【QT 5 设置自定义标题栏+学习:《QT实现鼠标拖动调整窗口大小》+基础样例】 |
您所在的位置:网站首页 › win10拖动窗口延迟 › 【QT 5 设置自定义标题栏+学习:《QT实现鼠标拖动调整窗口大小》+基础样例】 |
【QT 5 设置自定义标题栏+学习:《QT实现鼠标拖动调整窗口大小》+基础样例】
|
【QT 5 设置自定义标题栏+学习:《QT实现鼠标拖动调整窗口大小》+基础样例】
1、说明2、实验环境3、实验目的4、参考文章5、实验步骤(1)下载代码,运行没有错误。(2)加入资源文件(3)加入自定义标题栏以及相关控件内容(4)控件设置相关图片(5)加入删除标题栏代码,运行查看效果(6)加入鼠标拖动代码,运行查看效果(7)运行对比效果
6、代码链接7、细节点(1)不设置背景颜色,图片无显示。(2)找不到函数>>>函数名拼写错误>>导致找到(3)说有个隐藏函数类似警告。
8、总结
1、说明
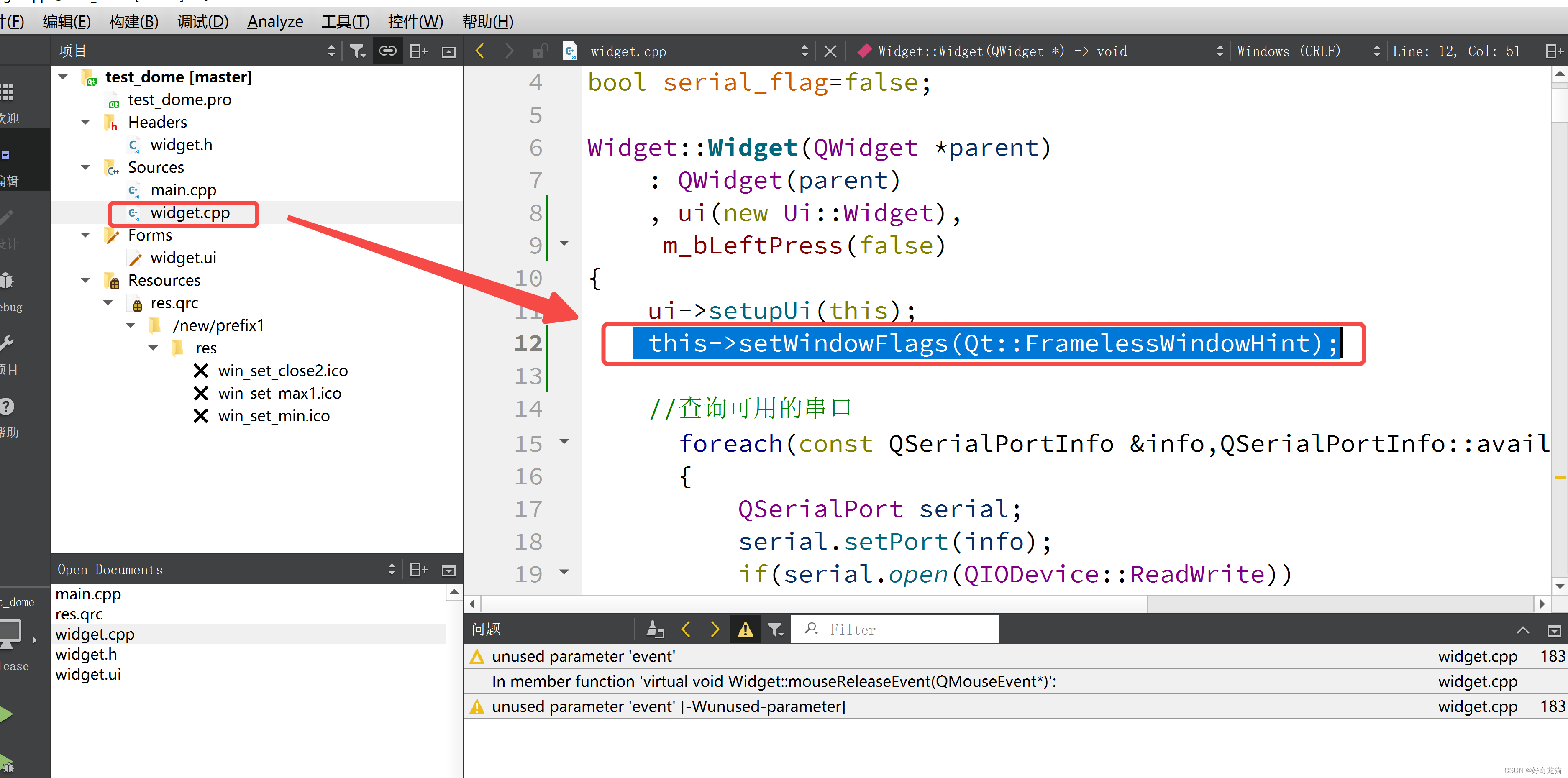
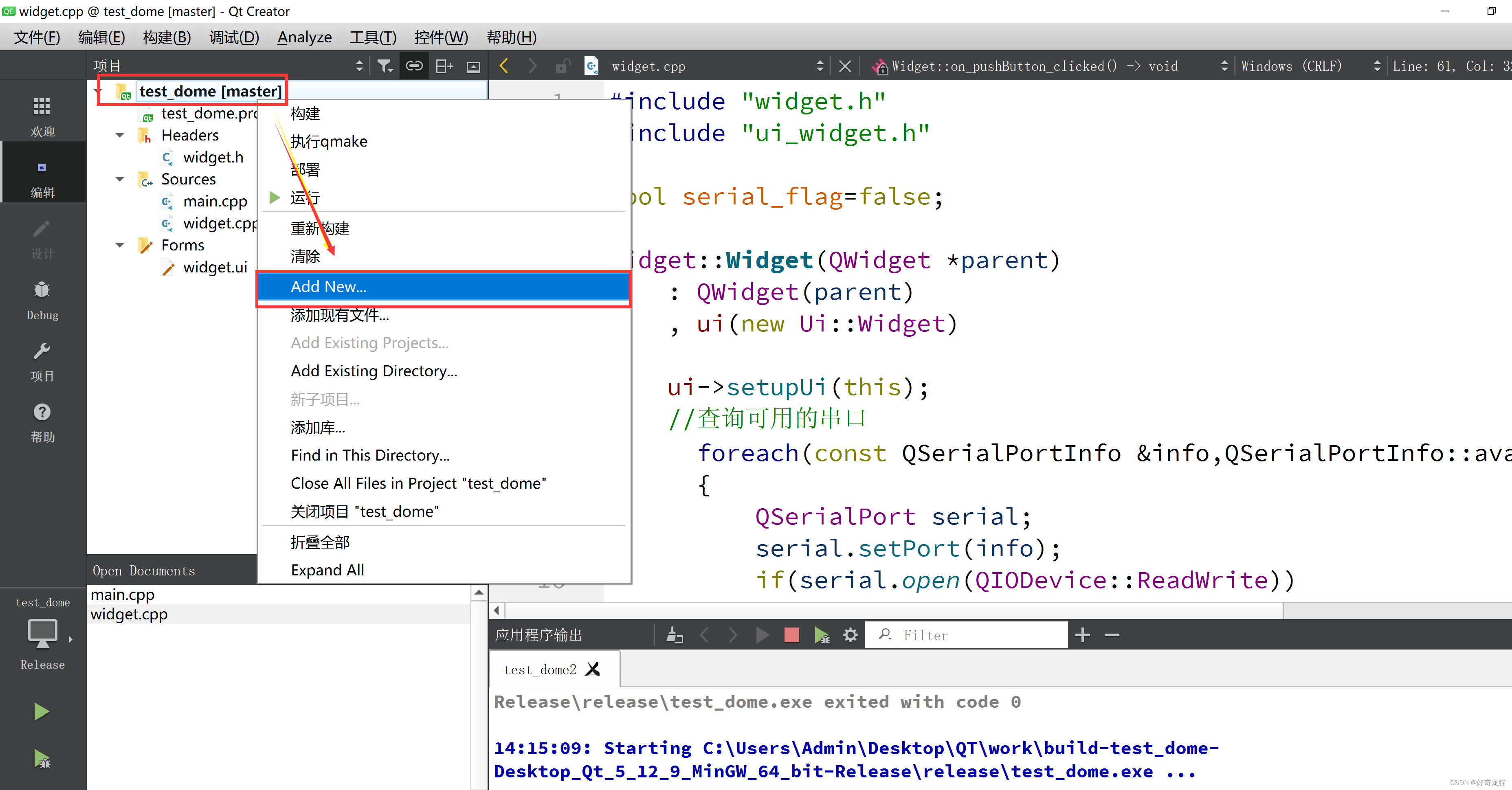
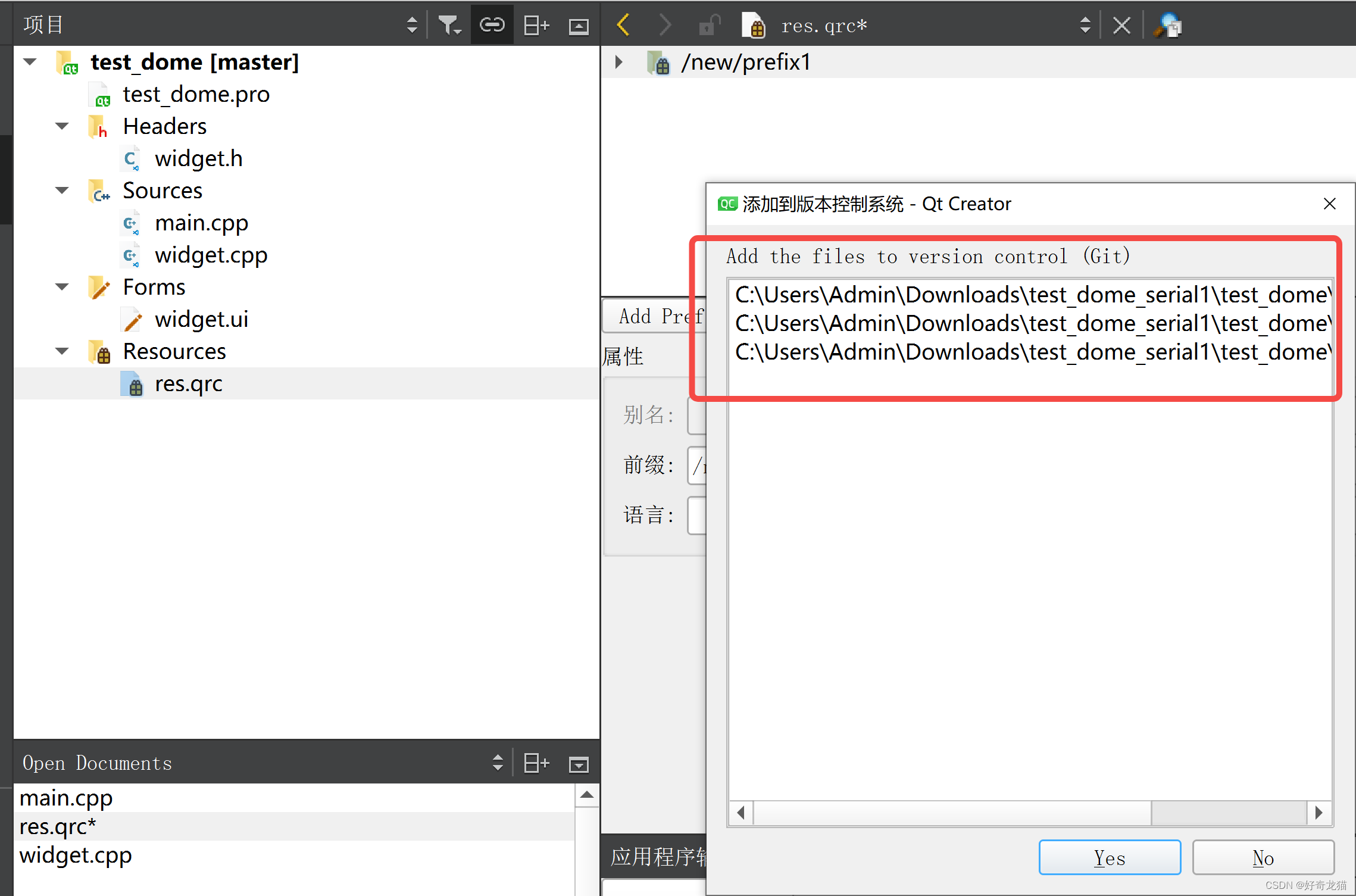
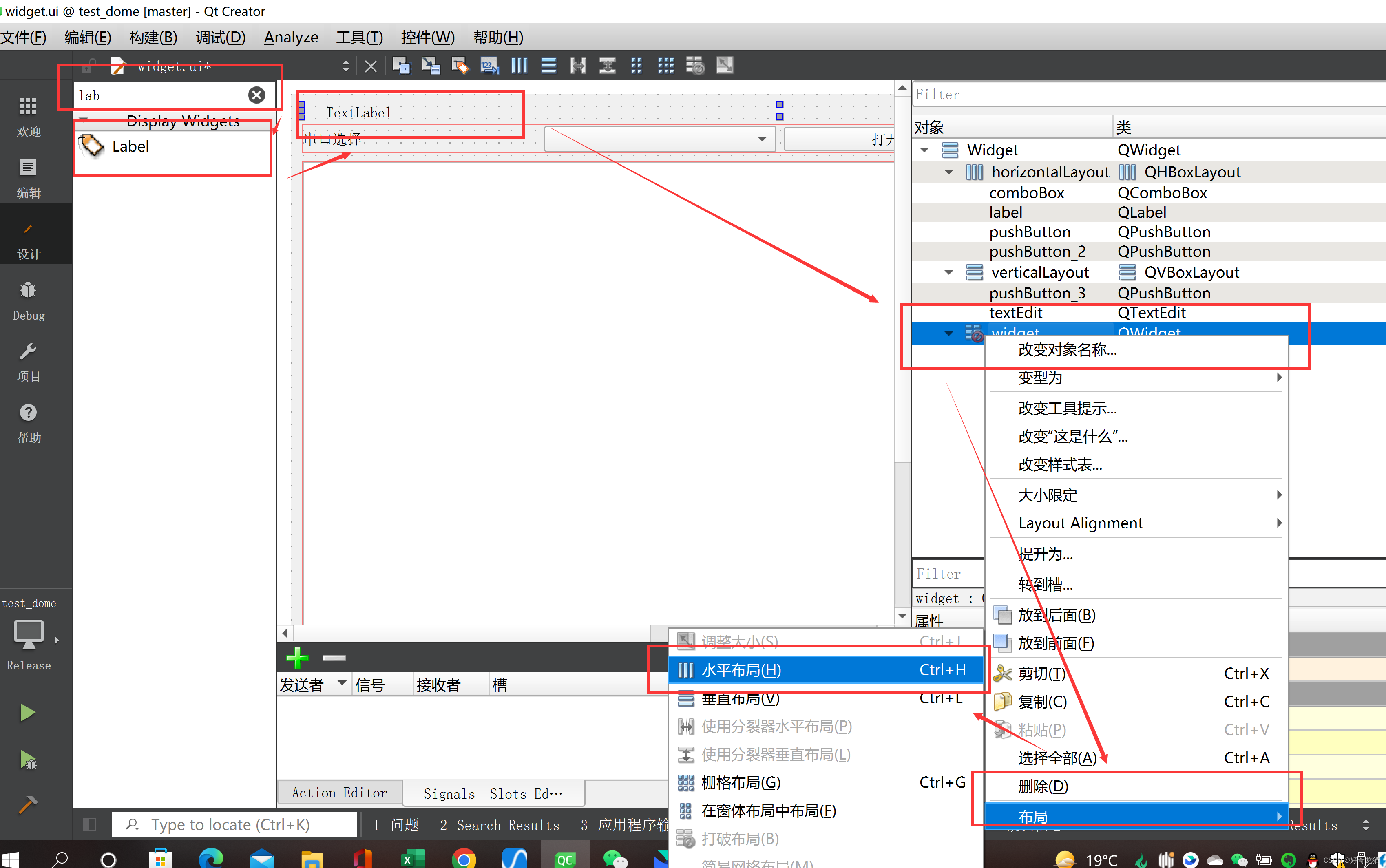
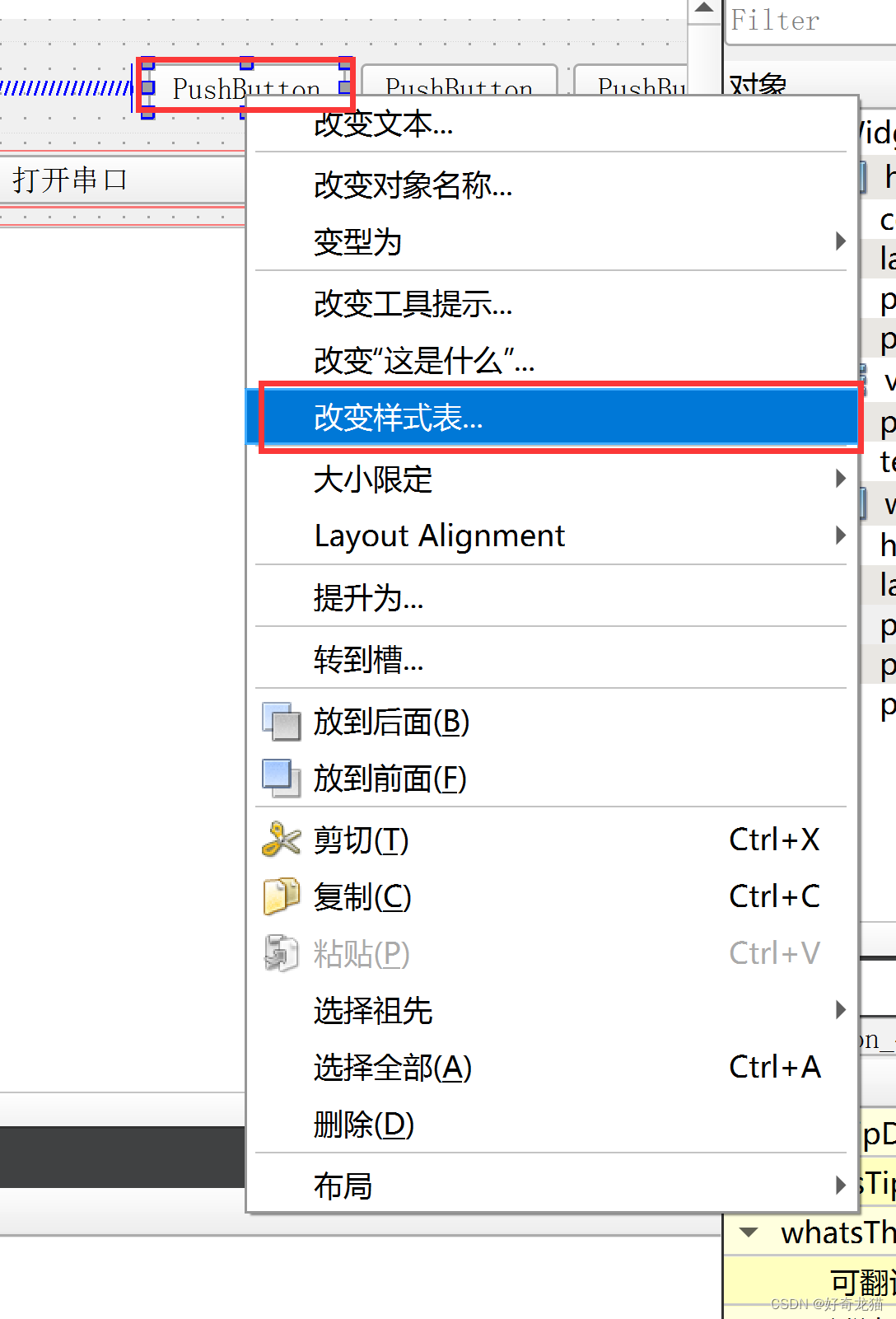
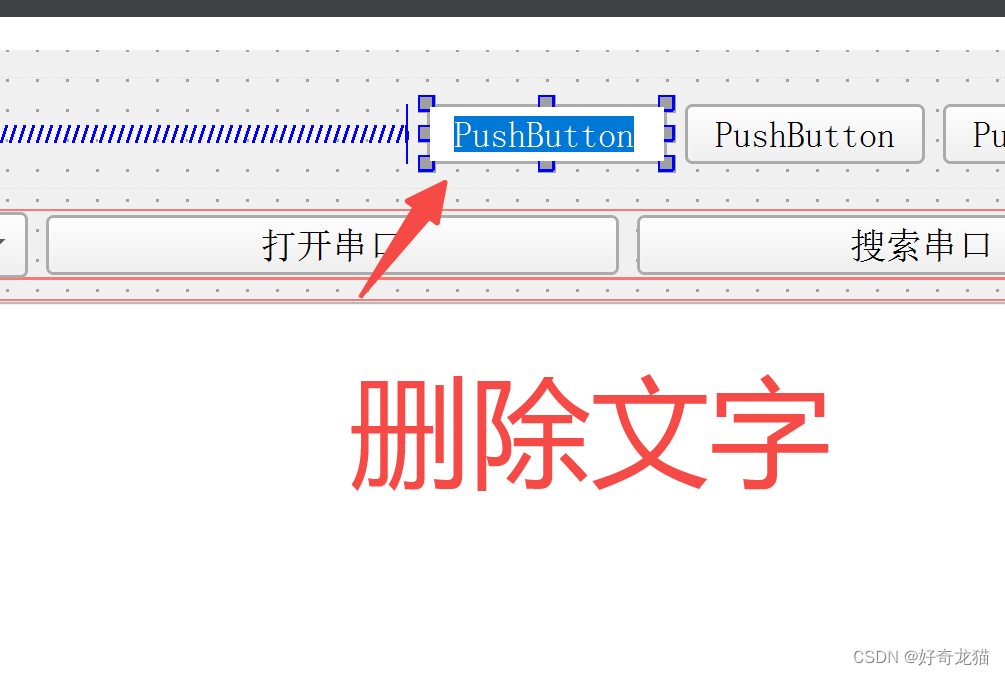
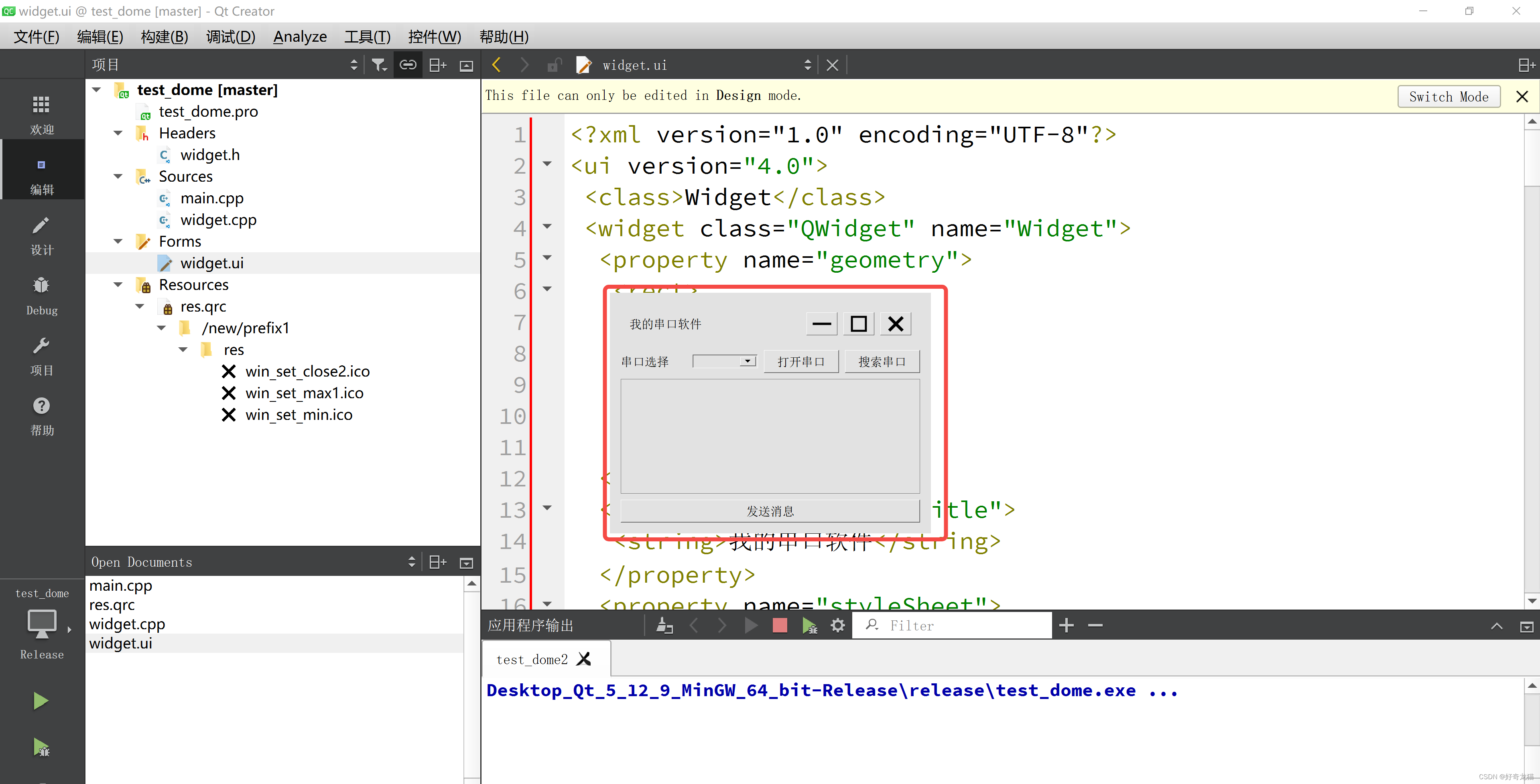
最近查找qt相关资料,想要设置一个自定义标题栏,由于自己也是一个初学者,很多其实也不会,在网上看到这篇文章,觉得讲的还可以,就是没有源码,并且在手敲代码的时候,敲错了,没运行起来,很苦恼。 