Vue + element |
您所在的位置:网站首页 › word分页功能在哪里 › Vue + element |
Vue + element
|
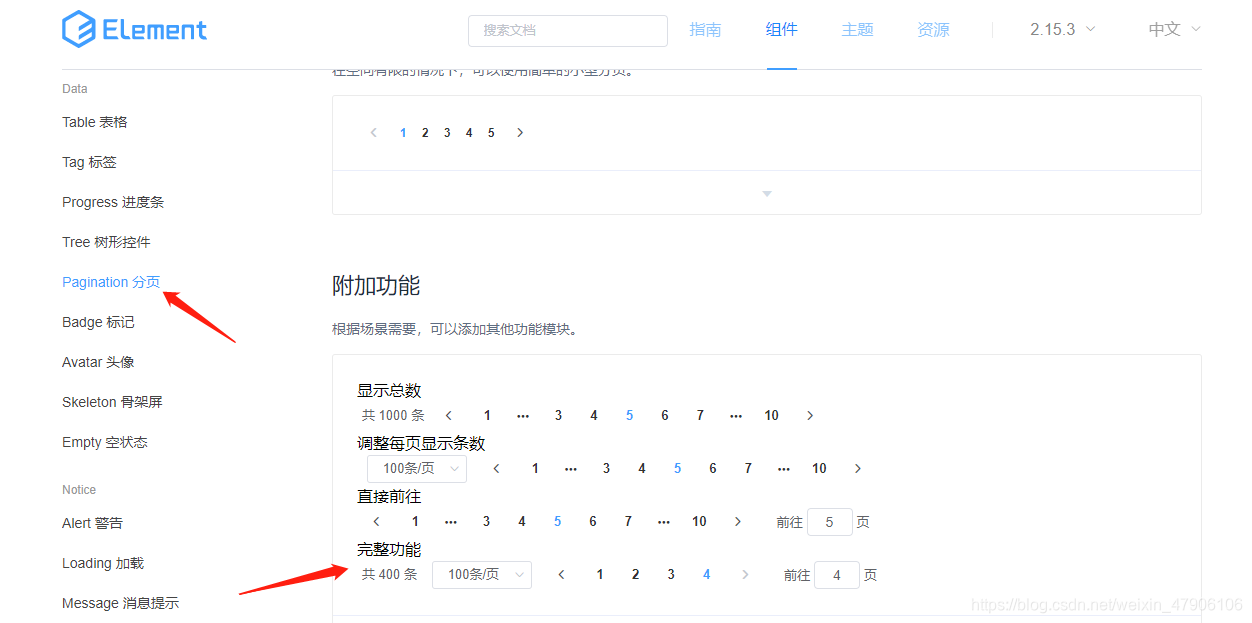
element-ui是前端使用较频繁的组件网站,我也比较喜欢使用element-ui开发前端页面,下面使用该组件实现前端分页的功能.elementui官网
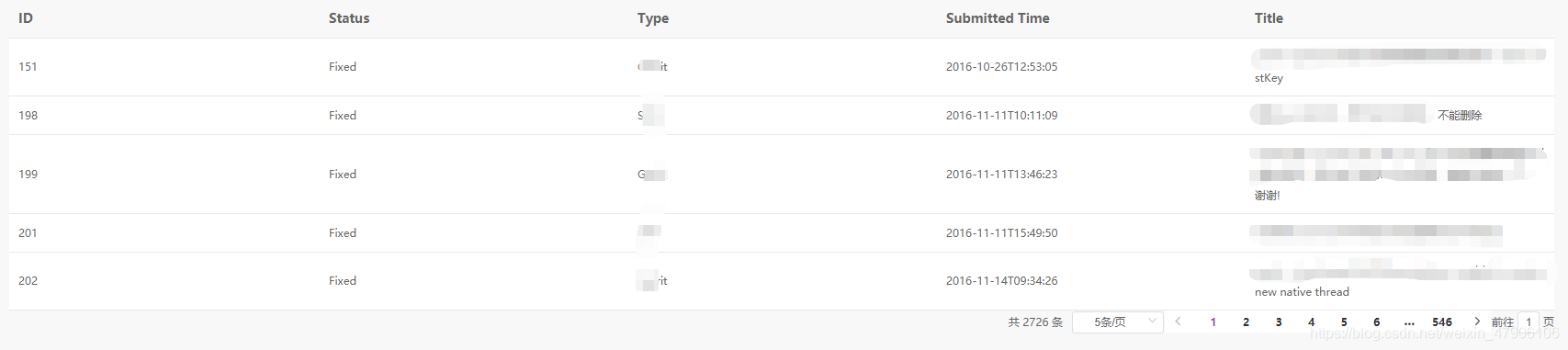
使用箭头所指的完整功能举个栗子 完整功能 //数据的总条数,这是后端要展示的总数据条数 export default { data() { return { total:0, //总数据条数 currentpage:1, //当前所在页默认是第一页 pagesize:10, //每页显示多少行数据 默认设置为10 ticket:[], //这里是从后端获取的所有数据 pageTicket:[],//分页后的当前页数据 } // 获取页面的表格所有数据 getTicket(){ let that = this that.$axios .get(that.baseURL+'PROD/ticket/documents/') .then(function(res){ if(res.data.code===1){ that.ticket=res.data.data; //获取返回记录的总行数 that.total=res.data.data.length; //获取当前页的数据 that.getPageInfo(); //在这里调用获取当前页的数据信息方法 that.$message({ message: '数据加载成功!', type: 'success'}); }else{ // 失败的提示 that.$message.error(res.data.msg); } }) .catch(function(err){ console.log(err); }) }, // 获取当前页的数据信息 getPageInfo(){ //清空pageTicket中的数据 this.pageTicket=[]; // 获取当前页的数据 for(let i=(this.currentpage-1)*this.pagesize;i //修改当前每页的数据行数 this.pagesize=size; //数据重新分页 this.getPageInfo(); }, //调整当前的页码 handleCurrentChange(pageNumber){ //修改当前的页码 this.currentpage=pageNumber; //数据重新分页 this.getPageInfo() } }结果展示: |
【本文地址】


 以上流程亲测有效,若有疑问麻烦提出,谢谢!
以上流程亲测有效,若有疑问麻烦提出,谢谢!