新手第一次部署前端项目到阿里云服务器详细步骤(CentOS系统) |
您所在的位置:网站首页 › xshell部署web项目 › 新手第一次部署前端项目到阿里云服务器详细步骤(CentOS系统) |
新手第一次部署前端项目到阿里云服务器详细步骤(CentOS系统)
|
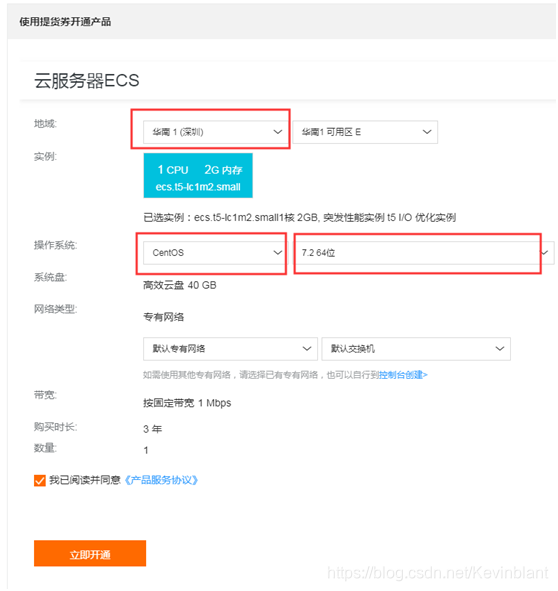
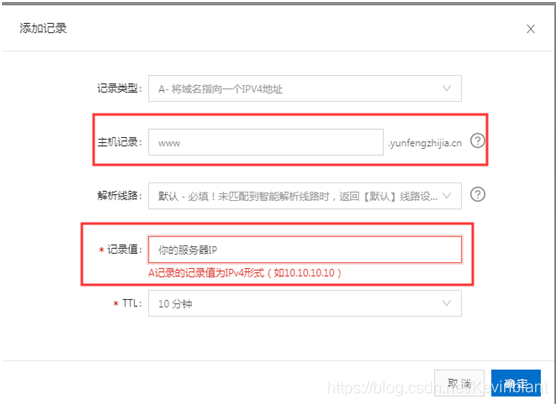
趁着双十一阿里云服务器的优惠,我买了一个服务器。220三年,真的超划算^_^,虽然性能上有些限制,不过对于我来说,已经够了。 然后,开始了个人博客网站的创造之旅~ 记录一下阿里云服务器配置、部署的过程。 1. 选择服务器系统首先刚买了服务器,需要选系统,我选的是CentOS 7.2的Linux系统(大神都是使用的Linux,我不是大神,就跟风一下下)。 需要配置一下安全组,否则到时候使用公网IP访问的时候会出现访问不到的情况。 安全组 > 创建安全组 如果你购买了域名的话,可以在这里绑定,让它指向你的主机IP就行了。不过要及时备案,否则使用域名打不开页面(会出来提示备案的页面)。 进入域名 > 解析设置 > 添加记录 现在你可以使用远程连接到你的阿里云服务器了。 但是,实际上如果每次连接服务器都要这么麻烦的话,那确实挺麻烦的,所以需要借助一个第三方的工具进行远程与服务器连接,有很多,这里我使用的是Xshell和Xftp。 Xshell是一个远程与服务器连接的软件,国外的,正常是要收费使用的,我下了一个个人学校的免费版本。这里贡献地址: 下载Xshell 服务器已经连接了,但是现在服务器什么都没有,现在想要忘服务器上面放静态资源,像html等等,需要安装静态资源服务器,有Apache和Nginx。 两者有什么区别呢? 可以参阅一下这篇文章 Apache和Nginx的区别 这里,我选的是Nginx。 在安装Nginx之前,需要安装一些依赖的库 yum install -y pcre pcre-devel yum install -y zlib zlib-devel如果有需要,根据error提示可能还需要GCC和OpenSSL yum install gcc-c++ yum install -y openssl openssl-devel安装好了之后,可以安装Nginx了 wget -c https://nginx.org/download/nginx-1.14.0.tar.gz解压并进入nginx目录 tar -zxvf nginx-1.14.0.tar.gz cd nginx-1.14.0使用nginx的默认配置 ./configure编译安装 make make install查找安装路径 whereis nginx
执行完没有报错既说明服务器成功开启,此时使用你的IP在浏览器直接输入然后回车,你就会看到一个这样子的页面神奇地出现!
