合理使用HTML元素标签构建Web页面 html5语义标签使用规则 |
您所在的位置:网站首页 › web标签的用法 › 合理使用HTML元素标签构建Web页面 html5语义标签使用规则 |
合理使用HTML元素标签构建Web页面 html5语义标签使用规则
|
👻
DeathGhost
HTML
CSS
JavaScript
Angular
Hello Mobile 📲
登录
合理使用HTML元素标签构建Web页面 html5语义标签使用规则
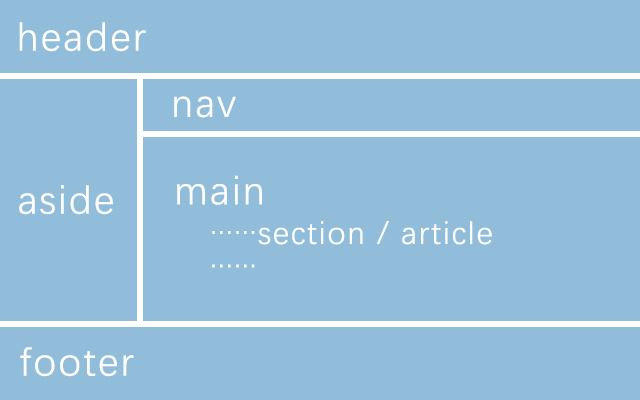
这篇文章发布于 2018-08-13 23:12:07 由 DeathGhost 编辑, 归类于 html » 当前评论 2 条。 对于web前端开发而言,html、css和javascript算是构建页面所需的基础性标记、布局及交互语言;对于web前端而言算是一个涉及面比较广的概念,也不仅仅如此;而实际工作中,大多数人的侧重点已经发生了改变,有的偏向于页面设计与制作,又有一部分人偏向于javascript交互方面;但往往后者会遗漏掉html及css的基础,而前者则遗漏了逻辑交互;这对于当今web前端开发人员而言,算是不合格的。web前端开发的前身算是网页设计与制作,之所以近些年来该职业比较热门,原因在于入门门槛比较低,相比服务器端语言而言,只要你感兴趣,还是很好入门的。但由于这个职业相对涉及知识面比较广,许多人在学习过程中出现了瓶颈及偏好,致使目前市场上出现了两大类前端,一类偏向于设计,页面结构布局及用户体验,另一类偏向于JavaScript交互及服务器端;其实这也是正常现象,如果将某一面做到极致,也是相当不错。 但是,对于当下前端的不断扩展,如果还是web前端开发工程师(人员),偏向哪方都是不利的,大家也能看出来目前的趋势。 所以归结于此,web前端首先必须将基础的,html、css和javascript能够灵活运用,也不一定说是学的特别透彻,但最基本的还是要OK的啦。 今天在这里巩固下html标签的基本用法,特别是对于html5一些语义性标签元素的合理使用;我们都知道,整个页面全用div标签布局也可以,渲染出来看不出来什么异样,但是,我们要记住,一个是我们要合理使用html元素进行页面构建,让其结构清晰明了,更重要的是为了让机器更好读取。  HTML页面构建示例图
HTML页面构建示例图
拿到产品或设计稿,我们首先对其整体布局结构在脑袋里或手下进行合理拆分,考虑其数据的扩展性;另外就是合理使用html标签元素对其内容包裹嵌套,嵌套的好与坏一定程度上不仅影响数据的扩展同时还影响了机器对数据的读取。 对于页面,我们都知道,大体结构是这样的: Page Titlehtml乃根元素,所有的html元素都归于其下为子元素;我们设计布局页面更多操作在body元素下,一个页面body元素主要包括header、nav、aside、main、footer等,这也是html5中的一些标签,上篇文章里大概介绍了其标签嵌套规则,这里也不在描述了,下面看看其元素的特定语义,以便我们更合理的对页面构建布局。 按内容模块划分:header元素为页面或文本片段的首部(页面顶部header,亦或某片段header),包含标题元素、logo、搜索表单等相关信息。 footer元素为页脚或文本片段的尾部(页面底部footer,亦或某片段footer),包含附加信息,版权,作者或其他操作。 nav元素为页面的导航栏列表,链接跳转集。 aside元素可以侧边栏,底部栏主要信息为一些与页面不相关的信息(简介、友情链接、其他帮助类信息、广告类等等)。 session元素可以按内容模块去布局,通过标题(H1~H6)进行区分片段。 article元素直接可以当文章内容的包裹使用。 main元素body元素的主体内容,一个页面最多一个这个标签。 h1~H6元素意为标题,连续出现,根据内容优先级由高到低排版而定,勿断开使用,好比H1没有H2直接出现H3,能用,但不合理;同时,H1避免多次出现于一个页面。 按文本内容划分: blockquote元素字面意思属于引用,好比引用某篇文章的摘要等等,与q元素是一个意思,只不过一个代表长文本,一个代表短文本。 ul/ol/dl元素三者均可布局列表式信息内容,ul/ol无序与有序,dl中包含dt与dd子元素,在使用过程中注意合理利用,标题内容的配合。 figure元素属于html5中的,实际中我们可以用于图文(注释/标题)片段。 strong/em元素Strong 元素 ()表示文本十分重要,一般用粗体显示;着重元素标记出需要用户着重阅读的内容, 元素是可以嵌套的,嵌套层次越深,则其包含的内容被认定为越需要着重阅读。 总之,无论通过哪种标签布局结构,我们只需要按其语义按需合理不刻意对其标识,以免过度优化让蜘蛛误会;当然还有其他元素标签,也是一样的,正常,合理,顺其自然出现即可;同时注意下已废弃的html元素,尽量就别用了。 html html5 html元素 html5语义标签 标签使用 合理使用html标签 html5语义标签使用规则 web前端开发 上一篇: HTML5 语义元素合理运用 提高内容的可读性 下一篇: HTML避免使用重复的SVG ✨
当下状态皆因果
✨
当下状态皆因果
后来,不懂爱的人慢慢懂了,懂爱的人却不敢再爱了,因果循环,都是命数。2022-06-22 11:53:56  在任何媒介以任何形式复制、发行本作品。惟须遵守下列条件:
署名 — 您必须给出适当的署名,提供指向本许可协议的链接,同时标明是否(对原始作品)作了修改。您可以用任何合理的方式来署名,但是不得以任何方式暗示许可人为您或您的使用背书。
非商业性使用 — 您不得将本作品用于商业目的。
禁止演绎 — 如果您 再混合、转换、或者基于该作品创作,您不可以分发修改作品。
在任何媒介以任何形式复制、发行本作品。惟须遵守下列条件:
署名 — 您必须给出适当的署名,提供指向本许可协议的链接,同时标明是否(对原始作品)作了修改。您可以用任何合理的方式来署名,但是不得以任何方式暗示许可人为您或您的使用背书。
非商业性使用 — 您不得将本作品用于商业目的。
禁止演绎 — 如果您 再混合、转换、或者基于该作品创作,您不可以分发修改作品。
©️ DeathGhost 署名-非商业性使用-禁止演绎(CC BY-NC-ND) 🔑GitHub登录山水 真希望自己可以是一个程序猿!评论于 2019-09-27 21:17 路人甲 语义标签,😄😄😄评论于 2019-03-21 20:15 Design By 👻 DeathGhost 陕ICP备18009319号 ©️ 2014 - 2022 deathghost.cn 版权所有,本站内容仅供参考,多关注,共进步! |
【本文地址】