数据可视化 |
您所在的位置:网站首页 › 三维饼图高度宽度 › 数据可视化 |
数据可视化
|
目录 一.坏境准备 二.一个简单的echarts画折线图案例 2.1echarts使用的文件 2.2 引用echarts库 三.html文件body标签使用ehchats库画图 四.echarts画饼图 4.1.配置option对象参数解析 坏境准备vscode软件 ,Live Server渲染器(vscode扩展商店下载) 一个简单的echarts画折线图案例 echarts使用的文件由于echarts是基于JavaScript的数据可视化图标,因此我们要使用的是html文件。
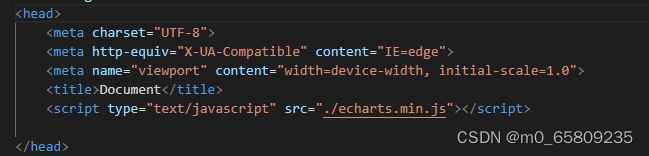
1.(推荐使用)可以从菜鸟教程发布的网站下载文件到本地引用cdn.staticfile.org/echarts/4.7.0/echarts.min.js 
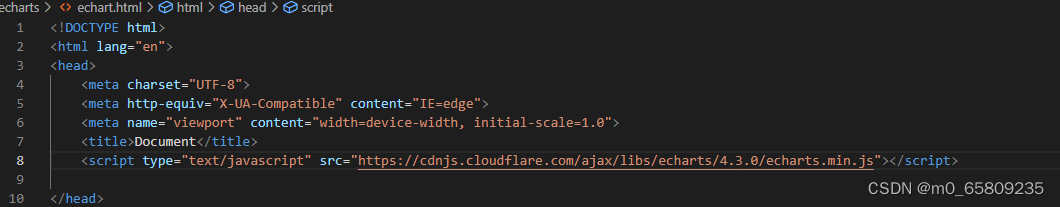
2.可以使用CDN方法直接引用 https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
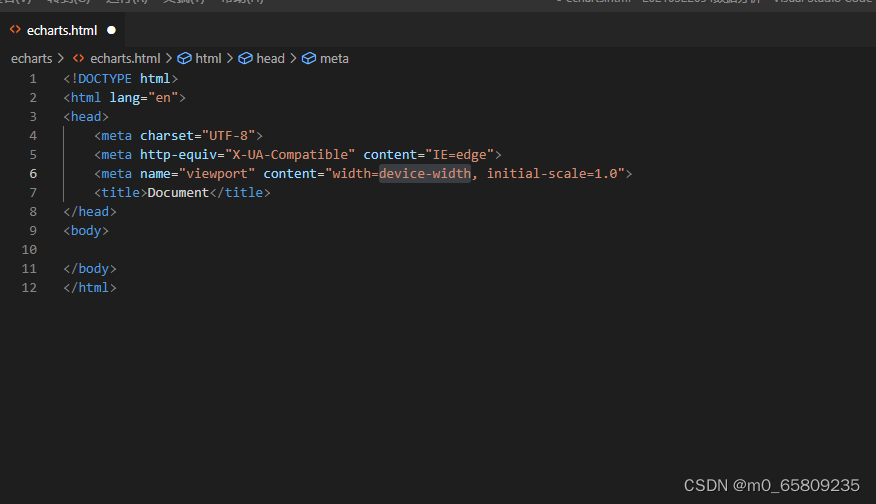
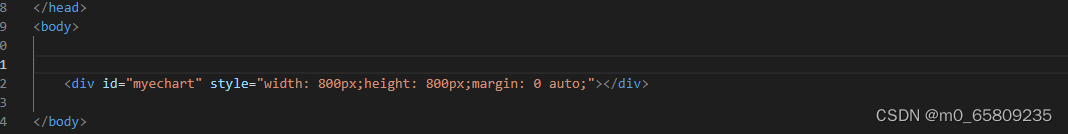
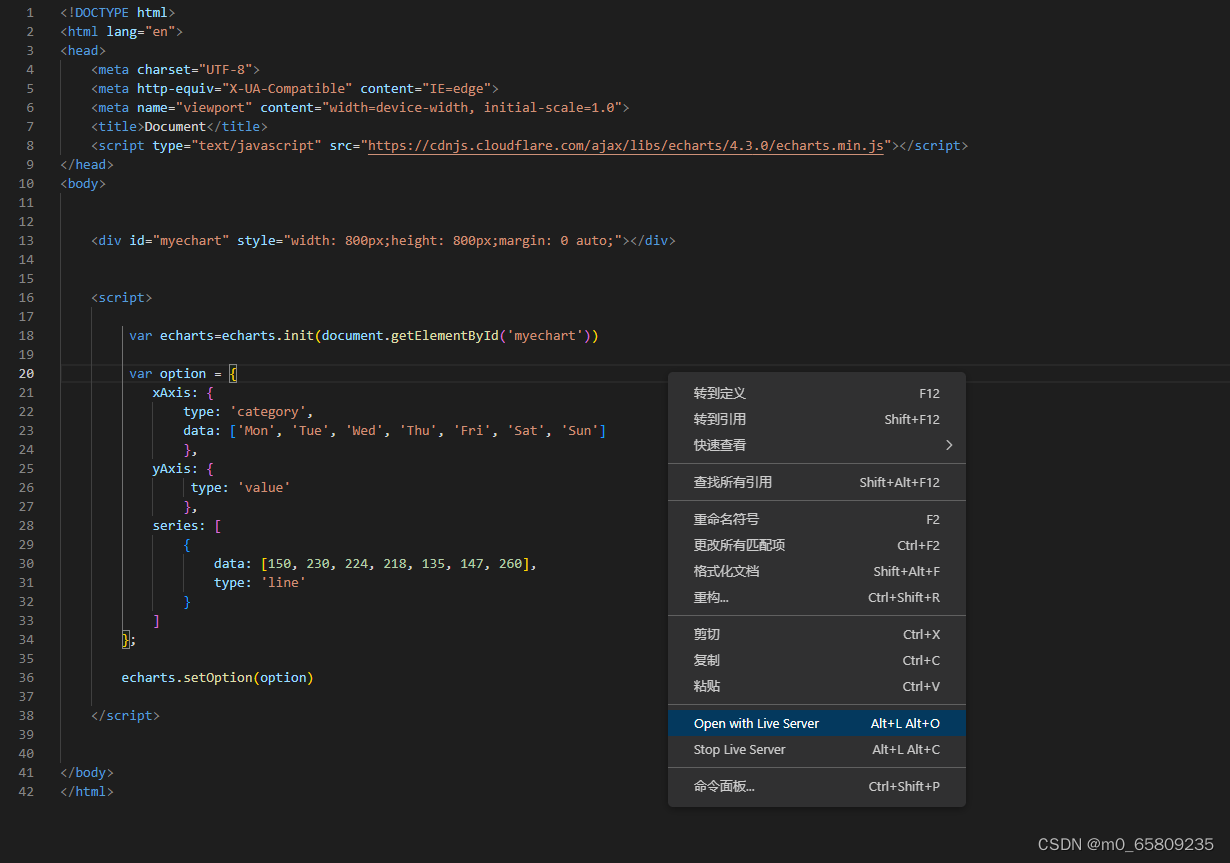
1.需要创建一个div盒子作为容器并设置高度和宽度以及位置(定义画布的大小和位置)
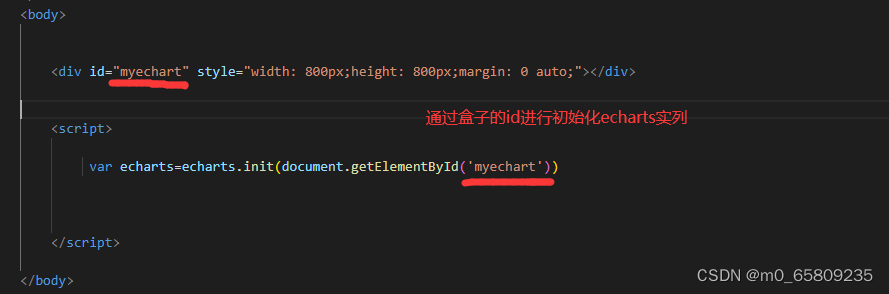
2.使用echarts.init(document.getElementById('容器的id'))初始化echarts实例。
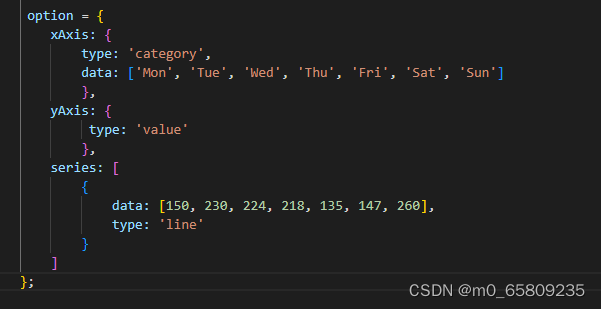
3.配置option对象即图形的类型,参数,样式等。xAxis为图形的x轴要显示的项,yAxis为图形的y轴要显示的项,其type值都是指定(x,y)坐标的类型。series即图形数据以及图形类型,data指定数据,type指定图形类型(折线图,饼图,柱状图,散点图,雷达图,箱形图等)
4.右键选择open with Live Server渲染(如果没有即没有下载Live Server渲染器)
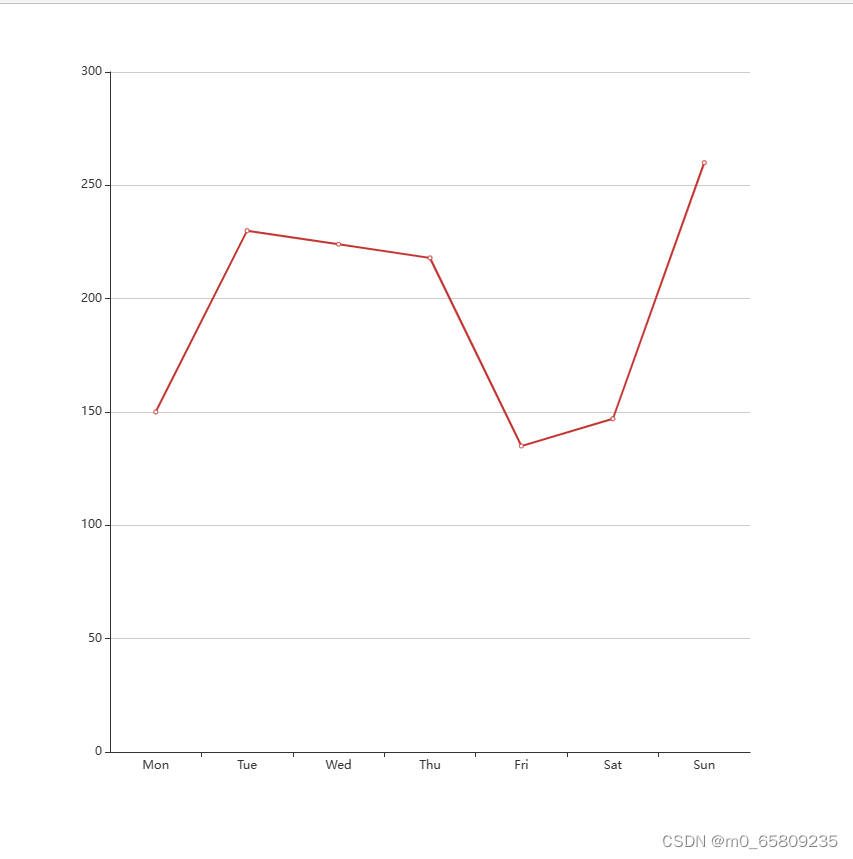
5.最终图形
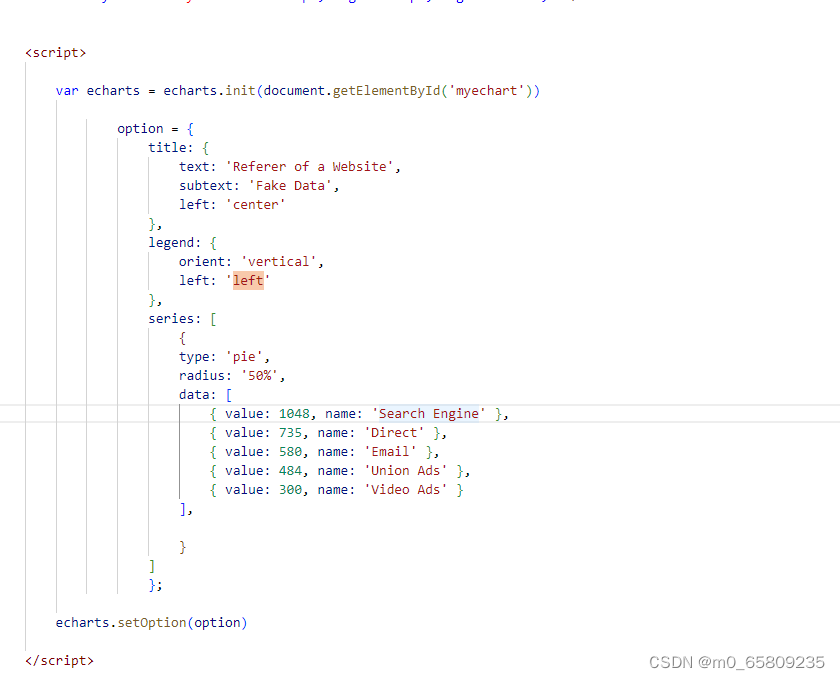
title:{...}标题配置项,第一行text指定图形标题名,第二行subtext指定副标题,left指定位置为居中 聚。效果如下图
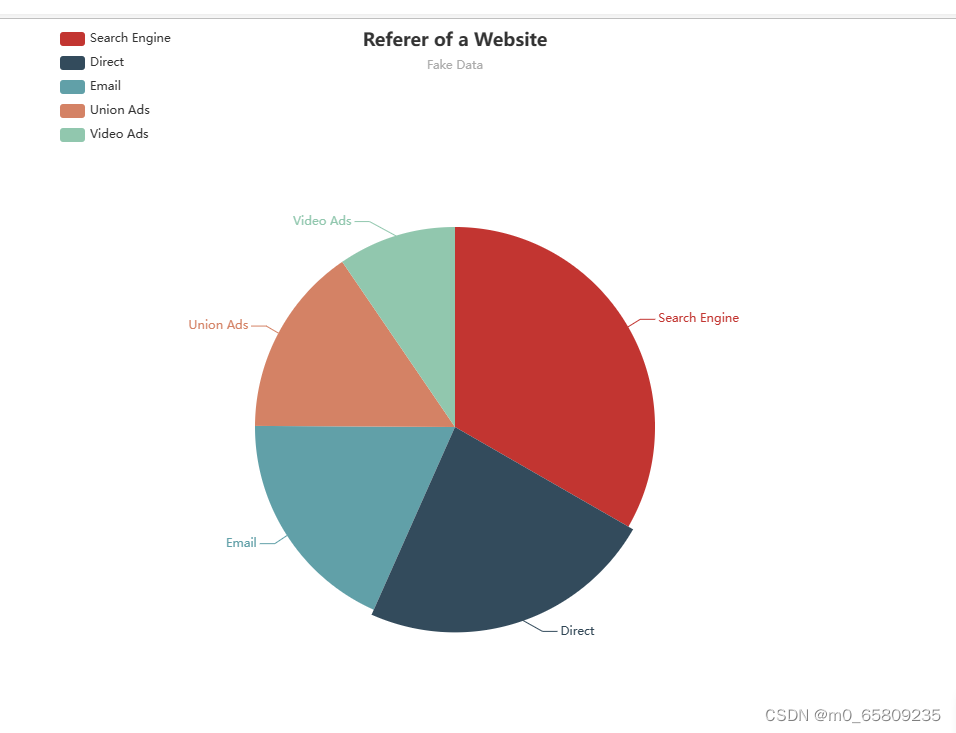
legend:{}图例配置项,第一行指定图例为垂直摆放,第二行为图例的位置为左对齐。 series:{}系列配置项,type指定图新类型,radius指定饼图的半径,data{ values为数据,name为模块名 }, 2.最终效果
|
【本文地址】
今日新闻 |
推荐新闻 |