网页设计时,5种对称构图形式介绍 |
您所在的位置:网站首页 › 上下对称构图 › 网页设计时,5种对称构图形式介绍 |
网页设计时,5种对称构图形式介绍
|
首先介绍对称构图的3个优点;然后介绍5种对称构图:中心对称、上下对称、左右对、对角对称、混合对称,对称可以合理的混合使用,以丰富页面效果 从古至今,人们一直追求者造物里的“对称之美”。早于古希猎时期,哲学家对艺术中“美”的理解多与对称有关;而在很多中国文化国粹中,无论是建筑、绘画、诗歌、瓷器、图章、书法等都看到对称元素的摄入,反映中国独有的阴阳平衡概念。 事实上,对称,一直给人一种“安静”的严肃感和统一和谐的现象,蕴含着平衡、稳定之意。而在网页设计中,“对称”是网页构图中最基础的原则,也因此很多设计师在刚接触网页设计时最常用到的就是“对称构图”。 对称构图的优点“对称构图”是指将版面分割为两部分呢,通过设计元素的布局让整个界面设计呈现出“对称”的结构。 平衡稳定:对称创造了平衡,平衡创造了和谐稳定之美,人们在追求平衡稳定的视觉效果时,会逐渐释放心灵上的杂念,从而获得愉悦和满足。 严谨秩序:对称能营造出严谨庄严的秩序感,带给整个界面设计呈现整齐严肃、有条不紊的视觉感受。 经典完美:对称是一种经常经典常用的构图形式,能从视觉上能营造出平衡与和谐的氛围,同时也给人带来庄重大方的美感,满足人们对完美平和的追求之心。 对称构图的形式大家都知道对称式构图很简单,谁都会制作出对称的作品。但其实对称构图的形式多样,而且不同对称构图形式,给人的感受也各不一样,下面我们一起了解下: ① 中心对称:
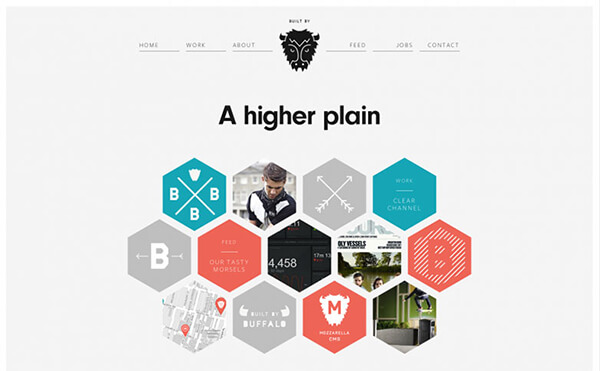
图1494-1:中心对称 中心对称主要有两种形式: 一种是将图形和文字信息放置在画面的中轴线上,采用居中对齐的排版形式,呈现出对称的状态。 另一种是以画面中轴线为中心,视觉元素分布在画面左右两边,且元素形状、大小几乎一致,以呈现出平衡稳定的状态。 ② 上下对称
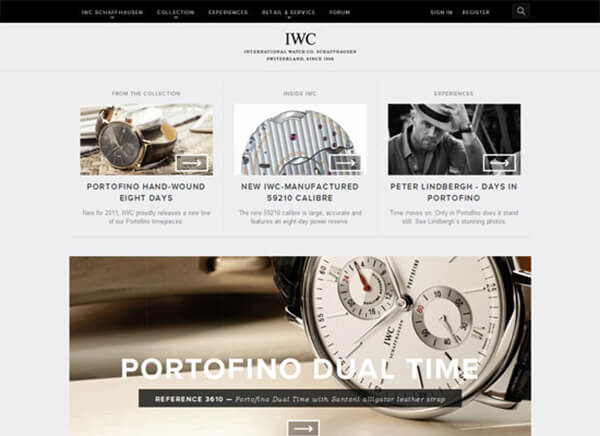
图1494-2:上下对称 沿界面的横中轴线将版面一分为二,形成均等的上下两部分,呈现对称均衡的视觉效果。 ③ 左右对称
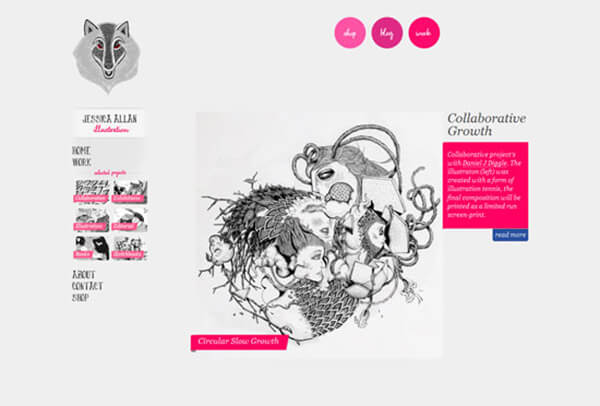
图1494-3:左右对称 沿界面的竖中轴线将版面一分为二,形成均等的左右两部分,将视觉元素分布在画面左右两边,且元素形状、大小几乎一致,让画面整体呈现出平衡和稳定的特点。 ④ 对角对称
图1494-4:对角对称 信息分布在对角线两端,互相呼应,形成以对角对称的平衡状态,既具有对称的秩序性和工整性,又能令版面显得生动不呆板。 ⑤ 混合对称 对称并不是只能单一使用,同一版面也可以同时使用多种对称方式,如把图形放在中轴线上,让整个版面呈现中心对称状态,同时运用对角对称的平衡状态,将其他信息放置在左上角和右下角,使整个界面呈现丰富的视觉效果。
转载请注明:网创网 www.netcyw.cn/b1494.html |
【本文地址】