【精选】如何将本地web项目发布到服务器,浏览器进行访问,包含:项目发布,tomcat设置,数据库移植,项目打包等 |
您所在的位置:网站首页 › web怎么部署 › 【精选】如何将本地web项目发布到服务器,浏览器进行访问,包含:项目发布,tomcat设置,数据库移植,项目打包等 |
【精选】如何将本地web项目发布到服务器,浏览器进行访问,包含:项目发布,tomcat设置,数据库移植,项目打包等
|
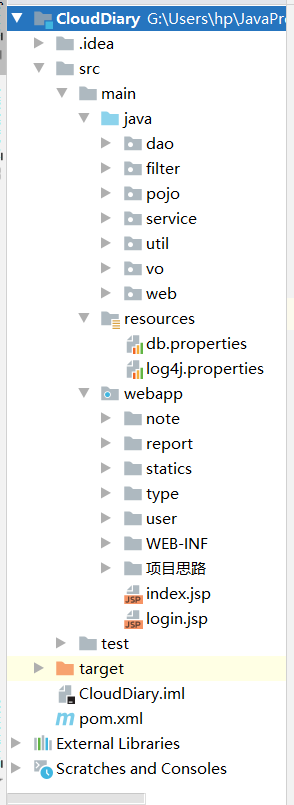
我用的是我最近跟着B站学的一个web项目为例,讲解一下我是如何发布的,遇到了哪些问题。(详细版)
一、我自己的环境:
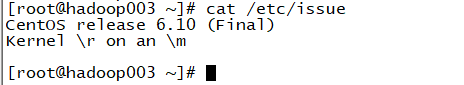
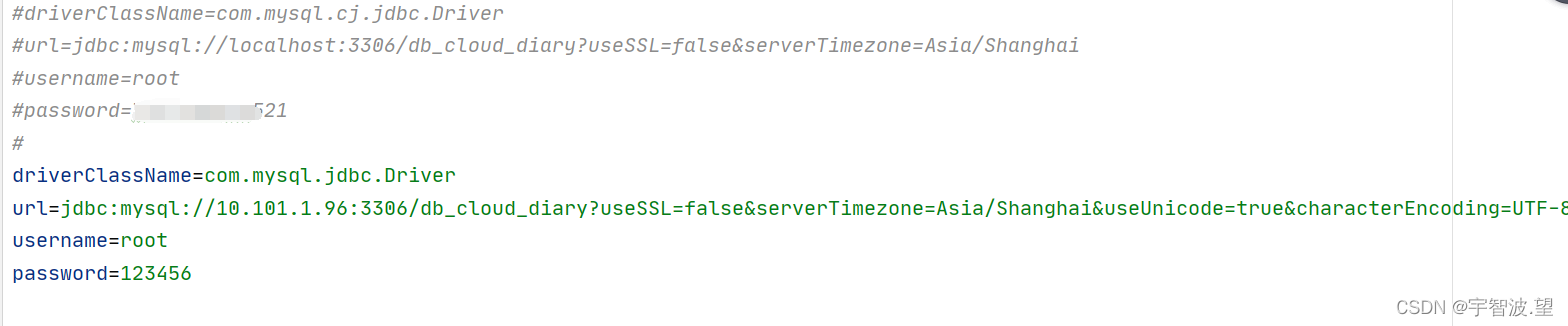
windows系统上:idea2020.1,tomcat8,mysql8等。 linux系统上:tomcat,mysql,jdk即可。如何搭建一台CentOS版本的操作系统当做服务器,我之后会再写一篇博客。 二、我们的目的是:将已经完成的web项目发布到linux服务器,就是将代码,数据库等转移到另一台电脑(服务器)上。 这里要说明一下什么是服务器,他不也是一台电脑吗?为啥叫服务器? 没错,就是一台电脑!首先可以很明确的告诉你,服务器也是电脑,服务器是为电脑提供服务的电脑,既然是电脑,那么它也一样是由CPU,主板,内存条,硬盘,机箱,电源等硬件组成。 可以看看知乎的这篇文章:服务器到底是个什么东西?跟电脑有啥区别? 三、这样做的好处(个人片面理解):(这台电脑一直开着机,可以随时访问该web项目)之前我们写好项目,在自己电脑的idea中运行(Tomcat Web 服务器在自己电脑,mysql也是在自己电脑,你只有一直开启它们的时候才能访问该项目的主页。