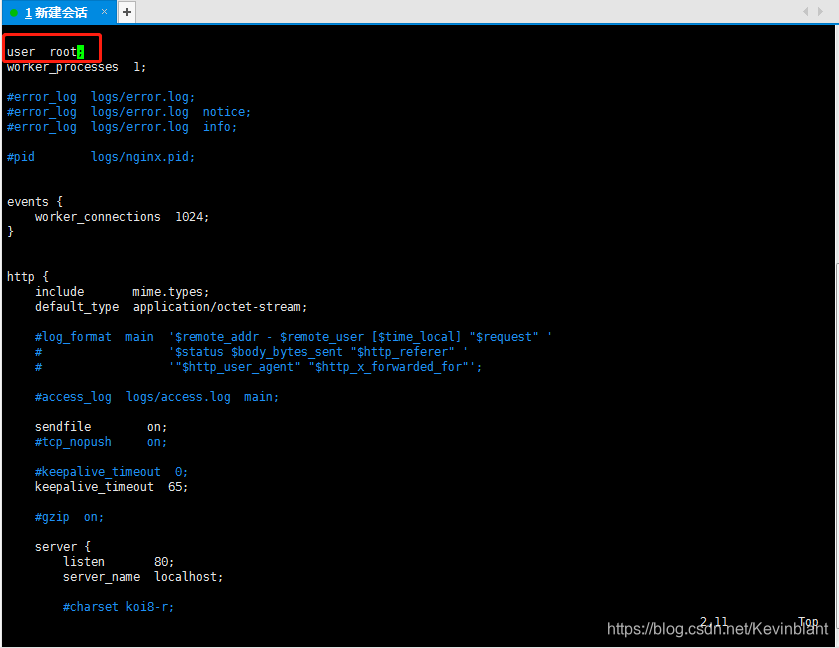
重新启动服务: /usr/local/nginx/sbin/nginx -s reopen 7. 上传静态资源文件现在开始上传你本地的静态资源文件到服务器,以便外网能访问到。 打开Xshell上面的文件传输,会自动打开已经安装好的Xftp。 现在你的服务器可以被访问了,但是需要在服务器上放置你想被访问的文件,还需要配置Nginx服务器。 打开Xshell 修改一下 nginx 的配置文件 vim /usr/local/nginx/conf/nginx.conf按shift + i 进入编辑状态,上下方向键控制光标 要改的地方如下: 用户改成当前用户 root vim三种模式:命令模式、插入模式、编辑模式。使用ESC或i或:来切换模式。 命令模式下: :q 退出 :q! 强制退出 :wq 保存并退出 修改完配置文件之后,需要重新启动服务器 /usr/local/nginx/sbin/nginx -s reload接下来,在浏览器地址栏输入你的服务器IP,就可以看到你的项目了。 放一下我的地址 http://120.79.227.130/ 9. 常用指令配置 nginx 常用命令: • 查看配置: vi /usr/local/nginx/conf/nginx.conf• 编辑配置: vim /usr/local/nginx/conf/nginx.conf• 重启配置: /usr/local/nginx/sbin/nginx -s reload• 重启服务: /usr/local/nginx/sbin/nginx -s reopen到这里,如果你的浏览器还不能显示主页的话,如果出现下面的错误: 1. 出现403(被拒绝) 参考文章: Nginx出现403 forbidden 2. 使用 vim 出现 E325:ATTENTION 错误 删除交换文件 .swp: cd /usr/local/nginx/conf ls -la rm -f .nginx.conf.swp因为交换文件是隐藏的,ls 命令看不到,需要 ls -la 才可以查看隐藏文件。 如果这篇文章有帮助到你,请给我点个赞吧,谢谢~ |
【本文地址】
今日新闻 |
推荐新闻 |
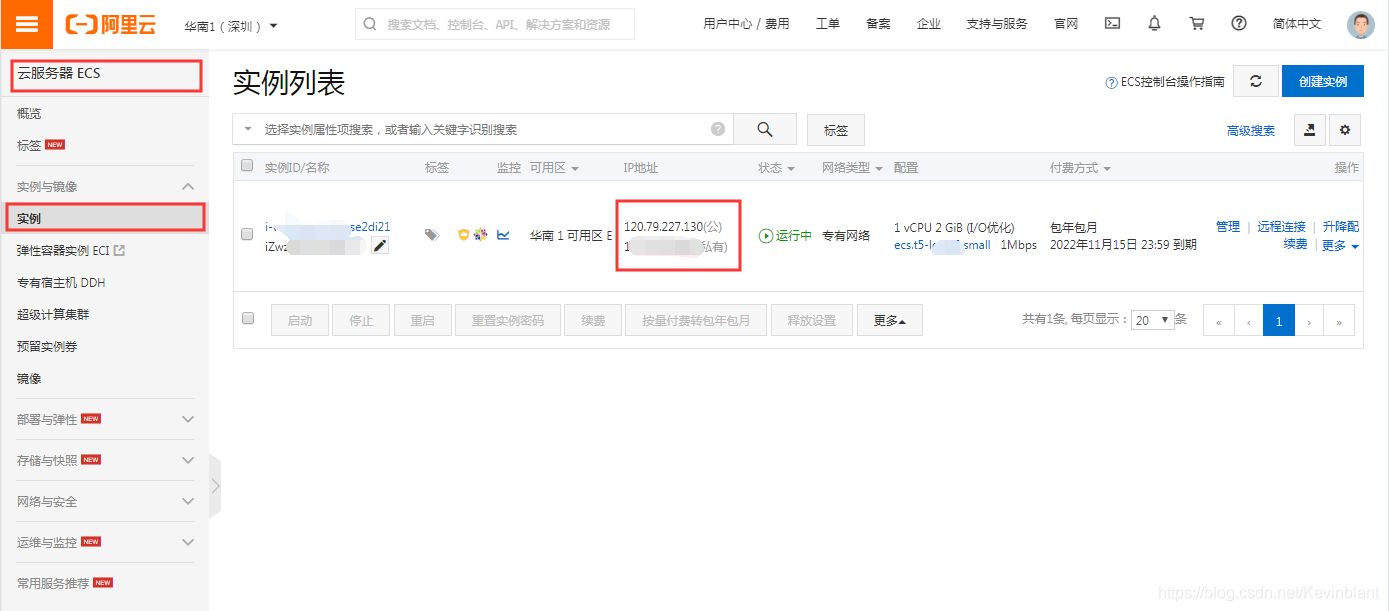
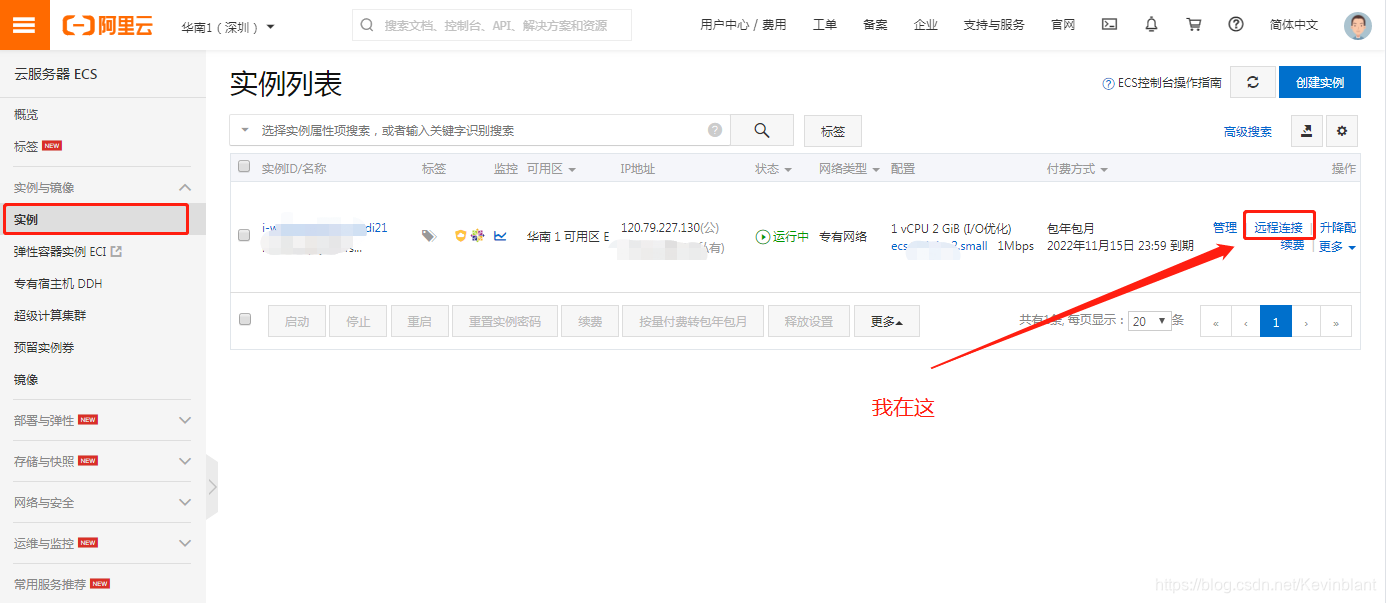
