html制作一个酷炫的记事本(源码) |
您所在的位置:网站首页 › 下载记录本下什么好看 › html制作一个酷炫的记事本(源码) |
html制作一个酷炫的记事本(源码)
|
文章目录
1.记事本风格和灵感1.1 设计灵感1.2 整体风格
2.代码展示1.1 酷炫的记事本效果图1.2 主代码
源码下载
html制作一个酷炫的记事本(源码) 使用html实现记事本的完整源码,平时上班总有很多事要弄,到了下班以为都弄好了,结果缺忘记了几个。于是整了一个便签记事本,这个数据是缓存到本地的,基于html5开发的,可以直接运行使用,方便便利,以后再也不用担心忘记该做的事了。 1.记事本风格和灵感 1.1 设计灵感设计灵感来源于个人主页(点击查看),有了个人主页,咋的也要来个类似的个人笔记类似的便签记录啊,工作时间长了,弄得事件繁琐了,不记下来真的很容易忘记得,于是萌生了,设计一个便签得想法,于是就动手弄了一个,大家一起来看看。 1.2 整体风格
第一个便签内容: 个人便签,方便便捷 1.提供阿里云服务,部署网站; 2.提供技术支持(前端、后端、小程序、公众号、应用程序); 3.提供长期交流合作;便签功能 1.支持新建便签、修改便签、删除便签、清空便签,便签内容支持html标签; 2.支持个人图像,个人信息; 3.支持相关常用链接; 便签亮点 1.每个便签颜色随机; 2.本地缓存,使用便捷安全; 3.相当于是个人的私密仓库,集事件记录、常用网站等相关收集; 1.2 主代码 界面主要html代码,其他代码见 文章末尾的下载链接 xcLeigh的个人便签
 ;
;
目录结构
;
;
目录结构  源码下载
源码下载
html制作一个酷炫的记事本(源码) 点击下载 💞 关注博主 带你实现畅游前后端 🏰 加入社区 带你体验马航不孤单 💯 神秘个人简介 