谈谈网页设计的画布尺寸 |
您所在的位置:网站首页 › web端网页设计尺寸 › 谈谈网页设计的画布尺寸 |
谈谈网页设计的画布尺寸
|
这篇文章的内容很简单,仅提出两种网页设计的新建画布尺寸,而网页里面的内容的各种尺寸都是很灵活的,没有具体的参数,当然,在设计栅格时有一定讲究,但栅格布局也是灵活的。
设计是很灵活的,但同一个项目/产品的设计,就必须要有它的规范,而这些规范,必须要遵循设计的原理,对自己而言,以后再同一项目做更新优化时能用更快的时间搞定,对他人而言,不让人喷的同时认同你是个专业的设计师。
最近跟我咨询网页后台设计的朋友比较多,当然大部分是求PSD~,授人以鱼不如授人以渔,是时候分享一些干货给大家了。这篇文章是出于对客观的理解加上个人经验,因此有些地方可能会跟大家的想法有出入,不对的地方请指出。
后台设计也是属于网页设计的一部分,自从有了H5,网页设计的展现形式真是千变万化,但是要做一个让大部分非IT的人操作的PC端后台,你把它做的很炫,请问用户答应吗?前端和开发都不想答应。当然,对于一些控件/元件是可以做一些轻动画交互。
如果你还用17寸/19寸的显示器来做设计,那未免也太寒酸了。首先我会建议你先把显示器换了,换个最佳分辨率1920×1080或以上的显示器。
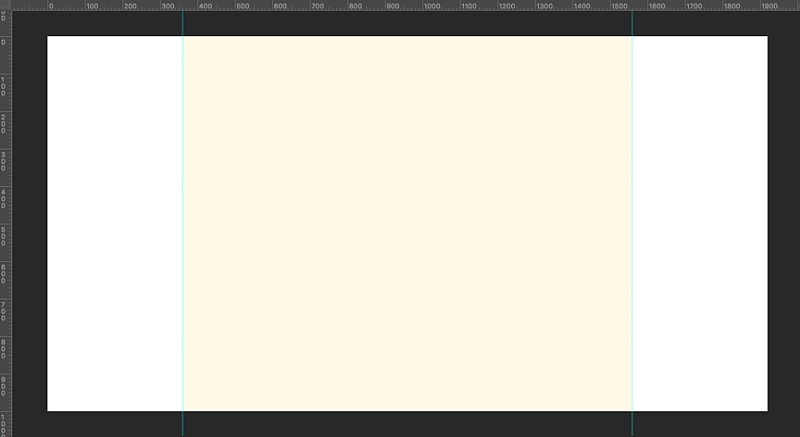
首先我们分析PC端的网页设计尺寸,无非就是两种主流尺寸,一种是居中对齐的,另外一种是布满全屏的。所以在设计任何网页的时候,我们必须先在PS新建一个画布,这个画布尺寸(特指宽度)应该是多少,有些新手还不知道如何把握。 居中对齐的网页 这个尺寸的网页尺寸很好把握,新建画布A(白色图层),然后新建另外一个网页有效区的画布B(黄色图层),把画布B的图层拖到画布A,居中对齐,然后拖两条参考线,删除黄色图层,这个时候就可以在这个画布上大展身手了。
那么,画布A的宽度到底应该是多少分辨率呢?很明显,只要大于有效区即可。因为这种网页设计尺寸是固定的,控件和元件等的都设置一个固定值,比如间距刚刚好是30px,按钮刚刚好是100px,表格刚刚好是700px等。网页有效区的宽度从以前的600px涨到现在1200px,甚至更高,因此,结合我们当前使用的主流显示器,例,做一个1200px宽度的网页,那么画布B就是要设置的宽度,而画布A则是大于1200px宽度,就算网页的有效区已经固定,然而很多时候,你肯定会设计通栏的banner,用上1920分辨率显示器的你,当然是用1920的宽度比较爽比较任性好吗?
布满全屏的网页 对于全屏展示的网页,又分为自适应和响应式。 自适应是根据浏览器的分辨率大小自动适配尺寸布满全屏,它所呈现的样式一直都是一个终端的(如PC端)效果,通常前端会给这种网页设定一个最小值(min-width),当浏览器的分辨率小于这个值的时候,浏览器会出现横向滚动条。 另外一种就是近几年超流行的人们常说的H5响应式布局(栅格化布局),一般把浏览器分辨率三等分,在每个等分区间展示的布局都不尽相同,也就是我们说手机端、平板、PC端的展示,并且在每一个区间的分辨率的缩放也应包括了自适应。因此在设计这种网页时,通常要做三种尺寸的设计。 响应式布局网页固然有很大的优势,但是在很多约束的现实情况,后台设计(一般指信息/数据型的管理系统)并不会采取这种方式,而是选择自适应的PC端设计,当然如果产品需要,一般开发上会分开做成两种形式,PC端和移动端。正因为是PC端的后台,它的分辨率(浏览器分辨率)仍然有大有小,全屏自适应的布局会根据分辨率的大小而改变。PC端后台界面会设计一个最小宽度min-width,如果浏览器小于这个值,那么只能用滚动条拖动了。 既然是布满全屏的网页,那么新建的画布尺寸就可以更主观了,一般就按照自己使用的显示器的最佳分辨率来设置,至于在什么样的尺寸展示什么样的布局,那是前端的技术,设计只提供各个分辨率展示的效果图,但是,你必须理解其中的原理,否则前端直接跟你说做不了你也没辙。 对于后台设计,布满全屏的网页尺寸在当下的环境显得更为主流,因为后台的更新优化实在是太频繁了,固定宽度有时候很难满足交互需求。 下篇文章将跟大家分享如何做好一个后台管理系统。
|
【本文地址】
今日新闻 |
推荐新闻 |