小科普 |
您所在的位置:网站首页 › windows怎么让字体变大 › 小科普 |
小科普
|
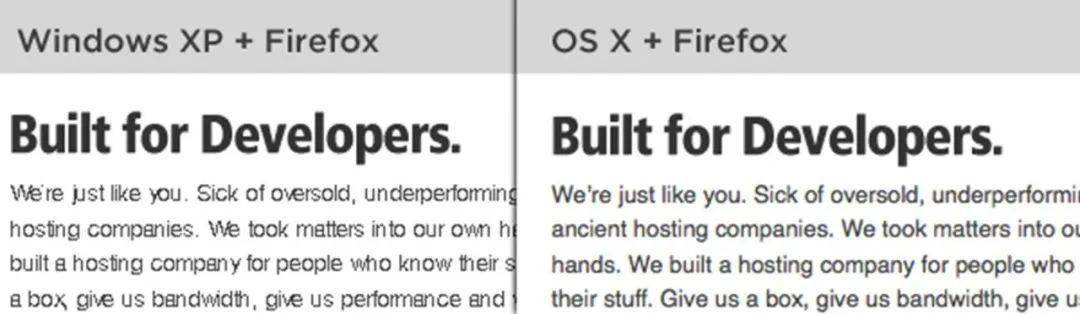
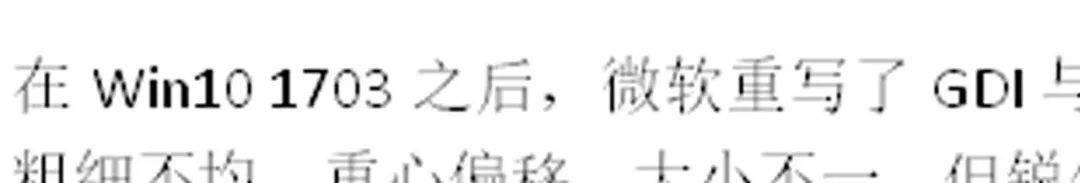
如同赛博朋克2077里开了“色差”特效,其实这是代替了传统的纯灰度抗锯齿,理论上有更好的精度,但实际肉眼观感并不好,白底黑字,放完望去,尽是花花绿绿... 在Win10 1703之后,微软重写了GDI与字体相关部分,X和Y轴都支持抗锯齿,横线不再粗细不均、重心偏移、大小不一,但锐化特征依然存在,因为ClearType的初衷是让字体清晰锐利,即使改变字形,字符形状也应和像素契合,以防止模糊,提高可读性,并非圆滑。而中文笔画多,其实不适合ClearType渲染。
反观隔壁苹果的目标是为了还原字体设计,哪怕模糊也要保持字形,保持观感一致。总的用下来,Windows下字体观感跟mac的Quartz、Linux安卓的FreeType引擎的那种亚像素平滑方案,还是有差距的。
关了ClearType之后,系统默认的部分字体观感自然了,但其他字体的渲染又会很迷,模糊、粗细不均,开不开都有各自的问题... 为了兼容性的传统Win32环境下,依然采用ClearType/GDI渲染。而WinRT环境下的Modern UI则采用了DirectWrite渲染,比方说各种UWP应用、浏览器。 (被DirectWrite接管后的ClearType抗锯齿效果其实很不错,甚至比Mac强) ▌什么是GASP和Hinting GASP是什么东西呢?