html字体下划线下移,CSS下划线与文字间距距离设置(CSS文字下划线距离设置) |
您所在的位置:网站首页 › 下划线标签css › html字体下划线下移,CSS下划线与文字间距距离设置(CSS文字下划线距离设置) |
html字体下划线下移,CSS下划线与文字间距距离设置(CSS文字下划线距离设置)
|
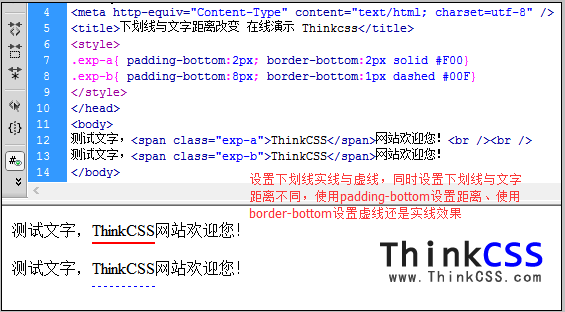
CSS设置下划线与文字间距距离(CSS文字下划线距离设置) css下划线与文字上下距离设置,文字字体下划线样式技巧篇,如何改变文字与下划线距离间距?这里CSS5为大家介绍通过下边框border-bottom样式实现这一需求样式效果。 要实现文字与下划线间距可大可小效果并不是使用text-decoration下划线样式实现,而是使用padding-bottom和border-bottom实现下划线与文字间距改变,实现我们想要的文字与下划线距离设置效果。 一、使用CSS单词介绍 padding-bottom——设置内容与对象下边框的距离 border-bottom——设置对象下边边框 利用border-bottom下边框属性实现下划线一样效果。 二、下边框实现文字与下划线效果实例 1、CSS代码 .exp-a{ padding-bottom:2px; border-bottom:2px solid #F00} .exp-b{ padding-bottom:8px; border-bottom:1px dashed #00F} 设置两个class,分别设置不同边框颜色、边框宽度、边框样式(实线与虚线样式),同时分别设置padding-bottom不同值。 2、HTML代码内容 测试文字,CSS5网站欢迎您! 测试文字,CSS5网站欢迎您! 3、完整实例DIV+CSS代码 html> 下划线与文字距离改变 在线演示 Thinkcss.exp-a{ padding-bottom:2px; border-bottom:2px solid #F00} .exp-b{ padding-bottom:8px; border-bottom:1px dashed #00F} 测试文字,CSS5网站欢迎您! 测试文字,CSS5网站欢迎您! 4、效果截图
CSS下划线实线与虚线与文字距离实例效果截图 5、在线演示与打包下载 下划线与字体距离设置在线演示: css文字下划线与文字距离设置打包下载: 三、CSS下边框实现下划线距离小结 这里实现文字与下划线距离样式,并不是使用text-decoration下划线样式实现,而是通过border-bottom下边框样式,距离实现使用padding-bottom实现文字与下边框(模拟下划线)之间距离的调节。 作者:div css |
【本文地址】
今日新闻 |
推荐新闻 |