前端简历:如何写项目经历(经验)找出细节点和重难点,轻松应对面试? |
您所在的位置:网站首页 › 《我是猫》阅读评论怎么写 › 前端简历:如何写项目经历(经验)找出细节点和重难点,轻松应对面试? |
前端简历:如何写项目经历(经验)找出细节点和重难点,轻松应对面试?
|
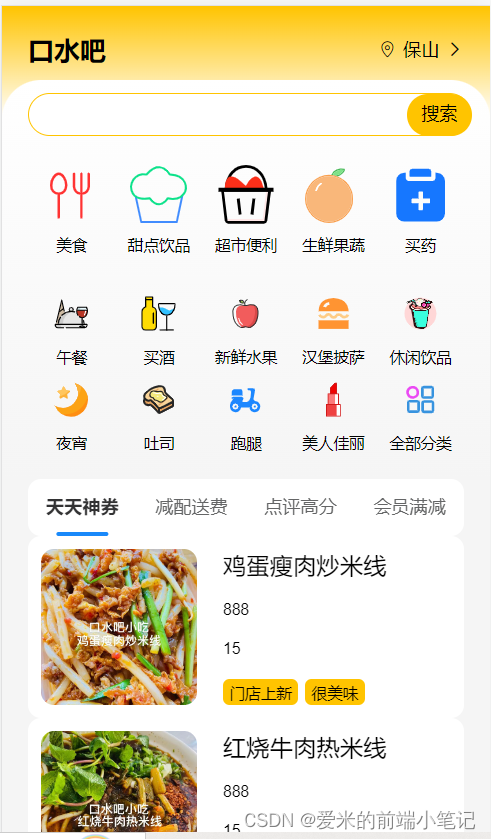
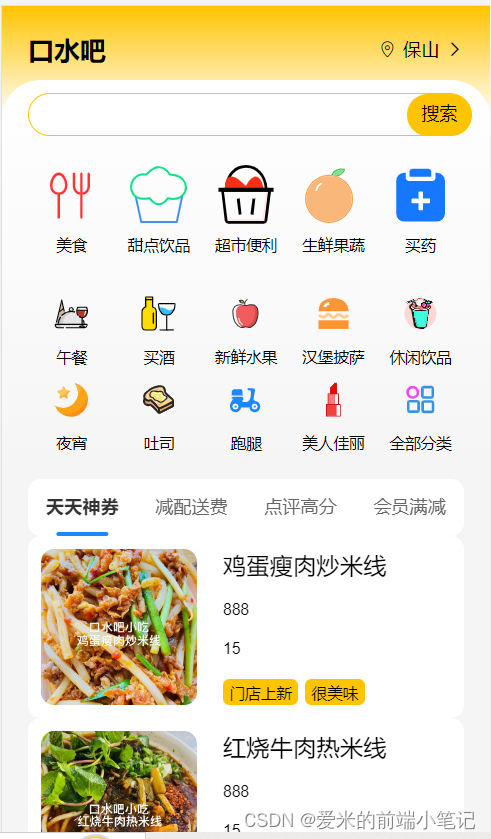
