用HTML+CSS+js制作的校园表白墙(作业) |
您所在的位置:网站首页 › 七夕html表白网页源码 › 用HTML+CSS+js制作的校园表白墙(作业) |
用HTML+CSS+js制作的校园表白墙(作业)
|
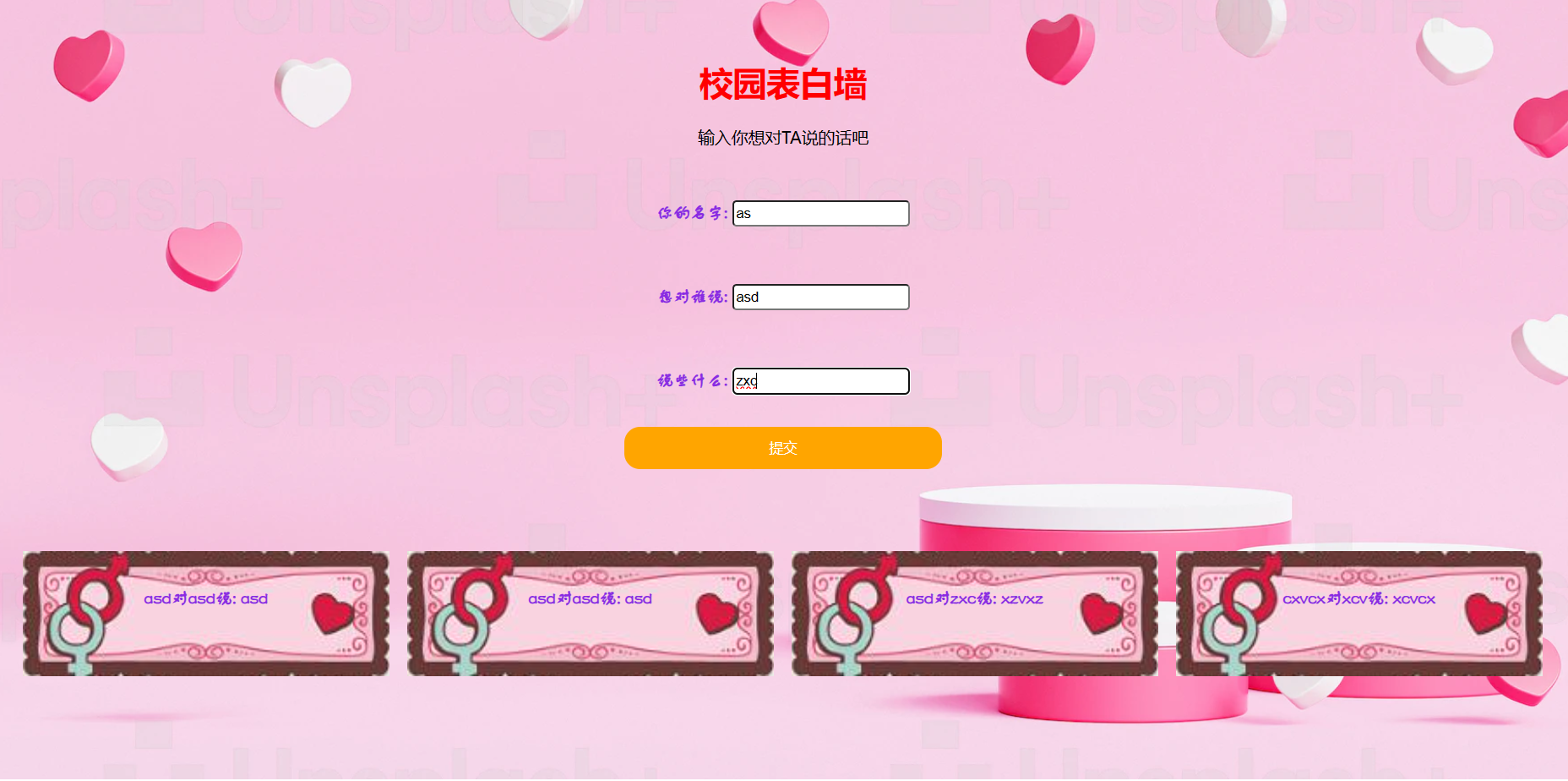
一.效果图:
由目标图可以得出,最好将分为上下两个盒子,一个用来获取用户输入的数据,一个用来将结果输出出来。
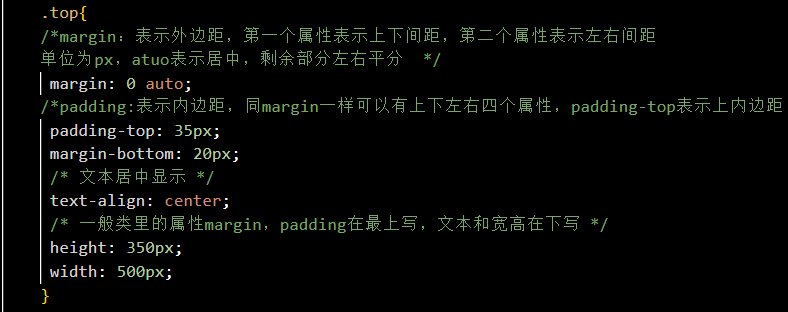
三. CSS部分 上面盒子的类选择器:
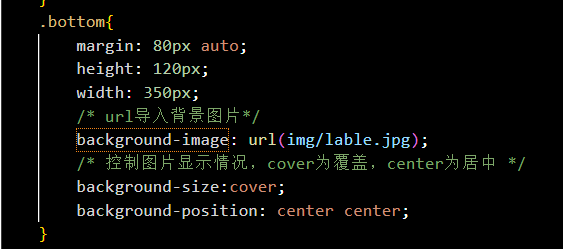
下面盒子的类选择器:
行选择器:
提交按钮选择器:
其他选择器:
完成该项目还需要部分JavaScript的知识,仅要求完成前两部分HTML,CSS内容即可。 js部分:
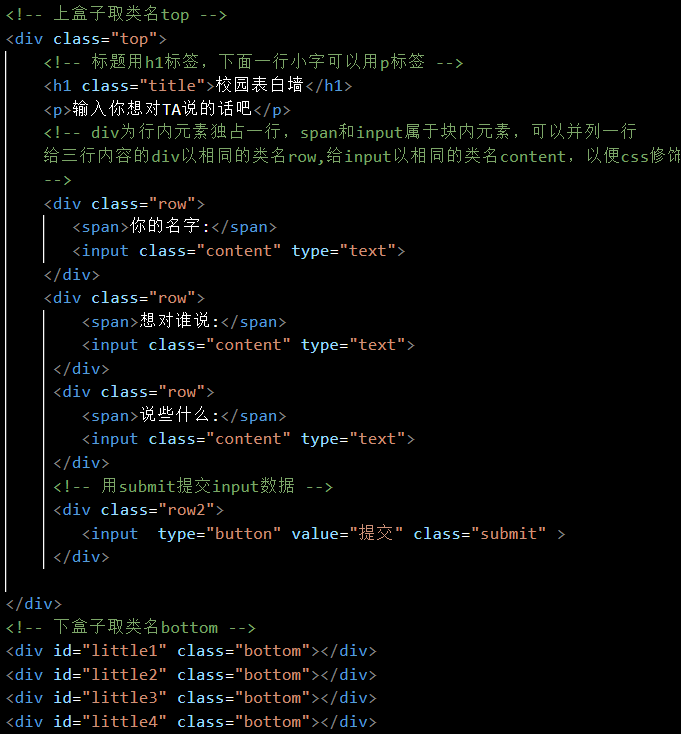
完整代码:
表白墙
.top{ /*margin:表示外边距,第一个属性表示上下间距,第二个属性表示左右间距 单位为px,atuo表示居中,剩余部分左右平分 */ margin: 0 auto; /*padding:表示内边距,同margin一样可以有上下左右四个属性,padding-top表示上内边距 */ padding-top: 35px; margin-bottom: 20px; /* 文本居中显示 */ text-align: center; /* 一般类里的属性margin,padding在最上写,文本和宽高在下写 */ height: 350px; width: 500px; } .row{ font-family:FZShuTi; font-weight: 1000; color: blueviolet; /* text-align:控制左右位置 line-height:控制上下位置 */ padding-top: 10px; text-align: center; line-height: 70px; } .row2{ margin-top: 10px; }