2、实验环境实验环境还是挺重要的,因为有时候,在你电脑上能运行的东西,在别人的电脑就不一定能运行,这一部分的原因就可能是实验版本不一样。 系统环境:window环境 QT软件版本:qt 5.14.2 3、实验目的本次实验: (1)一个是学习他人代码,这部分作为学习,准备直接复制,最后提供代码。 (2)另一个部分是增加一个自己定义标题栏,使其看起来像标题栏还在。 目前查找网上的一些资料,一般去掉标题栏,然后自己弄个,所以我们需要考虑标题栏为我们提供那些功能,自己总结,主要提供以下3个功能。 (1)显示软件名字,显示“最小化”,"最大化‘和“关闭软件”功能键。 (2)鼠标点击边框,缩放调整窗口大小。 (3)点击标题栏,可以拖着窗口软件移动位置。 以上3点,是去掉标题栏后,我们其实需要考虑实现的功能。 那么其实可以对比下,去掉和不去掉标题栏的优缺点吧: (1)去掉的好处,就是你可以自己定义标题栏,说白了,就是好看。不去掉,就是不太好看些。 (2)去掉的坏处,就是你需要自主实现标题栏功能,要不人们用起来,总觉得怪怪的。 4、参考文章首先感谢参考文章,本着学习角度,并且为那篇文章增加一份源码吧。 参考文章:https://blog.csdn.net/weixin_40222745/article/details/82142333 当然我肯定也要加入自己的一些东西,就这弄个自定义标题栏,看起来像那么回事,当然我也不可能零起步,使用之前样例改写。 先行文章:【QT 5 调试软件+串口相关初试串口+基础样例】 直接将代qt码链接放在这里:https://download.csdn.net/download/qq_22146161/86722251 5、实验步骤 (1)下载代码,运行没有错误。这步就不过多说了,下载代码编译,运行,没有什么问题的话,你运行效果,应该如下所示。 