xlsx插件,导入导出Excel (vue中导入导出表格) |
您所在的位置:网站首页 › xlsx怎样增加表格 › xlsx插件,导入导出Excel (vue中导入导出表格) |
xlsx插件,导入导出Excel (vue中导入导出表格)
|
- ## vue文件中直接写函数,完成的测试
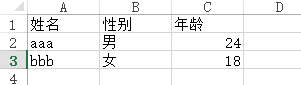
1). 安装xlsx, yarn add xlsx2). importExcel.vue(实现了 导入表格 ) 导入excel import XLSX from 'xlsx' // import Sortable from 'sortablejs' // 该插件用于实现表格可拖拽功能,可不用,它相关的都注释了; 如果将其放开,需要在项目中安装sortablejs 插件;npm install sortablejs --save export default { data () { return { tabData: [] } }, mounted () { // this.implDropTable() }, methods: { // implDropTable () { // const table = document.querySelector('.el-table__body-wrapper tbody') // const self = this // Sortable.create(table, { // onEnd ({ newIndex, oldIndex }) { // const targetRow = self.tabData.splice(oldIndex, 1)[0] // console.log(targetRow, 'targetrow') // // here // self.tabData.splice(newIndex, 1, targetRow) // } // }) // }, upload (file, fileList) { console.log(file, 'file') console.log(fileList, 'fileList') let files = { 0: file.raw }// 取到File this.readExcel(files) }, readExcel (files) { // 表格导入 var that = this console.log(files) if (files.length this.$Message.error('上传格式不正确,请上传xls或者xlsx格式') return false } const fileReader = new FileReader() fileReader.onload = (ev) => { try { const data = ev.target.result const workbook = XLSX.read(data, { type: 'binary' }) const wsname = workbook.SheetNames[0]// 取第一张表 const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname])// 生成json表格内容 console.log(ws, 'ws是表格里的数据,且是json格式') this.tabData = ws console.log(this.tabData, 'tabdata') // 重写数据 this.$refs.upload.value = '' } catch (e) { return false } } fileReader.readAsBinaryString(files[0]) } } }导入的表格如图(电脑上的excel文件): 页面效果如图: 1. 安装xlsx yarn add xlsx2. 封装并使用 dealwithExcelUtil.js 在 封装在**src**下的utils文件夹下 dealwithExcelUtil.js import XLSX from 'xlsx'; /** 注意:导出的时候,headers中的key值 与data 中每一个item的属性名一一对应,最终表格显示的是data的每一个item的属性值。 * 导出Excel的处理函数--针对table * @param {Array} headers: [{key: 'name', title: '姓名'}, {key: 'grad', title: '年级'},{key:'department',title:'部门'}] * @param {Array} data : [{ name: '张三', grade: '2017级',department:'前端部门'},{ name: '李四', grade: '2017级',department:'java部门'}] * @param {String} fileName: '导出结果.xlsx' // 默认的文件名 * */ import XLSX from 'xlsx' function importExcel (file) { // 获取上传的文件对象 const { files } = file.target // 通过FileReader对象读取文件 const fileReader = new FileReader() fileReader.onload = event => { try { const { result } = event.target // 以二进制流方式读取得到整份excel表格对象 const workbook = XLSX.read(result, { type: 'binary' }) let data = [] // 存储获取到的数据 // 遍历每张工作表进行读取(这里默认只读取第一张表) for (const sheet in workbook.Sheets) { if (workbook.Sheets.hasOwnProperty(sheet)) { // 利用 sheet_to_json 方法将 excel 转成 json 数据 data = data.