2023/5/28总结 |
您所在的位置:网站首页 › word中图片和字对齐 › 2023/5/28总结 |
2023/5/28总结
|
CSS
定位:
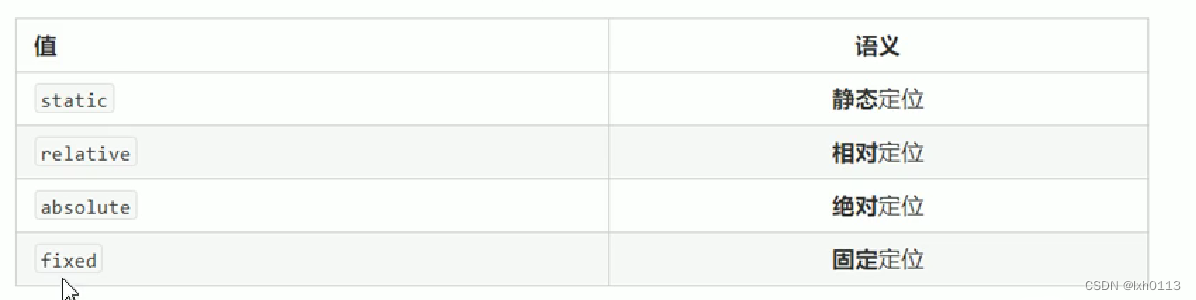
定位可以让盒子自由的在某个盒子内移动位置或者固定在屏幕中某个位置,并且可以压住其他盒子。 定位=定位模式+边偏移。 定位模式通过CSS的position属性来设置,一共有四个:
边偏移有四个属性,分别是top,bottom,left,right四个方向属性。代表了距离父元素上下左右的边线的距离。 z-index:定位会出现叠放次序的情况,这个可以用来设置叠放次序。只能设置定位的盒子。 行内元素如果设置了绝对定位或者固定定位,可以直接设置高度和宽度。 块元素设置了绝对或者固定定位,不设定高度和宽度,会是默认内容的大小。 浮动元素是不会压住文字的。如果是绝对、固定定位会压住文字。 如果一个盒子既有left属性也有right属性,那么默认会执行left属性,top和bottom也是一样的。 元素的显示与隐藏: displaydisplay:none。使用改语句可以设置隐藏对象。隐藏之后如果想要显示,可以写display:block; 写了display:none,会隐藏元素之后,位置会被夺走,不占用以前的位置。 visibilityvisibility:用于指定一个元素可见。visibility:visible,元素可视化。visibility:hidden, 元素隐藏。与上面display不一样的地方是,会保留原有的位置。 overflow溢出的部分进行显示于隐藏。默认是visibile,显示溢出。hidden是隐藏溢出。scroll是溢出部分显示滚动条,不溢出也会显示滚动条。auto属性是需要的时候添加滚动条。 精灵图:为了有效的减少服务器的接受和发送请求的次数,提高网页的加载速度,所以出现了精灵图。主要针对背景图片的使用,把多个小背景图片整合到一张大图里面。 主要用background-position来显示,通过计算位置来确定图片。 字体图标:iconfont,字体图标,展示的是图标,本质属于字体。主要用于小图标。可以去下载好字体图标,然后放入到根目录。 使用: 然后在fonts文件夹里面的style.css里面的文字,复制font-display:block;}这里,粘贴到css里面。这是声明。 找到demo.html文件打开,找对对应的图标,复制出来到需要使用的地方。复制出来很可能是一个小方块。这里问题不大,后面需要显示的时候,记得在对应的标签,设置css,要加上声明的时候的那句话——font-family: 这一段话(后面还有,但是可能会每次都不一样,所以自行选择)。然后就可以指定该图标的大小,以及颜色,可以完完全全当成一个文字来使用。 三角形的制作:
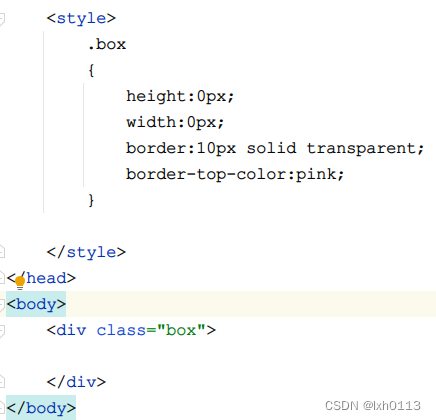
如果我们想要做出这样的图形,可以这样写: 将其他地方的边框变成透明色,只设置一个边框,就会出现一个小三角。三角形的大小取决于边框的大小属性
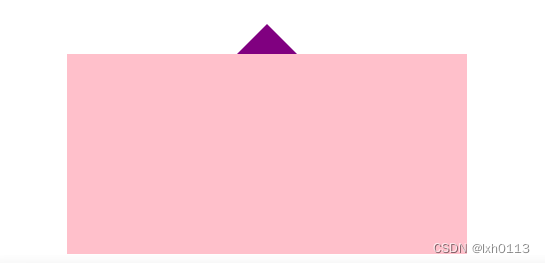
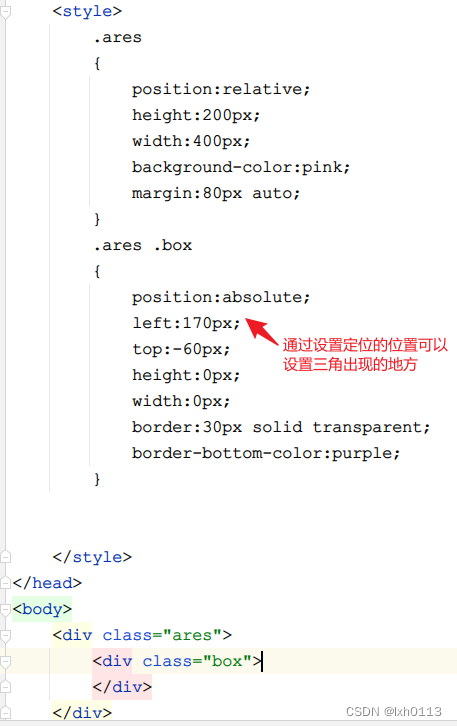