带你体验不一样得介绍 🎀 酷炫邀请函 带你体验高大上得邀请 ① 🉑提供云服务部署(有自己的阿里云); ② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务; 如🈶合作请联系我,期待您的联系。 注:本文归属CSDN,作者:xcLeigh,https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。 亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌 |
【本文地址】
今日新闻 |
推荐新闻 |
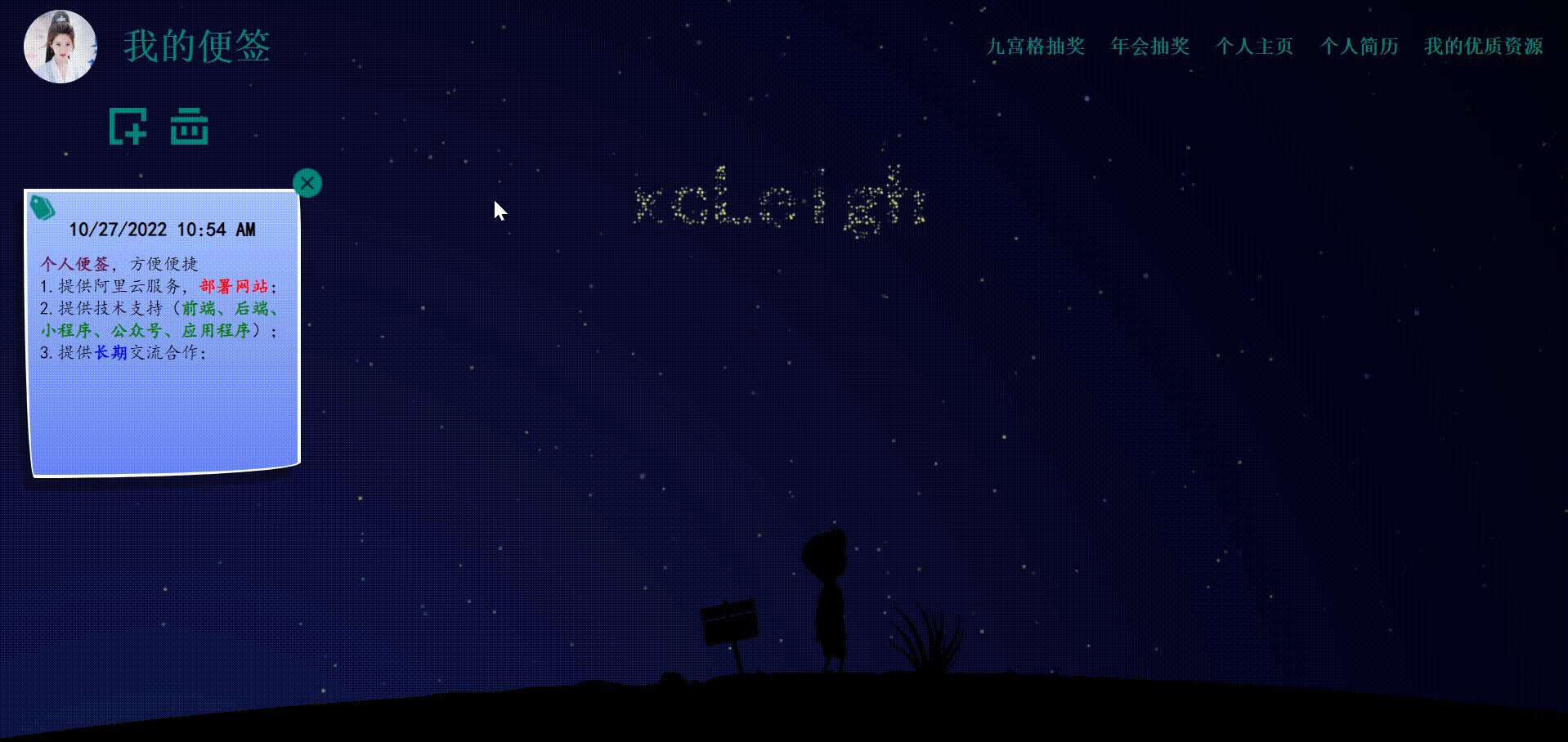
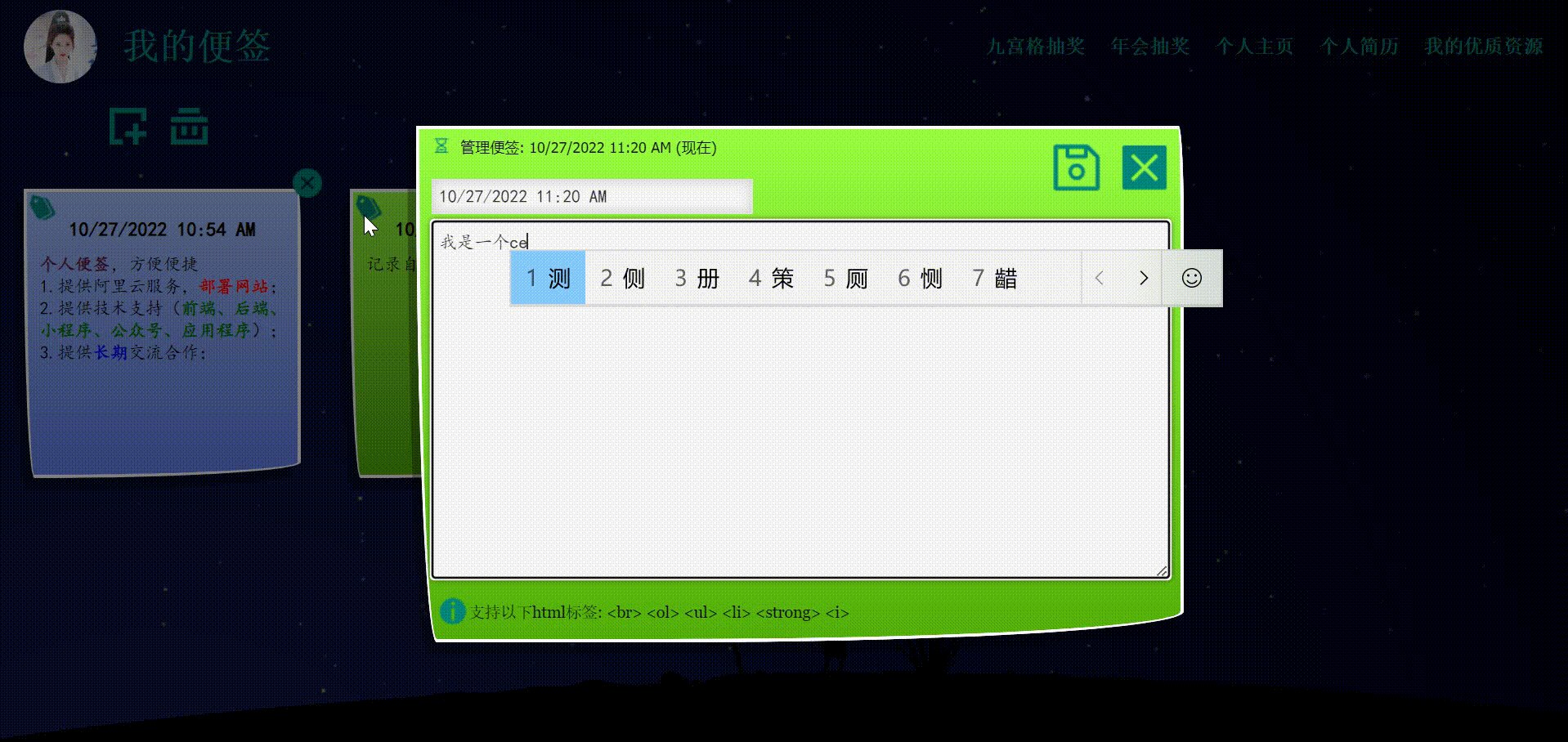
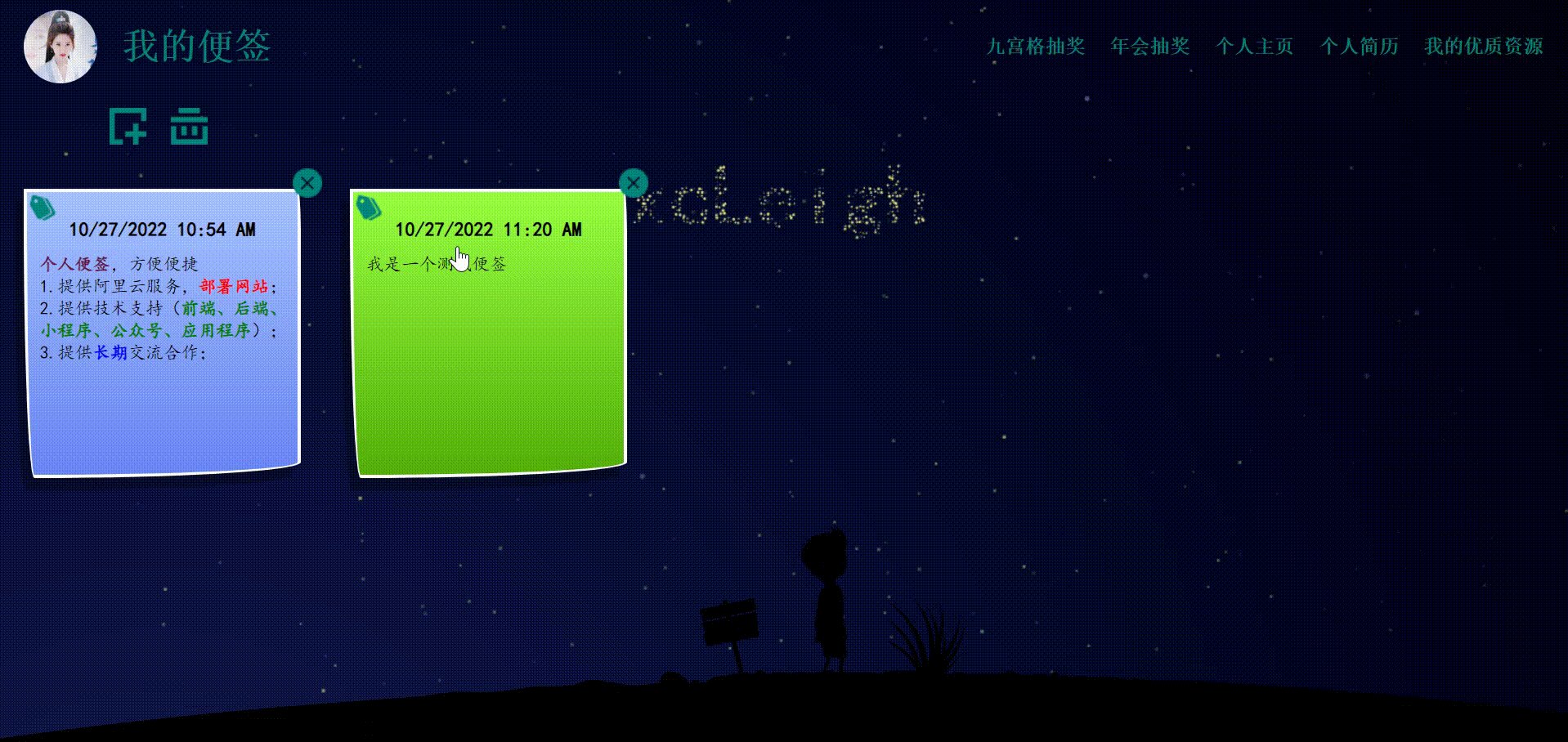
