自动化测试 |
您所在的位置:网站首页 › 下拉框如何测试 › 自动化测试 |
自动化测试
|
问题描述
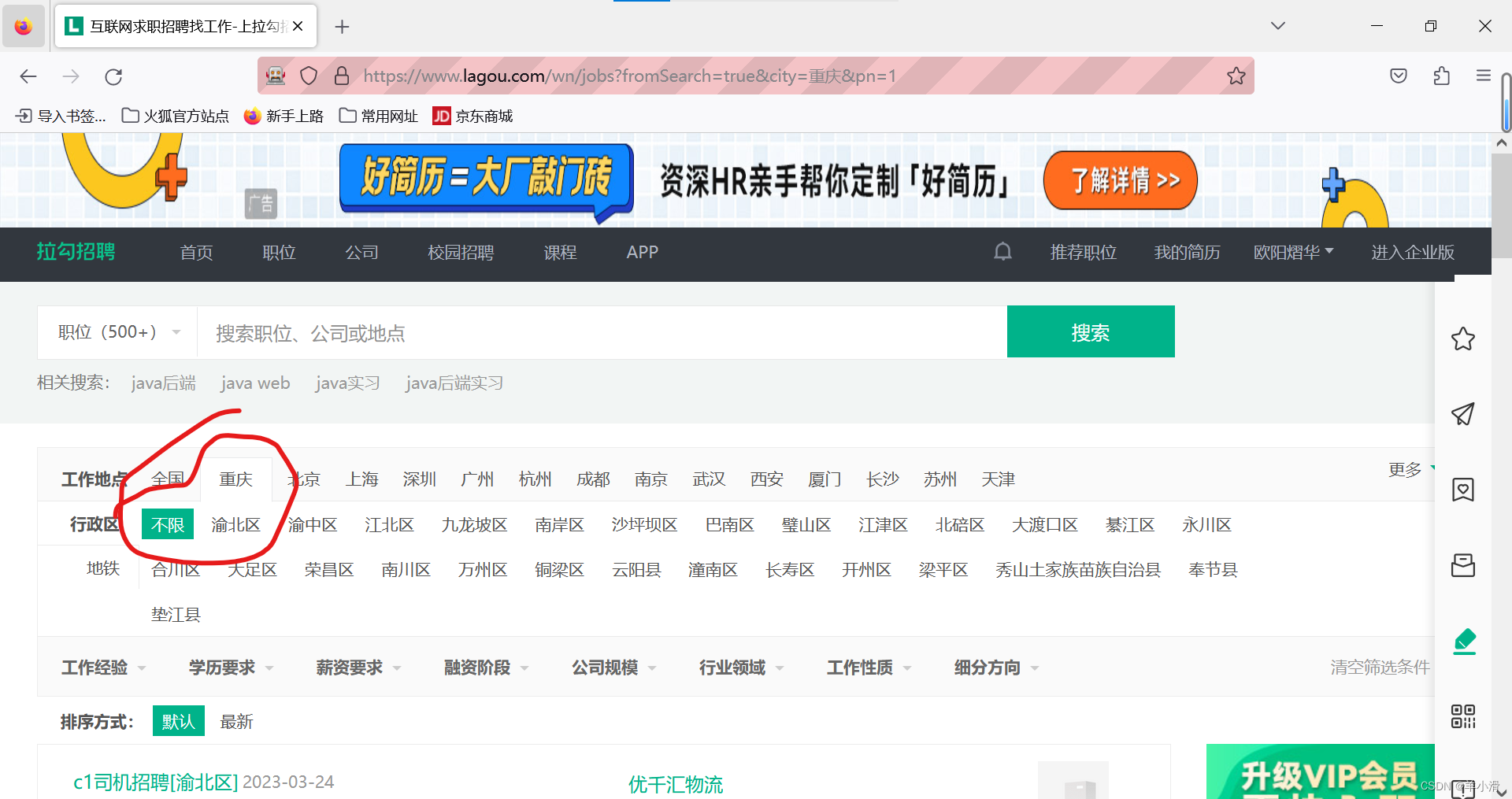
目标网页:https://www.lagou.com/zhaopin/ 完成重庆市计算机行业工作的查找,月薪5k-10k 要求调用到的方法: 1.下拉菜单的选择; 2.xpath定位 #没有在这里下的selenium 在本地下的 所以这里运行不起来 from selenium import webdriver from time import sleep from selenium.webdriver.common.by import By from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver import ActionChains from selenium.webdriver.support import expected_conditions as EC dr0=webdriver.Firefox() dr0.get("https://passport.lagou.com/login/login.html?msg=validation&uStatus=2&clientIp=106.85.76.98&u=2") dr0.maximize_window() # 最大化窗口 sleep(3) # 等待3秒 # login=dr.find_element(By.CSS_SELECTOR,".login").click() # sleep(3) # passlogin=dr.find_element(By.CSS_SELECTOR,"div.sc-fotOHu:nth-child(2) > div:nth-child(3) > div:nth-child(1)").click() # sleep(3) #输入您的用户名和密码 username = dr0.find_element(By.CSS_SELECTOR, ".iEUASn") username.send_keys("15023060812") password = dr0.find_element(By.CSS_SELECTOR, ".kwdeWU") password.send_keys("OYyh20021112@") sleep(3) agree=dr0.find_element(By.CSS_SELECTOR,".sc-furwcr") agree.click() sleep(3) # 单击登录按钮 login_button = dr0.find_element(By.CSS_SELECTOR, ".ant-btn-primary") login_button.click() sleep(30) #登录了怎么跳转页面继续测试 # dr=webdriver.Firefox() # dr.get(dr0.current_url) # dr0.maximize_window() # 最大化窗口 # sleep(3) # 等待3秒 search1=dr0.find_element(By.CSS_SELECTOR,"#search_input") # actions = ActionChains(dr0) actions.move_to_element(search1).click().perform() #search.click()#单击 search1.clear() # 清空 # search1.send_keys("重庆") # 输入 # #dr.find_element(By.XPATH, "//*[@id='jobsContainer']/div[1]/div/div[2]/button").click() # 单击搜索按钮 #dr0.find_element(By.XPATH, "//*[@id='search_button']").click() element = dr0.find_element_by_css_selector("#search_button") dr0.execute_script("arguments[0].click();", element) # dr.find_element(By.CSS_SELECTOR, ".search-btn__1ilgU").click() sleep(30) #下拉菜单(cq # 模拟鼠标点击事件 # 找到页面元素 element1=dr0.find_element_by_xpath('//*[@id="chosen"]') # # 实例化 actions = ActionChains(dr0) actions.move_to_element(element1).click().perform() dr0.find_element_by_xpath('/html/body/div[1]/div[2]/div/div[2]/div[1]/div[1]/div[1]/div[2]/div[3]/div[1]').click() sleep(30) #下拉菜单(salary # 模拟鼠标点击事件 # 找到页面元素 element2 = WebDriverWait(dr0, 10).until( EC.presence_of_element_located((By.XPATH, "//div[@class='hover-container__l0i_a']//span[text()='薪资要求']")) ) # element2=dr0.find_element_by_xpath('/html/body/div[1]/div[2]/div/div[3]/div[1]/div[1]/div[2]/div/ul/li[3]/div') # # 实例化 actions1 = ActionChains(dr0) actions1.move_to_element(element2).perform() sleep(5) # dr0.find_element_by_xpath("//div[@class='hover-container__l0i_a']/div/ul[2]/li[3]").click() # 设置最大等待时间为 10 秒 wait = WebDriverWait(dr0, 15) # 等待元素变为可见状态 option = wait.until(EC.visibility_of_element_located((By.XPATH, '//span[text()="5k-10k"]'))) # option = dr0.find_element_by_xpath('//span[text()="5k-10k"]') actions3 = ActionChains(dr0) actions3.move_to_element(option).click().perform() # option = dr0.find_element_by_xpath('//span[text()="5k-10k"]') # dr0.execute_script("arguments[0].scrollIntoView();", option) # option.click() # dr0.find_element_by_xpath('//span[text()="5k-10k"]').click() sleep(20) #下拉菜单(细分方向 # 模拟鼠标点击事件 # 找到页面元素 element3 = WebDriverWait(dr0, 10).until( EC.presence_of_element_located((By.XPATH, "//div[@class='hover-container__l0i_a']//span[text()='细分方向']")) ) # element3=dr0.find_element_by_xpath('/html/body/div/div[2]/div/div[3]/div[1]/div[1]/div[2]/div/ul/li[8]/div') # # 实例化 actions2 = ActionChains(dr0) actions2.move_to_element(element3).perform() sleep(5) # element0 = dr0.find_element_by_xpath('//span[text()="C++"]') # actions4 = ActionChains(dr0) # actions4.move_to_element(element0).click().perform() # 设置最大等待时间为 10 秒 wait = WebDriverWait(dr0, 15) # 等待元素变为可见状态 option1 = wait.until(EC.visibility_of_element_located((By.XPATH, '//span[text()="C++"]'))) actions4 = ActionChains(dr0) actions4.move_to_element(option1).click().perform() # option1 = dr0.find_element_by_xpath('//span[text()="C++"]') # dr0.execute_script("arguments[0].scrollIntoView();", option1) # option1.click() # dr0.find_element_by_xpath('//div[@class="hover-container__l0i_a"]/div/ul[2]/li[3]').click() sleep(30) dr0.quit() 