全称Grid-fitting and Scan conversionProcedure Table,直译过来就是栅格拟合与扫描转换程序表,名字长的离谱...它把矢量化的字体,光栅化处理,以适应不同分辨率、尺寸的屏幕。
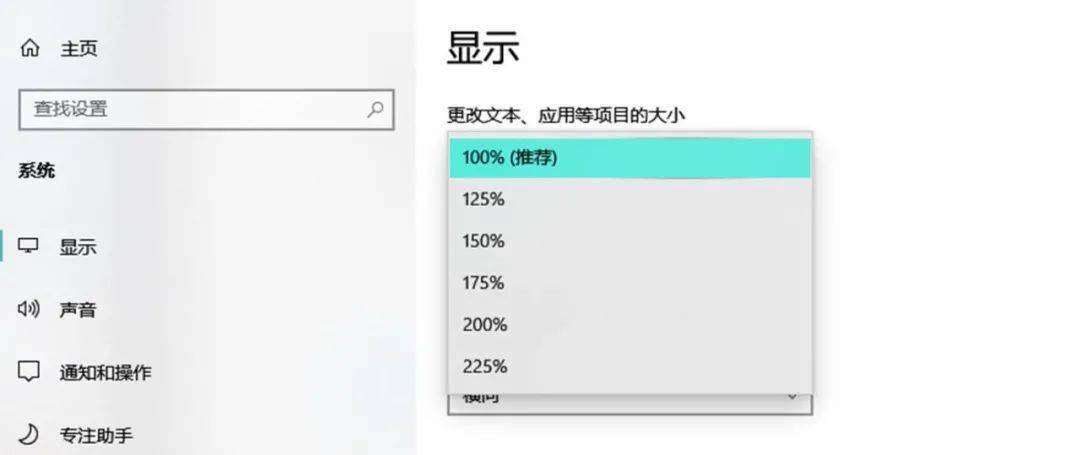
主流显示器分辨率还是1080P,往上还有2K甚至4K,在高分辨率下,我们往往需要在设置中[更改文本、应用等项目大小],才能得到正常的显示比例,(这里又得骂一句Win的高分屏适配蛋疼了)
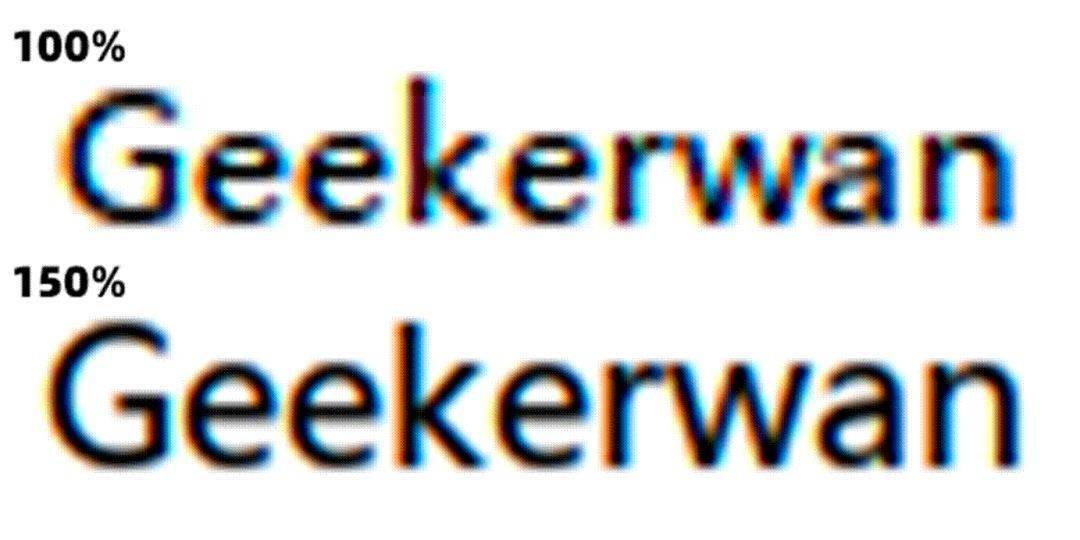
微软雅黑最佳显示字号为14px、12px。按目前微软雅黑的GASP表中的定义,21px(字体边长21像素)是一个阈值,高于21px的大字,才会启动平滑渲染,这就导致低分屏的字体,为了锐利就会“大果粒”,像素锯齿感比较明显。
开150%才能得到比较好的观感,因为21px对应的是130%,但系统只有125%的缩放选项,刚好错开,导致渲染效果不佳。 那hinting是什么呢?它是字体内置的微调信息,也就是在分辨率不匹配的时候怎么做,Win默认hinting程度较高,且关了小字号AA(抗锯齿),这正是显得模糊或者锯齿感强的原因。 ▌更换字体 所以网上有很多玩家暴力替换成改过GASP 表的字体,绕开hinting,直接按原字形(Glyph)渲染。(如:zhuanlan.zhihu.com/p/20194452、i.a632079.me/win10-remove-font-hinting)
