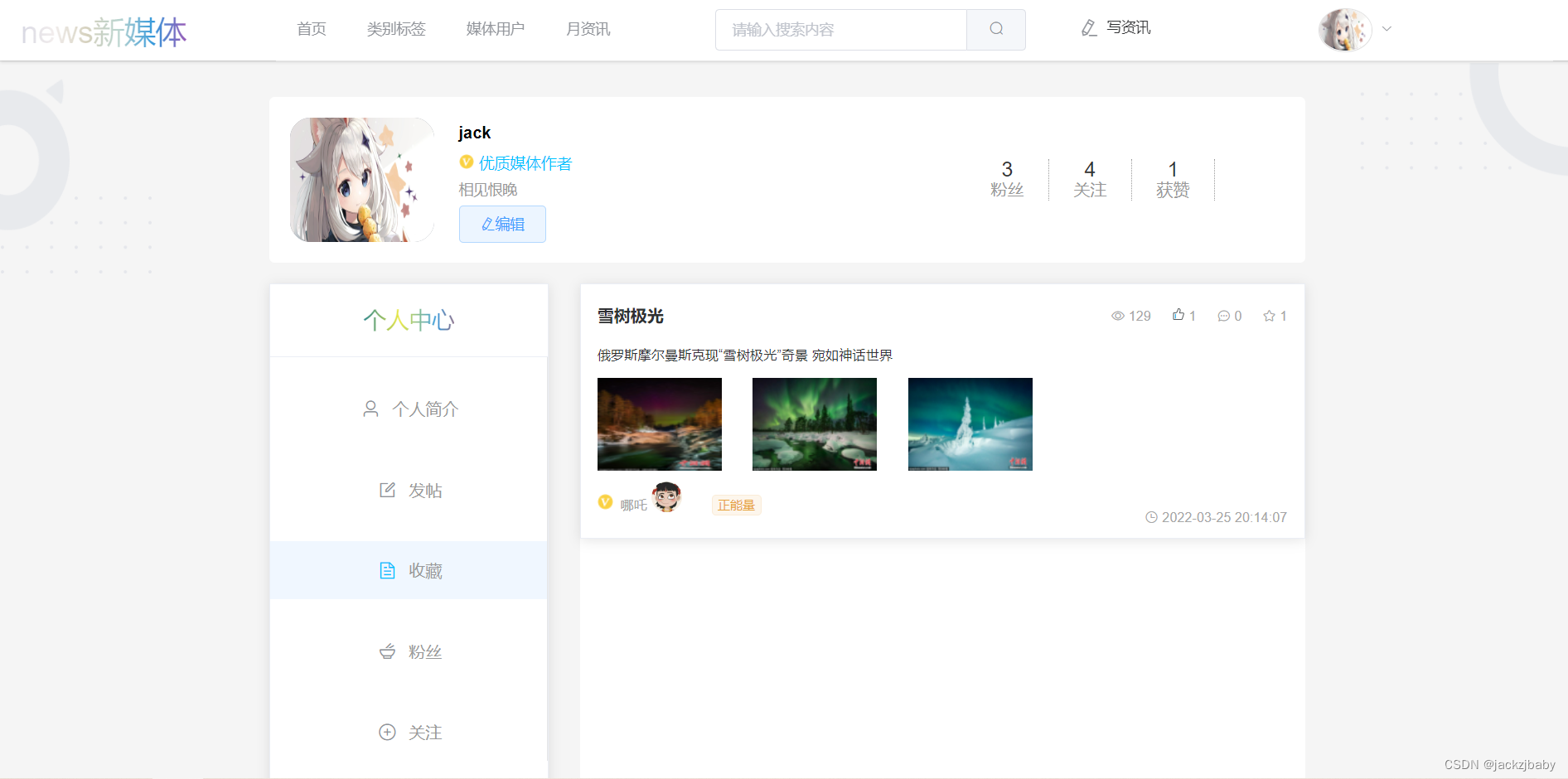
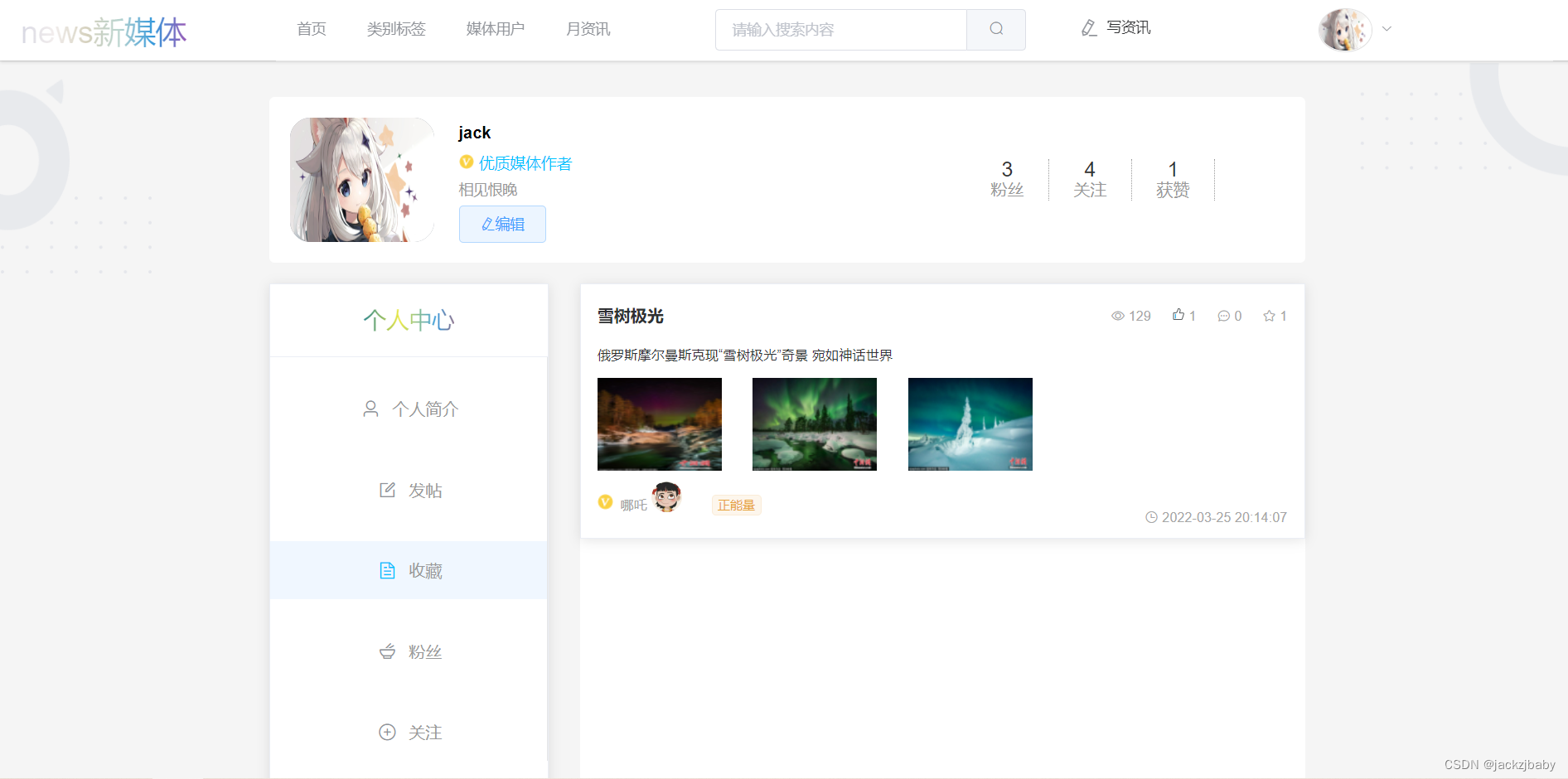
6.收藏页实现
效果图:  代码: MyCollect.vue: 代码: MyCollect.vue:
import { myCollect } from "@/api/collect.js";
import ArticleItem from '../../components/article/ArticleItem.vue';
export default {
components: { ArticleItem },
name: "MyCollect",
data() {
return {
allData:[]
};
},
mounted() {
this.load();
},
methods: {
load() {
myCollect(this.$route.params.id)
.then((res) => {
console.log(res);
res.data.forEach(element => {
element.createDate=this.$options.filters['formatDate'](parseInt(element.createDate))
});
this.allData=res.data
})
.catch((err) => {
console.log(err);
});
},
},
};
.el-card {
border-radius: 0;
}
.el-card:not(:first-child) {
