Web端如何引用iconfont,iconfont所有的引用方式。 |
您所在的位置:网站首页 › 下载文件以后变成浏览器图标 › Web端如何引用iconfont,iconfont所有的引用方式。 |
Web端如何引用iconfont,iconfont所有的引用方式。
|
一、如何下载iconfont图标。 在iconfont-阿里巴巴矢量图标库中有多种图标供你选择。比如我们选择其中的一个作为示例。
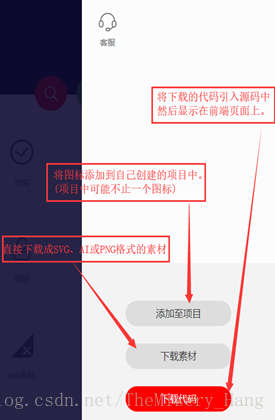
鼠标悬浮上后会出现三种选择: 1.添加入库:功能和淘宝中的购物车一样,可以添加多个图标进行操作。. 2.收藏: 同样可以选择多个自己喜爱的图标放在”我的收藏”中,避免以后找不到。 3.下载图标:选择单个图标进行下载,可下载为SVG格式、PNG格式和AI格式。 下载的基本上都是压缩包的形式。解压后即可引入。下面我们了解一下如何引入inconfont图标。 二、如何引入iconfont图标
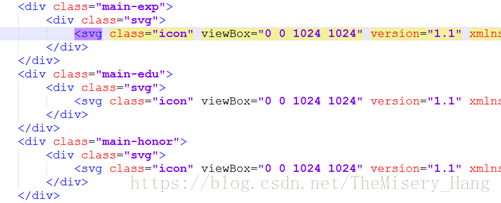
引入iconfont可以在线上引入和本地引入。 主要的引入方式有:icon单个引入(本地引入)、unicode引入、font-class引入、symbol引入。 1.icon单个使用。 用户直接下载SVG、AI、PNG格式的图标。然后在源码中直接引用。如 SVG格式则是:下载之后,推荐使用谷歌浏览器打开,右击,选择查看网页源代码。
选择…的所有内容,进行复制。将代码粘贴到要显示的前端页面中,利用css可进行高宽的修饰等。
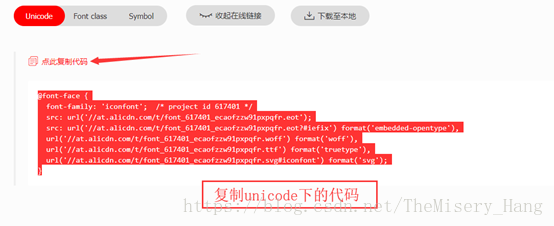
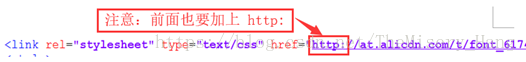
此种方式适合用在图标引用特别少,以后也不需要特别维护的场景。 比如设计师用来做demo原型。 前端临时做个活动页。 当然如果你只是为了下载图标做PPT,也是极好的。 不过如果是成体系的应用使用,建议用户把icon加入项目,然后使用下面三种推荐的方式。 2.unicode引用(线上)unicode是字体在网页端最原始的应用方式,特点是: 兼容性最好,支持ie6+,及所有现代浏览器。 支持按字体的方式去动态调整图标大小,颜色等等。 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。 第一步:拷贝项目下面生成的font-face 点击添加至项目后自行创建一个项目,如demo。 复制代码粘贴至前端页面的中。 // 前一定要加上 http: 第二步:定义使用iconfont的样式 .iconfont{ font-family:"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; }第三步:挑选相应图标并获取字体编码,应用于页面 示例代码如下: @font-face { font-family: 'iconfont'; /* project id 617401 */ src: url('http://at.alicdn.com/t/font_617401_ecaofzzw91pxpqfr.eot'); src: url('http://at.alicdn.com/t/font_617401_ecaofzzw91pxpqfr.eot?