.submit{ width: 304px; height: 40px; color: white; background-color: orange; border: none;/*去除边框*/ border-radius: 15px;
} .bottom{ float: left; margin-top: 120px; margin-left: 17px; height: 120px; width: 350px; /* url导入背景图片*/ background-image: url(img/lable.jpg); /* 控制图片显示情况,cover为覆盖,center为居中 */ background-size:cover; background-position: center;
} .title{ color: red; } .content{ height: 20px; /* boder_radius:控制边框四个角的锐度,0px为直角,数值越大角越圆滑 */ border-radius: 4px; } span { width: 100px; line-height: 40px; } body{ background-image: url(img/bgc.jpg); /* 图片是否重复 */ background-repeat: no-repeat; background-size:cover; } .submit:active{ background-color:rgb(181, 184, 38); }/*设置点击提交按钮时的效果*/
校园表白墙
输入你想对TA说的话吧
你的名字:
想对谁说:
说些什么:
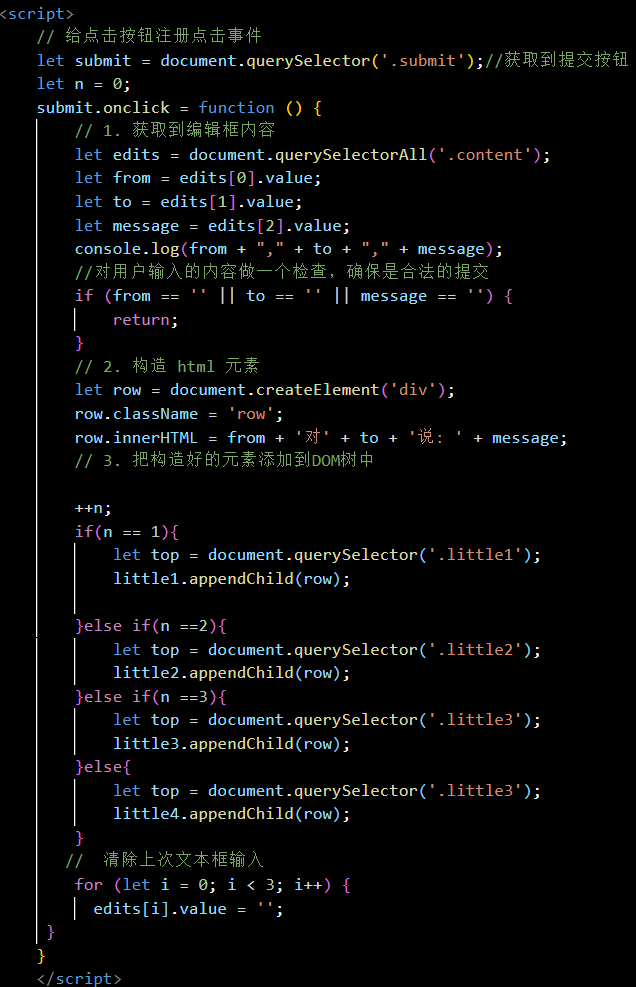
// 给点击按钮注册点击事件 let submit = document.querySelector('.submit');//获取到提交按钮 let n = 0; submit.onclick = function () { // 1. 获取到编辑框内容 let edits = document.querySelectorAll('.content'); let from = edits[0].value; let to = edits[1].value; let message = edits[2].value; console.log(from + "," + to + "," + message); //对用户输入的内容做一个检查,确保是合法的提交 if (from == '' || to == '' || message == '') { return; } // 2. 构造 html 元素 let row = document.createElement('div'); row.className = 'row'; row.innerHTML = from + '对' + to + '说: ' + message; // 3. 把构造好的元素添加到DOM树中
++n; if(n == 1){ let top = document.querySelector('.little1'); little1.appendChild(row);
}else if(n ==2){ let top = document.querySelector('.little2'); little2.appendChild(row); }else if(n ==3){ let top = document.querySelector('.little3'); little3.appendChild(row); }else{ let top = document.querySelector('.little3'); little4.appendChild(row); } // 清除上次文本框输入 for (let i = 0; i < 3; i++) { edits[i].value = ''; } }
|
【本文地址】
今日新闻 |
推荐新闻 |