如果需要做出这样的:
用下面的代码可以实现这样的效果,为了好区分,写了俩种不同的颜色。
cursor后面接这些属性;
如果想去掉表单的轮廓线,也就是选中之后的蓝色轮廓线,可以写上: outline:0; 文本域在显示的时候,会有一个能拉动的小三角
如果设置不可用,则需要写上: resize:none; 就不会出现。 设置图片、表单和文字对齐:vertical-align: baseline | top | middle | bottom 如果是图片就是直接写以下,如果是块元素需要先改成行元素,display:inline-block;
有时候给图片加边框的时候,会出现下面有间隔,是因为图片默认是基线对齐的,可以用上面的属性,不是baseline就可以。也可以把图片转换为块元素display:block; 溢出文字省略号显示: 单行:必须先强制一行内显示文本:white-space:nowrap;代表是必须一行显示完, (默认是normal,自带换行)超出的部分隐藏:overflow:hidden , 文字用省略号替代超出的部分:text-overflow:ellipsis; 多行:(存在兼容性问题) overflow:hidden; text-overflow:ellipsis; display:-webkit-box; //设置弹性盒子模型显示 -webkit-line-clamp:2; //限制在一个块元素显示的行数,可以自己更改 -webkit-box-orient:verical; //设置或检索伸缩对象的子元素的排列方式 html5的新特性:新增了几个标签: 头部标签导航标签内容标签定义文档某个区域侧边栏标签尾部标签 video:(视频)
 表单
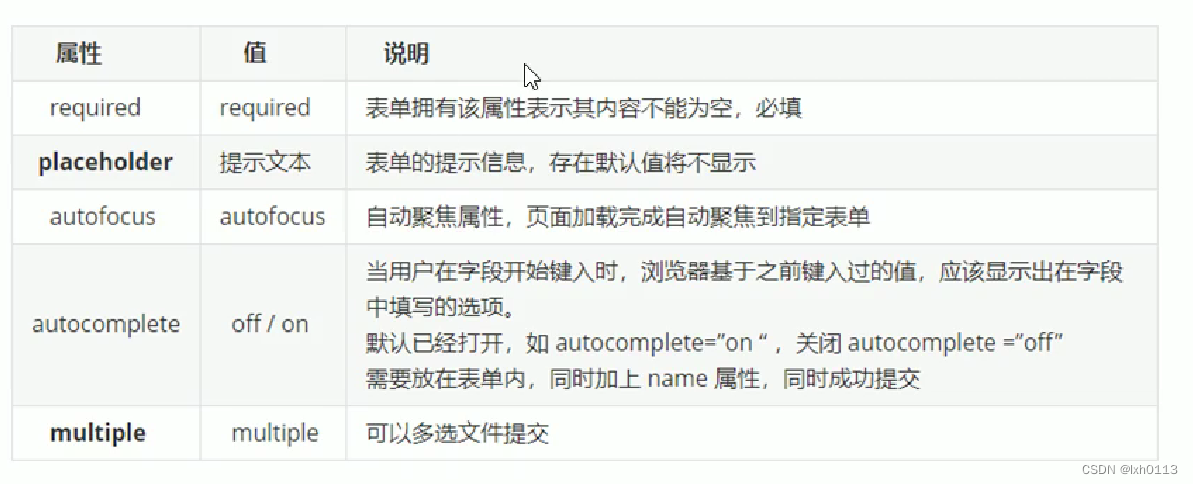
表单 新增的表单属性
新增的表单属性
一般用于选择父级里面的第几个孩子. first-child:选择父级元素的第一个子元素last-child:选择父级元素的最后一个元素nth-child(n): 对父元素的所有孩子进行排序,然后选择,先找是第几个孩子,然后再看是否匹配。nth-child(odd)选择奇数孩子,nth-child(even)选择偶数孩子,nth-child(n)选择1-n个孩子,nth-child(-n+5)选择包括第5个元素的前5个元素。nth-child(2n+6)选择满足2n+6表达式的孩子。nth-of-type:对父级元素的指定元素进行排序,先去匹配条件,然后再去寻找第n个孩子。nth-of-type和上面语法类似,但是只是先匹配再排序。 伪元素选择器:伪元素选择器可以创建新标签,伪元素是用双冒号实现的,选择器::before 在元素内部前面插入内容,选择器::after 在元素内部后面插入内容。这俩个都必须有content属性。 关于盒子:在css3以前,padding和border都会扩宽元素的大小,如果不想要可以设置写:box-sizing:border-box.表示盒子设置padding和border都不会撑开元素,默认的值是box-sizing:content-box(如果设置了padding和border都会修改掉原有的大小) |
【本文地址】
今日新闻 |
推荐新闻 |