当初作为初学者,我真的是连加入资源文件都不会,生怕点错,所以本次,我尽量说细一些,当然,明白的话,可以跳过。 (1)文件上右点击,增加新文件“Add new” 进入后,将需要添加的资源文件复制,放在这个文件下,有需要直接在代码里取。 选好文件后,我们会看如下图,点击“YES”。 然后我们在widget.ui文件内添加相关控件。 (1)加入widget,在widget内加入一个label控件,并且改变widget布局。 (1)给按键增加图标背景。 (3)删除文字
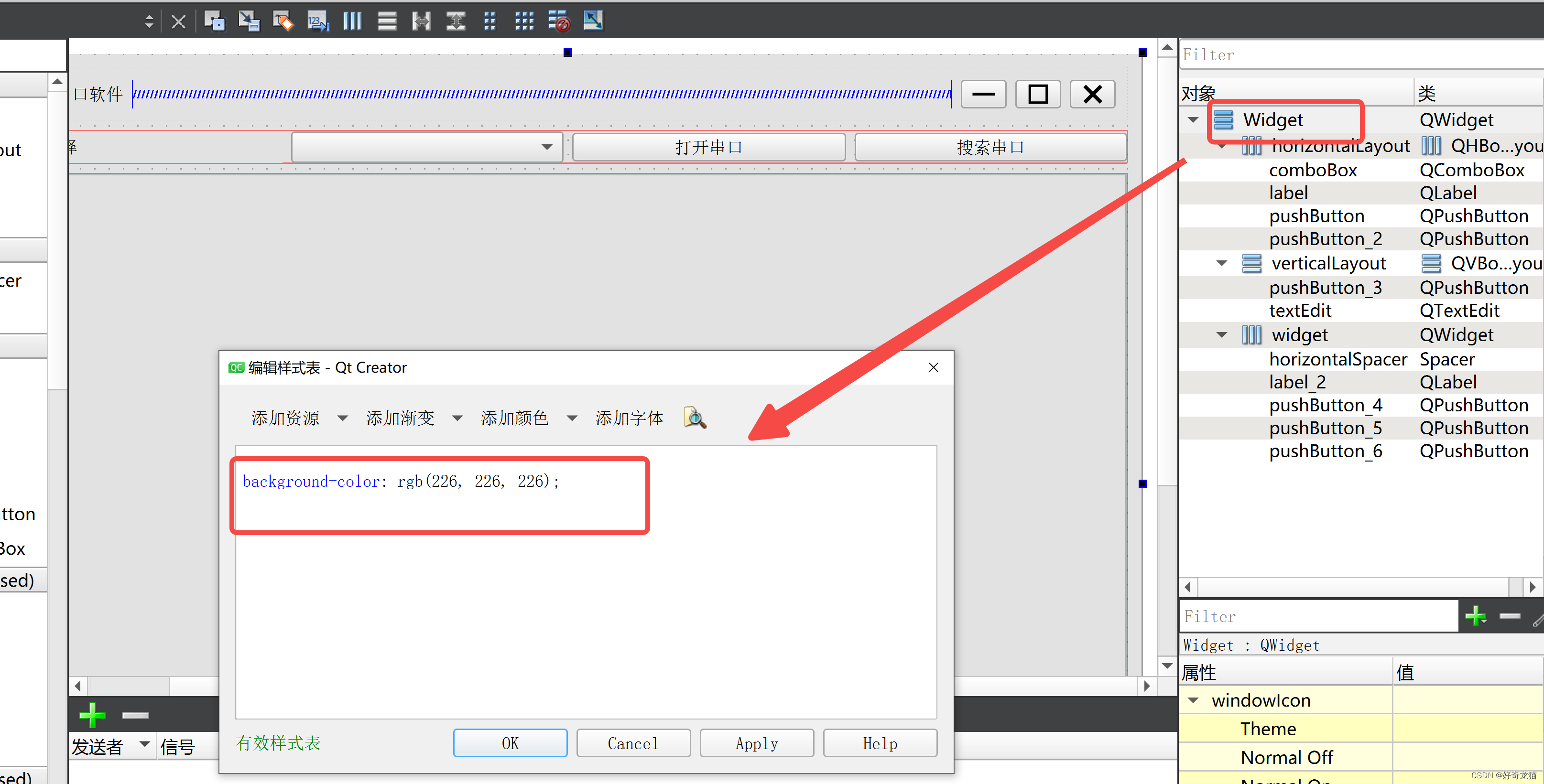
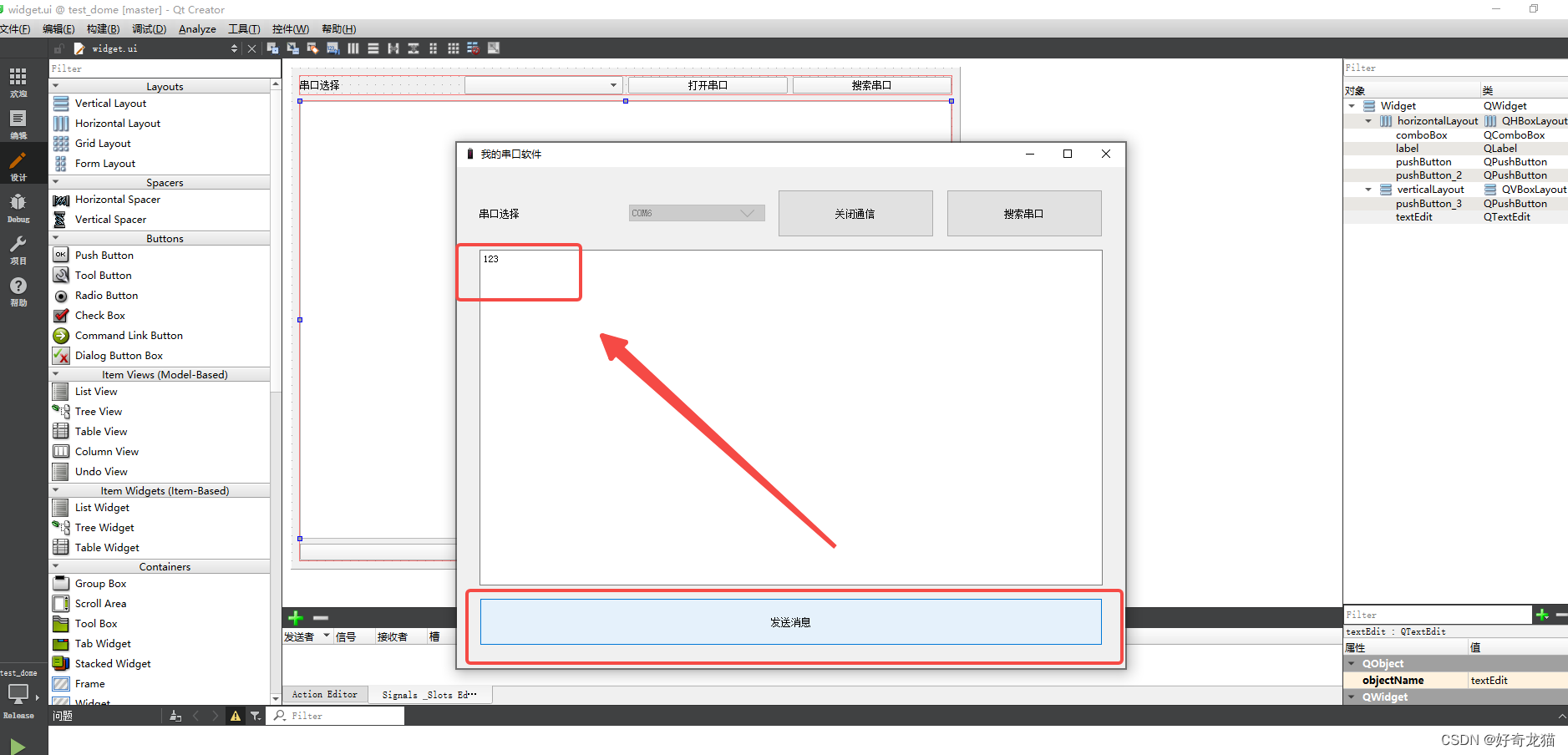
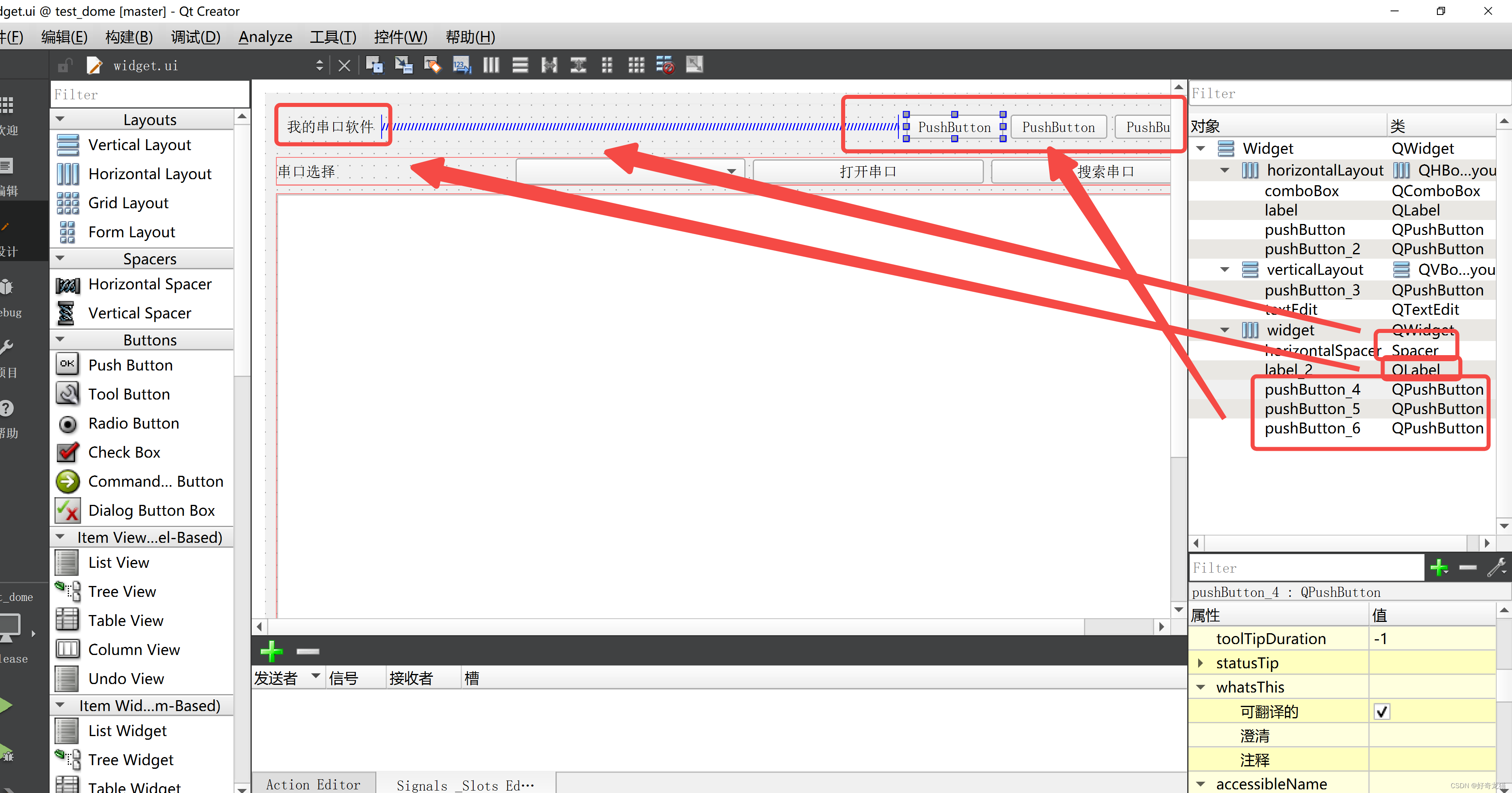
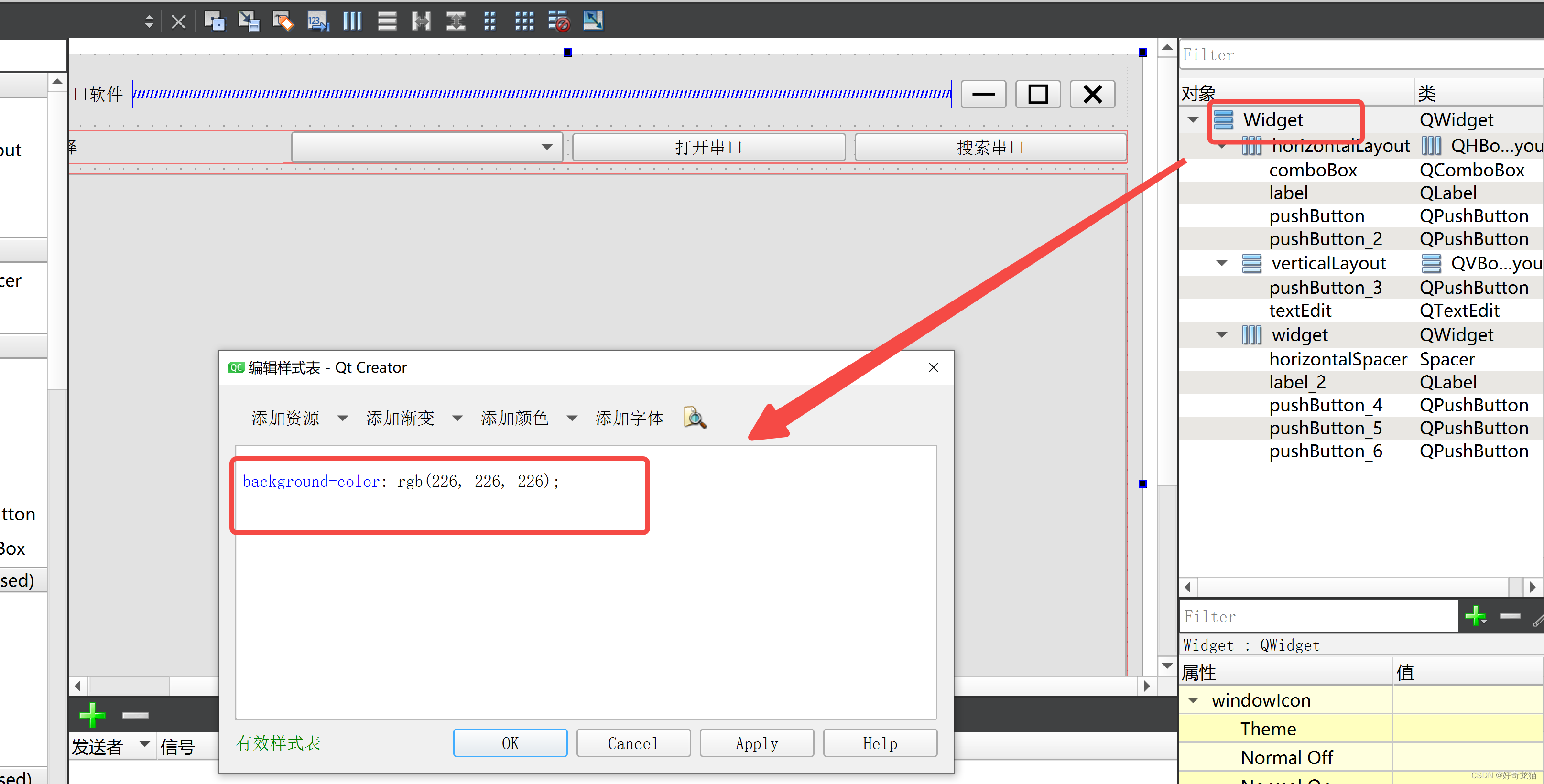
