复盘:图像有哪些基本属性?关于图像的知识你知道哪些?图像的参数有哪些 |
您所在的位置:网站首页 › 一些表示爱情的数字有哪些图片 › 复盘:图像有哪些基本属性?关于图像的知识你知道哪些?图像的参数有哪些 |
复盘:图像有哪些基本属性?关于图像的知识你知道哪些?图像的参数有哪些
|
复盘:图像有哪些基本属性?关于图像的知识你知道哪些?图像的参数有哪些?
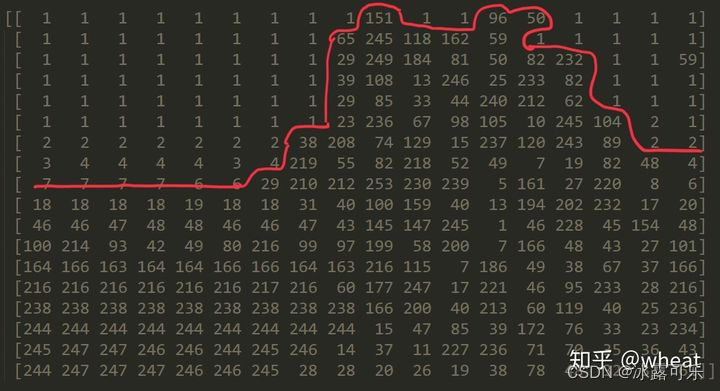
提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都是需要细心准备的 (1)自己的科研经历,科研内容,学习的相关领域知识,要熟悉熟透了 (2)自己的实习经历,做了什么内容,学习的领域知识,要熟悉熟透了 (3)除了科研,实习之外,平时自己关注的前沿知识,也不要落下,仔细了解,面试官很在乎你是否喜欢追进新科技,跟进创新概念和技术 (4)准备数据结构与算法,有笔试的大厂,第一关就是手撕代码做算法题 面试中,实际上,你准备数据结构与算法时以备不时之需,有足够的信心面对面试官可能问的算法题,很多情况下你的科研经历和实习经历足够跟面试官聊了,就不需要考你算法了。但很多大厂就会面试问你算法题,因此不论为了笔试面试,数据结构与算法必须熟悉熟透了 秋招提前批好多大厂不考笔试,直接面试,能否免笔试去面试,那就看你简历实力有多强了。 文章目录 复盘:图像有哪些基本属性?关于图像的知识你知道哪些?图像的参数有哪些?@[TOC](文章目录) 面试官:图像有哪些基本属性?关于图像的知识你知道哪些?图像的参数有哪些?像素数目图像分辨率图像大小图像颜色RGB颜色体系HSV颜色模型 图像深度色调饱和度色相亮度对比度色彩通道图像层次图像的高频信息和低频信息含义是什么?图像的直方图 总结 面试官:图像有哪些基本属性?关于图像的知识你知道哪些?图像的参数有哪些?这是非常非常基础的问题 有时候深度学习做很多,可能你未必真的透彻地了解这个数图像的属性 就是关于图像,你知道哪些它的参数,指标?特性? 图像的**基本属性:**像素、分辨率、大小、颜色、位深、色调、饱和度、亮度、色彩通道、图像的层次组成 像素数目图像的像素数目(Pixel dimensions),是指在位图图像的宽度和高度方向上含有的像素数目。 一幅图像在显示器上的显示效果由像素数目和显示器的设定共同决定。 像素是图像的基本单元,像素就是一个图像的最小单元点,这个点,可能有灰度值大小,0–255 像素点灰度值越大越亮 比如下面这个灰度图,各个像素点灰度值不同,构成了一个单通道的灰度图
