minio上传文件后支持预览 |
您所在的位置:网站首页 › windows如何设置图片预览 › minio上传文件后支持预览 |
minio上传文件后支持预览
|
可视化的对象存储服务
MinIO简介安装MinIO Console使用客户端使用MinIO Client 常用命令MinIO Client 安装及配置MinIO Client 常用操作兼容AWS S3
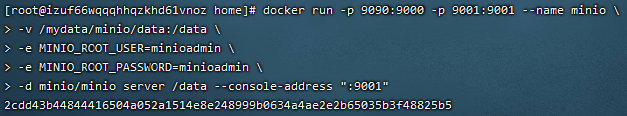
MinIO简介 MinIO 是一款基于Go语言的高性能对象存储服务,它采用了Apache License v2.0开源协议,非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等。 安装 使用Docker安装MinIO服务非常简单,几个命令就可以搞定! 1.首先下载MinIO的Docker镜像; docker pull minio/minio2.下载完成后使用如下命令运行MinIO服务,注意使用–console-address指定MinIO Console的运行端口(否则会随机端口运行): docker run -p 9090:9000 -p 9001:9001 --name minio \ -v /mydata/minio/data:/data \ -e MINIO_ROOT_USER=minioadmin \ -e MINIO_ROOT_PASSWORD=minioadmin \ -d minio/minio server /data --console-address ":9001"
3.运行成功后就可访问MinIO Console的管理界面了,输入账号密码minioadmin:minioadmin即可登录,访问地址:http://106.14.156.185:9090
1.MinIO Console,不仅支持了存储桶、文件的管理,还增加了用户、权限、日志等管理功能
2.在存储文件之前,我们首先得创建一个存储桶;
3.创建成功后,再上传一个文件;
4.上传成功后如果你想从外部访问文件的话,需要把访问策略设置为公开,这里的策略只有公开和私有两种,感觉不太灵活;
5.之后把地址改为外网访问地址即可访问图片,默认只能下载不能直接查看(这个问题我们下面再解决),外网访问地址:http://106.14.156.185:9090/blog/1.jpg
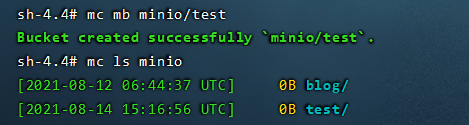
客户端使用 其实对于对象存储来说,MinIO Console的功能还是不够用的,所以官方还提供了基于命令行的客户端MinIO Client(简称mc),下面我们来讲讲它的使用方法。 MinIO Client 常用命令 我们先来熟悉下mc的命令,这些命令和Linux中的命令有很多相似之处。 命令 作用 ls 列出文件和文件夹 mb 创建一个存储桶或一个文件夹 rb 删除一个存储桶或一个文件夹 cat 显示文件和对象内容 pipe 将一个STDIN重定向到一个对象或者文件或者STDOUT share 生成用于共享的URL cp 拷贝文件和对象 mirror 给存储桶和文件夹做镜像 find 基于参数查找文件 diff 对两个文件夹或者存储桶比较差异 rm 删除文件和对象 events 管理对象通知 watch 监听文件和对象的事件 policy 管理访问策略 session 为cp命令管理保存的会话 config 管理mc配置文件 update 检查软件更新 version 输出版本信息 MinIO Client 安装及配置由于MinIO服务端中并没有自带客户端,所以我们需要安装并配置完客户端后才能使用,这里以Docker环境下的安装为例。 1.下载MinIO Client 的Docker镜像; docker pull minio/mc2.在Docker容器中运行mc; docker run -it --entrypoint=/bin/sh minio/mc3.运行完成后我们需要进行配置,将我们自己的MinIO服务配置到客户端上去,配置的格式如下; mc config host add4.对于我们的MinIO服务可以这样配置。 mc config host add minio http://106.14.156.185:9090 minioadmin minioadmin MinIO Client 常用操作1.查看存储桶和查看存储桶中存在的文件; # 查看存储桶 mc ls minio # 查看存储桶中存在的文件 mc ls minio/blog
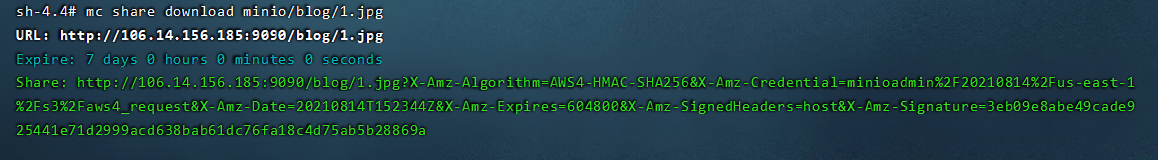
2.创建一个名为test的存储桶; mc mb minio/test 3.共享1.jpg文件的下载路径; mc share download minio/blog/1.jpg
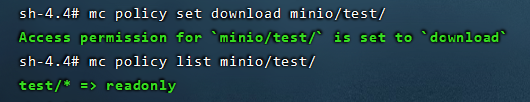
4.查找blog存储桶中的jpg文件; mc find minio/blog --name "*.jpg"5.设置test存储桶的访问权限为只读。 # 目前可以设置这四种权限:none, download, upload, public mc policy set download minio/test/ # 查看存储桶当前权限 mc policy list minio/test/
兼容AWS S3 当我们对接第三方服务要用到对象存储时,这些服务往往都是支持AWS S3的。比如说一个直播的回放功能,需要对象存储来存储回放的视频,由于MinIO兼容AWS S3的大多数API,我们可以直接拿它当AWS S3来使用。 1.我们可以下载个AWS S3的客户端来试试,MinIO到底能不能支持S3的API,这里使用的是S3 Browser,下载地址:https://s3browser.com/