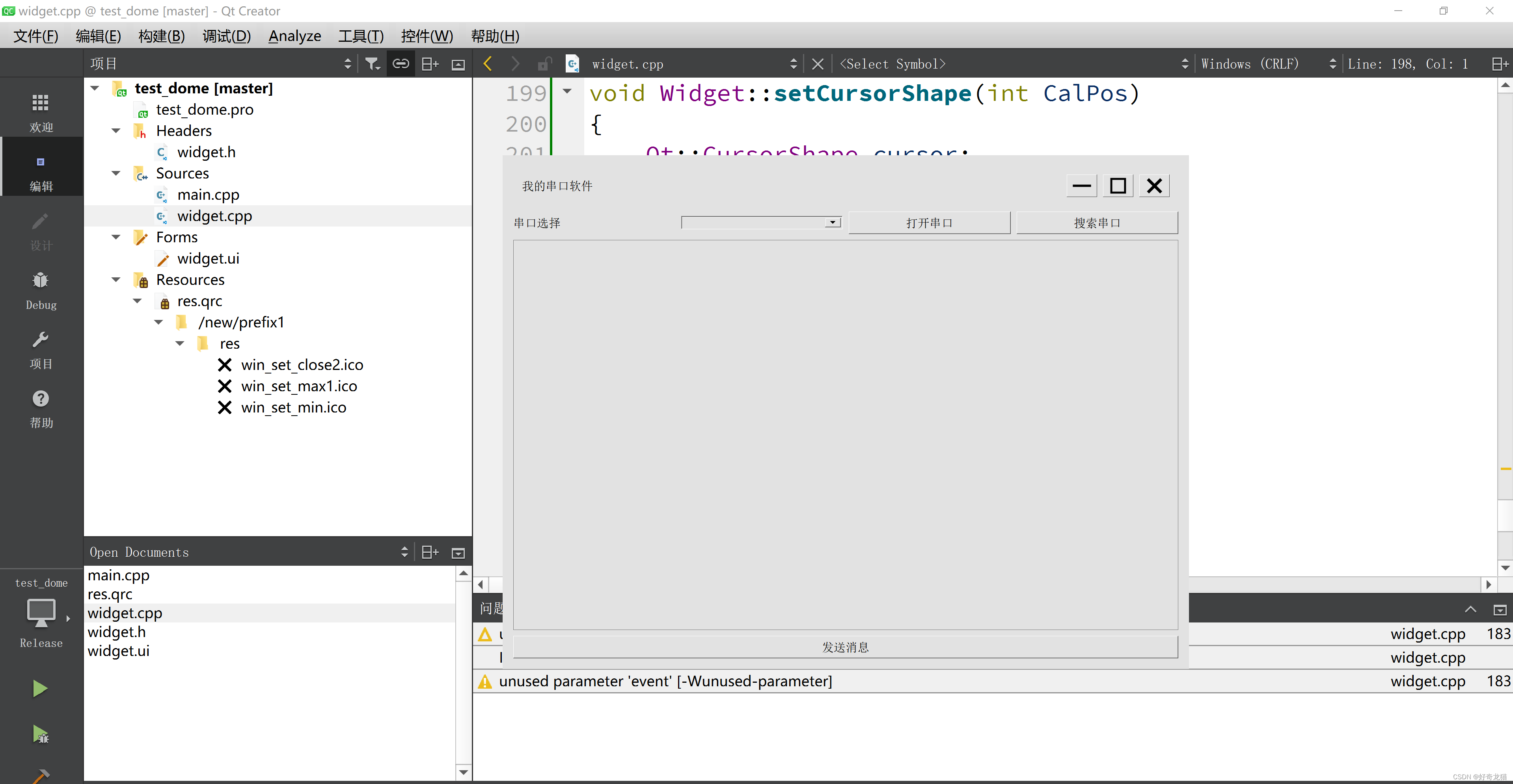
(6)三个按键依次设置图片 (7)给最外层设置背景色,否则图标不显示出来。 
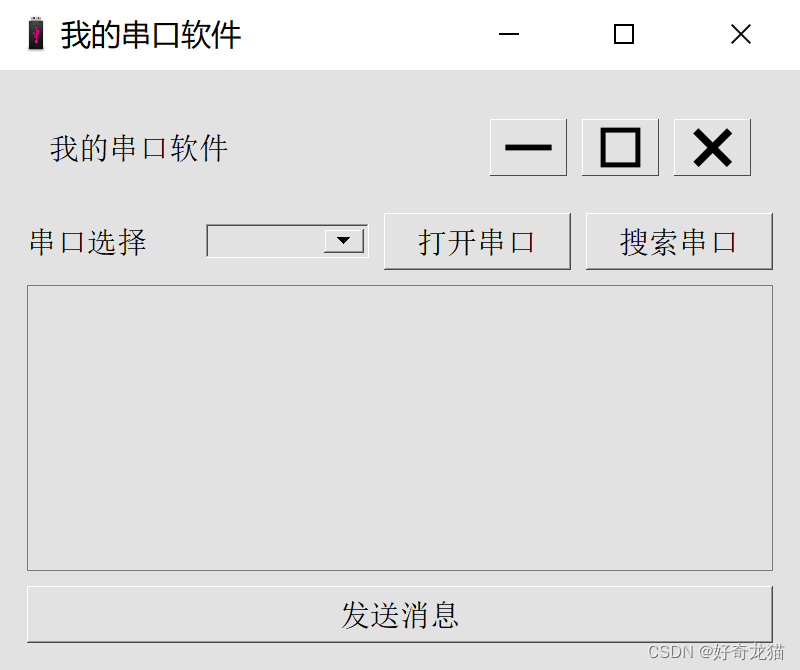
效果如下。
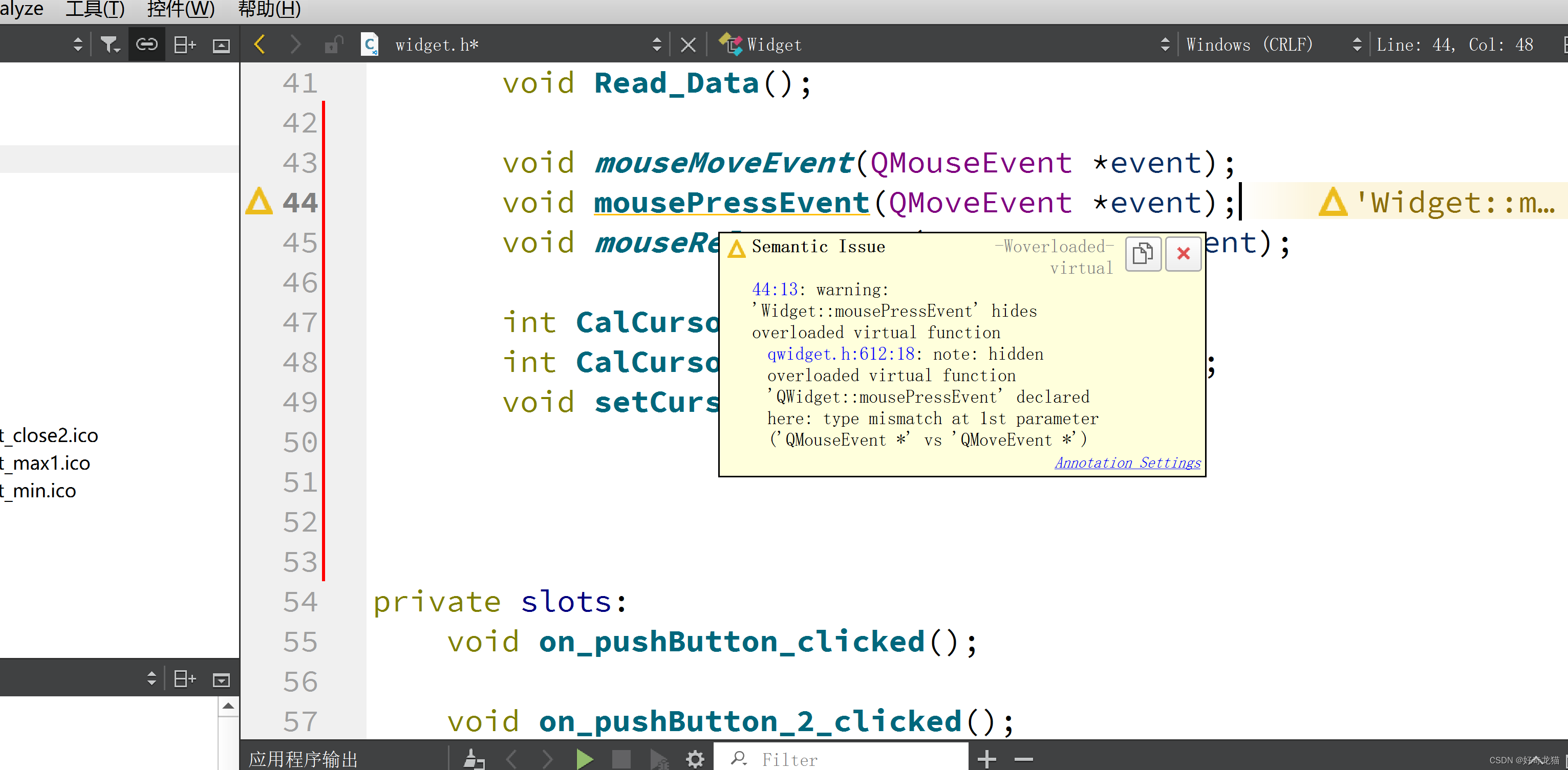
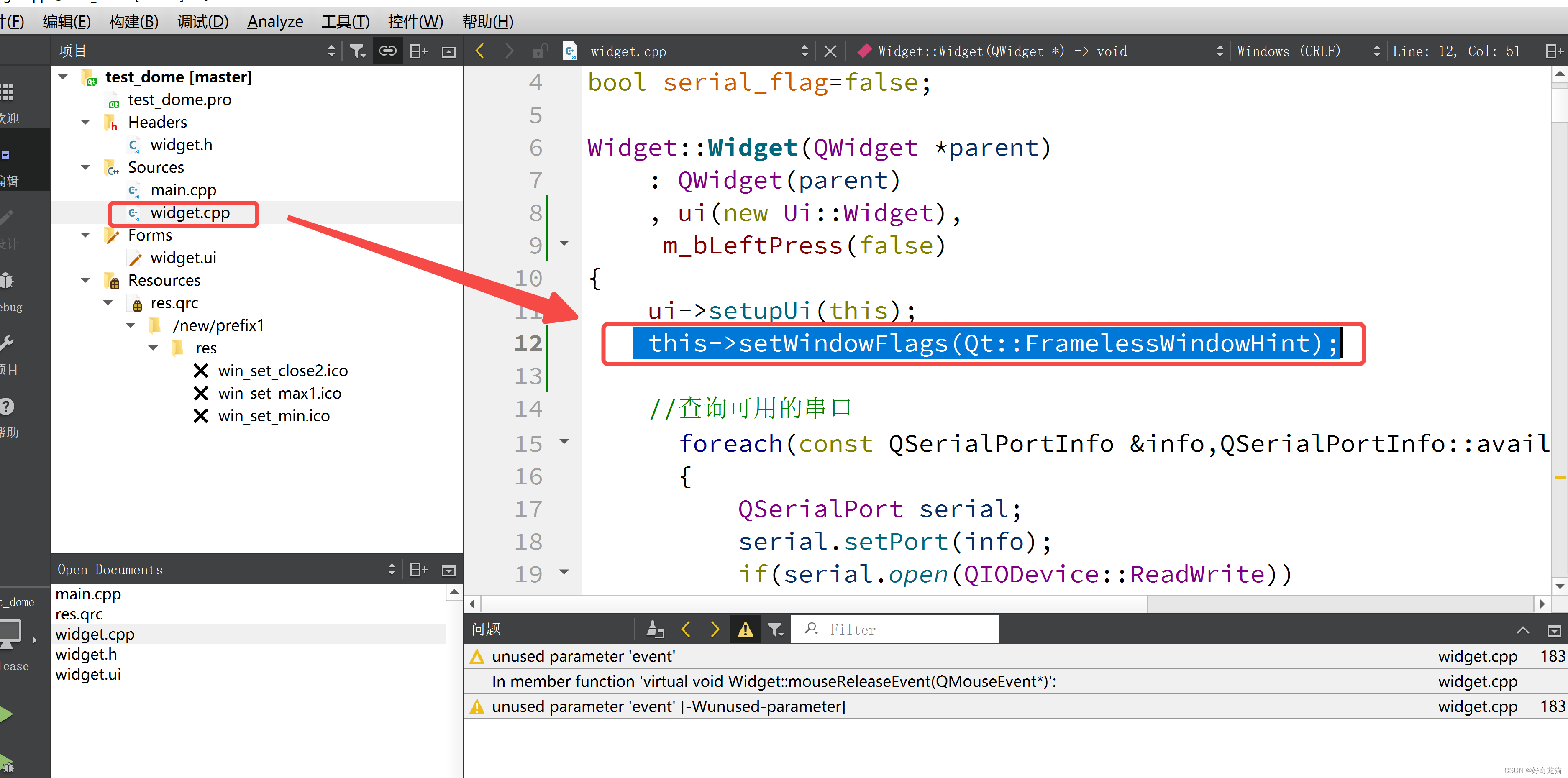
我们来对比下,有和没有标题栏效果,效果还是不一样的。 实验代码链接:https://download.csdn.net/download/qq_22146161/86826255 7、细节点 (1)不设置背景颜色,图片无显示。其中有一步我们设置了一下背景颜色,在调试的时候,发现不设置,默认的话,图片是不显示。 自己本着学习的角度,手敲了一般,没想到敲错了,导致报错,我以为这个函数是默认的,卡了好一会,这个错在自己。 (3)说有个隐藏函数类似警告。这个也是拼写错误 作为基本样例,它仍有很多要改善地方,可能不是在这篇里写的,有更好的方式,也会后续弄。 |
【本文地址】
今日新闻 |
推荐新闻 |

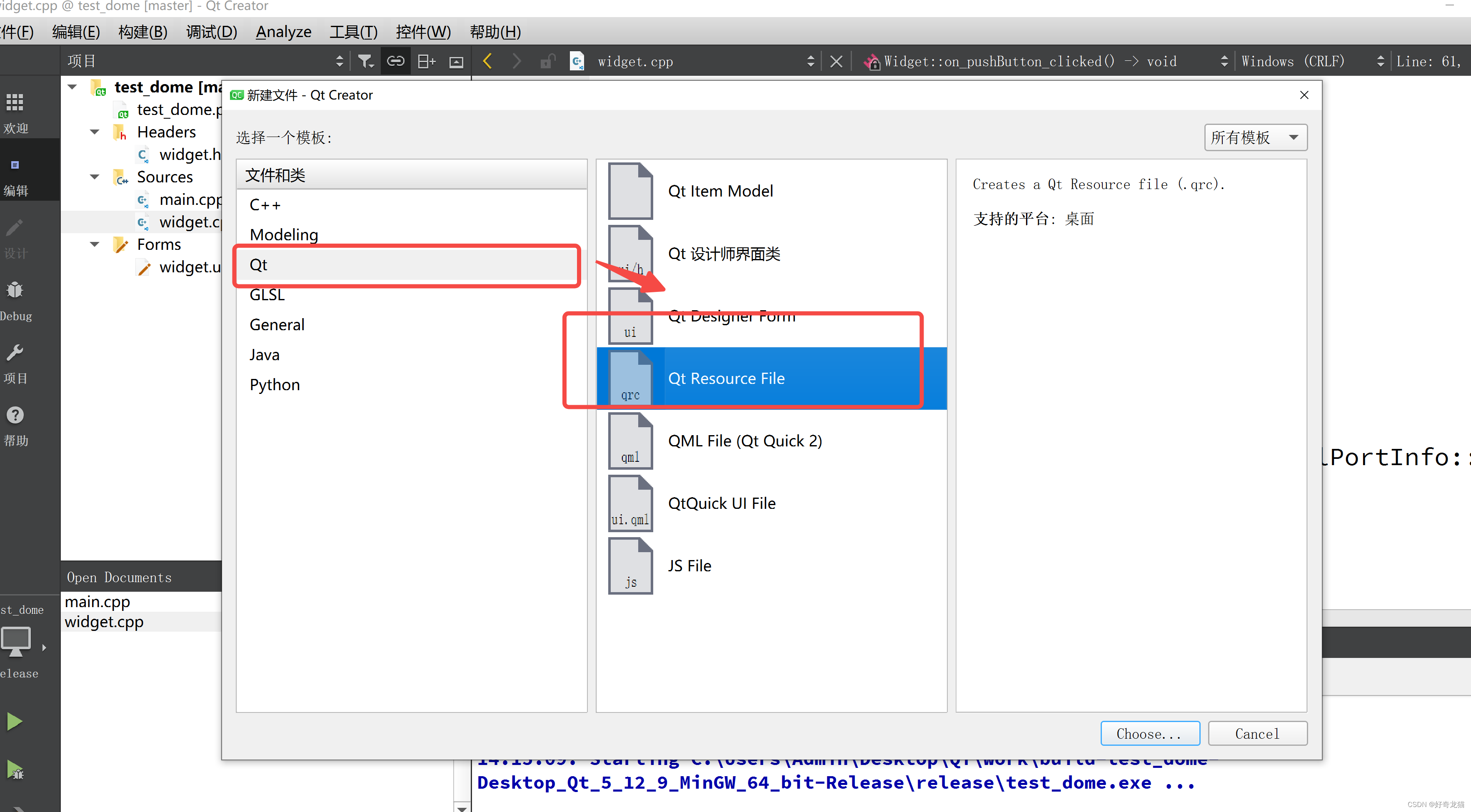
 (2)点击QT>>>QT 资源文件 然后点击choose
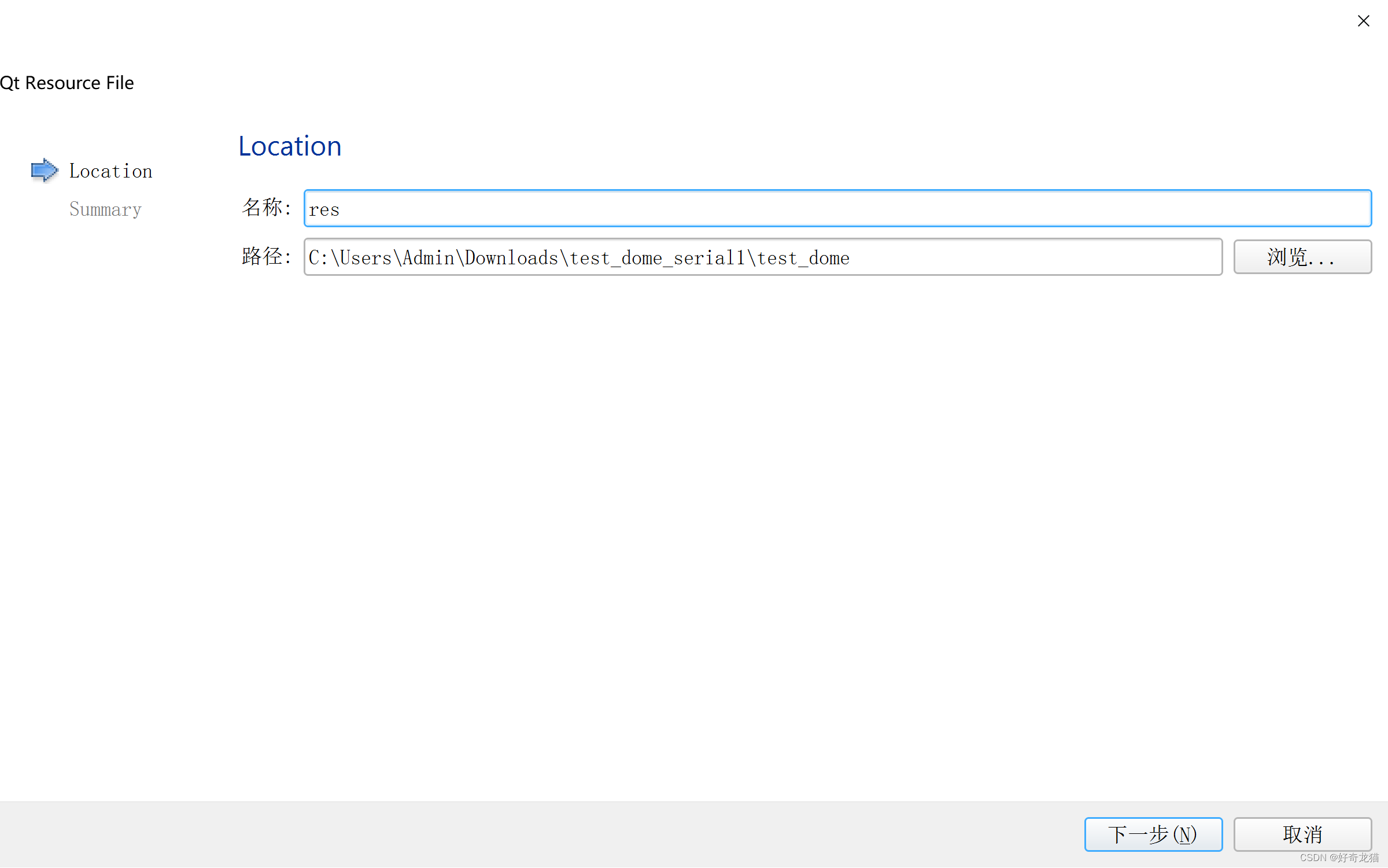
(2)点击QT>>>QT 资源文件 然后点击choose  (3)起个名字,就叫“res”吧,然后点击 “下一步”
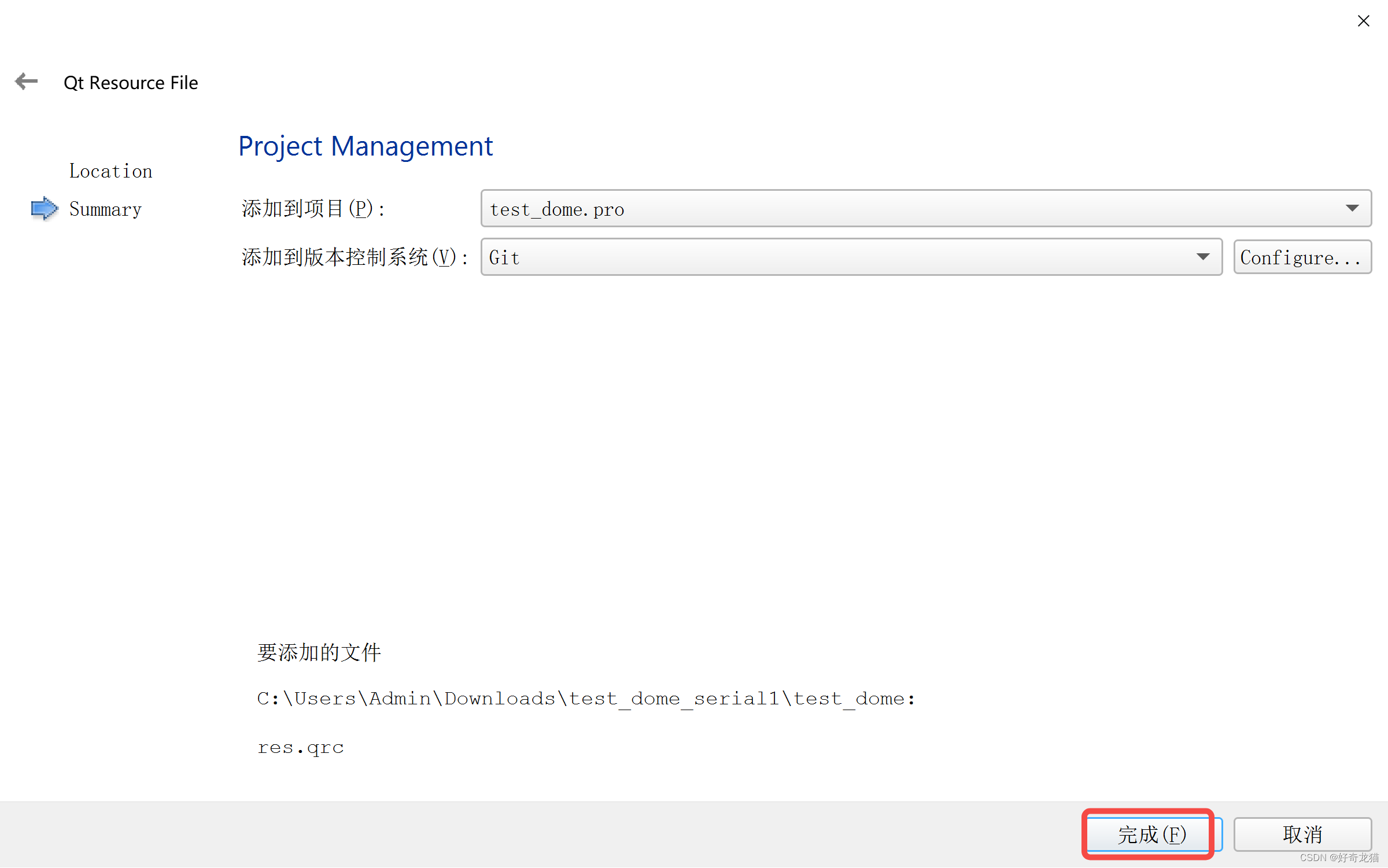
(3)起个名字,就叫“res”吧,然后点击 “下一步”  (4)点击完成
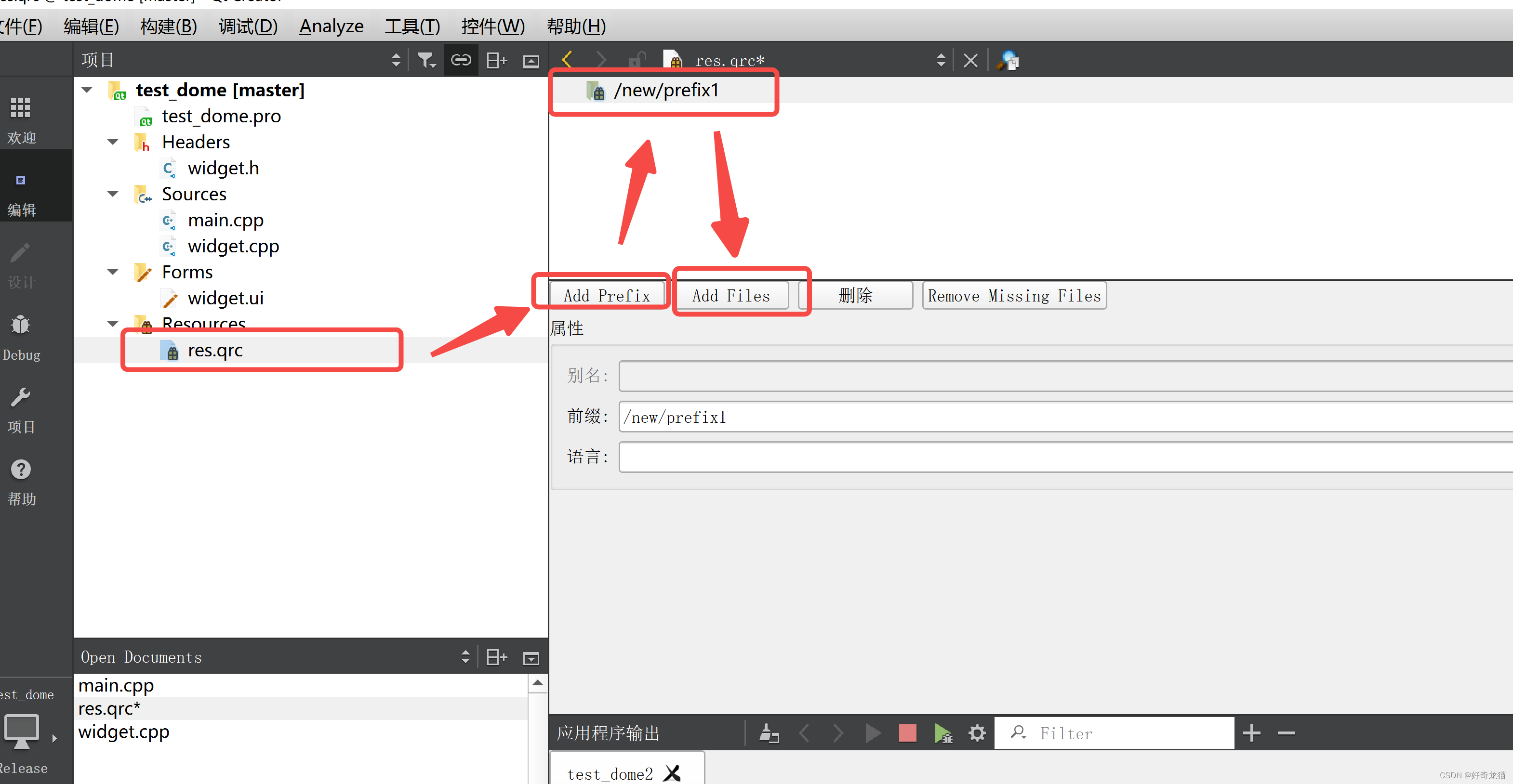