 选好之后,点击开通,恭喜你,你在阿里云已经拥有一台属于自己的服务器主机了~ 点击进入我的控制台 > 云服务 > 实例 > 可以查看到当前服务器状态及公网IP(这个就是你的服务器对外的IP地址了)。 注:公网IP与私有IP的区别,建议阅读这篇: 关于公网IP和私有IP的区别
选好之后,点击开通,恭喜你,你在阿里云已经拥有一台属于自己的服务器主机了~ 点击进入我的控制台 > 云服务 > 实例 > 可以查看到当前服务器状态及公网IP(这个就是你的服务器对外的IP地址了)。 注:公网IP与私有IP的区别,建议阅读这篇: 关于公网IP和私有IP的区别 
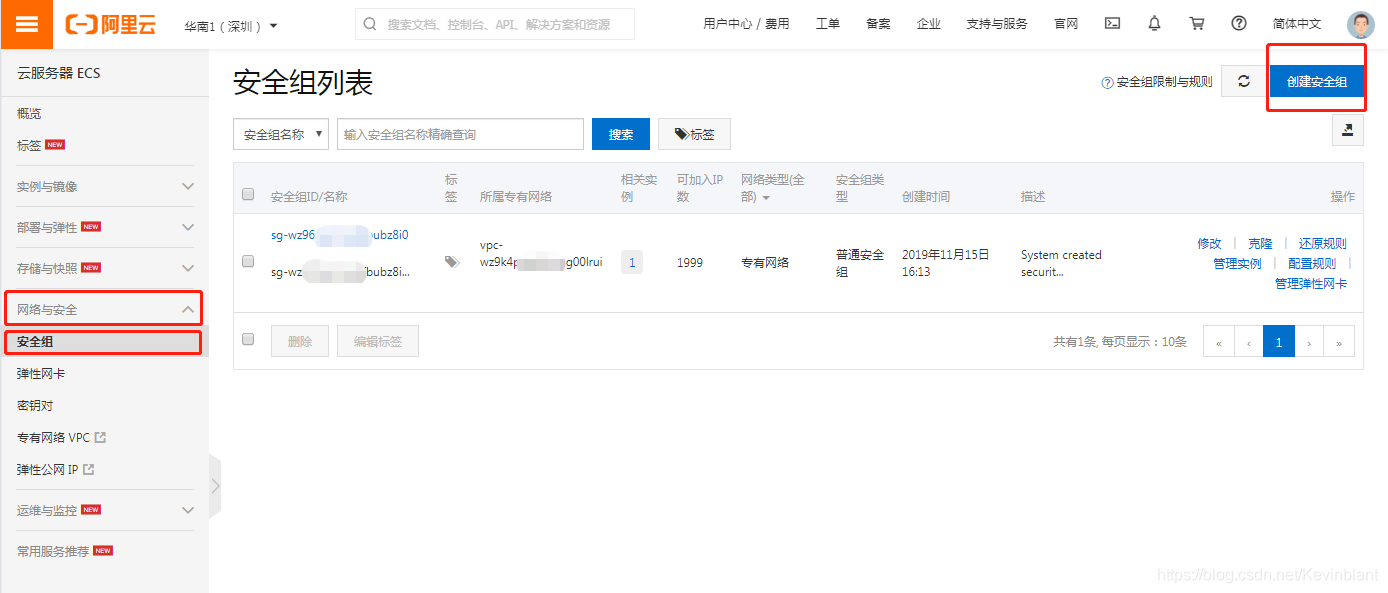
 添加安全组:
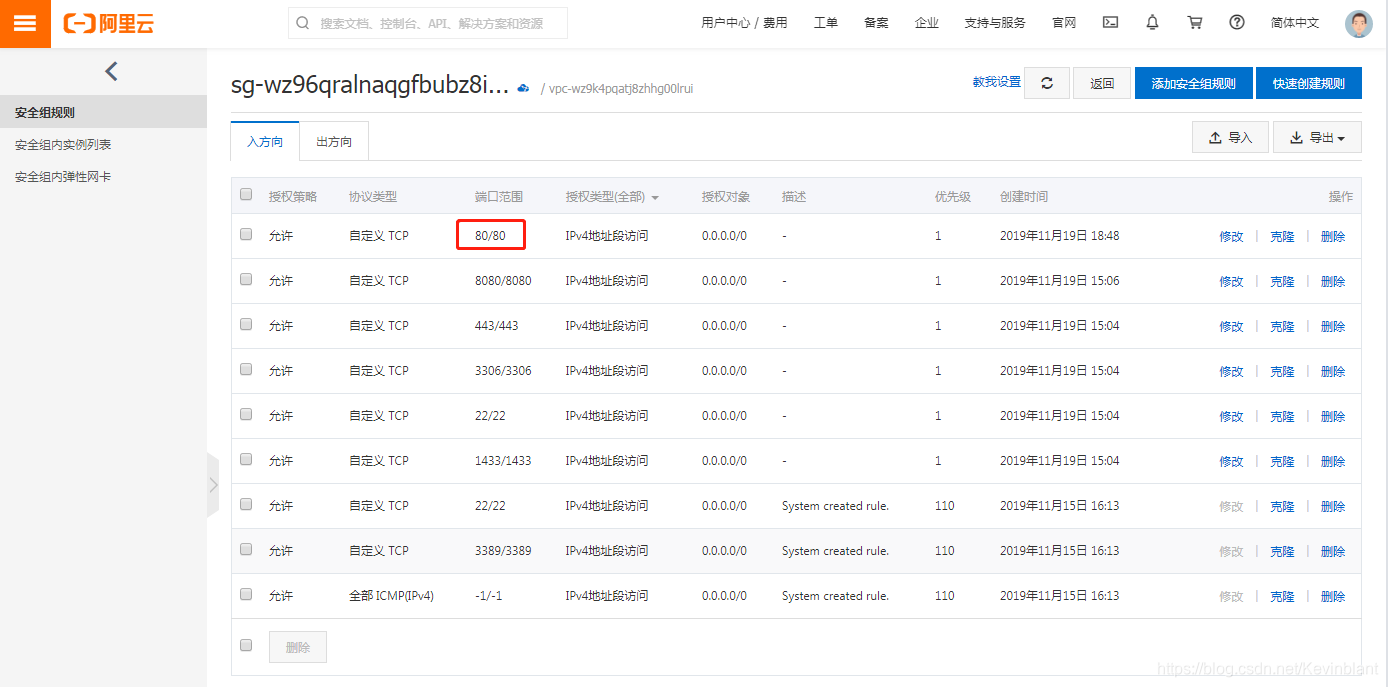
添加安全组:  配置完列表,必须要有80端口
配置完列表,必须要有80端口 
 添加完成
添加完成  这样就完成域名的绑定了^_^。 接下来开始比较重要,错一步都不行。
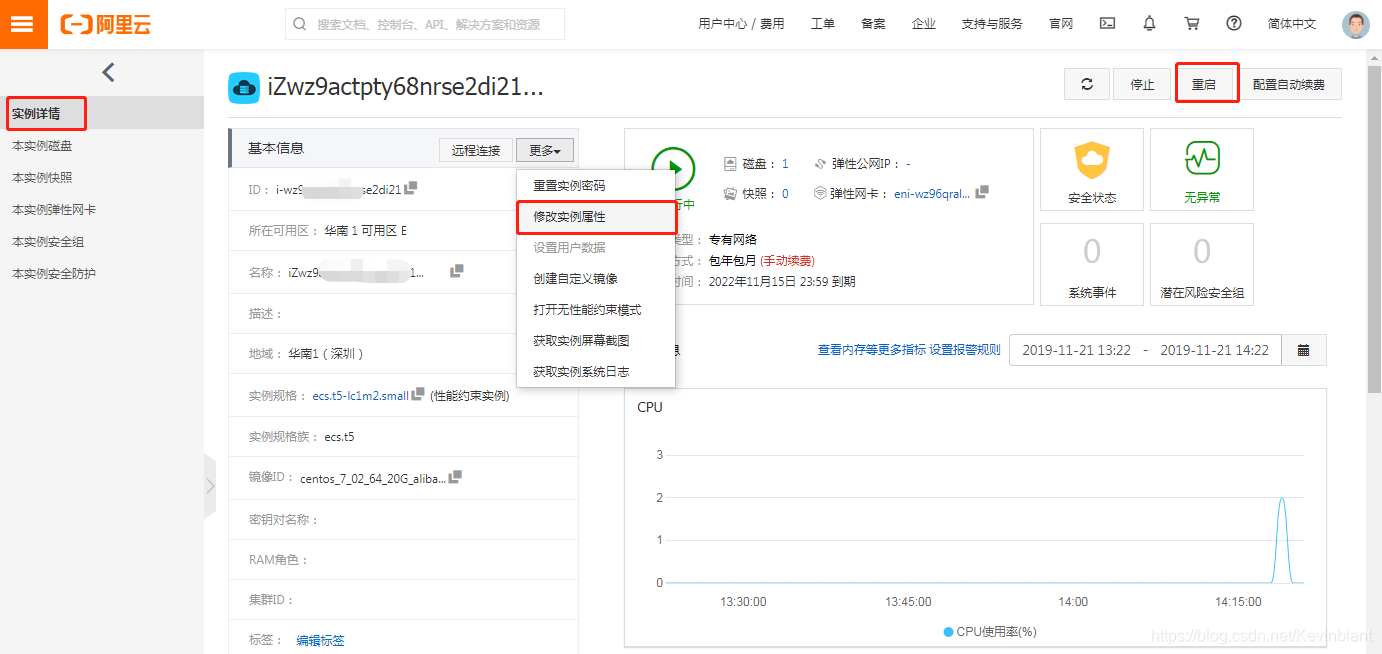