margin-top: 5px;
}
.myart1{
line-height: 30px;
}
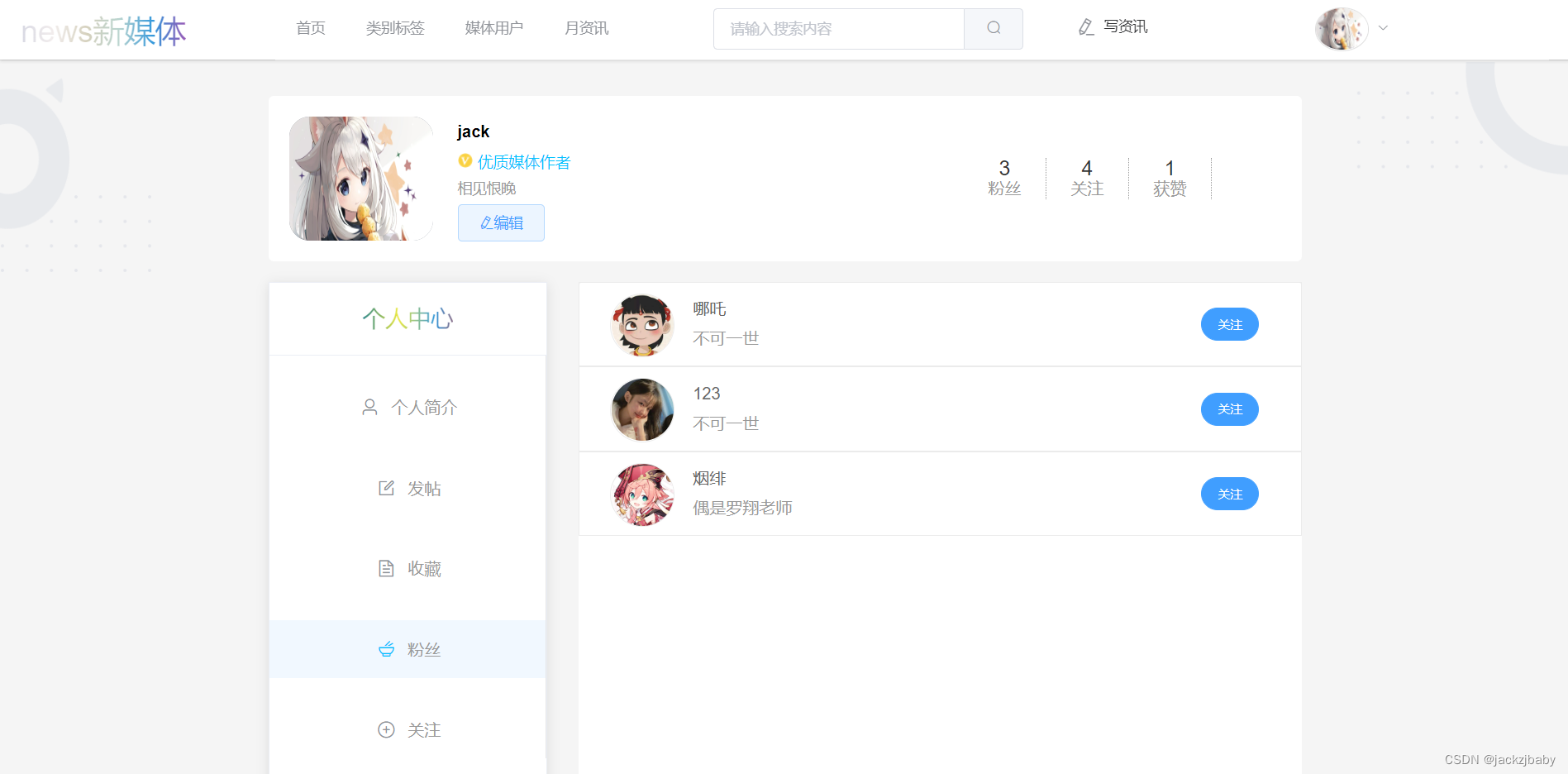
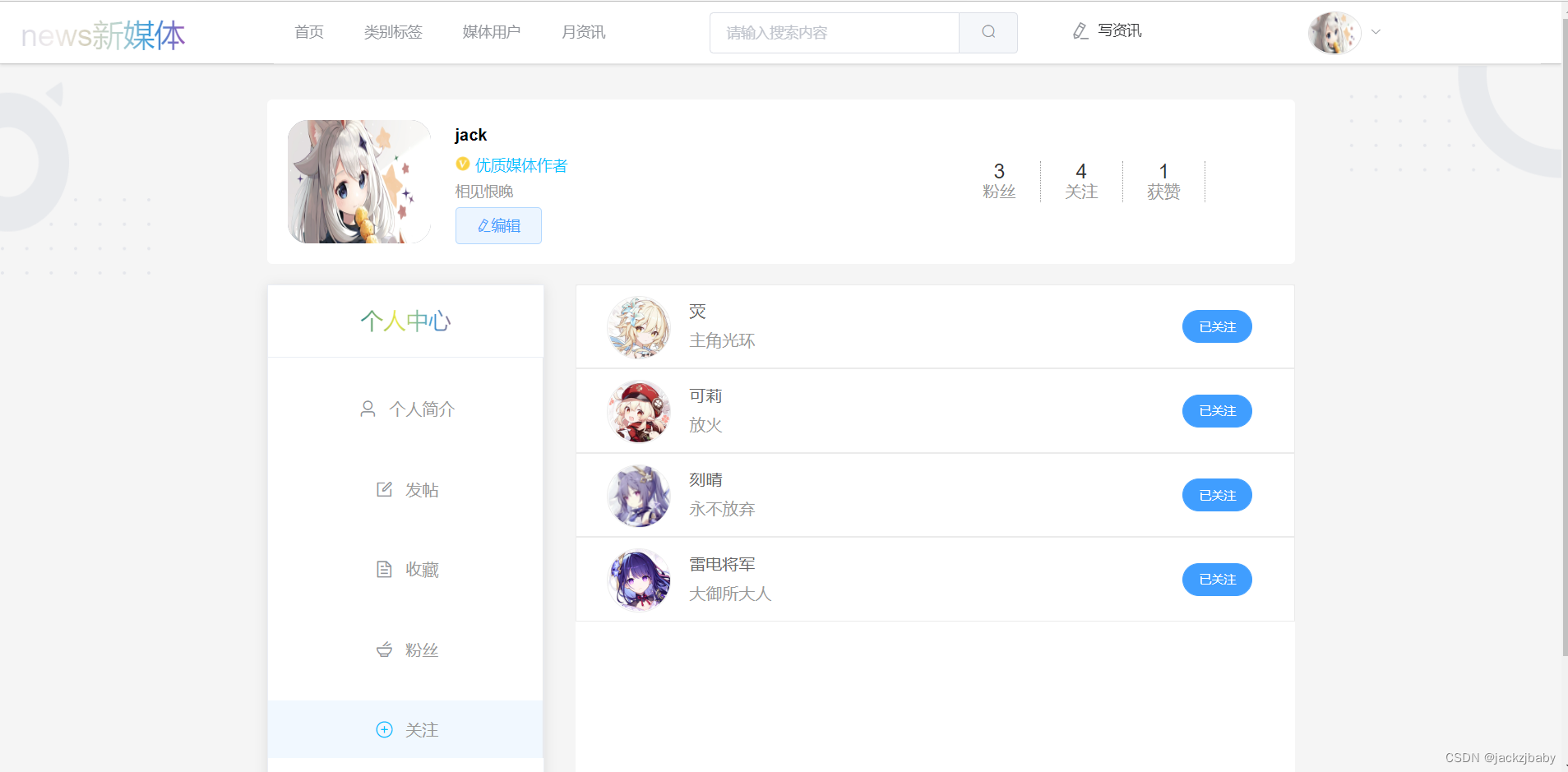
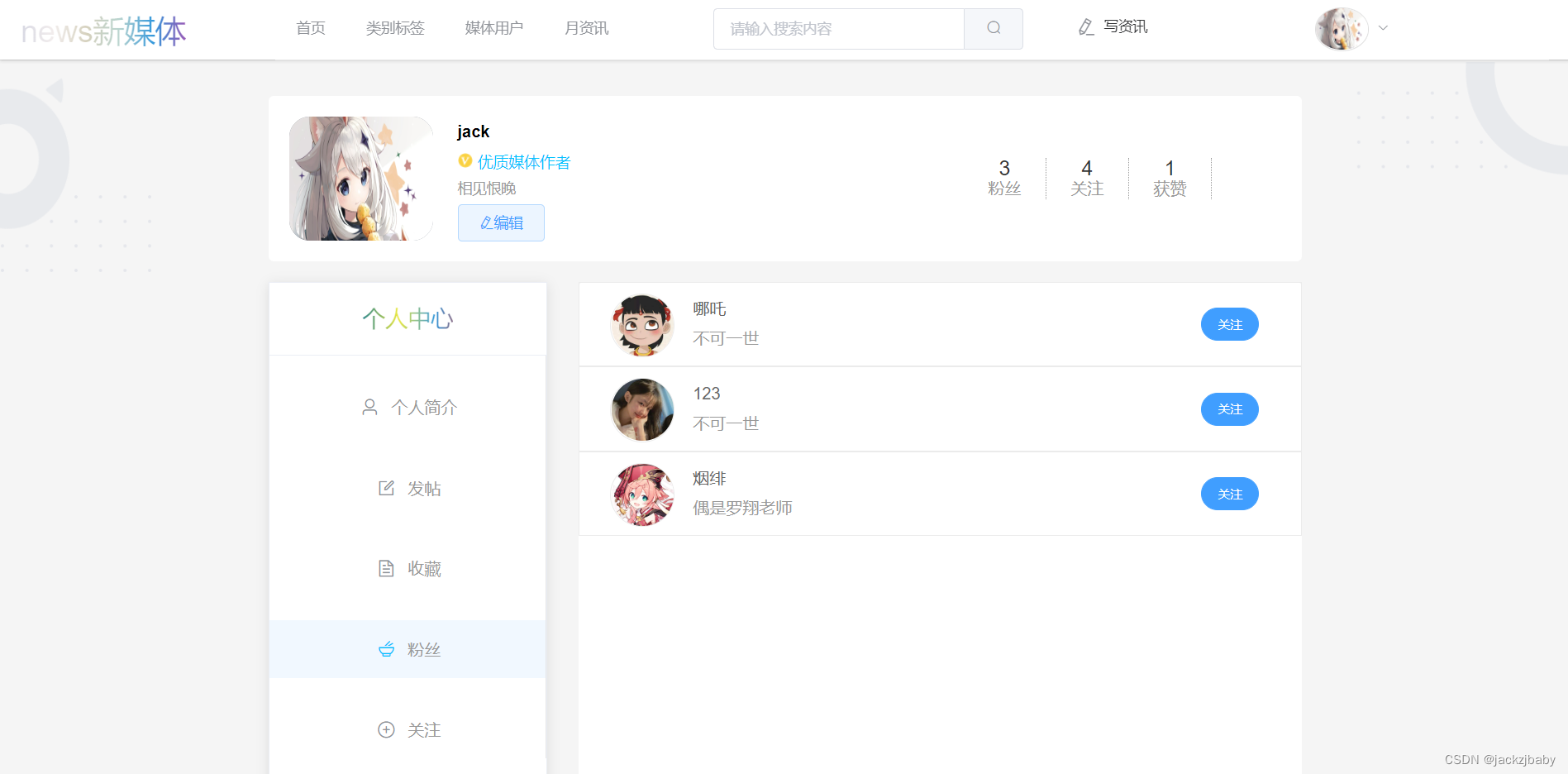
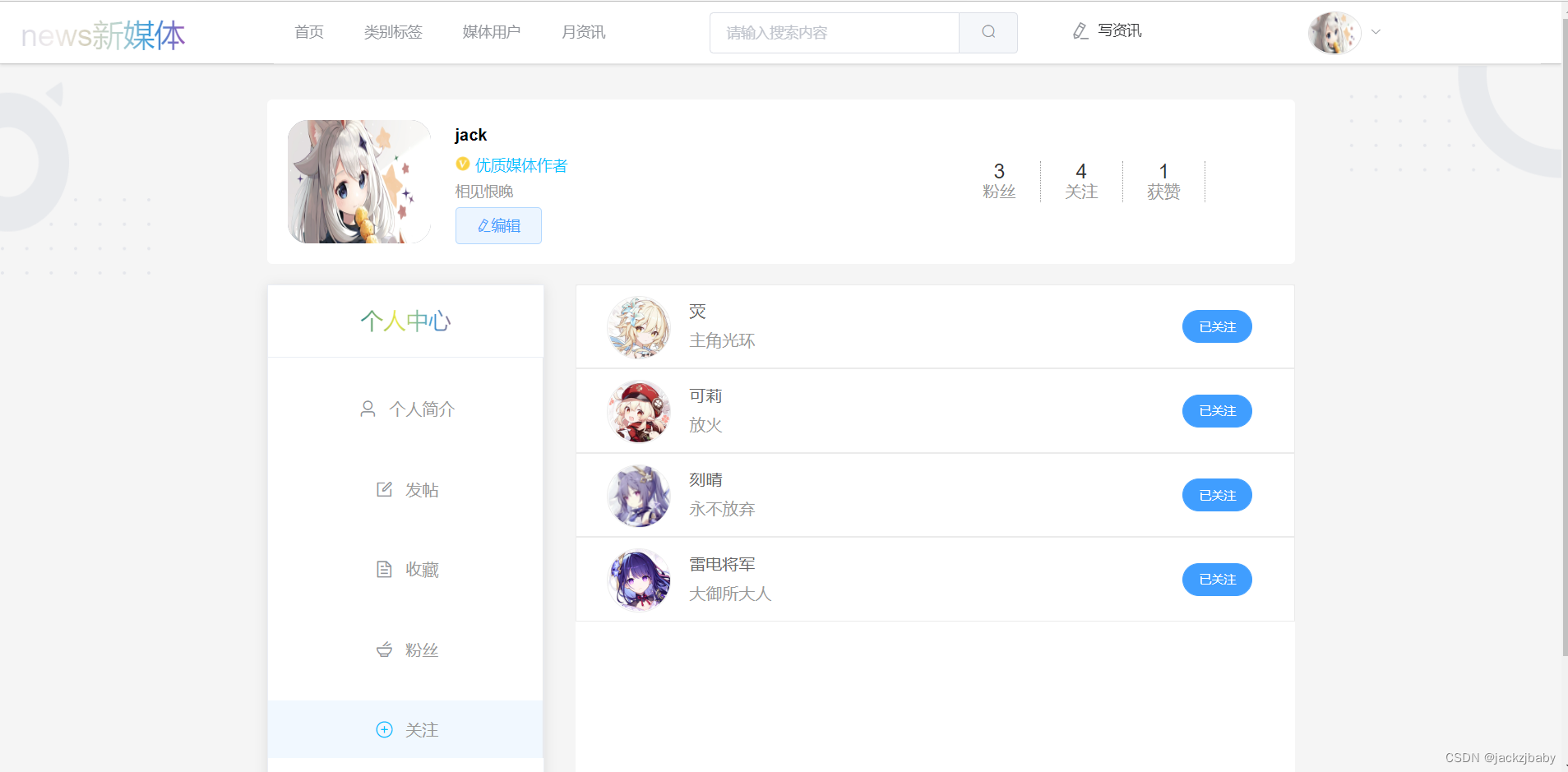
7.关注和收藏页实现
效果图:   代码: MyFanAndFollow.vue: 代码: MyFanAndFollow.vue:
{{ item.nickname }}
{{ item.design }}
import { myFollow, myFan, addFollow, deleteFollow } from "@/api/follow.js";
export default {
name: "MyFanAndFollow",
inject: ["reload"],
data() {
return {
allData: [],
isfollow: true,
followData: {
fanId: "",
followId: "",
},
isfollowid: [],
};
},
watch: {
$route(to, from) {
if (to.path == `/newsuser/personal/myfan/${this.$route.params.id}`) {
myFan(this.$route.params.id)