(下面内容:我将结合我的实际项目带大家进行每一步骤的梳理) 项目经历-堂食外送点餐 2022年2月-2022年5月 项目描述:该平台提供外送订餐服务,用户可以在手机中轻松地浏览菜品、下单、支付、编辑地址、填写个人信息等,我主要负责首页、订单、我的这3个功能/模块。【以下图片进行展示该项目】
Q1:如何写项目描述? 答:我们可以从以下几个方面进行回答:是什么(内容)+作用/功能+我主要负责xxx模块/功能。
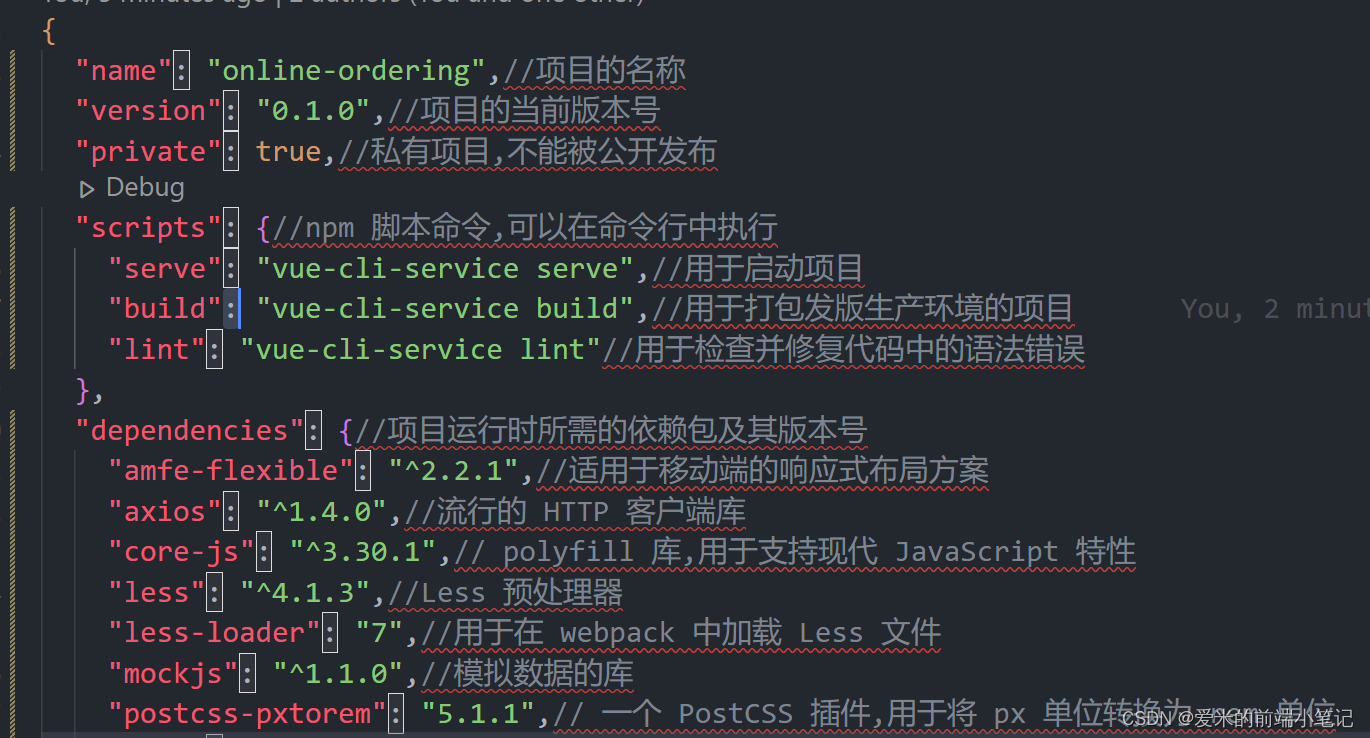