这样就完成域名的绑定了^_^。 接下来开始比较重要,错一步都不行。 但是,如果是第一次连接的之前,需要先修改user的登录密码,如下 进入管理 >
但是,如果是第一次连接的之前,需要先修改user的登录密码,如下 进入管理 >  修改密码
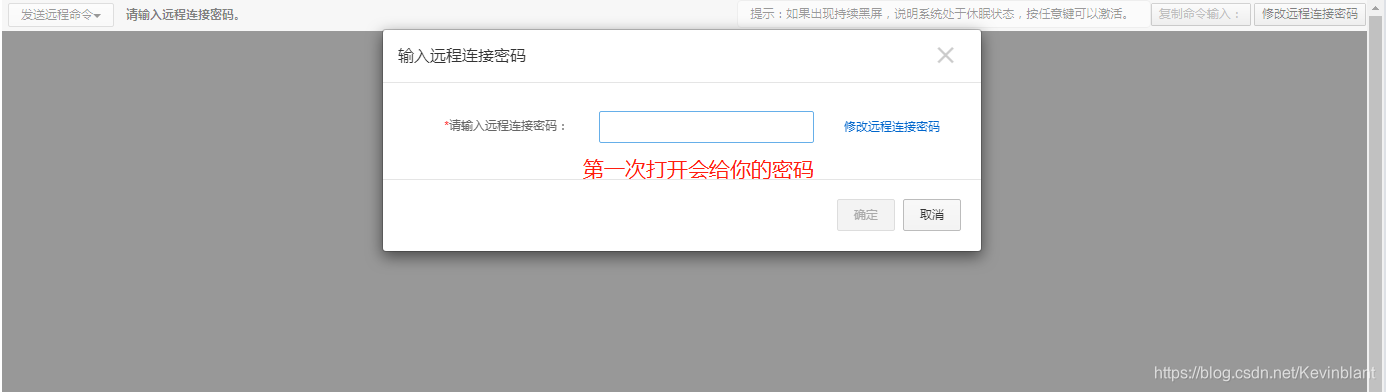
修改密码  这一步按照提示操作完成就行。修改完成以后记得重启,大概需要半分钟。 进入远程连接 > 这时系统会弹出一个密码让你保存,这个是远程连接的密码,需要你自己存起来,下次打开远程需要先填这个密码(但是使用了Xshell就不用填这个,总之先存着吧)。
这一步按照提示操作完成就行。修改完成以后记得重启,大概需要半分钟。 进入远程连接 > 这时系统会弹出一个密码让你保存,这个是远程连接的密码,需要你自己存起来,下次打开远程需要先填这个密码(但是使用了Xshell就不用填这个,总之先存着吧)。  输入远程密码后,会进入服务器命令界面(类似于本地的cmd) 它首先会要求你输入user名和password,user名默认是root,密码是刚刚你改的那个,成功了就像这样子^_^。
输入远程密码后,会进入服务器命令界面(类似于本地的cmd) 它首先会要求你输入user名和password,user名默认是root,密码是刚刚你改的那个,成功了就像这样子^_^。 