.then((res) => {
console.log(res);
this.allData = res.data;
myFollow(this.$route.params.id).then((res) => {
res.data.forEach((element) => {
this.isfollowid.push(element.id);
});
});
})
.catch((err) => {
console.log(err);
});
} else {
myFollow(this.$route.params.id)
.then((res) => {
console.log(res);
this.allData = res.data;
res.data.forEach((element) => {
this.isfollowid.push(element.id);
});
})
.catch((err) => {
console.log(err);
});
}
},
},
mounted() {
this.load();
},
methods: {
load() {
if (
this.$route.path == `/newsuser/personal/myfan/${this.$route.params.id}`
) {
myFan(this.$route.params.id)
.then((res) => {
console.log(res);
this.allData = res.data;
myFollow(this.$route.params.id).then((res) => {
res.data.forEach((element) => {
this.isfollowid.push(element.id);
});
});
})
.catch((err) => {
console.log(err);
});
} else {
myFollow(this.$route.params.id)
.then((res) => {
console.log(res);
this.allData = res.data;
res.data.forEach((element) => {
this.isfollowid.push(element.id);
});
})
.catch((err) => {
console.log(err);
});
}
},
follow(id) {
if (!this.$store.state.id) {
this.$message({
showClose: true,
message: "请登录后再进行操作哦",
type: "warning",
});
return;
}
if (this.$store.state.id != this.$route.params.id) {
this.$message({
showClose: true,
message: "此页面不是你的个人中心哦",
type: "warning",
});
return;
}
this.followData.followId = id;
this.followData.fanId = this.$store.state.id;