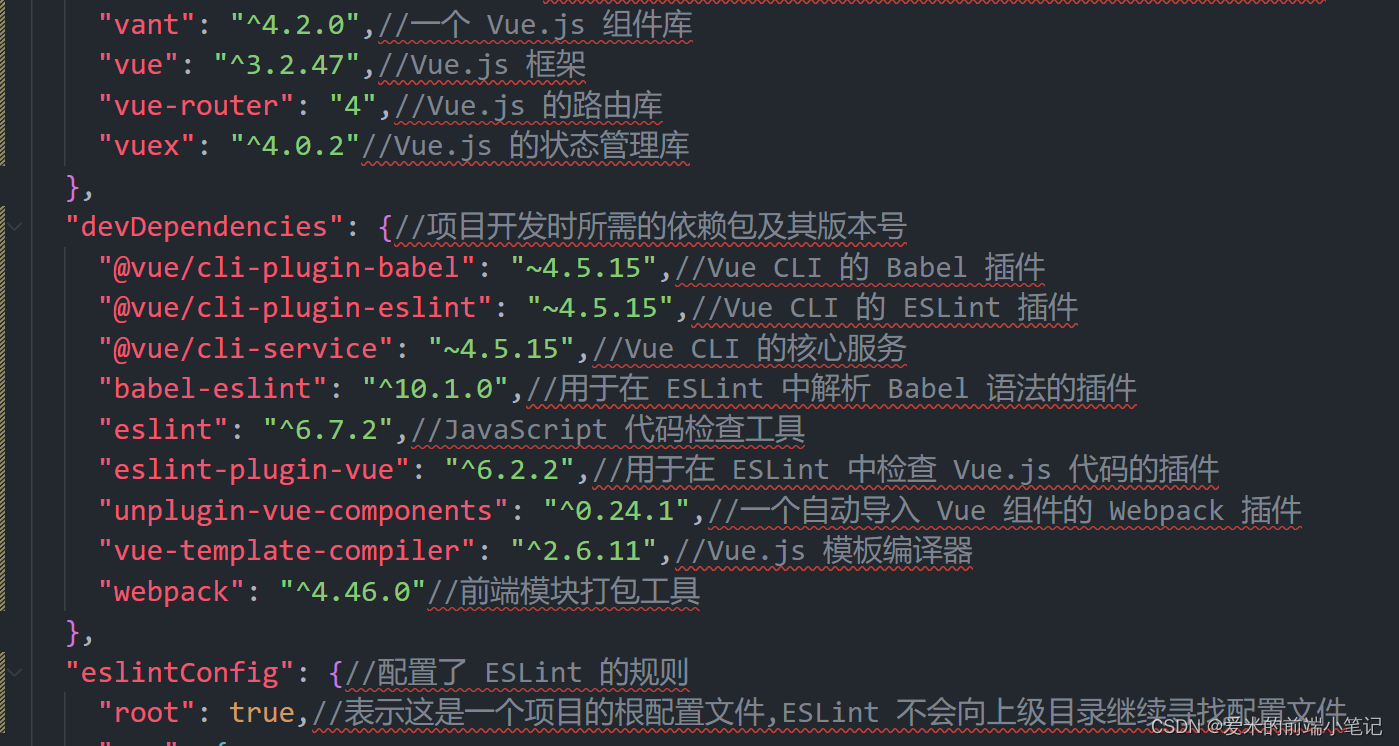
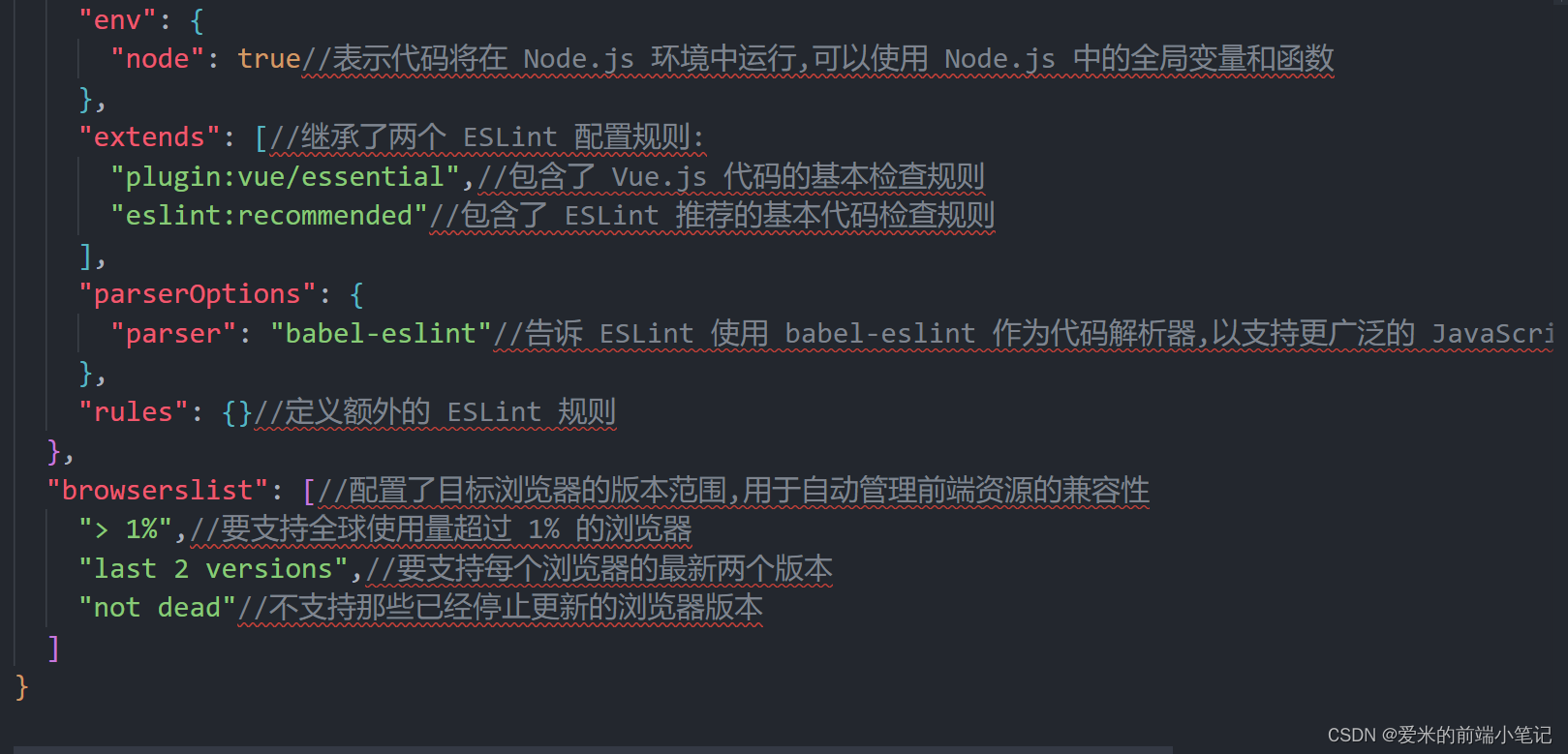
技术栈:Amfe-flexible+Axios+Core-js+Less+Less-loader+Mockjs+Postcss-pxtorem+Vant+Vue+Vue-router+Vuex Q2:如何找出项目里面运用的技术栈? 答:我们可以直接去package.json文件的dependencies 中的依赖包里看安装了哪些包,把这些包的名称罗列出来即可。但前提是我们得懂package.json文件里每部分里面的内容是什么,才可准确找出所使用技术栈。【温馨提示:.json文件里不能写注释,会标号报错,但我以下注释为了方便大家直接理解package.json文件的内容,你们自己梳理的时候可以直接使用.md文件来进行梳理即可】
Q3:当我们理解完package.json文件后,大家知道要去哪里找我们需要的技术栈呢?