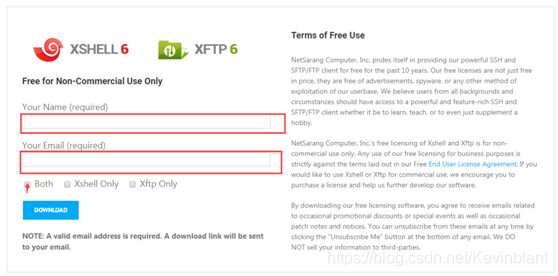
 需要在这里填你的邮箱,然后下载地址会直接发送到你的邮箱里。
需要在这里填你的邮箱,然后下载地址会直接发送到你的邮箱里。  下载并且安装。 打开Xshell,点击新建会话,点击设置
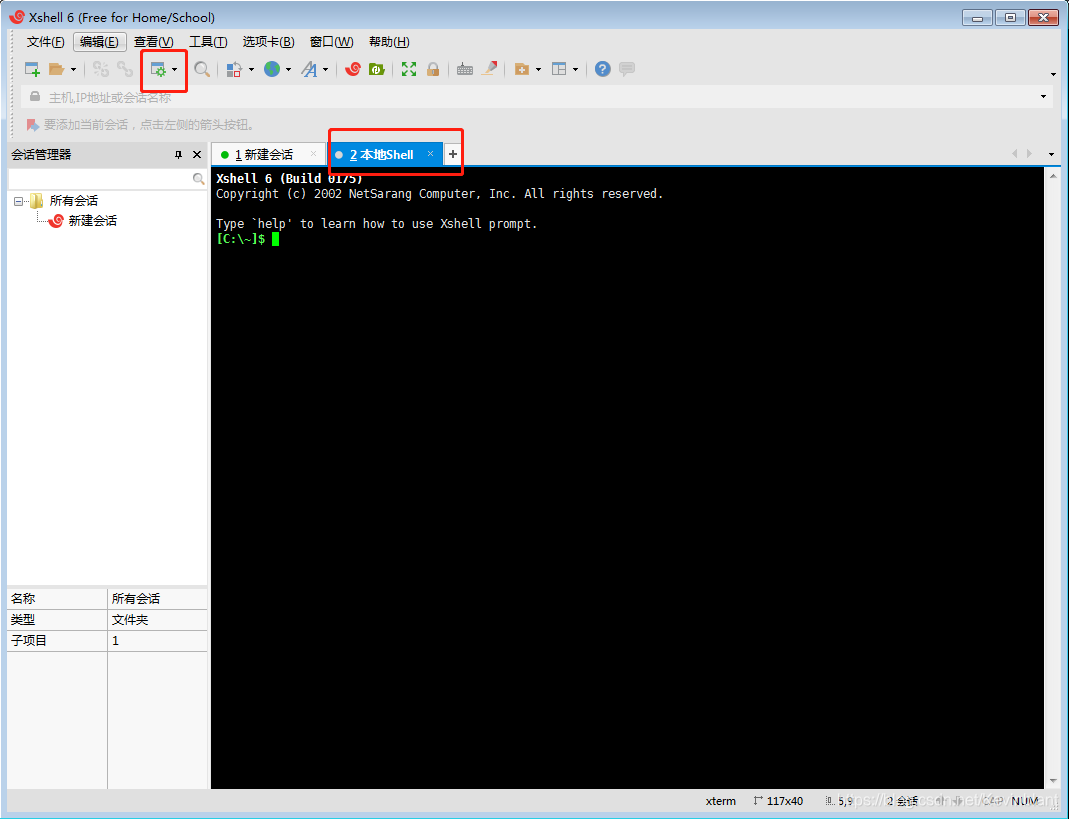
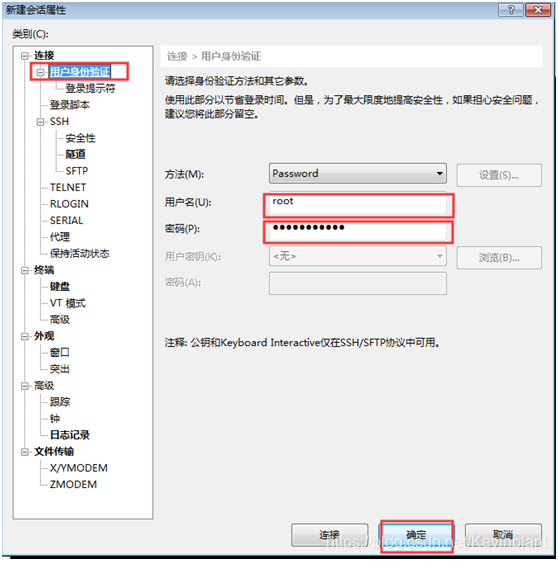
下载并且安装。 打开Xshell,点击新建会话,点击设置  选择协议ssh,填入你的公网IP,端口默认22
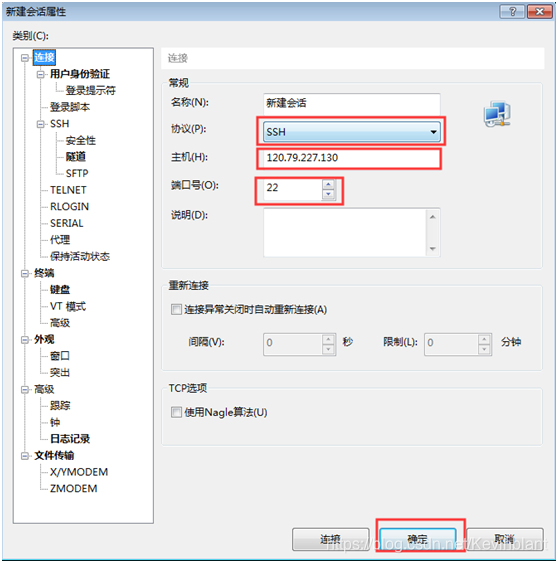
选择协议ssh,填入你的公网IP,端口默认22  填入你的用户名和密码,这样你就不用每次都要登录了,自动登录。
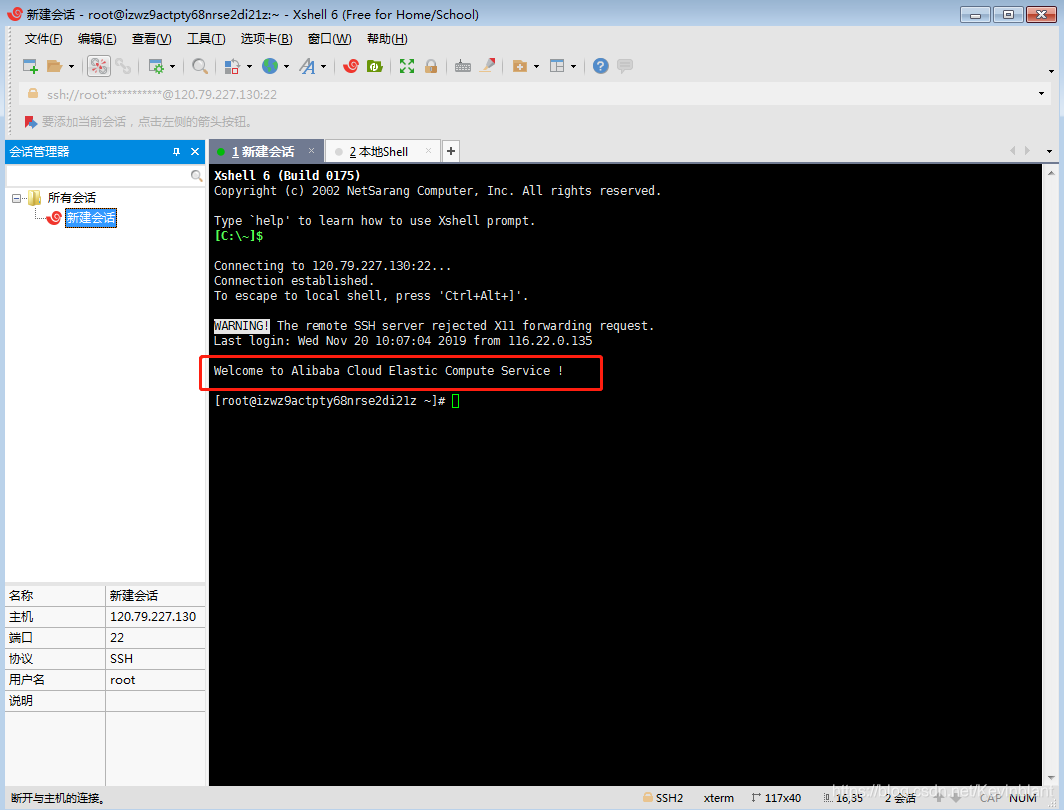
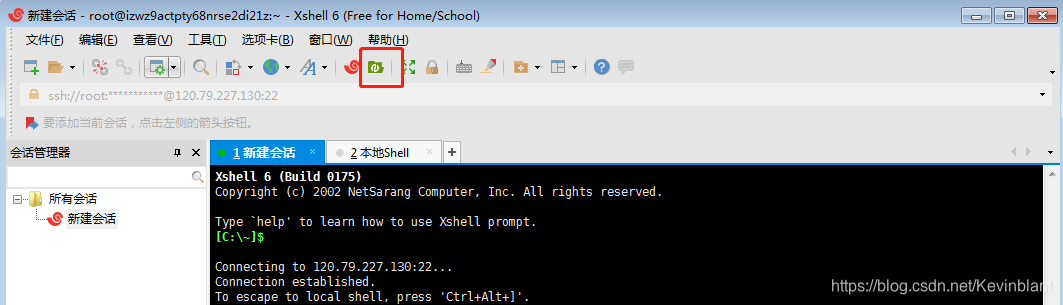
填入你的用户名和密码,这样你就不用每次都要登录了,自动登录。  以上完成,看到这样就说明连接成功了。