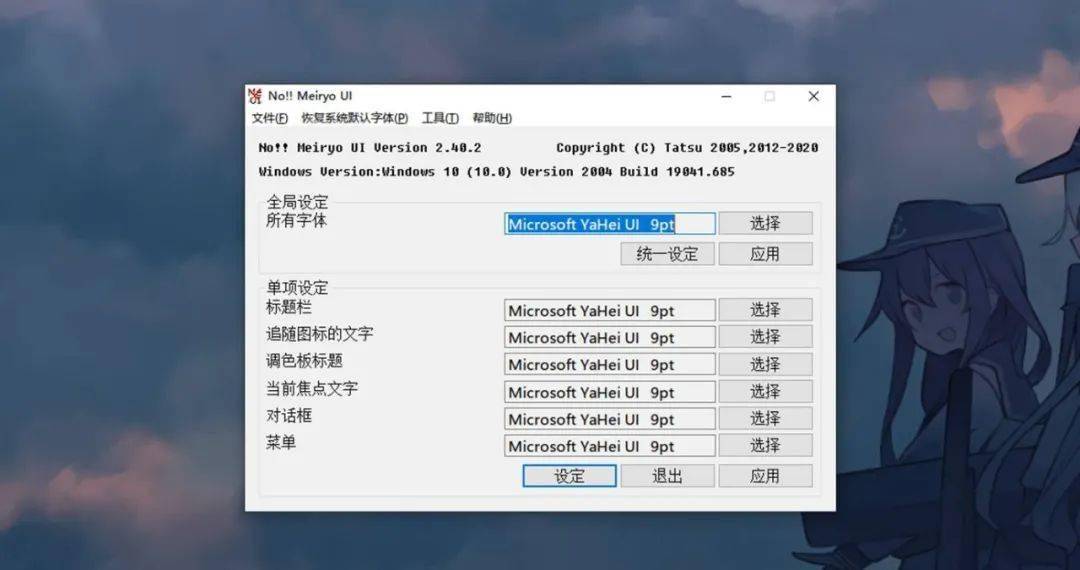
但这类方案可能会有bug或者风险,而且系统更新后可能失效,需要根据自己系统版本选择对应的字体包,并非长久之计。 我们可以通过noMeiryoUI(github.com/Tatsu-syo/noMeiryoUI/releases),替换系统默认字体、字号,
如果你的使用环境,简繁中日英都会接触,可以尝试等宽的Inziu Iosevka系列字体,观感会比较一致。也可以换用insider版本放出的兰亭黑Pro(微软雅黑11.3.0)。
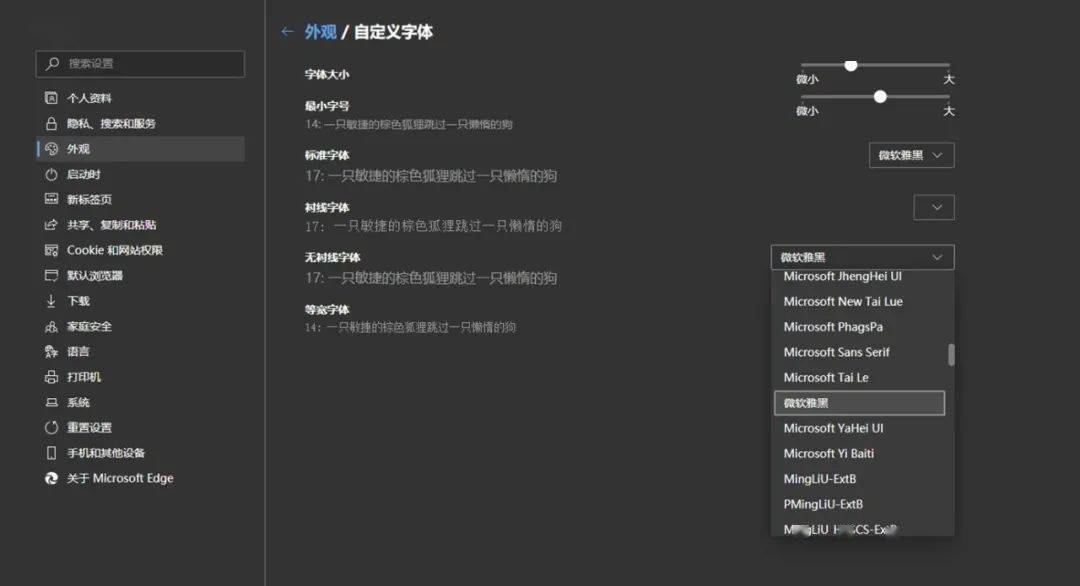
浏览器可以在设置里替换字体,比较推荐的是Sarasa Gothic更纱黑体(github.com/be5invis/Sarasa-Gothic/releases)。 最简单的字体都有很深的门道,虽然微不足道,依然值得称道,潜移默化地改善你的使用体验。更暴力、全局的方案,则是使用MacType,这在一些系统美化案例中非常常见,有优点,也有缺点,需要取舍,而且需要折腾,关于它的故事,我们下回再续~ ▼ 参考&引用: www.joelonsoftware.com/items/2007/06/12.html docs.microsoft.com/en-us/typography/opentype/spec/gasp返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |