Visual Studio Code 安装使用与 MarkDown 插件教程 |
您所在的位置:网站首页 › 下载astar插件后怎么用 › Visual Studio Code 安装使用与 MarkDown 插件教程 |
Visual Studio Code 安装使用与 MarkDown 插件教程
|
VS Code 下载与安装
VS Code 下载链接
User Installer 版: 会安装在当前计算机帐户目录,意味着如果使用另一个帐号登陆计算机将无法使用别人安装的 VS Code System Installer 版: 安装在非用户目录,例如C盘根目录,任何帐户都可以使用 ( 建议使用此版本 ) VS Code 默认提供的 User Installer 版,大多数人都是用的这个版本 下载完成后,直接点击安装程序,选择目标位置,确定自己想要的安装目录
选择开始菜单文件夹,或者不创建,然后进行下一步 选择其他任务,桌面快捷方式和其他: [√ ] 将“通过code 打开“操作添加到 windows 资源管理器文件上下文菜单 [ √] 将“通过code 打开”操作添加到windows资源管理器目录上下文菜单 将code注册为受支持的文件类型的编辑器 [ √] 添加到PATH(重启后生效) ①②勾选上,可以对文件,目录点击鼠标右键,选择使用 VScode 打开 如果勾选③,将默认使用 VScode 打开诸如 txt,py 等文本类型的文件,一般建议不勾选 ④默认勾选,不需要自己额外配置环境变量,可以直接使用 让 VScode 支持的代码文件全部变成 VScode 默认打开,文件图标也会随之更改,很好辨认
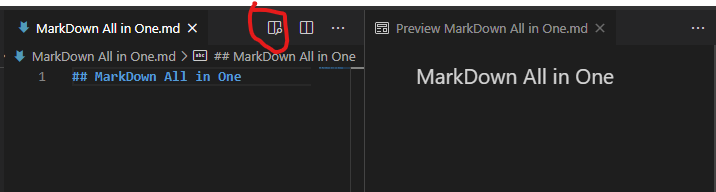
理论上,vscode 在没有安装任何插件的情况下是可以直接编写 markdown 文档的,但是为了能够得到一些更加丰富的功能和有好多体验,可以通过增添新的插件对其功能进行完善 MarkDown All in One以 MarkDown All in One 为例,先点击下图1处,在2处搜索栏搜索,点击绿色的 install,即可安装 等安装完成后,重新启动 VScode,编写一个 Markdown 文件,如下图,点击红色标注的标识,就可以实现 同步预览
Markdown Preview Enhanced 是一个很好用的完善预览功能的插件,可以更加形象的展示所编写的pdf格式的文档样式 以同样的方式,在插件库中搜索 markdown 即可找到该插件,然后点击安装后重新加载
可以发现工作区的右上角多了一个预览按钮,这个按钮就是 Markdown Preview Enhanced 插件产生的,尝试点击之后看到更加接近pdf文件格式的预览效果 (具体,可以把鼠标放上去,看显示的内容) 如下图,是使用 Markdown Preview Enhanced 的渲染效果 同样可以直接在编辑界面右键即可开启 Markdown Preview Enhanced 插件的预览功能 还可以通过快捷键打开:先按(Ctrl+k)然后紧接着按(v)即可 MarkDown pdfMarkdown pdf 插件可以简单的将编写的 .md 文件转换成其他格式的文件,一样地,在插件库中搜索安装 Markdown pdf 插件即可使用
在编写 .md 文件的工作区直接右键即可看到由 Markdown pdf 插件产生的功能项,选择需要转换的格式即可生成需要的文件,生成的文件将会直接保存在 .md 的文件目录下
具体看 此链接教程 |
【本文地址】
今日新闻 |
推荐新闻 |