以上完成,看到这样就说明连接成功了。 
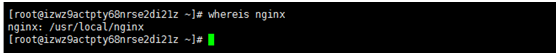
 可以看到我的安装路径是在 /usr/local/nginx,默认在这个目录下,有一个sbin目录,它下面有个nginx文件,这个nginx是个可执行文件, 执行启动命令:
可以看到我的安装路径是在 /usr/local/nginx,默认在这个目录下,有一个sbin目录,它下面有个nginx文件,这个nginx是个可执行文件, 执行启动命令: 恭喜你,服务成功地运行了^_^!(反正第一次看到自己的服务器成功运行,总是很兴奋的) 查看服务运行状态
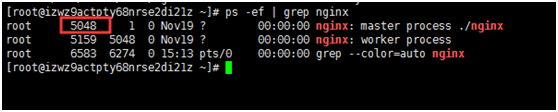
恭喜你,服务成功地运行了^_^!(反正第一次看到自己的服务器成功运行,总是很兴奋的) 查看服务运行状态 这个数字需要在接下来停止服务命令中用到 停止服务:
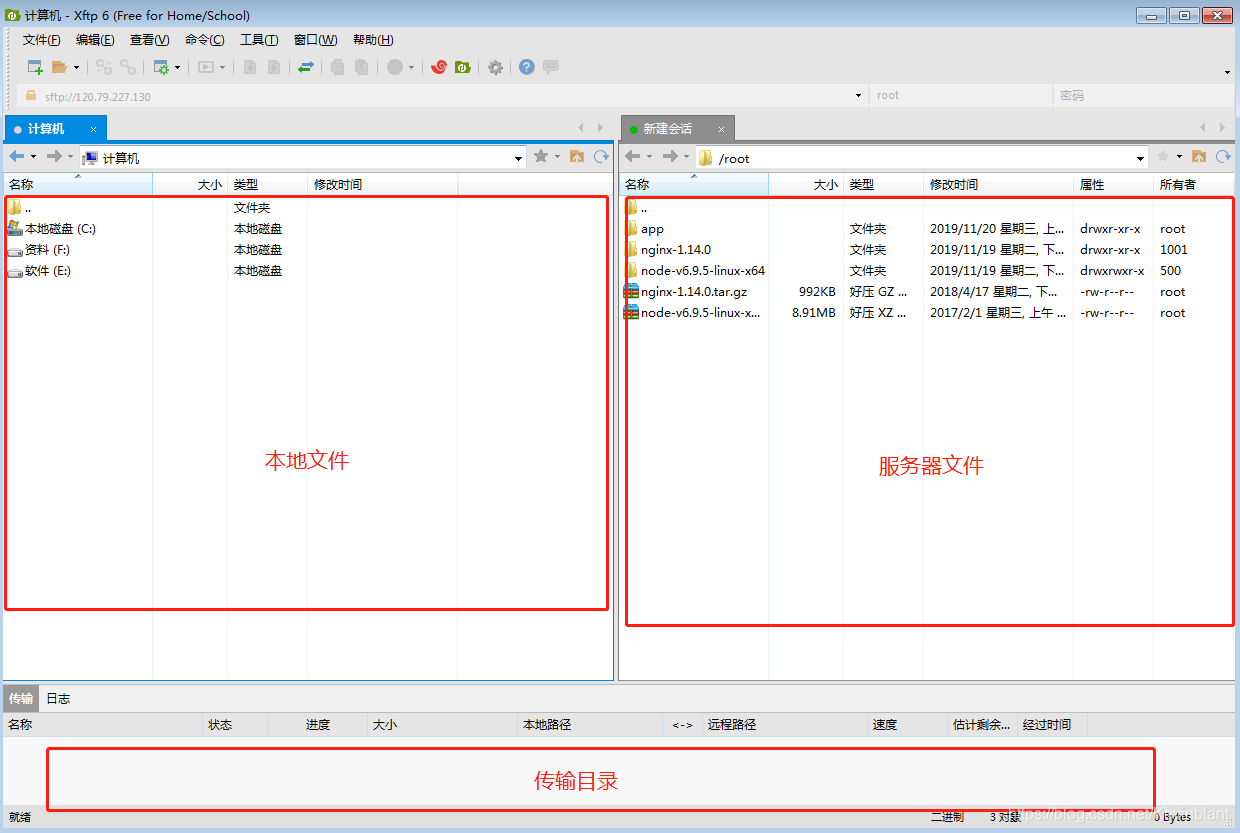
这个数字需要在接下来停止服务命令中用到 停止服务: 打开后大概就这样子
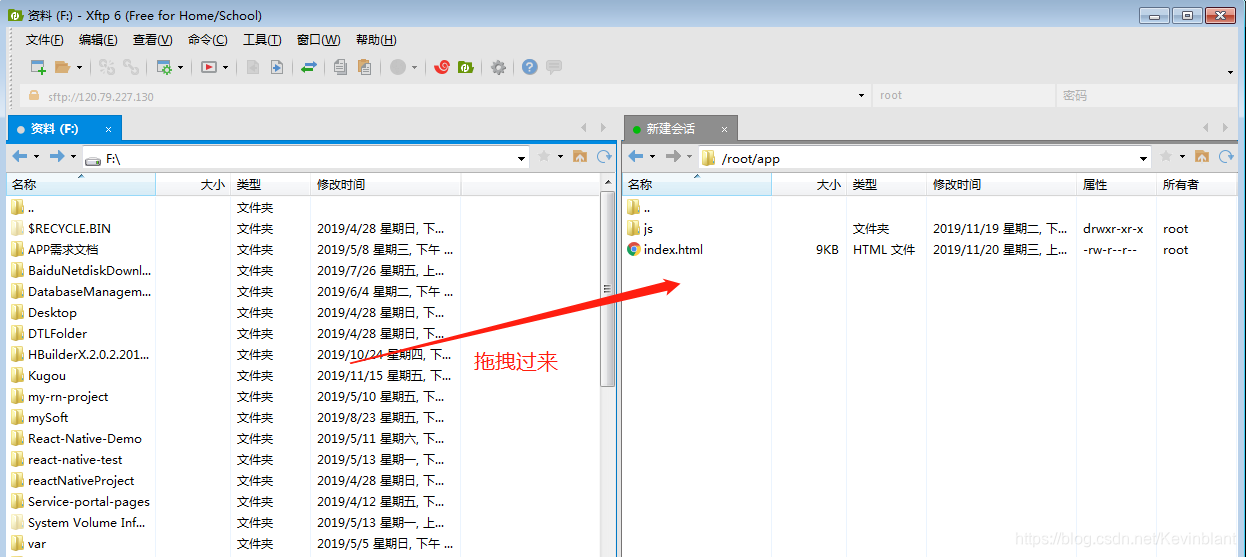