我们已经知道我们看到一张灰度图是由许多不同灰度值的像素点构成, 而每个像素就是一个代表灰度值的数字, 那么我们想想许多数字按照图像的形状成矩形排列,会变成什么呢? 没错,学过线性代数的小伙伴一下子就猜出来了,就是——矩阵。
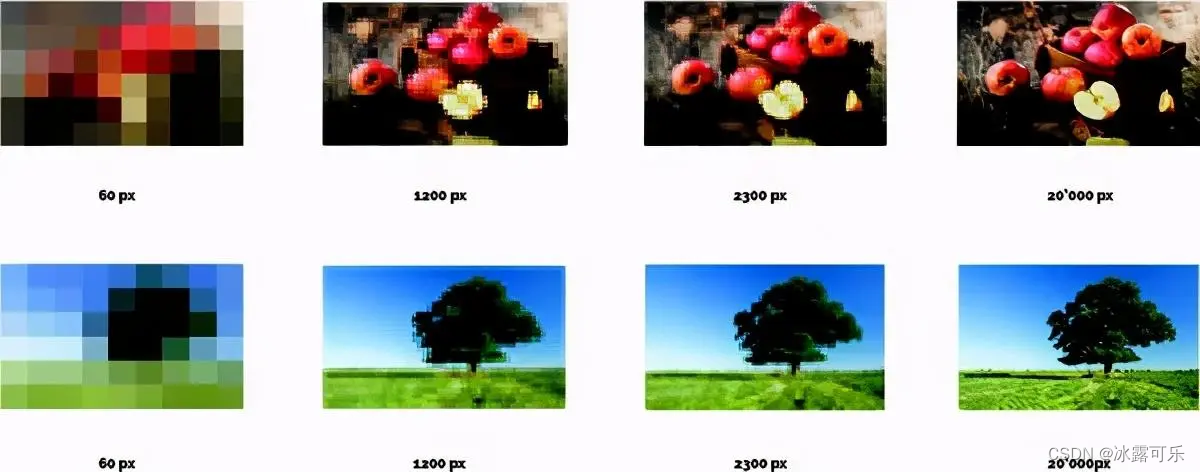
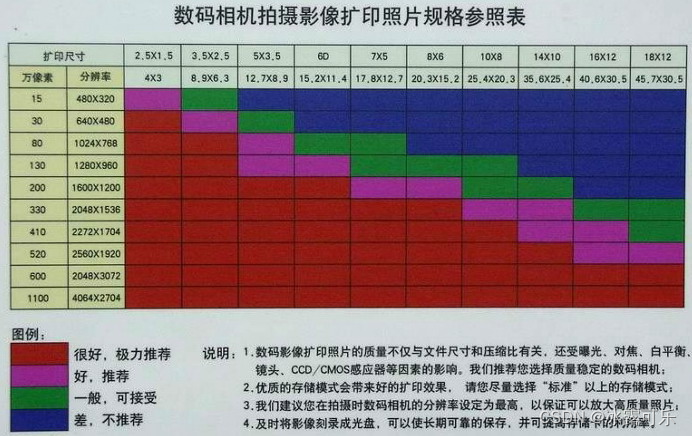
图像的分辨率(Image resolution) 是指单位打印长度上的图像像素的数目, 表示图像数字信息的数量或密度,它决定了图像的清晰程度。 定义为每英寸图像内有多少个像素点,分辨率的单位为PPI(Pixels Per Inch),通常叫做像素每英寸。 图像分辨率一般被用于ps中,用来改变图像的清晰度。 在同样大小的面积上,图像的分辨率越高,则组成图像的像素点越多,像素点越小,图像的清晰度越高。 例如,一幅分辨率为72dpi的1×1英寸的图像,它包含的像素数目为5184, 而一幅分辨率为300dpi的同样大小的图像,它包含的像素数目则为90000。 由于高分辨率的图像在单位面积上含有更多的像素,所以在打印时能够比低分辨率的图像更好地表现图像的细节和微妙的颜色变化。 对于那些在扫描时采用低分辨率得到的图像,不能通过提高分辨率的方法来提高图像的质量, 因为这种方法仅仅是将一个像素的信息扩展成了几个像素的信息,并没有从根本上增加像素的数量。 另外,在ImageReady中,图像的分辨率是不能更改的,这是因为ImageReady是专门用来处理在线媒体的图像的,而不是Photoshop 那样用来处理打印的图像的。 设定图像的分辨率时,应该考虑所制作的图像的最终发布媒体, 如果制作的图像是用于在线媒体,只需要使用图像的分辨率和典型的显示器的分辨率(72dpi或96dpi)相匹配即可; 如果制作的是打印图像,采用过低的分辨率会使打印出来的图像显得粗糙, 而采用过高的分辨率,则会使图像的像素比打印装置所能够提供的像素小,导致文件的增大和打印时间的延长。 