Q4:dependencies和devDependencies两个对象中包含的所有技术都要写吗?有什么区别? 答:(1)我的建议:在简历中的项目模块写技术栈时,通常情况下只写 dependencies 中的依赖包,因为它们才是项目运行所必需的核心技术栈。devDependencies 中的依赖包,虽然也是项目开发中用到的重要工具,但它们更多是开发辅助性质的,不应该作为核心技术栈写在简历上。 区别:(了解) 依赖类型: dependencies: 这里列出的是项目在运行时需要的依赖包,也就是项目打包后必须包含的依赖。 devDependencies: 这里列出的是项目在开发阶段需要的依赖包,但在打包时并不需要包含在最终的应用中。 使用场景: dependencies: 这些依赖包会随着应用一起部署和运行,是项目必需的组件。 devDependencies: 这些依赖包只在开发环境中使用,比如代码检查工具、构建工具等。 打包影响: dependencies: 这些依赖包会被包含在最终的应用包中,增加应用的体积。 devDependencies: 这些依赖包不会被包含在最终的应用包中,不会增加应用的体积。 项目职责: 1、使用vue/cli搭建项目,配合Vant组件库完成相关页面布局和需求。 2、使用组件化和模块化的开发模式并使用vue框架来构建项目,如首页、购物、订单、我的。 3、使用 PostCSS 和 amfe-flexible 可以实现弹性布局和 rem 单位的转换,进行移动端适配。 4、使用isAuth属性控制路由权限并使用import函数懒加载路由,提高性能。 5、使用客户端的localstorage缓存用户信息和登录信息,提高性能。 6、抽离公共组件,如Empty.vue、Footer.vue、Header.vue、ListItem.vue等。 