打开后大概就这样子  接下来的操作就比较简单了,这里我安装了node,需要安装node.js后台的就要安装这个(后期再说)。 服务器的根目录是 /root,你可以建一个目录用来放自己的项目文件,这里我建了一个/app目录。需要放什么文件,直接拖拽过来(很方便有木有^_^)。
接下来的操作就比较简单了,这里我安装了node,需要安装node.js后台的就要安装这个(后期再说)。 服务器的根目录是 /root,你可以建一个目录用来放自己的项目文件,这里我建了一个/app目录。需要放什么文件,直接拖拽过来(很方便有木有^_^)。  默认应该有个index.html页面,作为网站的主页。 接下来需要修改一些配置。
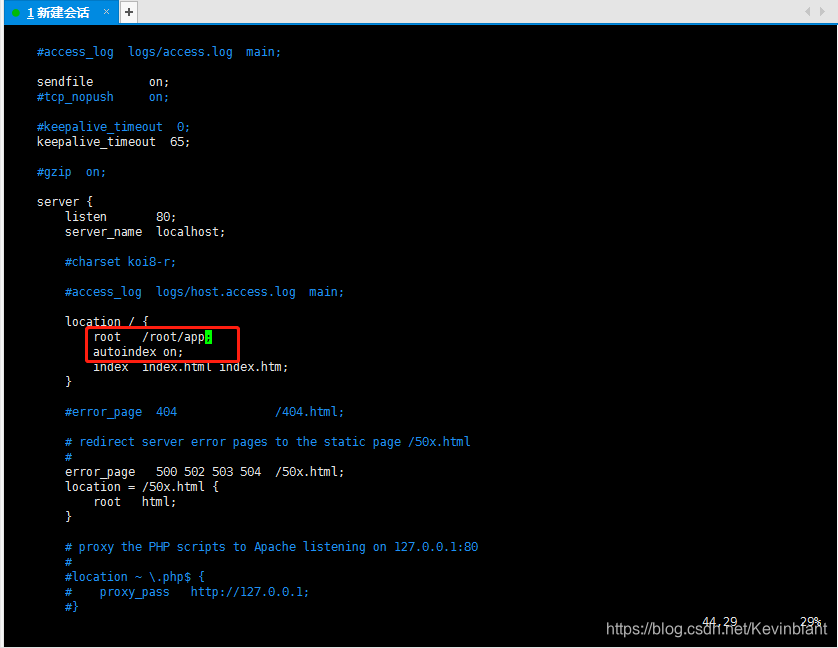
默认应该有个index.html页面,作为网站的主页。 接下来需要修改一些配置。 这里改成你新建的目录
这里改成你新建的目录  修改完配置,Ctrl + c 退出编辑,:wq 保存退出。 对于Linux指令可以参考这个 Linux中常用操作命令
修改完配置,Ctrl + c 退出编辑,:wq 保存退出。 对于Linux指令可以参考这个 Linux中常用操作命令