2.S3 Browser安装 双击s3browser-9-9-7.exe,选择I accept the agreement,点击Next按钮;
选择安装目录,点击Next按钮;
点击Next按钮;
点击Finish按钮;
3.安装好S3 Browser之后,添加一个Account,输入相关登录信息,注意选择Account类型为S3 Compatible Storage;
4.连接成功后,我们可以看见之前我们创建的存储桶和上传的文件; 5.S3 Browser这个工具功能还是很强大的,MinIO Console和它比起来实在太弱了;
6.上面有提到一个问题,图片文件无法直接查看,其实是因为访问图片文件时,MinIO返回的Content-Type为application/octet-stream导致的; 7.接下来我们可以通过S3 Browser来修改默认返回的响应头;
8.然后将.png开头的文件的响应头改为image/png就可以了。
9.需要注意的是之前上传的文件需要重新上传下才可以生效,此时访问链接就可以直接查看图片了;
10.如果你想修改存储桶的访问权限的话直接通过Permissions标签修改即可,是不是比MinIO Console灵活多了。 11 S3 Brower配置默认返回请求头只有5个,有局限性,要想再配置多个得花钱或破解,此处我修改了获取文件分享url的代码,亲测有好用 public String getObjectURL(String bucketName, String objectName, Integer expires) { Date date = new Date(); Calendar calendar = new GregorianCalendar(); calendar.setTime(date); calendar.add(Calendar.DAY_OF_MONTH, expires); //URL url = amazonS3.generatePresignedUrl(bucketName, objectName, calendar.getTime()); java.util.Date expiration = new java.util.Date(); expiration.setTime(calendar.getTime().getTime()); GeneratePresignedUrlRequest generatePresignedUrlRequest = new GeneratePresignedUrlRequest(bucketName, objectName); generatePresignedUrlRequest.setMethod(HttpMethod.GET); // Default. ResponseHeaderOverrides responseHeaders = new ResponseHeaderOverrides(); String fileName = objectName.substring(objectName.lastIndexOf(".")); responseHeaders.setContentType(getFileContentType(fileName)); responseHeaders.setCacheControl("max-age=31536000"); responseHeaders.setExpires(expiration.toString()); generatePresignedUrlRequest.setResponseHeaders(responseHeaders); URL url = amazonS3.generatePresignedUrl(generatePresignedUrlRequest); return url.toString(); }private static String getFileContentType(String fileName){ String returnFileName = fileName.substring(fileName.lastIndexOf(".")); if(returnFileName != null){ if(returnFileName.equals(".jpeg") || returnFileName.equals(".png") || returnFileName.equals(".jpg")){ return "image/jpeg"; }else if(returnFileName.equals(".mp4")){ return "video/mp4"; }else if(returnFileName.equals(".html")){ return "text/html"; }else if(returnFileName.equals(".css")){ return "text/css"; }else if(returnFileName.equals(".js")){ return "application/javascript"; }else if(returnFileName.equals(".pdf")){ return "application/pdf"; }else{ return "application/octet-stream"; } } return null; } |
【本文地址】
今日新闻 |
推荐新闻 |