(4)点击完成  (5)然后文件上会多个资源文件,点击它>>>Add Prefix>>>目录>>>Add Files
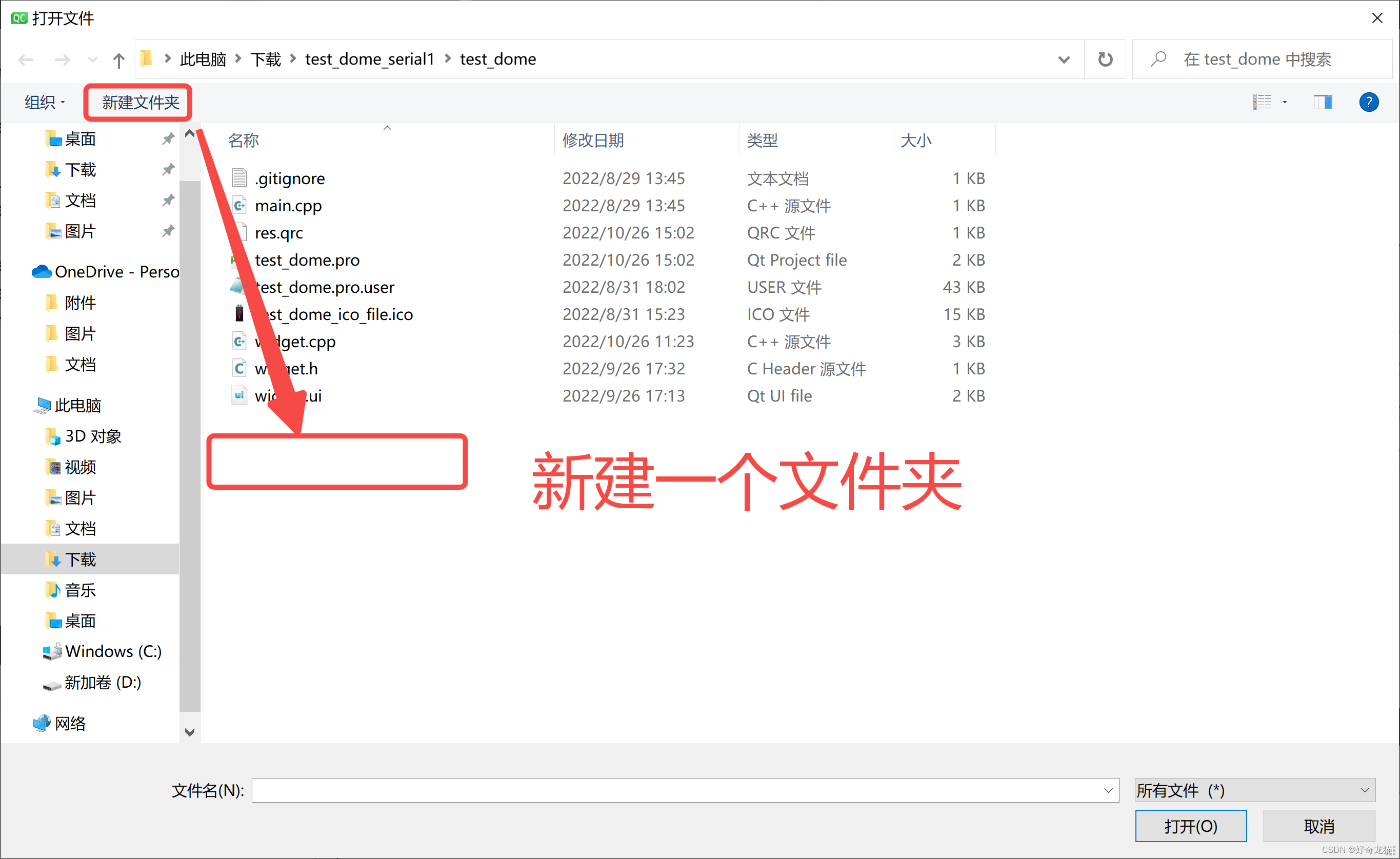
(5)然后文件上会多个资源文件,点击它>>>Add Prefix>>>目录>>>Add Files  (6)新建文件夹,叫“res”
(6)新建文件夹,叫“res” 
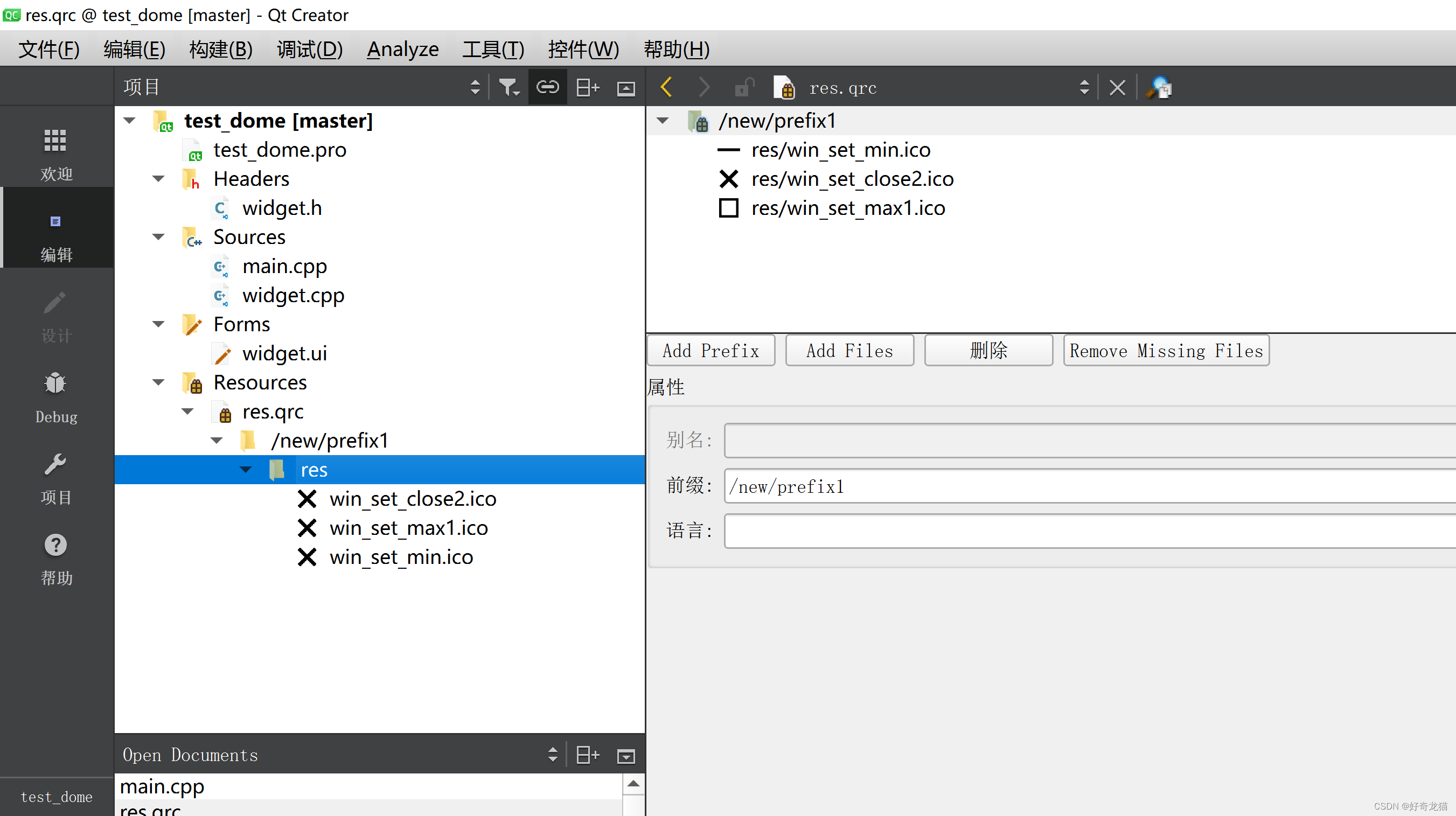
 如此资源文件就添加完成了
如此资源文件就添加完成了 
 (2)增加3个按键控件,弹簧,与修改label名称。
(2)增加3个按键控件,弹簧,与修改label名称。 
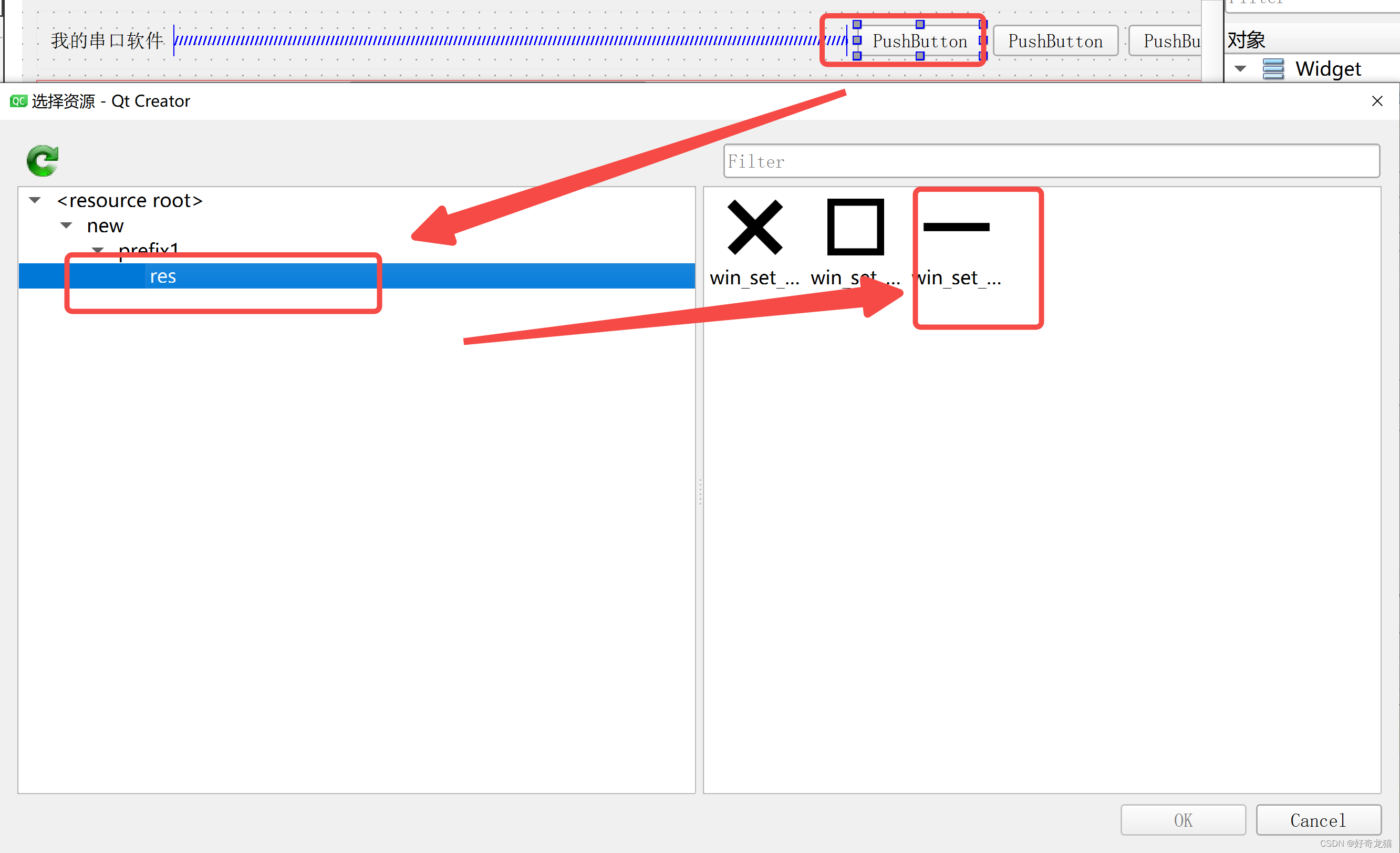
 (2)选中图标文件
(2)选中图标文件 




 没有标题栏
没有标题栏