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet])) // break; // 如果只取第一张表,就取消注释这行 } } console.log(data) // 这里拿到的是,导入的table里的数据,数组对象格式;[{姓名: "张三", 年级: "2017级", 部门: "前端部门", __rowNum__: 1},{姓名: "李四", 年级: "2017级", 部门: "程序部门", __rowNum__: 2}] return data } catch (e) { // 这里可以抛出文件类型错误不正确的相关提示 console.log('文件类型不正确') } } // 以二进制方式打开文件 fileReader.readAsBinaryString(files[0]) } function exportExcel (headers, data, fileName = '导出结果.xlsx') { const _headers = headers .map((item, i) => Object.assign({}, { key: item.key, title: item.title, position: String.fromCharCode(65 + i) + 1 })) .reduce((prev, next) => Object.assign({}, prev, { [next.position]: { key: next.key, v: next.title } }), {}) const _data = data .map((item, i) => headers.map((key, j) => Object.assign({}, { content: item[key.key], position: String.fromCharCode(65 + j) + (i + 2) }))) // 对刚才的结果进行降维处理(二维数组变成一维数组) .reduce((prev, next) => prev.concat(next)) // 转换成 worksheet 需要的结构 .reduce((prev, next) => Object.assign({}, prev, { [next.position]: { v: next.content } }), {}) // 合并 headers 和 data const output = Object.assign({}, _headers, _data) // 获取所有单元格的位置 const outputPos = Object.keys(output) // 计算出范围 ,["A1",..., "H2"] const ref = `${outputPos[0]}:${outputPos[outputPos.length - 1]}` // 构建 workbook 对象 const wb = { SheetNames: ['mySheet'], Sheets: { mySheet: Object.assign( {}, output, { '!ref': ref, '!cols': [{ wpx: 45 }, { wpx: 100 }, { wpx: 200 }, { wpx: 80 }, { wpx: 150 }, { wpx: 100 }, { wpx: 300 }, { wpx: 300 }] } ) } } // 导出 Excel XLSX.writeFile(wb, fileName) } export default { importExcel, exportExcel }testExcel.vue 用封装的导出工具导出excel 导入Excel import excelUtil from '@/utils/dealwithExcelUtil.js' // *** 引入 刚刚的封装的dealwithExcelUtil.js文件。 export default { methods: { useImportUtil (e) { excelUtil.importExcel(e) }, useExportUtil () { const initColumn = [{ title: '姓名', dataIndex: 'name', key: 'name', className: 'text-monospace' }, { title: '年级', dataIndex: 'grade', key: 'grade' }, { title: '部门', dataIndex: 'department', key: 'department' }] let attendanceInfoList = [ { name: '张三', grade: '2017级', department: '前端部门' }, { name: '李四', grade: '2017级', department: '程序部门' }] excelUtil.exportExcel(initColumn, attendanceInfoList, '最新人员名单.xlsx') } } }页面效果如图: |
【本文地址】
今日新闻 |
推荐新闻 |
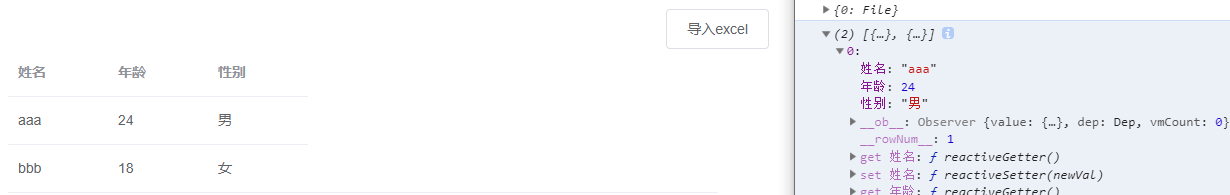
 导入后的效果如图:
导入后的效果如图:  3). exportExcel.vue (实现了导出表格); 可直接复制了测试,使用 的前提是安装了element.
3). exportExcel.vue (实现了导出表格); 可直接复制了测试,使用 的前提是安装了element. 打印结果如图:
打印结果如图:  导出的数据效果:
导出的数据效果: 
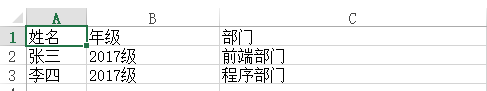
 导出的表格,效果、数据如图:
导出的表格,效果、数据如图:  ( 将导出的表格直接导入后 )导入的表格,打印如下:
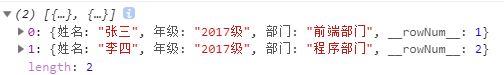
( 将导出的表格直接导入后 )导入的表格,打印如下:  参考了:https://www.cnblogs.com/MrZhujl/p/11720923.html 和 https://blog.csdn.net/qq_33603809/article/details/91880948
参考了:https://www.cnblogs.com/MrZhujl/p/11720923.html 和 https://blog.csdn.net/qq_33603809/article/details/91880948