使用Axure RP实现页面跳转、弹窗显示、单选按钮、下拉框以及图片插入 |
您所在的位置:网站首页 › wps查找快捷键不显示弹窗 › 使用Axure RP实现页面跳转、弹窗显示、单选按钮、下拉框以及图片插入 |
使用Axure RP实现页面跳转、弹窗显示、单选按钮、下拉框以及图片插入
|
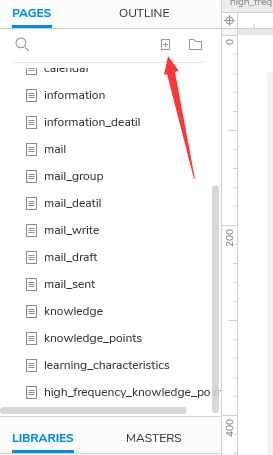
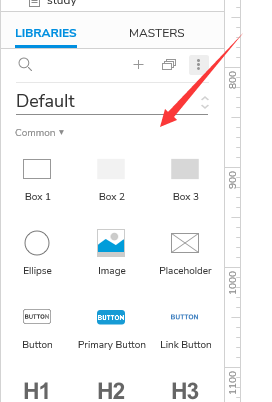
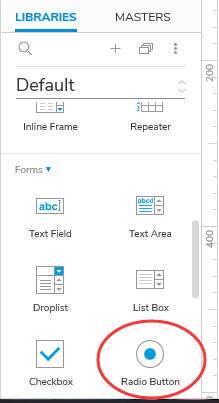
前言:Axure RP 能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。 最近使用到Axure来做产品原型图,今天来总结一下Axure的几种常用的操作: 文章目录 一。页面跳转二。弹窗显示三。单选按钮四。下拉框五。图片插入 一。页面跳转1.点击“+”新建一个页面: 2.选择你需要添加的控件,鼠标左键拖入到页面中: 3.选中该控件,找到Interactions属性,点击New Interactions: 4.选择click or tap(点击),之后再选择open link(打开链接),选择需要跳转到的页面即可: 5.跳转页面选择好之后,点击more options(更多选项),选择页面跳转的属性,是当前窗口打开还是新窗口打开等: 6.点击确认后,该控件会出现一个黄色闪电的图标,说明跳转设置成功,点击快捷键F5查看页面跳转效果: 1.定义好弹窗内容: 2.一一选择该弹窗上的所有控件,右键选择set hidden属性,将弹窗所含所有控件设置为隐藏:(若控件已经设置为隐藏,右键选择set visible属性,则重新显示该控件。) 3.所有弹窗控件隐藏之后变成黄颜色透明框: 4.找到点击弹出弹框的控件,这里我定义的是点击发布弹出弹框,所以选中发布按钮,点击new interactions,选择click or tap(点击),之后再选择show/Hide(显示/隐藏),选择需要显示或者隐藏的控件,这里选择显示刚刚弹出框隐藏的所有控件: 5.页面点击发布,弹出弹出框效果: 1.添加单选按钮控件: 2.选中该单选按钮控件,右键点击assign radio group,给单选控件分配一个组,类似于html页面给单选按钮定义一个共同名name,让其实现单选功能: 3.创建一个组名称叫做permission,给四个单选按钮分别添加该群组,也是右键重复操作: 4.定义一个默认的选择项,选中你需要设置的默认选择项控件,右键点击selected即可: 5.页面效果如下所示: 1.添加下拉框控件: 2.双击选中该下拉框控件,点击add添加相应的下拉框选项 3.选中该控件,勾选disabled可设置不可修改,相当于html页面控件中的readonly属性一样,只能读:(根据实际需要设计) 4.页面效果展示: 1.添加图片控件: 2.双击该控件,找到相应的图片即可: 3.页面展示效果: |
【本文地址】
今日新闻 |
推荐新闻 |