《15天玩转WPF》 |
您所在的位置:网站首页 › word2007怎么绘制直线 › 《15天玩转WPF》 |
《15天玩转WPF》
|
时间:2020.4.2,《深入浅出WPF》也学到了最后一章,三百页用了将近一个月 (3.14开始) 属实有点慢,因为有个人的一些事情. . . 前面的一些文章都是举出书中核心的知识,有点枯燥 这一章学习图形相关的知识,有点小激动 . . . 这一章学习过后,就差不多开学了,已经开始进行项目的学习与制作 . . . 文章讲解直线、矩形、椭圆的用法,让我们朴实无华的形状变的好看一点 . . . 直线直线是非常简单的图形,它有 X1、Y1、X2、Y2这四个属性,用来确定线的起始与终点位置,它的 Stroke用来设置 画刷颜色(Brush),下面我几种不同的画线的风格 : StrokeDashArray 属性是用来设置虚线的,数据是一个集合类型 . . . StrokeEndLineCap 属性是用来设置线终点的形状风格 . . . 最后一个线,我们设置它的画刷为渐变的效果,别有一番滋味 . . . 效果如下图所示:
矩形也有笔触(Stroke,连线),矩形的填充效果是 Fill属性,它的类型是 Brush, 常用的 Brush类型有: SolidColorBrush:实心画刷,直接用颜色字符串赋值LinearGradientBrush:线性渐变画刷RadialGradientBrush:径向渐变画刷ImageBrush:图片填充DrawingBrush:矢量图 和 位图作为填充内容VisualBrush:获取控件的外表作为填充内容下面我将每一种类型的填充方法进行演示 . . . (最后再加上一种矩形的使用方法:渐变填充边框) VisualBrush的类型我将单独演示 . . . 首先我们将界面进行布局,然后将每一种类型的方式,分别放在不同的行列之中: 布局如图所示:
我们把下面演示的六种方法的 矩形分别放在这六个单元格中,(不包含 VisualBrush 方法,下面单独演示) . . . SolidColorBrush直接用颜色字符串填充 效果如下图所示:
使用渐变颜色填充 效果如下图所示:
使用径向渐变填充 效果如下图所示:
使用图片填充 Viewport 属性是截取图片的大小, TileMode是填充的模式 效果如下图所示:
矢量图填充 中间画出一个几何图形圆,来作为矢量图,截取大小,填充模式等等 . . . 效果如下图所示:
效果如下图所示:
. . . 除了 VisualBrush我们没有演示,其它的六种填充方式都已经写好了,如下图:
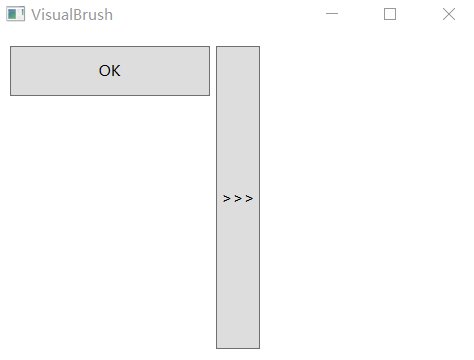
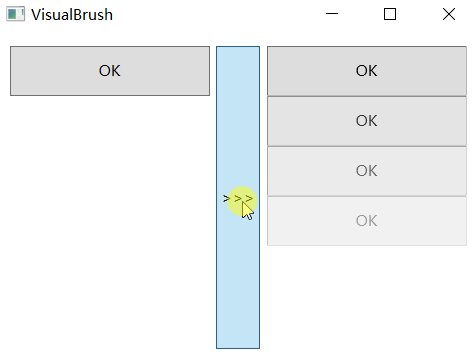
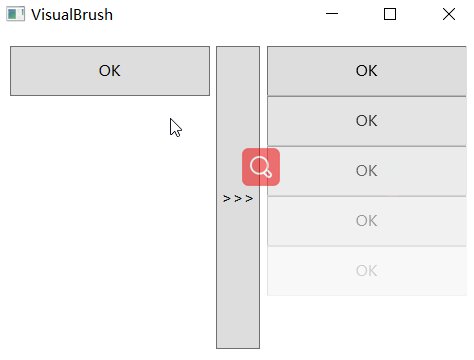
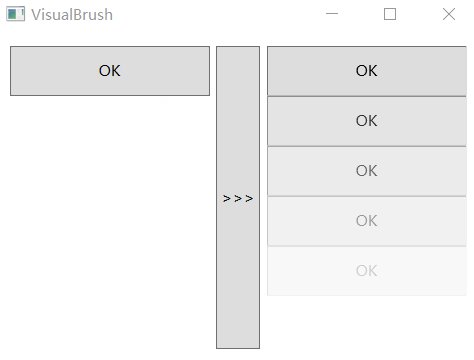
. . . 下面我们来看一个VisualBrush的例子。为了简单起见,我们的目标是将 Button “复制”一下他的外观,每复制一次,它的外观就透明 20% . . . 代码如下: 当点击中间的按钮时,开始填充 stackPanelRight 中的内容,(复制透明 Button的模样): double o = 1.0; // 用于表示不透明的计数器 private void CloneVisual(object sender, RoutedEventArgs e) { VisualBrush vBrush = new VisualBrush(this.realButton); // 获取 Button的样子 // 准备一个 Rect,用于填充 stackPanelRight中的内容 Rectangle rect = new Rectangle(); // 获取左边 Button的显示大小 rect.Width = realButton.ActualWidth; rect.Height= realButton.ActualHeight; rect.Fill = vBrush; // 将获取的 Button模样填充给 rect rect.Opacity = o; // 设置 Rect的不透明度 o -= 0.2; // 每点击按钮一次,不透明度就变化一次 this.stackPanelRight.Children.Add(rect); // 将 rect放入准备好的布局之中 }效果动态图如下所示:
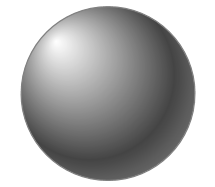
我们来用椭圆来画一个径向渐变的正圆,适当的为它设置一些属性,变的好看一点, 代码如下: 其中我们设置了一些属性: GradientOrigin:开始渐变的点在哪 RotateTransform:翻转 Radius:半径 等等 . . . 效果如下图所示:
这个蛋是不是比较性感呢 ? 作者:浪子花梦 |
【本文地址】
今日新闻 |
推荐新闻 |