【vue】解决element |
您所在的位置:网站首页 › 下拉选项字体太小 › 【vue】解决element |
【vue】解决element
|
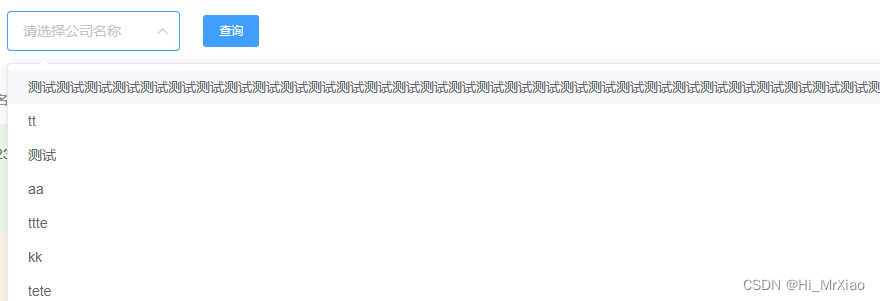
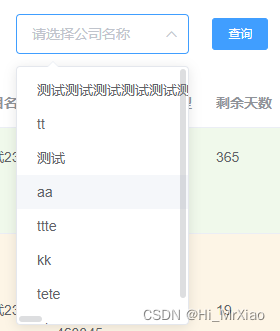
使用el-select下拉组件时,当下拉框中的选项内容很长会自动撑开容器宽度,导致页面效果很不好 解决思路:调整下拉框的宽度 1、首先设置el-select的属性popper-append-to-body为false:不将下拉弹出框插入至 body 元素 2、使用popper-class属性设置下拉弹出框自定义类型 customDropdown 3、设置下拉框的宽度 .el-select-dropdown.customDropdown { width: 200px; }如果不想使用组件默认的样式效果(超出的文字隐藏,并且后面添加省略号) 想使用横向滚动条展示所有内容,可以再加上下面的样式代码 .el-select-dropdown.customDropdown .el-select-dropdown__item { display: inline-block; width: 100%; overflow: initial; }最终效果 |
【本文地址】
今日新闻 |
推荐新闻 |