7、完成axios的二次封装,便于获取axios请求的配置信息。 8、注重用户体验:采用 webpack 打包提前缓存图片、图标等静态资源,使用下拉刷新和滚动动 画,采用响应式布局,不同设备有良好的视觉效果。 9、设置拦截器,统一获取响应成功数据并失败的请求和响应并做出提示。
Q5:如何找项目职责(重难点/细节)? 答:(1)看页面:先运行项目看页面:
先看重复通用的页面或功能:使用截图或文件的方式进行梳理标记。 Eg:天天神券、减配送费、点评高分、会员满减下面都是展示相关商品:左边商品图片+右边商品基本信息:名称、销量、价格、标签 再看独特的页面或功能:使用截图或文件的方式进行梳理标记。 Eg:登录、注册、地址管理这些页面都是比较独特 看代码:打开项目代码:
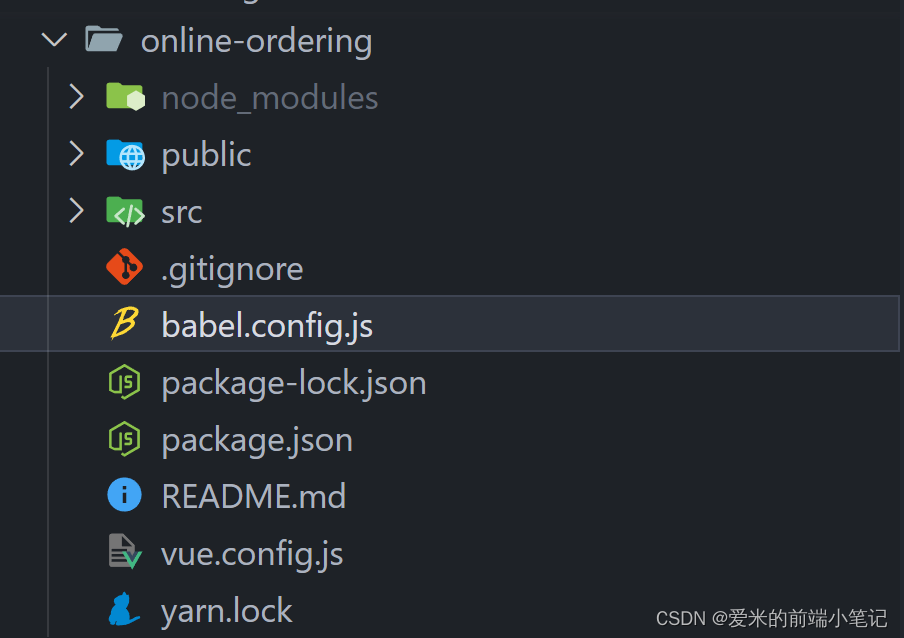