而且,对于分辨率过高的图像,打印设备未必能够正常工作。 图像大小图像的大小(File Size) 图像文件的大小首先决定了图像文件所需的磁盘存储空间, 它一般以字节(byte)来度量,其计算公式为: 字节数=(位图高×位图宽×图像深度)/8 从计算公式可以看出来,图像文件的大小与像素数目直接相关。 虽然含有较多像素的图像在打印时能够更好地表现图像的细节, 但是它们需要更大的存储空间,并且编辑和打印的时间相对地要长一些。 例如,一幅分辨率为200dpi的1×1英寸的图像,它包含的像素数目是分辨率为100dpi的1×1英寸的图像的4倍,其大小自然也是后者的4倍。 所以,设定图像的分辨率时应综合考虑图像的质量和大小,找到它们的最佳结合点。 Photoshop所能够支持的最大图像文件是2GB,最大的像素数目是30000×30000像素, 这就对打印大小和图像的分辨率产生了一定的限制。 例如,一幅100×100英寸的图像,它能够得到的最大分辨率是300dpi(300像素/100英寸)。 1寸、2寸、小2寸的照片尺寸是多少? 1寸照片,尺寸大小是:2.5厘米×3.5厘米,分辨率设成300像素/英寸,这样最终得到的像素是:295×413 小2寸照片,尺寸大小是:3.3厘米×4.8厘米,分辨率设成300像素/英寸,得到的像素是:390×567 2寸照片,尺寸大小是:3.5厘米×5.3厘米,分辨率设成300像素/英寸,达到的像素是:413×626 图像颜色图像颜色(Image Color) 是指一幅图像中所具有的最多的颜色种类, 通过图像处理软件,可以很容易地改变三原色的比例,混合成任意一种颜色。 RGB颜色体系RGB色彩模式是工业界的一种颜色标准,是通过对**红®、绿(G)、蓝(B)**三个颜色通道的变化 以及它们相互之间的叠加来得到各式各样的颜色的, RGB即是代表红、绿、蓝三个通道的颜色, 这个标准几乎包括了人类视力所能感知的所有颜色,是运用最广的颜色系统之一。
在计算机中的实际应用中,除了RGB表示方法外, 还有一种用的比较多的表示方法就是HSV(又称HSB)表示方法。 它把颜色分为三个参量, 一个是色相Hue,具体表示在色相环上的一种纯色, 一个是饱和Saturation,具体表示纯色在颜色中的百分比,当S=1时,表示颜色最纯,当S=0时,表示灰度值。 一个是亮度Value,表示颜色的亮度,当V=0时,表示黑色。 HSV它们尝试描述比 RGB 更准确的感知颜色联系,并仍保持在计算上简单。 HSL 表示 hue(色相)、saturation(饱和度)、lightness(亮度), HSV 表示 hue、 saturation、value HSV 二者都把颜色描述在圆柱体内的点, 这个圆柱的中心轴取值为自底部的黑色到顶部的白色而在它们中间是的灰色, 绕这个轴的角度对应于“色相”, 到这个轴的距离对应于“饱和度”, 而沿着这个轴的距离对应于“亮度”,“value”或“明度”。 艺术家有时偏好使用 HSV 颜色模型而不选择 RGB 或 CMYK 模型,因为它类似于人类感觉颜色的方式。 RGB 和 CMYK 分别是加法原色和减法原色模型,以原色组合的方式定义颜色, 而 HSV 以人类更熟悉的方式封装了关于颜色的信息:“这是什么颜色?深浅如何?明暗如何?”。
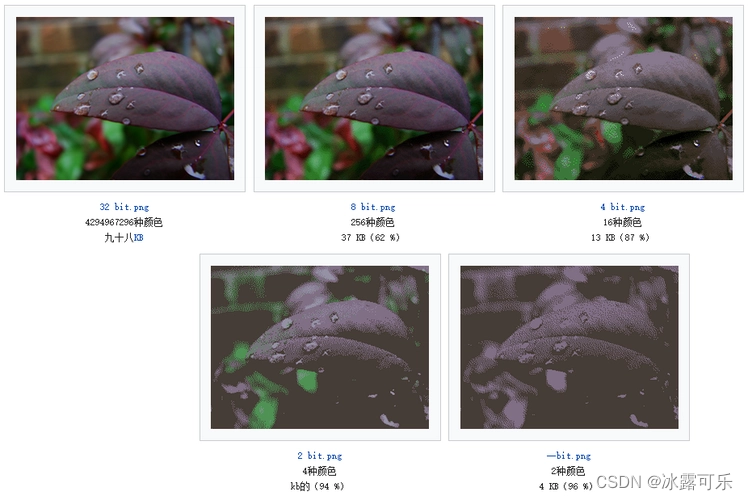
图像深度(Image Depth)也称图像的位深, 是指描述图像中每个像素的数据所占的位数。 图像的每一个像素对应的数据通常可以是1位(bit)或多位字节, 用于存放该像素的颜色、亮度等信息, 数据位数越多,对应的图像颜色种类越多。 他确定了彩色图像的每个像素可能有的色彩数, 或者确定灰度图像的每个像素可能有的灰度级数。 他决定了色彩图像中可能出现的最多的色彩数,或者灰度图像中的最大灰度等级。 那么一个像素共用24位表示,就说像素的深度为24,每个像素可以是16 777 216(2的24次方)种颜色中的一种。 在这个意义上,往往把像素深度说成是图像深度。 表示一个像素的位数越多,它能表达的颜色数目就越多,而它的深度就越深。
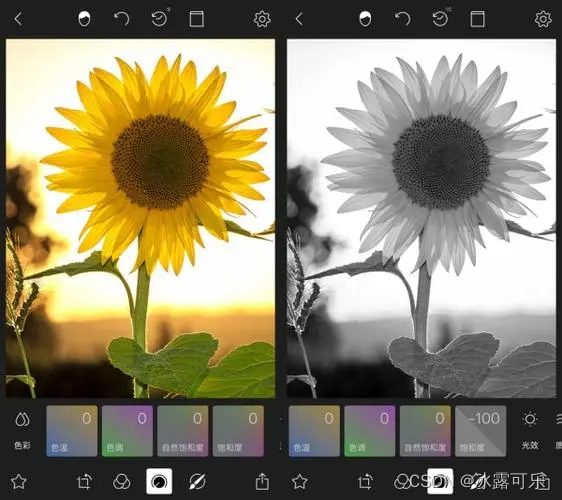
色调(Tone) 就是各种图像色8彩模式下图像的原色 (例如,RGB模式的图像的原以为R、G、B3种)的明暗度, 色调的调整也就是对明暗度的调整。 色调的范围为0—255,总共包括256种色调。 例如,灰度模式的就是将白色到黑色间连续划分为256个色调, 即由白到灰、再由灰到黑。 同样的道理,在RGB模式中则代表了各原色的明暗度,即红、绿、蓝3种原色的明暗度,将红色加深色就成为了深红色。 饱和度(Saturation) 饱和度是指图像颜色的深度, 它表明了色彩的纯度,决定于物体反射或投射的特性。 饱和度用与色调成一定比便的灰度数量来表示,取值范围通常为0%(饱和度最低)–100%(饱和度最高)。 调整图像的饱和度也就是调整图像的色度,当将一幅图像的饱和度降低到0%时, 就会变成为一个灰色的图偈,增加饱和度应付增加其色调。 例如调整彩色电视机的饱和度,用户可以选择观看黑白或彩色的电视节目。 对白、黑、灰度色彩的图像而言,它们是没有饱和度的。
色相(Hue) 就是色彩颜色的长相, 对色相的调整也就是在多种颜色之间的变化。 例如,光由红、橙、黄、绿、青、蓝、紫7色组成,每一种颜色即代表一种色相。 亮度(Brightness) 是指图像色彩的明暗程度, 是人眼对物体明暗强度的感觉,取值为0%–100%。
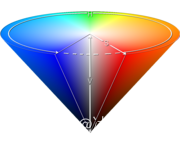
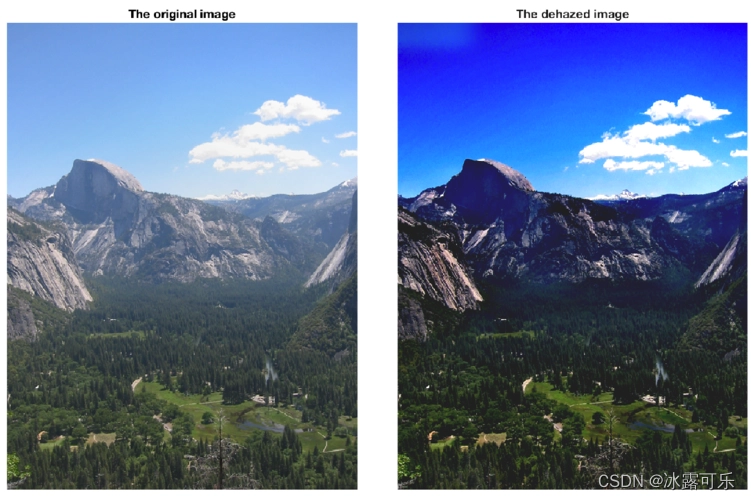
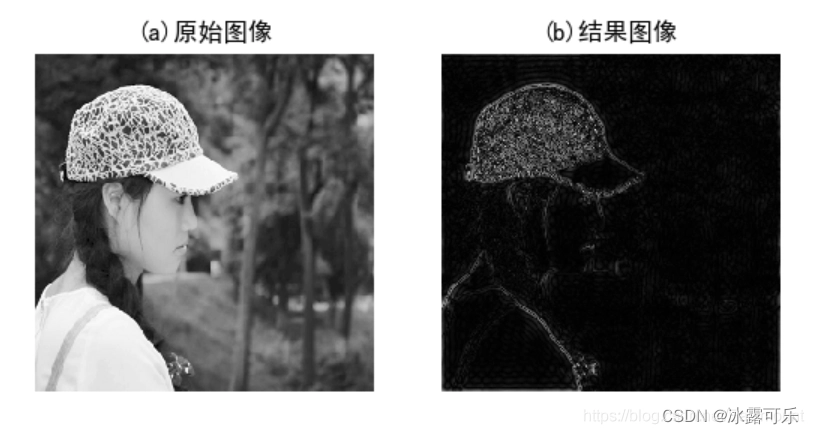
对比度(Contrast) 对比度是指图像中不同颜色或明暗度的对比。 对比度越大,两种颜色之间的差别也就越大, 反之,就越相近。 例如,当将一幅灰度图像增加对比度后,会变得黑白更加鲜明; 当对比度增加到极限时,则会变成一幅黑白两色的图像。 反之,将图像的对比度降低到极限时,灰度图像也就看不出图像的效果,而只是一幅灰色的底图。 图像的色彩通道 图像三原色按不同的比例进行混合可以产生许多种颜色, 保存每一种原色信息及对其可进行调整处理所提供的方式或途径就是相应颜色的色彩通道。 根据应用种类的不同,原色的种类也不同, 如在印刷一中以4个印版来印刷,每个印版分别印刷青色(Cyan)、品红(Magenta)、黄色(Yellow)、黑色(Black), 一个通道就相当于印刷中的一个印版,每个通道保存一种颜色的数据。 CMYK图像有青色、品红、黄色、黑色4种颜色的通道和一个CMYK通道。 在RGB空间中,R代表红色(red),G代表绿色(green),B代表蓝色(blue)。其空间模型如图 所以对于一张RGB图像,它是一张三通道的图像。 