在windows下切换node版本,很简单! |
您所在的位置:网站首页 › win10怎么改版本号 › 在windows下切换node版本,很简单! |
在windows下切换node版本,很简单!
|
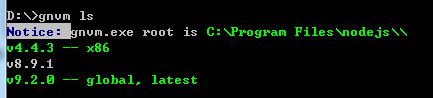
一、【问题背景】 生活里偶尔穿梭在大街小巷中,工作中时常并行于多项目任务里...... 当多个项目并行时,由于创建的时间或人为选择等因素,各个项目里有着差异的node版本,这样我们在不同的项目里需要切换不同版本的Node.js,所以nvm应运而生。 二、【NVM】 NVM (Node Version Manager): Nodejs的版本管理工具 早期的nvw只支持Linux 和Mac,而window用户较多使用的是nvmw。但最近由于重装系统偶然发现已有更新nvm支持window,而且快捷方便,不需要设置环境变量。 三、【步骤】 如果已经安装过node版本,请先自行卸载,这一步很重要!!!。 npm ls -g --depth=0 // 查看全局安装中是否有早前安装的node卸载完后直接下载nvm安装 (推荐使用nvm-setup.zip)[地址]:https://github.com/coreybutler/nvm-windows/releases 亲,您没有看错,就这样两步就完成了! 这里不需要使用git去clone,也不用设置环境变量、arch等,亲测成功。 四、【常用命令】 nvm // 会提示nvw下的相关命令 nvm ls // 查看已安装node版本 nvm install vXX // 安装对应vXX版本的node nvm uninstall vXX // 卸载对应vXX版本的node nvm use xxx // 选择使用XXX版本五、【您可能遇到的坑】 虽说简单,但常年写代码 哪有不踩坑 o(╥﹏╥)o [踩坑A]:很多人反馈只有在git cmd 或 git bash(或某指定的文件夹)可以使用,但在项目文件下使用NVM无法切换 [问题原因]:在安装nvm前安装了node版本或者安装了全局node [解决方案]:卸载已安装的node版本后重新安装NVM (控制面板--> 卸载程序) [踩坑B]:当执行nvw install xxx 安装完指定版本时,你满心欢喜的要使用时 nvm use ...报错了,提示信息: exit status 乱码... [问题原因]:网上有些说安装要使用原默认目录c:盘符,也有些说要安装在根目录,其实是因为安装nvm时使用路径存在空格导致解析出错 (如:Program Files) [解决方案]:重新安装nvm避免路径存在空格,安装完记得重启才会生效 [踩坑C]:执行install 时node安装成功,但npm没成功 [问题原因]:npm下载连接失败 [解决方案]:nvm uninstall vxxx 卸载对应版本后 打开nvm文件夹中下的settings.txt添加以下代码添加淘宝镜像下载: root: D:\nvm path: D:\nvm\nodejs node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/讲了这么多,肯定还有人觉得每次换个项目得用nvw use ...去切换,好麻烦啊!就不能自动切换呢? 人性本懒,但懒是人类最大的生产力,也是进步的最大动力! 所以其实这样的工具也已经存在AVN: 有兴趣的请推荐阅读:avn-Automatic Version Switching for Node /* * 另外种方式*/ windows 64下 Nodejs 版本切换网上看到别人的方法,测试成功,记录下 首先下载gnvm.exe文件,放到Nodejs安装根目录下 验证:cmd中 输入gnvm version gnvm install latest 安装的是Nodejs当前最新的版本,不一定是稳定版本,我装了9.2.0,稳定版本是8.9.1 或者 gnvm Install 8.9.1 ,指定安装特定的版本 gnvm ls 查看当前安装的Node 所有版本 我电脑现在装了3个版本 gnvm use 8.9.1/9.2.0 切换到指定版本 gnvm use 4.4.3-x86 切换到我旧的node版本
之前用node没问题,突然NPM出现错误,今晚安装webpack 我停止之后再次安装出现 npm ERR! Unexpected end of JSON input while parsing near '...,"dist":{"shasum":"63'
执行 npm cache clean --force 1、如果你的项目里存在 package-lock.json 文件,删除它。并且删除 node_modules。然后再 npm install。 2、第一步不行的话。运行 npm cache clean --force 或者 npm cache verify 。然后再 npm install。 3、如果上面的都不行,就升级 npm 。 npm i -g npm |
【本文地址】
今日新闻 |
推荐新闻 |