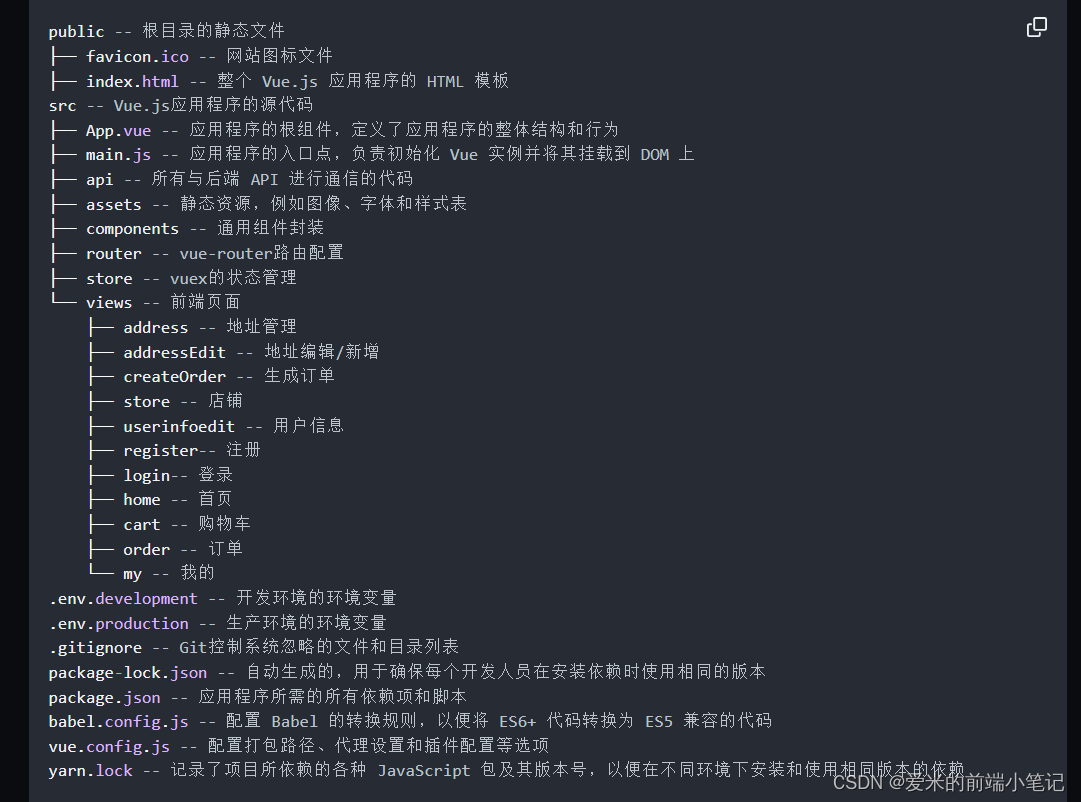
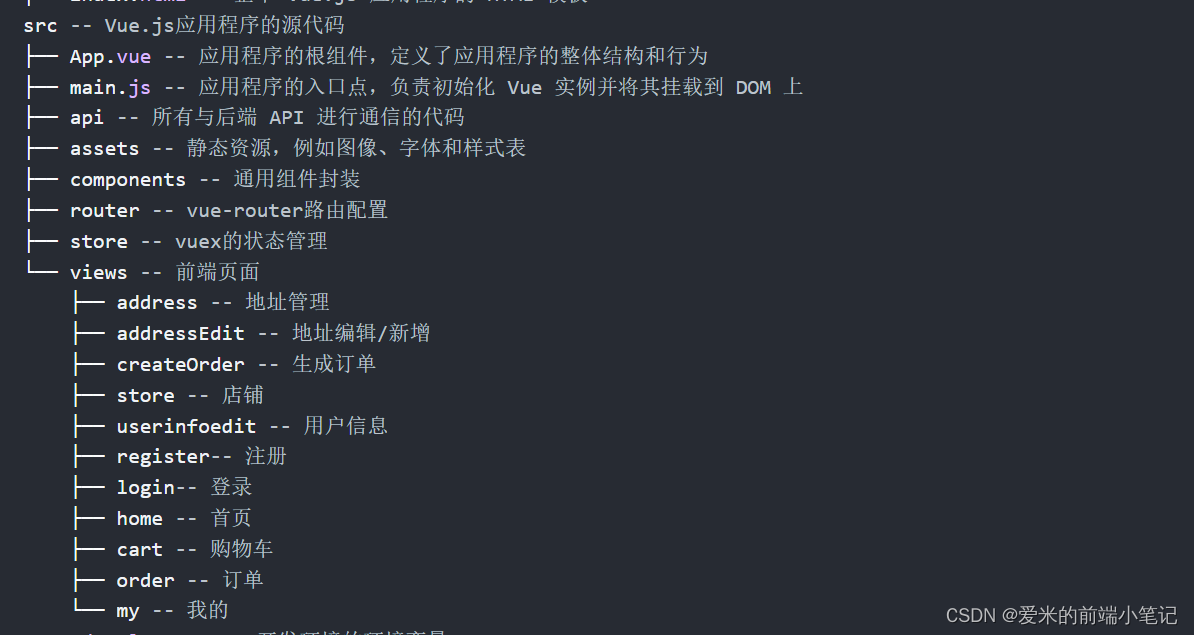
先整体看每个文件是什么、有什么作用以及文件之间有无联系。
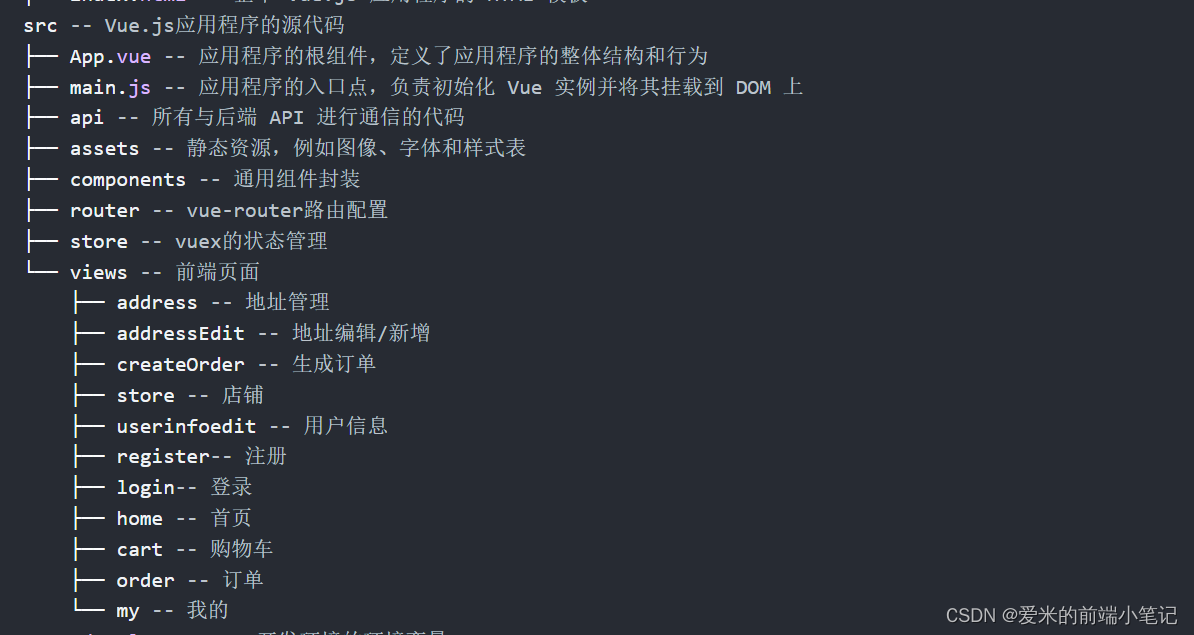
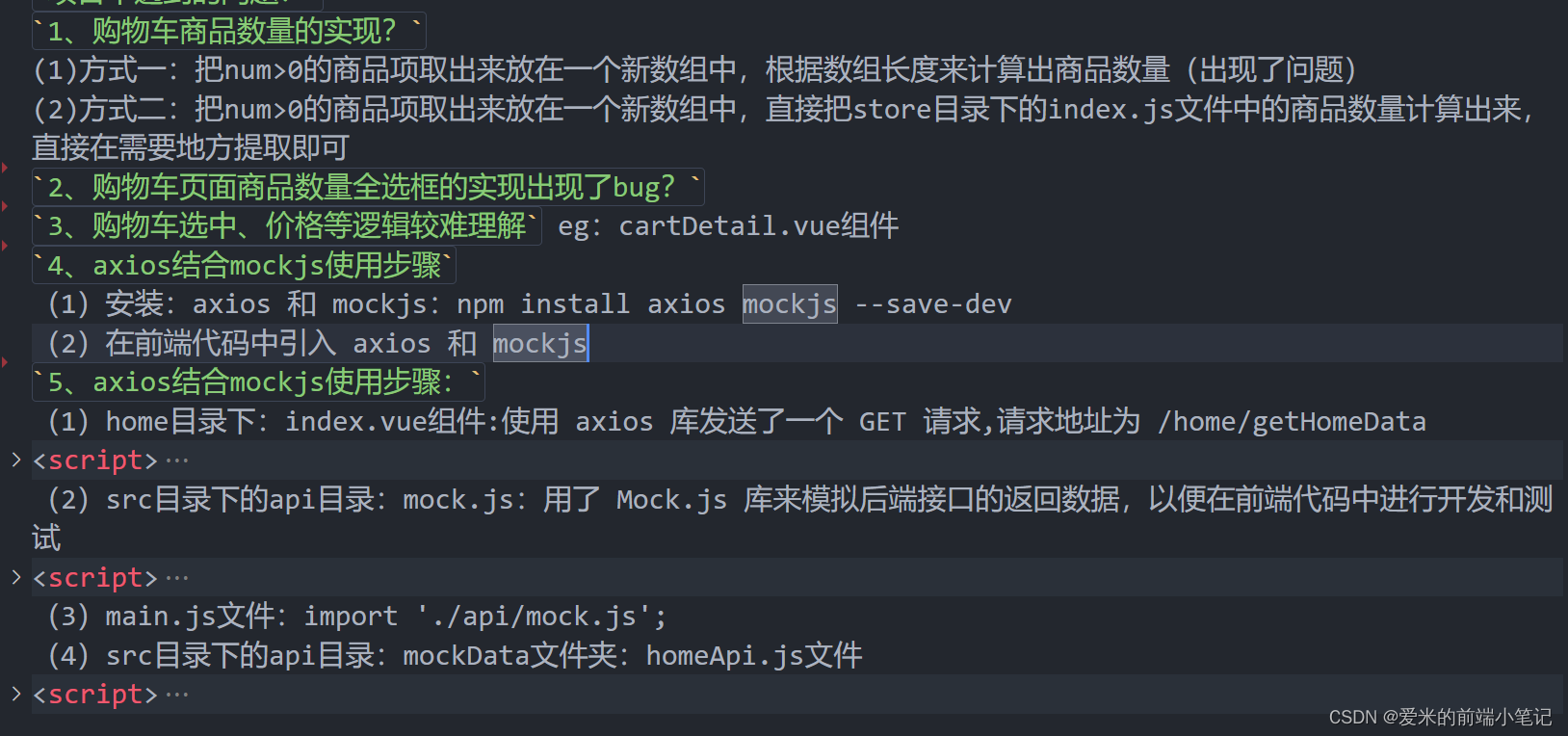
再细看某些文件(比如src文件包含整个项目的核心源代码)里面的代码逻辑,明白实现什么功能,并对其进行分点梳理。
Q6:如何筛选出写在简历上的点呢? 答:如果你们按照上述步骤梳理的话应该会在文档里梳理出很多关于该项目的点,你们应该很困惑,这么多点都要写在简历上吗?那对于HR简直就是灾难!所以此时我们就可以根据自己实际掌握情况和工作招聘要求做减法,筛选出最符合的10个点(因人而异)在简历上一一进行展示即可。 |
【本文地址】