分别为R通道,G通道,B通道。 我们通常用通道这个词汇来表示向量中的某个分量。 在前面我们已经讲过灰度图是单通道的图像,意味着像素是一个标量,因为灰度图的像素只有一个代表灰度级的值。 而在RGB中,因为每个像素有三个通道的值,所以RGB图像的每个像素是一个三维向量。 因此对于每张RGB图像,我们可以把它分离成3个单通道的图像,其分别代表R,G,B三种颜色的灰度图。 R通道红色: G通道绿色: 图像的层次 在计算机设计系统中,为更便捷有效地处理图像素材,通常将它们置于不同的层中, 而图像可看作是由若干层图像叠加而成的。 利用图像处理软件,可对每层做单独处理,而不是影响其他层的图像内容。 在新建一个图像文件时,系统会自动为其建立一个背景层,该层相当于一块画布, 可在上面做贴图、绘画及其他图像处理工作。 若一个图像有多个图层,则每个图层均具有相同的像素、通道数及格式。 图像的高频信息和低频信息含义是什么?图像频率,指的是灰度值的变化频率。 低频信息就是指灰度值变化频率慢的信息,那就是连续而相近的亮度, 这些信息无疑是一张图片里的大色块,也就形成了图像的基本灰度等级。 中频则灰度变化较快,而图像中物体的边缘处就是这种灰度变化较快的地方,所以是主要的边缘结构。 高频的话灰度变化就很快,应当对应图像里的边缘、细节甚至噪点。 灰度直方图:从数学上来说,图像直方图是描述图像的各个灰度级的统计特性, 它是图像灰度值的函数,统计图像中各个灰度级出现的次数或频率。 就是一个简单的分布统计图 从图像上来说,灰度直方图是一个二维图像, 横坐标为图像中各个像素点的灰度级别, 纵坐标表示具有各个灰度级别的像素在图像中出现的次数和频率。
提示:重要经验: 1)当时面试的时候,问我如此基础的问题,我一懵,直接忘记了很重要的最基础的一些信息,比如颜色空间啥的,很多东西都忘记了,尴尬 2)直方图那个均值滤波,不一样,又如何画图呢? 3)笔试求AC,可以不考虑空间复杂度,但是面试既要考虑时间复杂度最优,也要考虑空间复杂度最优。 |
【本文地址】
今日新闻 |
推荐新闻 |
 现在我们已经知道我们看到一张灰度图是由许多不同灰度值的像素点构成, 而每个越亮的像素,灰度值越高,最高值是255(白色), 越暗的像素,灰度值越低,最低值是0(黑色)。 灰度值在0~255之间的像素呈现不同程度的灰色。 这样,通过不同的灰度层次,图像也就展现出来了。
