设置white |
您所在的位置:网站首页 › word表格字体不换行 › 设置white |
设置white
|
开发移动端项目的时候碰到文字太长的情况,想进行不换行处理,超出显示省略号
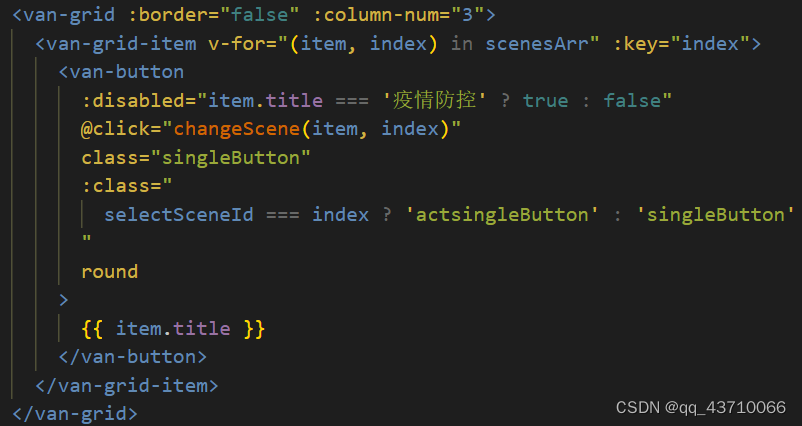
这里为了使一行显示3个按钮,开发时采用了vant组件库中的van-grid
所以要设置文字不换行,并且多余部分显示省略号处理方法如下: ::v-deep .van-button__text { width: 80% !important; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }设置后实现的效果虽然文字超出显示省略号了,但是由于部分文字内容过长,导致父盒子被撑大显示,影响整体的布局效果。
这样的原因是因为父组件里使用了display:flex布局,在 flex 弹性布局中, min-width 默认值为 auto,当元素设置了 white-space: nowrap; 该元素宽度就被撑开了,导致了flex溢出 原理 By default, flex items won’t shrink below their minimum content size (the length of the longest word or fixed-size element). To change this, set the min-width or min-height property. (See §4.5 Implied Minimum Size of Flex Items.) 默认情况下,flex选项不会缩小低于他的最小内容尺寸(长单子的长度或固定尺寸元素),改变这个问题可以去设置min-wdith或min-height属性,具体可以参考4.5的flex选项的潜在最小尺寸 所以在本项目中,再去父级元素设置min-width:0即可 ::v-deep .van-grid-item { min-width: 0; }最终实现效果:
|
【本文地址】
今日新闻 |
推荐新闻 |