if (this.isfollowid.indexOf(this.followData.followId) > -1) {
this.isfollow = true;
} else {
this.isfollow = false;
}
if (this.isfollow) {
deleteFollow(this.followData)
.then((res) => {
console.log(res.data);
this.isfollow = false;
this.$message({
showClose: true,
message: "已取消关注",
type: "success",
});
this.reload();
})
.catch((err) => {
console.log(err);
});
} else if (!this.isfollow) {
addFollow(this.followData)
.then((res) => {
console.log(res.data);
this.isfollow = true;
this.$message({
showClose: true,
message: "已成功关注",
type: "success",
});
this.reload();
})
.catch((err) => {
console.log(err);
});
}
},
personal(id) {
this.$router.push({ path: `/newsuser/personal/${id}` });
},
},
};
.fanorfollow_box :hover {
border-width: 1px;
border-color: deepskyblue;
}
.fanorfollow {
padding: 15px 40px 15px 30px;
height: 50px;
display: flex;
align-items: center;
border: 1px solid #ebebeb;
}
.fanorfollow :hover {
border-width: 1px;
border-color: deepskyblue;
}
.fanorfollow_left {
width: 60px;
height: 60px;
}
.fanorfollow_img {
width: 100%;
height: 100%;
border-radius: 50%;
border: 1px solid #ebebeb;
vertical-align: top;
}
.fanorfollow_info {
display: inline-block;
margin-left: 20px;
-webkit-box-flex: 1;
-ms-flex-positive: 1;
flex-grow: 1;
overflow: hidden;
}
.fanorfollow_info_top {
display: inline-block;
font-size: 10;
line-height: 14px;
vertical-align: top;
cursor: pointer;
}
.fanorfollow_info_top :hover {
color: deepskyblue;
}
.fanorfollow_info_bottom {
line-height: 14px;
color: #999;
margin-top: 5px;
cursor: pointer;
}
.fanorfollow_info_bottom :hover {
color: deepskyblue;
}
四、总结
差不多就这些,关注我后续会有更多精彩内容
|
 我画的个人中心效果图:
我画的个人中心效果图: 
 router文件夹里的index.js为路由注册文件,person文件夹里Info文件为个人简介页,MyArticle文件为发布页,MyCollect为文件收藏页,MyFanAndFollow文件为粉丝和关注页,Personal文件为个人中心主页,PersonalDia文件为编辑按钮弹窗。
router文件夹里的index.js为路由注册文件,person文件夹里Info文件为个人简介页,MyArticle文件为发布页,MyCollect为文件收藏页,MyFanAndFollow文件为粉丝和关注页,Personal文件为个人中心主页,PersonalDia文件为编辑按钮弹窗。 代码如下: PersonalDia.vue:
代码如下: PersonalDia.vue: 代码如下: Info.vue:
代码如下: Info.vue: 代码: MyArticle.vue:
代码: MyArticle.vue: 代码: MyCollect.vue:
代码: MyCollect.vue:
 代码: MyFanAndFollow.vue:
代码: MyFanAndFollow.vue: