LVGL9.1移植STM32F103C8T6花屏解决(附带st7789移植程序) |
您所在的位置:网站首页 › 三星手表屏幕花屏怎么回事儿 › LVGL9.1移植STM32F103C8T6花屏解决(附带st7789移植程序) |
LVGL9.1移植STM32F103C8T6花屏解决(附带st7789移植程序)
|
一、花屏问题
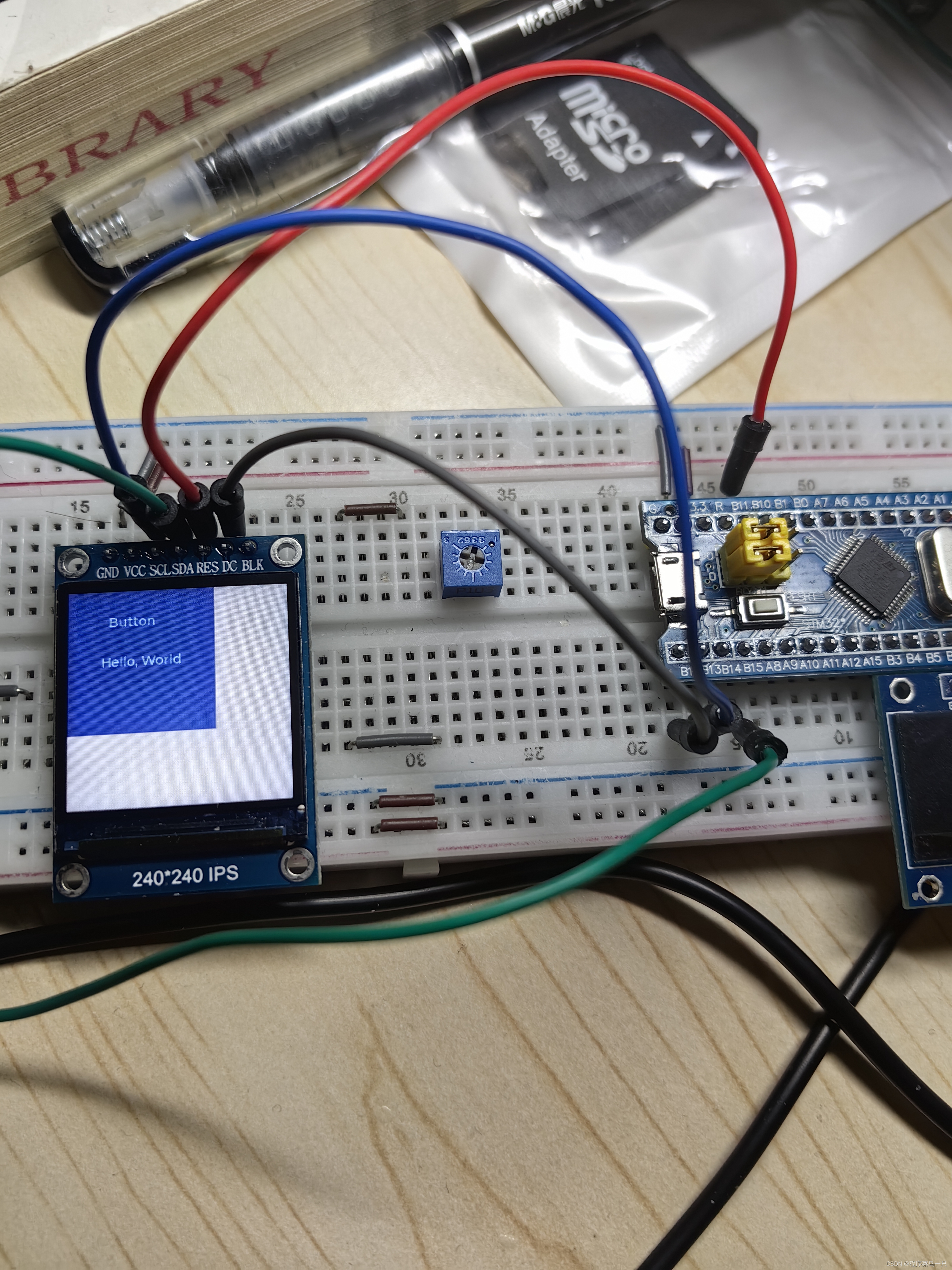
这一次的话我是用 stm32f103c8t6(20k RAM, 128k Flash) 移植的LVGL库(屏幕是240x240的st7789, 因为RAM的buf不太够所以缩小了显示面积) 这个相对于一开始发的部分更正了一些错误, 一开始的文章讲解有问题,这里非常抱歉, 并予以更正 对于这个函数的编写, 官方的文档给出了一个示例(https://docs.lvgl.io/master/get-started/quick-overview.html#get-started-in-a-simulator), 但是这个示例有问题, 按照这个示例编写就会产生花屏现象。 lv_display_set_flush_cb(display, my_disp_flush); void my_disp_flush(lv_display_t * disp, const lv_area_t * area, lv_color_t * color_p) { int32_t x, y; /*It's a very slow but simple implementation. *`set_pixel` needs to be written by you to a set pixel on the screen*/ for(y = area->y1; y y2; y++) { for(x = area->x1; x x2; x++) { set_pixel(x, y, *color_p); // 由于color_p 是结构体类型, 很容易误将其当成结构体然后用拼接的方法, 但实际不能将RGB拼起来 // 我的错误代码中使用 lcd_write_data(lv_color_to_u16(*color_p)) 类似语句; color_p++; } } lv_display_flush_ready(disp); /* Indicate you are ready with the flushing*/ }正确的方法如下: 正确的文档是porting中的 https://docs.lvgl.io/master/get-started/quick-overview.html#examples 部分 对于LVGL9.1中的color_p参数, 实际上不是一个 lv_color_t 类型的指针(lv_color_t有R,G,B索引), 而是一个uint16_t类型的数组, 因此应当使用 uint16_t来访问对应的数据。 /* Render the screen's content */ /* @caution: lv_color_t is a 16 bit-pixel map */ static void disp_flush(lv_display_t *disp, const lv_area_t* area, uint16_t* px_map){ int32_t w = area->x2 - area->x1 + 1; int32_t h = area->y2 - area->y1 + 1; Address_set(area->x1, area->y1, area->x2, area->y2); int32_t x, y; OLED_DC_Set(); for (y = 1; y 8); LCD_Write_Bus(*px_map); px_map ++; } } LCD_WaitBSY(); lv_display_flush_ready(disp); /* Indicate you are ready with the flushing*/ }上面的逻辑很简单, 即将色彩转换成16位并发送即可 二、移植示例程序对stm32f103c8t6的移植, 我的程序上传至百度网盘 链接:https://pan.baidu.com/s/1oL3WgQVf3R7Tmvasrw0_rw?pwd=1234 提取码:1234 1. 内存配置需要说明的是, 我用的是江科大的c8t6芯片, 并有128kb的flash,具体你自己芯片的flash容量可以从STLink-Utility上查看, 如果是128kb flash, 可以从 keil5的Target 中进行修改, 我使用的显示屏是1.3寸240 x 240的st7789驱动(淘宝上面10块多一个), 使用的是例程移植后的SPI2硬件驱动显示屏; 接线(VCC, GND略): B11接RESB13接SCL, B15接SDAB12接入DC (我这里片选其实是BLK, 默认选中的,不要搞混以为接片选了哈)如果有0.96寸的OLED, B8接SCL, B9接SDA最后附上移植成功的效果图片: |
【本文地址】
今日新闻 |
推荐新闻 |
 直接切入主题: 如果出现花屏问题, 问题出在自定义编写的lv_set_flush函数中
直接切入主题: 如果出现花屏问题, 问题出在自定义编写的lv_set_flush函数中 不过如果你用的是Vscode的插件Embedded IDE, 通过如下设置RAM和ROM保证至少有128kb需求(硬件也是需要的):
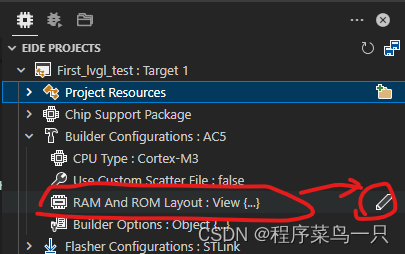
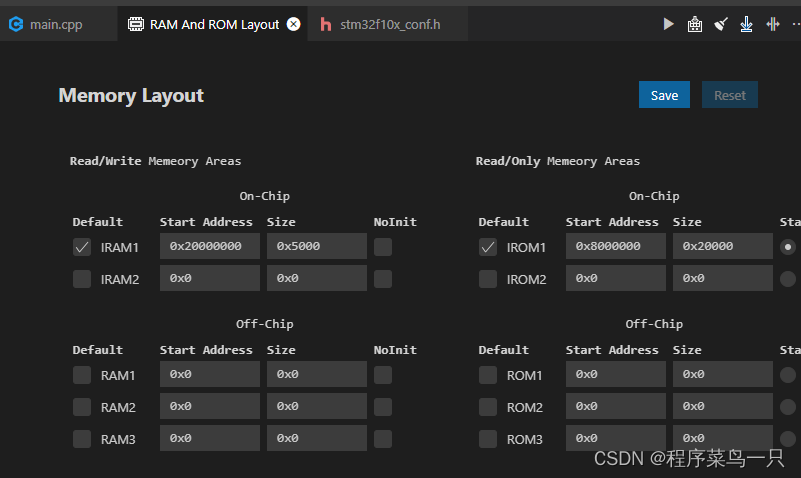
不过如果你用的是Vscode的插件Embedded IDE, 通过如下设置RAM和ROM保证至少有128kb需求(硬件也是需要的):  点开RAM and ROM Layout, 配置如下图:(其中size=5000是20kb RAM, size= 20000 是128kb Flash)
点开RAM and ROM Layout, 配置如下图:(其中size=5000是20kb RAM, size= 20000 是128kb Flash) 
 另外你用Keil打开可能有一些文件不是包含的, 需要把一部分添加到路径和文件, 为了方便尽可能用VsCode打开Workspace(里面的路径都配置好了)
另外你用Keil打开可能有一些文件不是包含的, 需要把一部分添加到路径和文件, 为了方便尽可能用VsCode打开Workspace(里面的路径都配置好了)