在弹出框内三个元素做水平显示 |
您所在的位置:网站首页 › 三指操作键位图 › 在弹出框内三个元素做水平显示 |
在弹出框内三个元素做水平显示
|
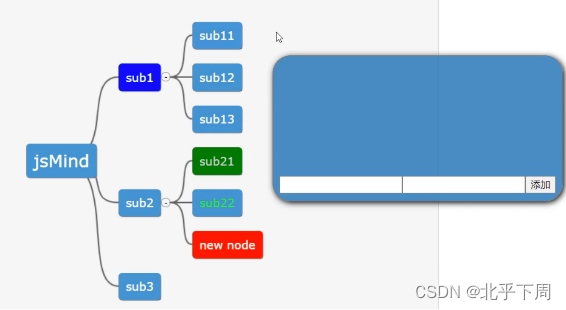
最终效果图要求是这样:
js代码: // 显示弹出窗口 function showPopup(node) { var popup = document.createElement('div'); popup.className = 'popup'; var inputContainer1 = document.createElement('div'); /* inputContainer1.className = 'input-container1'; */ var input1 = document.createElement('input'); input1.className="input-container1" input1.type = 'text'; input1.placeholder = '输入框1'; inputContainer1.appendChild(input1); var inputContainer2 = document.createElement('div'); /* inputContainer2.className = 'input-container2'; */ var input2 = document.createElement('input'); input2.className="input-container2" input2.type = 'text'; input2.placeholder = '输入框2'; inputContainer2.appendChild(input2); var buttonContainer = document.createElement('div'); /* buttonContainer.className = 'button-container'; */ var addButton = document.createElement('button'); addButton.className="button-container" addButton.textContent = '添加'; buttonContainer.appendChild(addButton); popup.appendChild(inputContainer1); popup.appendChild(inputContainer2); popup.appendChild(buttonContainer); // 设置弹出窗口的位置 var rect = node.getBoundingClientRect(); var distance = 50; // 设置距离节点的水平距离 var verticalOffset = 10; // 设置垂直偏移量 popup.style.left = rect.right + distance + 'px'; popup.style.top = rect.bottom + verticalOffset + 'px'; // 添加弹出窗口到页面 container.appendChild(popup); }因为这个框里只有这三个元素,所以其实只要父元素加display:flex就好了,子元素不用管 .popup: 这是一个 CSS 类选择器,用于选择具有 class="popup" 的元素。在这里,它选择了一个具有 class 为 "popup" 的弹出窗口。 这里的父元素指的其实就是popup,而子元素就是js代码中的input-container1、input-container2、button-container。如果你想要这三个元素在同一个水平线上显示的话,就直接在父元素里操作就好。 想让弹出窗口中的元素在底部对齐,你可以使用 align-items 属性,并将其值设置为 flex-end。 css: .popup { position: absolute; background-color: #5b8cc7; width: 338px; height: 150px; padding: 10px; border: 1px solid #ccc; border-radius: 19px; display: flex; align-items:flex-end; bottom: 0; z-index: 10; opacity: 0.8; right: -10px; }如果css代码是这样 #jsmind_container { width: 800px; height: 500px; border: solid 1px #ccc; background: #f4f4f4; position: relative; display: flex; }#jsmind_container: 这是一个 CSS 选择器,用于选择具有 id="jsmind_container" 的元素。在这里,它选择了一个具有 id 为 "jsmind_container" 的容器。 如果.popup .popup: 这是一个 CSS 类选择器,用于选择具有 class="popup" 的元素。在这里,它选择了一个具有 class 为 "popup" 的弹出窗口。 |
【本文地址】
今日新闻 |
推荐新闻 |