flex布局 一行显示两个同宽、高的盒子 并 可以换行 |
您所在的位置:网站首页 › 两个div并列一行显示 › flex布局 一行显示两个同宽、高的盒子 并 可以换行 |
flex布局 一行显示两个同宽、高的盒子 并 可以换行
|
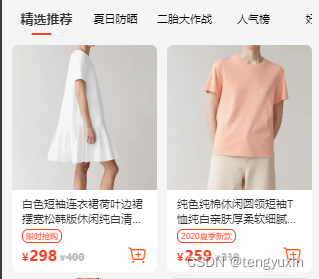
我在写移动端的项目时,会碰到类似如下布局,每行两个元素,每列就几乎无限制的,进行加载
在设置一个商品盒子的宽度时,无法设置固定宽度,因为不同设备宽度不一样,会导致屏幕 出现不同大小的留白,所以我需要通过flex设置弹性布局。
代码思路 1. 父元素设置flex布局,宽度100% ,并允许换行 2. 子元素通过 min-width规定,最小宽度,这样盒子就不能一直弹性的缩小下去了,就会产生换行的效果 代码实现如下 Document * { margin: 0; padding: 0; } body { width: 100vw; height: 100vh; } .box { display: flex; flex-wrap: wrap; background-color: antiquewhite; width: 100%; justify-content: flex-start; } .item { flex: 1; border: 1px solid #000; height: 200px; /*设置最小宽度,才会让元素排不下,导致换行排列*/ min-width: calc((100% - 10px) / 2); } |
【本文地址】
今日新闻 |
推荐新闻 |