现在我们已经知道我们看到一张灰度图是由许多不同灰度值的像素点构成, 而每个越亮的像素,灰度值越高,最高值是255(白色), 越暗的像素,灰度值越低,最低值是0(黑色)。 灰度值在0~255之间的像素呈现不同程度的灰色。 这样,通过不同的灰度层次,图像也就展现出来了。 这是将上面的图像变成18*18大小的图像, 灰度值为1的部分是图中黑色的部分, 根据灰度值就可以大概勾勒出头部的轮廓。
这是将上面的图像变成18*18大小的图像, 灰度值为1的部分是图中黑色的部分, 根据灰度值就可以大概勾勒出头部的轮廓。










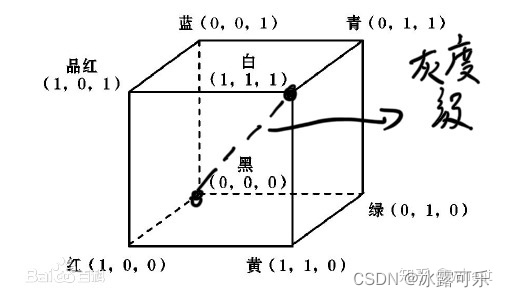
 以图中虚线,即红(R),绿(G),蓝(B)为x,y,z轴建立笛卡尔坐标系。 不同的坐标代表不同的颜色。 如品红色为(1,0,1),白色为(1,1,1)等等。 其中,在(0,0,0)与(1,1,1)的对角线上的颜色是不同层次的灰度级,也就是不同颜色的灰度。
以图中虚线,即红(R),绿(G),蓝(B)为x,y,z轴建立笛卡尔坐标系。 不同的坐标代表不同的颜色。 如品红色为(1,0,1),白色为(1,1,1)等等。 其中,在(0,0,0)与(1,1,1)的对角线上的颜色是不同层次的灰度级,也就是不同颜色的灰度。
 B通道蓝色
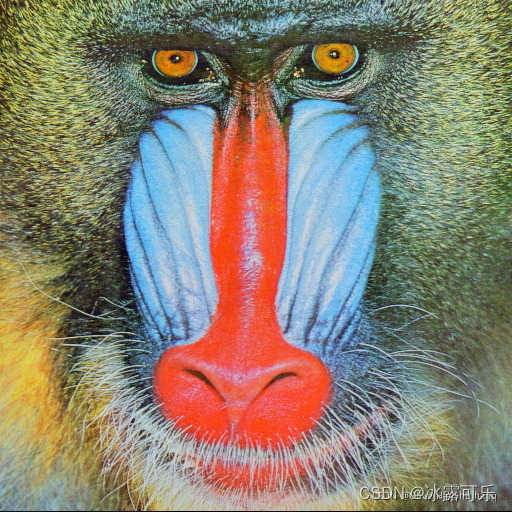
B通道蓝色  RGB三通道混合之后的彩色图
RGB三通道混合之后的彩色图 

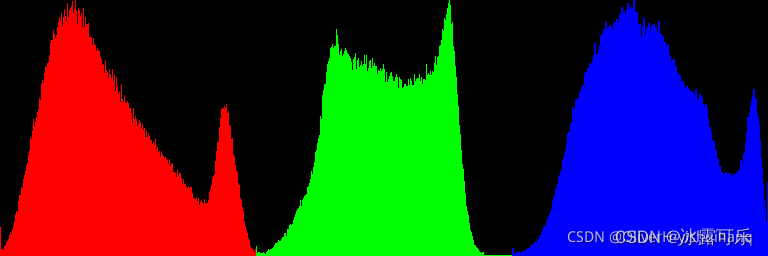
 直方图如下
直方图如下  这里不得不提一嘴,直方图只是代表统计信息,但是没用位置信息 2个直方图相同的图片直方图相同,但是如果你用3*3的滤波器做均值滤波,之后得到的图片,他们的直方图应该一样?还是不一样? 由于位置不同均值滤波之后,不一样,因此,直方图不同! 这是面试官说的
这里不得不提一嘴,直方图只是代表统计信息,但是没用位置信息 2个直方图相同的图片直方图相同,但是如果你用3*3的滤波器做均值滤波,之后得到的图片,他们的直方图应该一样?还是不一样? 由于位置不同均值滤波之后,不一样,因此,直方图不同! 这是面试官说的