测试过程与测试结果 启动驱动(网站是该网站的登录界面开始,不然一直会跳转到登陆界面) dr0=webdriver.Firefox() dr0.get("https://passport.lagou.com/login/login.html?msg=validation&uStatus=2&clientIp=106.85.76.98&u=2") dr0.maximize_window() # 最大化窗口 sleep(3) # 等待3秒 自动登录账号(登录后需等待sleep 把跳转后的页面加载出来)(这是我自己注册过的账号 #输入用户名和密码 username = dr0.find_element(By.CSS_SELECTOR, ".iEUASn") username.send_keys("这里填自己的账号") password = dr0.find_element(By.CSS_SELECTOR, ".kwdeWU") password.send_keys("这里填自己的密码") sleep(3) #同意按钮点击 agree=dr0.find_element(By.CSS_SELECTOR,".sc-furwcr") agree.click() sleep(3) #单击登录按钮 login_button = dr0.find_element(By.CSS_SELECTOR, ".ant-btn-primary") login_button.click() sleep(30)
这是跳转后的界面(无需要的下拉框)
这是跳转后的界面
这是跳转后的界面
测试成功
TimeoutException 错误,意味着在指定的最大等待时间内,指定的条件未能得到满足。这可能是由于页面加载速度较慢、网络延迟或元素根本不存在等原因造成的。可以尝试增加最大等待时间。 解决方法 1. 使用 Selenium 的显式等待来等待元素变为可见状态----》有用 # 设置最大等待时间为 15 秒 wait = WebDriverWait(dr0, 15)2. 换网络【换自己的手机热点】---》有用 2.元素问题ElementNotInteractableException 错误,意味着 Selenium 无法与页面上的元素进行交互。 解决方法 1. 使用 find_element() 和 ActionChains 类来模拟鼠标点击事件,以展开下拉菜单并选择选项。----》有用 option1 = wait.until(EC.visibility_of_element_located((By.XPATH, '//span[text()="C++"]'))) actions4 = ActionChains(dr0) actions4.move_to_element(option1).click().perform()2. 使用 JavaScript 来将元素滚动到视图中,然后再尝试与它进行交互。 # option1 = dr0.find_element_by_xpath('//span[text()="C++"]') # dr0.execute_script("arguments[0].scrollIntoView();", option1) # option1.click() 3.路径xpath问题NoSuchElementException错误,意味着 Selenium 无法找到指定的元素。可能是由于页面结构发生了变化,或者提供的 XPath 表达式不正确,或者页面上的元素是动态加载的,那么您可能需要在查找元素之前等待一段时间,以确保元素已经加载完成 解决方法 1. 检查表达式 ---》有用 检查后发现:绝对路径一直在改变 # 使用绝对路径 并检查后发现有问题 便注释掉了 # element2=dr0.find_element_by_xpath('/html/body/div[1]/div[2]/div/div[3]/div[1]/div[1]/div[2]/div/ul/li[3]/div')2. 使用相对路径 ---》有用 EC.presence_of_element_located((By.XPATH, "//div[@class='hover-container__l0i_a']//span[text()='薪资要求']"))3. 加长等待时间 element2 = WebDriverWait(dr0, 10).until( EC.presence_of_element_located((By.XPATH, "//div[@class='hover-container__l0i_a']//span[text()='薪资要求']")) ) |
【本文地址】
今日新闻 |
推荐新闻 |