在HTML中如何让两个块状元素并排显示 |
您所在的位置:网站首页 › web超链接居中 › 在HTML中如何让两个块状元素并排显示 |
在HTML中如何让两个块状元素并排显示
|
我们知道,在css布局模型中,分为三个类型: 1、流动模型(Flow) 2、浮动模型 (Float) 3、层模型(Layer) 其中流动模型是网页中默认的布局模型,那如果我们想让两个块状元素并排显示,就需要用到浮动模型了。 假设我们现在有两个“盒子”,在网页中默认的形式应该是这样的:
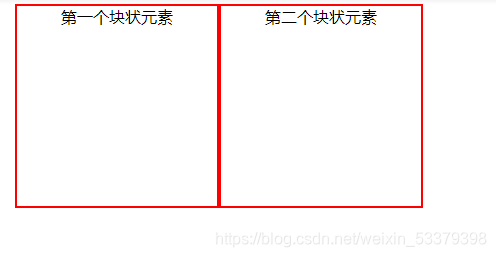
但现在我们需要让这两个盒子并排显示,比如这样:
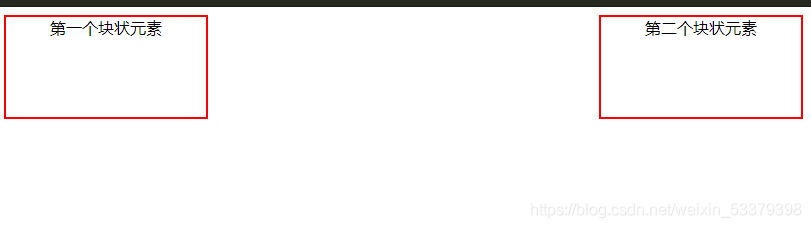
我们就可以使用下面的代码,让两个块状元素靠左并排 让元素并排显示--浮动模型 div { border: 2px red solid; width: 200px; height: 100px; text-align:center;/* 让块状元素中的内容居中显示 */ } #div1,#div2{ float:left; } 第一个块状元素 第二个块状元素同理,如果把 #div1,#div2{ float:left; }改为 #div1,#div2{ float:right; }那么两个块状元素就会靠右并排显示 如果我们想让两个元素一个靠左一个靠右显示,就可以使用下面的代码 让元素并排显示--浮动模型 div { border: 2px red solid; width: 200px; height: 100px; text-align:center;/* 让块状元素中的内容居中显示 */ } #div1{ float:left; } #div2{ float:right; } 第一个块状元素 第二个块状元素效果如下
|
【本文地址】
今日新闻 |
推荐新闻 |