微信小程序收藏功能的实现代码 |
您所在的位置:网站首页 › windows7代码刷屏 › 微信小程序收藏功能的实现代码 |
微信小程序收藏功能的实现代码
|
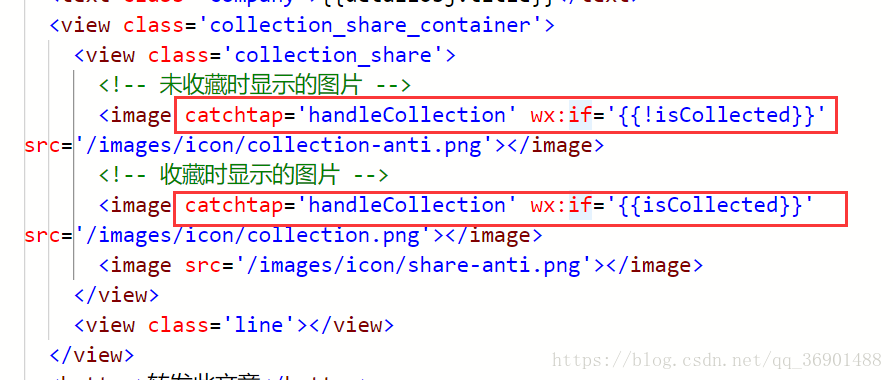
统一回复,这是我很久以前学习小程序时做的项目,当时是没问题的,最近很多人评论说收藏功能实现不了,但是因为工作原因没空弄 以下是我当时自学小程序的视频地址,里面有收藏的功能的视频,如有需要可以去看看 添加链接描述 给detail.wxml中的收藏图标添加属性:
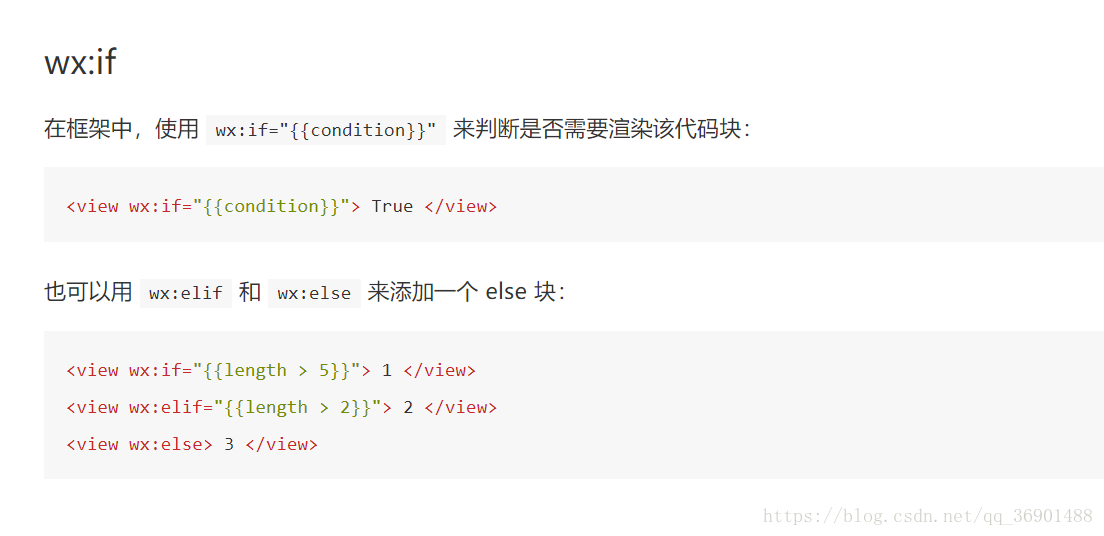
catchtap是点击事件,wx:if的用法如下:
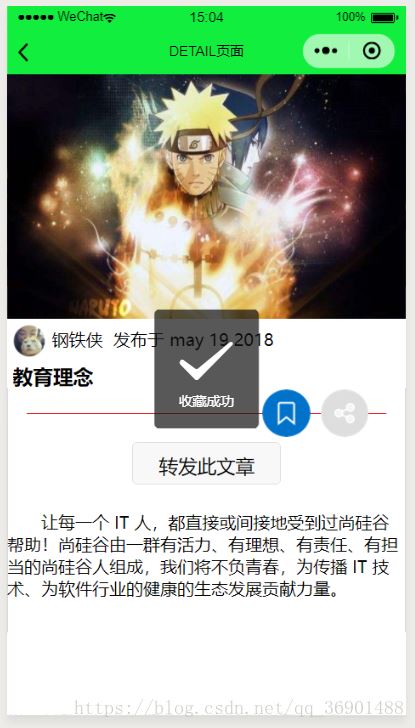
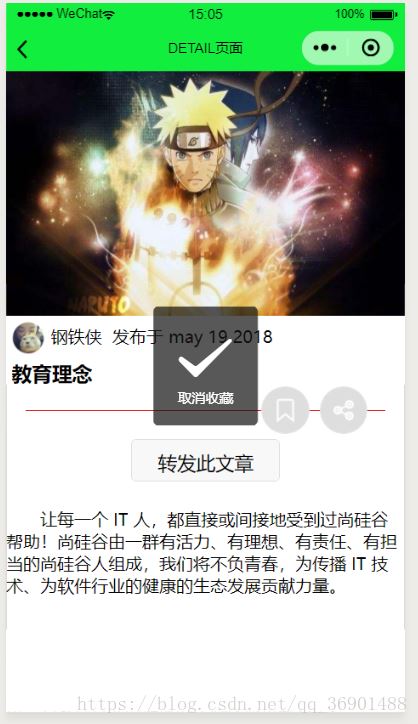
detail.js data: { detailObj:{}, index:null, // 是否收藏 isCollected:false }, handleCollection(){ let isCollected = !this.data.isCollected this.setData({ // 下面本来是这样子的:isCollected=isCollected,可以简写 isCollected }) //提示用户 wx.showToast({ title: isCollected ? '收藏成功' : '取消收藏', icon:'success' }) },结果图
看起来是可以了,但是不难发现当你退出页面再进来按钮又被重置了… 所以我们要把按钮状态保存下来.在handleCollection函数中继续添加: //点击收藏图标后缓存数据到本地 //把data中的index放到新let出来的index中,因为下面要把index也存进去,要用index来判断你收藏了哪个页面 let { index } = this.data; //首先去看一下缓存的数据 wx.getStorage({ key:'isCollected', success:(data)=>{ let obj = data.data; //如果有,则刷新,没有则追加 obj[index] = isCollected; wx.setStorage({ key: 'isCollected', data: obj, success: () => { } }); } })在onLoad生命周期函数中添加逻辑: //根据本地缓存的数据判读用户是否收藏当前文章 let detailStorage = wx.getStorageSync('isCollected') //如果没有收藏 if (!detailStorage){ //初始化一个空的对象 wx.setStorageSync('isCollected', {}); } //如果收藏了 if (detailStorage[index]){ this.setData({ isCollected: true }) }总结 到此这篇关于微信小程序收藏功能的实现代码的文章就介绍到这了,更多相关微信小程序收藏功能内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持! |
【本文地址】
今日新闻 |
推荐新闻 |