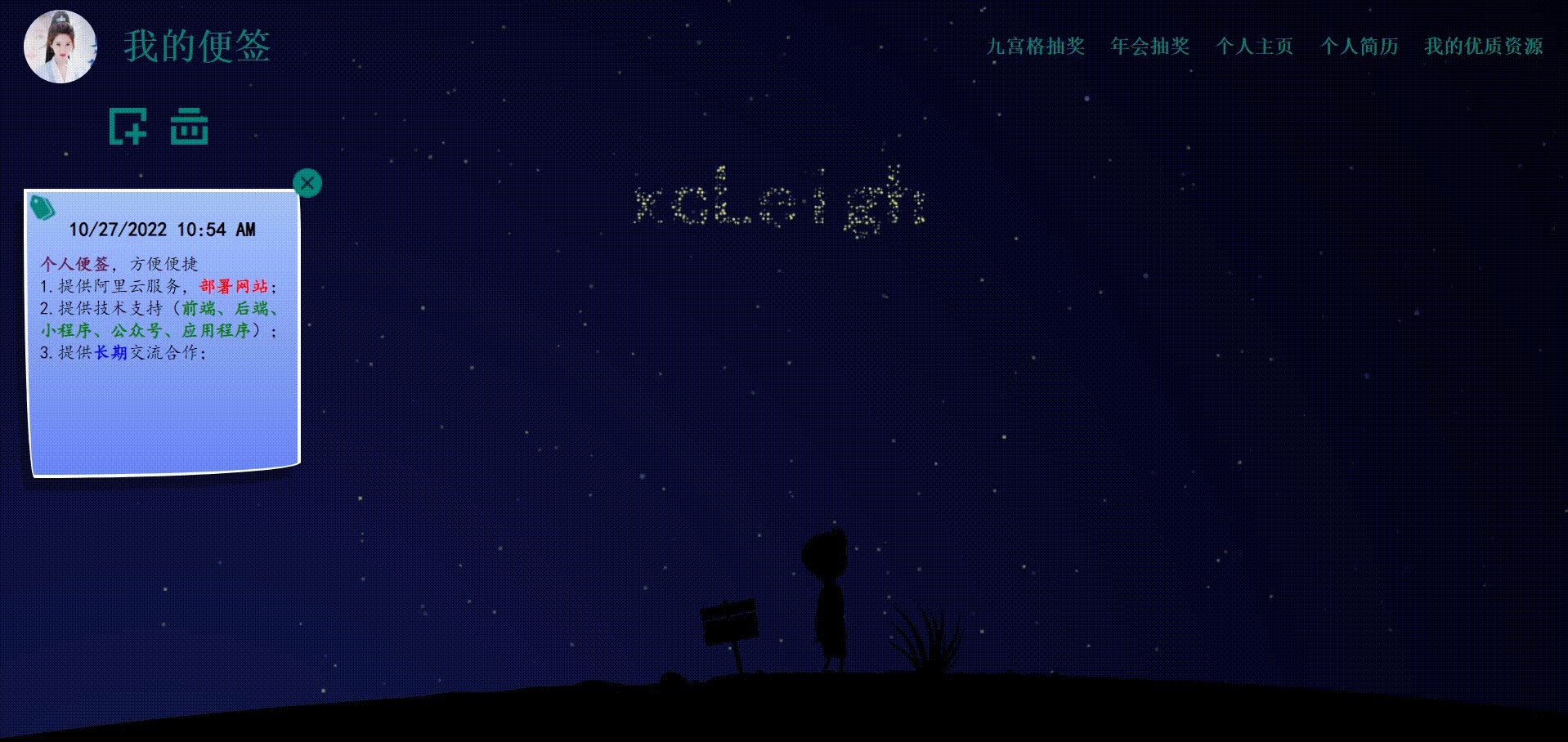
 1.背景采用星空下的我,让便签更加神秘酷炫; 2.内容上面采用左右布局方式,左边是个人信息和图标,右边是个人常用的资源链接,用于便捷查阅; 3.内容第二级是管理操作按钮,一个是新增便签,一个是清空全部便签; 4.就是主要功能,便签的内容展示了,采用了不同便签不同底色,右上角支持单个删除便签; 5.就是便签管理功能了,支持修改内容;
1.背景采用星空下的我,让便签更加神秘酷炫; 2.内容上面采用左右布局方式,左边是个人信息和图标,右边是个人常用的资源链接,用于便捷查阅; 3.内容第二级是管理操作按钮,一个是新增便签,一个是清空全部便签; 4.就是主要功能,便签的内容展示了,采用了不同便签不同底色,右上角支持单个删除便签; 5.就是便签管理功能了,支持修改内容;