#iefix') format('embedded-opentype'), url('http://at.alicdn.com/t/font_617401_ecaofzzw91pxpqfr.woff') format('woff'), url('http://at.alicdn.com/t/font_617401_ecaofzzw91pxpqfr.ttf') format('truetype'), url('http://at.alicdn.com/t/font_617401_ecaofzzw91pxpqfr.svg#iconfont') format('svg'); } .iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } 3.font-class引入font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。 与unicode使用方式相比,具有如下特点: 兼容性良好,支持ie8+,及所有现代浏览器。 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。 不过因为本质上还是使用的字体,所以多色图标还是不支持的。 第一步:引入iconfont.css文件: 引入css文件可以用线上也可以用本地的,本地的需要下载文件,线上引入可直接在项目中复制地址。 1.引入本地的iconfont.css文件
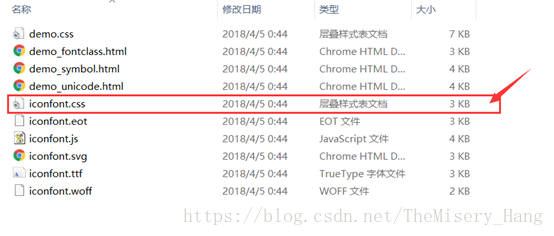
下载压缩包文件,解压,找到文件夹中的iconfont.css件 复制粘贴到本地项目的文件夹css中 然后在源代码的上面,写link标签,引入外联样式表iconfont.css 2.引入线上iconfont.css
找到自己创建的项目,找到font-class,复制代码到源代码中,引入外联样式表iconfont.css 第二步:挑选相应图标并获取类名,应用于页面
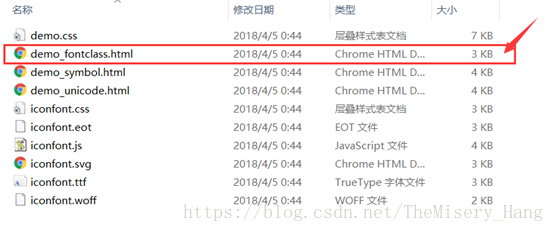
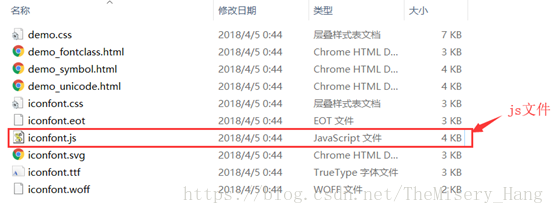
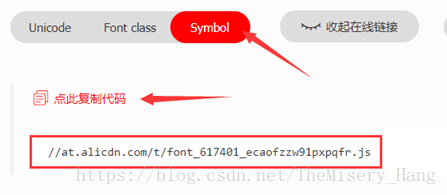
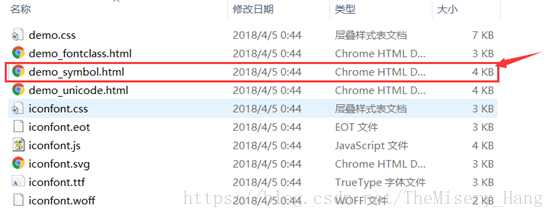
打开下载的压缩包文件夹,找到demo_fontclass.html,使用浏览器打开,复制所用图标的类名。粘贴至所用的页面代码中。 或者在项目中直接复制图标的类名: 示例代码如下: 4.symbol引用 这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点: 支持多色图标了,不再受单色限制。 通过一些技巧,支持像字体那样,通过font-size,color来调整样式。 兼容性较差,支持 ie9+,及现代浏览器。 浏览器渲染svg的性能一般,还不如png。 Symbol引用也可以在本地或线上引用,参照font-class的引用方式即可。 第一步:引入iconfont.js文件: 引入本地iconfont.js文件
引入线上iconfont.js文件
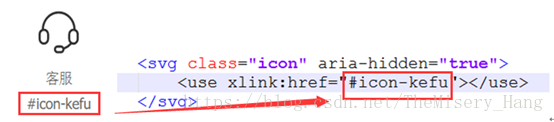
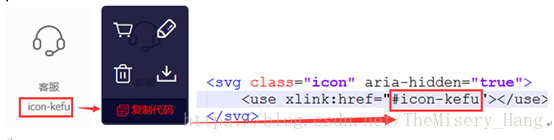
第二步:加入通用css代码(引入一次就行): .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; }第三步:挑选相应图标并获取类名,应用于页面: 使用浏览器打开文件,找到图标的类名,并按下例格式引用到页面代码中: 同font-class一样,也可以直接复制项目中的类名 示例代码如下: .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; }
使用以上方法,iconfont就可以显示在页面上啦!没显示?那就在看一遍。这可能是最全的引入iconfont的方法了!! 引用时出现显示的是方框,或者没有显示。原因是iconfont更新了新的图标,此时需要同时更新iconfont的链接。如果没有更新链接,那么就会造成引用不到的原因,然后就变成小方框了。
|
【本文地址】
今日新闻 |
推荐新闻 |