element |
您所在的位置:网站首页 › 一个上传文件的功能 › element |
element
|
element-plus中el-upload组件,实现上传、点击下载、删除功能等
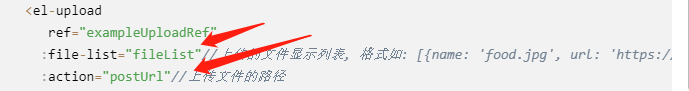
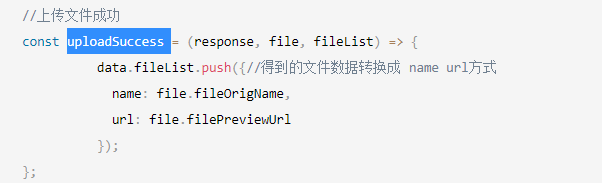
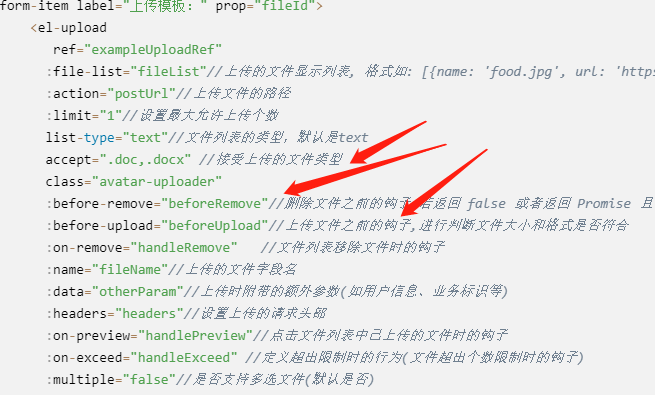
全部代码: 只能上传doc/docx文件 export default { setup() { const token = store.getters["login_store/token"]; const data = reactive({ fileName: "multipartFiles",//用于指定上传文件的字段名,也就是在后端接收上传文件时需要使用的字段名。在前端发送上传请求时,请求头中会包含该字段名和对应的文件数据,后端就可以通过这个字段名获取到上传的文件数据 headers: { Authorization: "Bearer " + token //获取token数据 }, otherParam: { bucketName: "fastabp", fileType: "personalData", unzip: false }, fileList:[], postUrl :"" }) const beforeRemove = (file, uploadFiles) => { if(this.status=='view'){ ElMessage({ message: "不允许删除!", type: "error", offset: 60 }); return false }else{ return true } }; //文件移除操作 const handleRemove(file, fileList){ data.fileList=fileList//或者data.fileList = []; //清空fileList所有数组 }, //上传文件失败 const errorMessage = (response) => { return ElMessage({ message: "文件上传失败,请联系管理员", type: "error", offset: 60 }); }; //上传文件成功 const uploadSuccess = (response, file, fileList) => { data.fileList.push({//得到的文件数据转换成 name url方式 name: file.fileOrigName, url: file.filePreviewUrl }); }; //文件超出个数限制时的钩子 const handleExceed = (files, fileList) => {}; //点击文件列表中已上传的文件时的钩子,进行下载 const handlePreview = (file) => { console.log("file", file); var link = document.createElement("a"); //定义一个a标签 link.download = file.name; //下载后的文件名称 link.href = file.url; //需要生成一个 URL 来实现下载 link.click(); //模拟在按钮上实现一次鼠标点击 window.URL.revokeObjectURL(link.href); }; const handleChange = (uploadFile, uploadFiles) => {}; //判断上传之前文件的格式 const beforeUpload = (file) => { const isLt20M = file.size / 1024 / 1024 { data.postUrl = "http://XXXXX/file/uploadFile"; }); } } //修改上传图标的样式 .uploadIcon { border: 1px dashed var(--el-border-color); border-radius: 5px; padding: 2px 12px; }如图 1.实现上传,修改获取的文件name和url
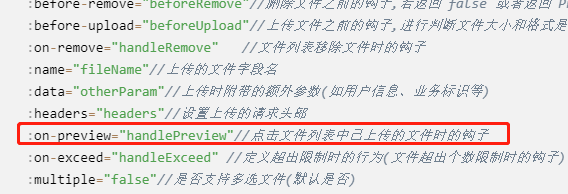
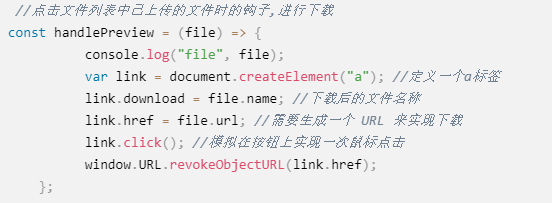
4.点击已上传文件进行下载
|
【本文地址】


 2.上传文件前进行操作
2.上传文件前进行操作 限制上传格式和大小
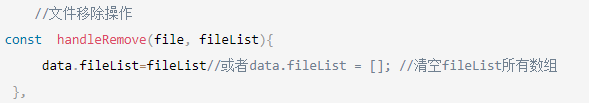
限制上传格式和大小  删除清空存放文件的数组
删除清空存放文件的数组 

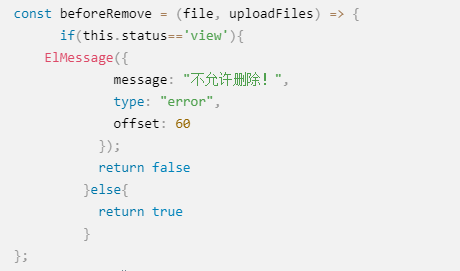
 3. 查看时,不允许删除文件 主要用到before-remove 删除文件之前的钩子,参数为上传的文件和文件列表,若返回 false ,则停止删除,不在执行:on-remove="handleRemove"事件
3. 查看时,不允许删除文件 主要用到before-remove 删除文件之前的钩子,参数为上传的文件和文件列表,若返回 false ,则停止删除,不在执行:on-remove="handleRemove"事件