WEB前端网页设计 |
您所在的位置:网站首页 › web网页设计分辨率 › WEB前端网页设计 |
WEB前端网页设计
|
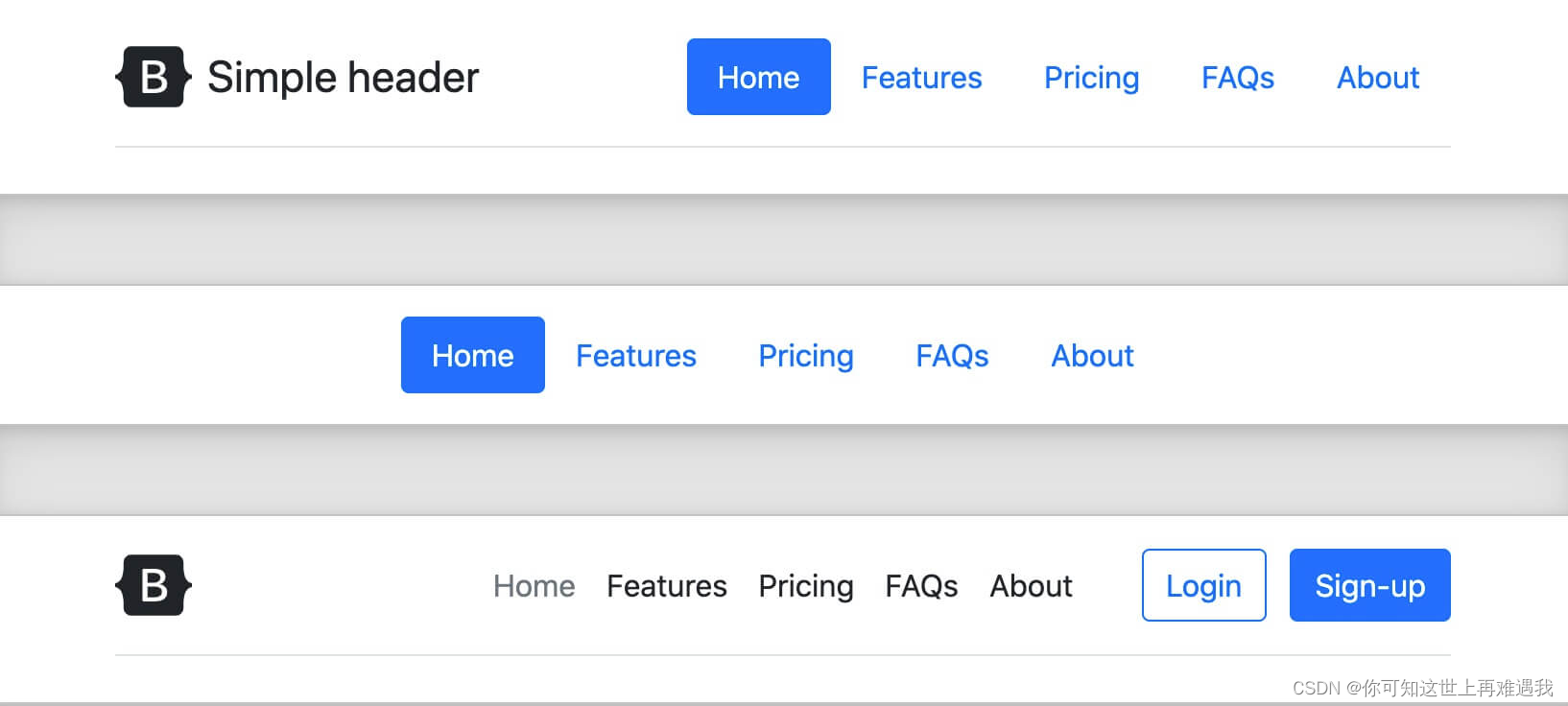
垂直导航栏 居中对齐的导航栏 不同颜色导航栏 品牌/Logo 折叠导航栏 导航栏使用下拉菜单 导航栏的表单与按钮 导航栏文本 固定导航栏 导航栏案例 导航栏一般放在页面的顶部。 我们可以使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xxl|xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。 导航栏上的选项可以使用 元素并添加 class="navbar-nav" 类。 然后在 元素上添加 .nav-item 类, 元素上使用 .nav-link 类: Link 1 Link 2 Link 3 垂直导航栏通过删除 .navbar-expand-xxl|xl|lg|md|sm 类来创建垂直导航栏: Link 1 Link 2 Link 3 居中对齐的导航栏通过添加 .justify-content-center 类来创建居中对齐的导航栏: ... 不同颜色导航栏可以使用以下类来创建不同颜色导航栏:.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light)。 提示: 对于暗色背景 .navbar-dark 需要设置文本颜色为浅色的,对于浅色背景 .navbar-light 需要设置文本颜色为深色的。 Active Link Link Disabled ... ...激活和禁用状态: 可以在 元素上添加 .active 类来高亮显示选中的选项。 .disabled 类用于设置该链接是不可点击的。 品牌/Logo.navbar-brand 类用于高亮显示品牌/Logo: Logo ...可以使用 .navbar-brand 类来设置图片自适应导航栏。  ...
折叠导航栏
...
折叠导航栏
通常,小屏幕上我们都会折叠导航栏,通过点击来显示导航选项。 要创建折叠导航栏,可以在按钮上添加 class="navbar-toggler", data-bs-toggle="collapse" 与 data-target="#thetarget" 类。然后在设置了 class="collapse navbar-collapse" 类的 div 上包裹导航内容(链接), div 元素上的 id 匹配按钮 data-target 的上指定的 id: Navbar Link Link Link 导航栏使用下拉菜单导航栏上可以设置下拉菜单: Logo Link 1 Link 2 Dropdown link Link 1 Link 2 Link 3 导航栏的表单与按钮导航栏的表单 元素使用 class="form-inline" 类来排版输入框与按钮: Search你也可以使用其他的输入框类,如 .input-group-addon 类用于在输入框前添加小标签。 @ 导航栏文本使用 .navbar-text 类来设置导航栏上非链接文本,可以保证水平对齐,颜色与内边距一样。 Link 1 Link 2 Navbar text 固定导航栏导航栏可以固定在头部或者底部。 我们使用 .fixed-top 类来实现导航栏的固定: ....fixed-bottom 类用于设置导航栏固定在底部: ... 导航栏案例
|
【本文地址】
今日新闻 |
推荐新闻 |