微前端系列 |
您所在的位置:网站首页 › 专栏样式 › 微前端系列 |
微前端系列
|
样式隔离问题
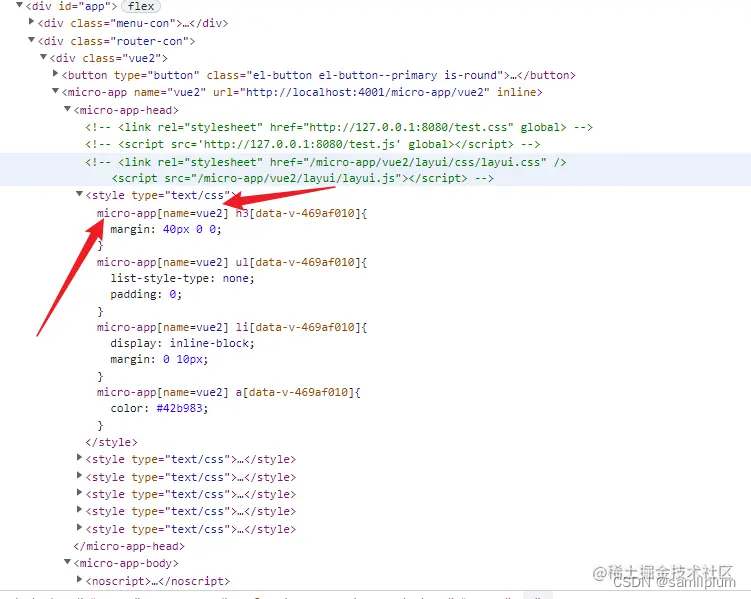
各个应用之间可能相互设置标签样式,会相互影响,或者影响全局样式,比如应用A给body设置样式,应用B也给body设置样式 方法一 样式增加不同前缀每个应用通过前缀独立区分开,京东micro-app默认是采用的这个策略,唯一注意的一个小点是,基座样式会影响子应用的样式,所以需要注意基座中不要写太多样式
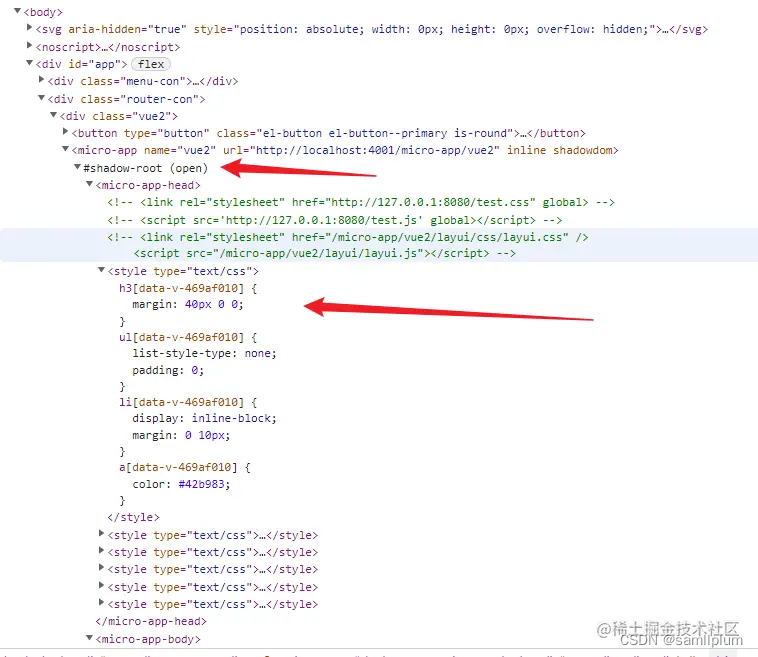
大多数Html标签都有 attachShadow() 方法给指定的元素挂载一个 Shadow DOM。参数是open或closed ShadawDom 样式绝对隔离,不用加前缀,如下图 用法 //open 是外界可以访问到Element.shadowRoot再访问到内部元素,closed就是完全不能访问内部元素 var shadowroot = element.attachShadow('open|closed')
元素隔离 元素隔离是 基座应用和子应用都有一个元素,此时子应用通过document.querySelector('#root'),因为js隔离已经做了代理,此时document.querySelector只是子应用本身了 |
【本文地址】
今日新闻 |
推荐新闻 |