elementUI上传文件、及属性action遇坑 |
您所在的位置:网站首页 › 上传附件格式是什么意思 › elementUI上传文件、及属性action遇坑 |
elementUI上传文件、及属性action遇坑
|
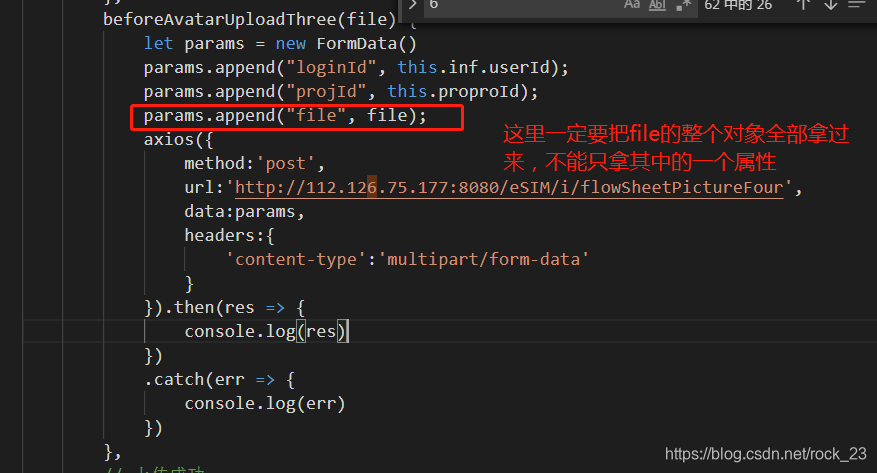
element UI的上传的属性说明文档说了,action必须得是string类型的,当你只改action的路径,但是接口要传参就会报错,我们必须要加上一个http-request这个属性,原因以下截图。 但是这里不管是上传文件之前的钩子还是上传成功时的钩子,这些我们都是要把整个file参数拿过来。 一定一定要不管是请求前的注意file整个拿过来,看下图所示: |
【本文地址】
今日新闻 |
推荐新闻 |

 然后在函数中,请求接口传送参数就可以了
然后在函数中,请求接口传送参数就可以了