你的电脑不可能一直开着机,也不可能一直开启着tomcat服务和mysql服务(因为这是你自己的电脑,不是一台服务器),这时一台一直开启着的电脑(服务器)就尤为重要了,你可以随时访问,也不用每次都要开启各种服务了,开启一次就够了,因为这台服务器一直开机运行着!!!) 四、所要发布的项目是:云R记:Java入门级-个人博客系统 项目学习视频连接:【念安小姐姐2021最新项目】Java入门级-个人博客系统云R记Bootstrap+Jsp 五、发布项目服务器选择:可以买一个腾讯云或是阿里云服务器!我还没有买过,之后再写一篇买服务器的博客。 这里我用的是我们学校里免费的,老师给的,不用白不用,服务器主机地址为10.101.1.98(只有我们校园网可以连接上)。是CentOS6.10版本的Linux服务器,已经安装了tomcat8.5.43和mysql5.1.73。 查看Centos版本:终端输入:cat /etc/issue 1.修改项目配置。 2.打包项目 xxx.war。 3.将打包的项目xxx.war发送到linux服务器的tomcat文件夹下的webapp中。 4.配置自己想要的tomcatWeb服务器的项目名和端口号。 5.数据库移植。 6.开启tomcat和mysql服务即可。 7.完成,浏览器访问即可,可以随时的登录个人博客了!!!! 1.修改项目配置:我自己的电脑上的是mysql8.0,主机名是localhost,移植到linux前都要修改为linux中的对应版本(mysql5.7)和主机名(10.101.1.98),修改如下:将上面注释中的改成下面的: #driverClassName=com.mysql.cj.jdbc.Driver #url=jdbc:mysql://localhost:3306/db_cloud_diary?useSSL=false&serverTimezone=Asia/Shanghai #username=root #password=lixingwang521 # driverClassName=com.mysql.jdbc.Driver url=jdbc:mysql://10.101.1.96:3306/db_cloud_diary?useSSL=false&serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=UTF-8 username=root password=123456
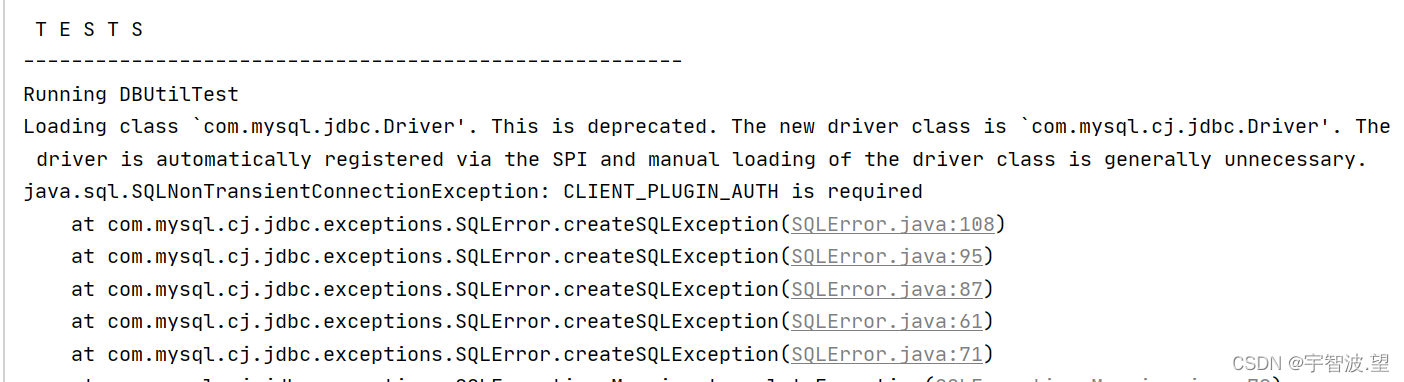
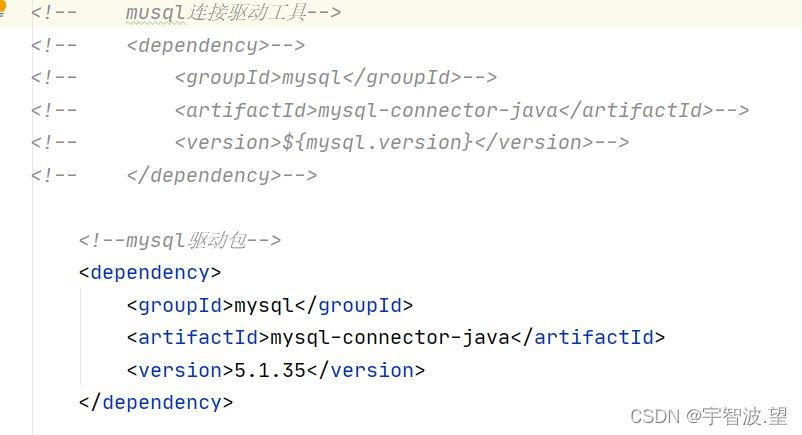
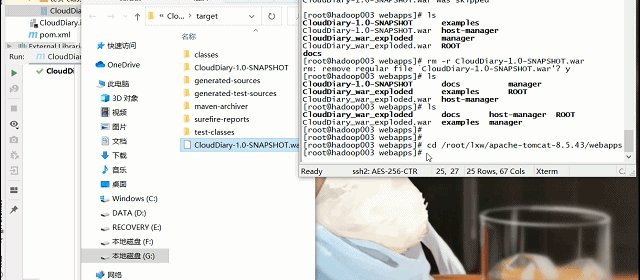
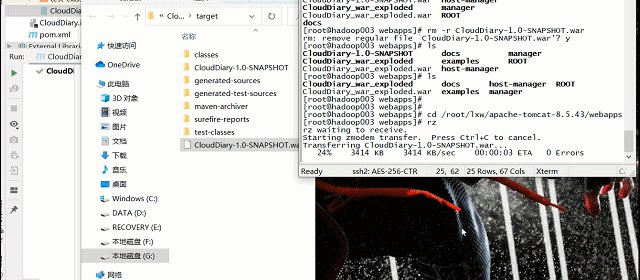
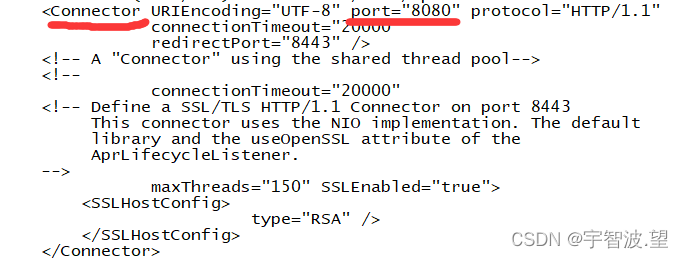
报错:原因是mysql驱动的版本没有改为低版本。 我使用的是SecureCRT进行上传发送,步骤如下: 打开tomcat文件夹下的webapp cd /root/lxw/apache-tomcat-8.5.43/webapps 打开linux,tomcat文件夹下的conf目录 然后修改service.xml配置文件 主要修改两个地方,其实也可以默认不修改,不修改访问的话,端口是8080, url上下文是war包的名字,这里我们修改端口号,可将8080修改为你想用的。
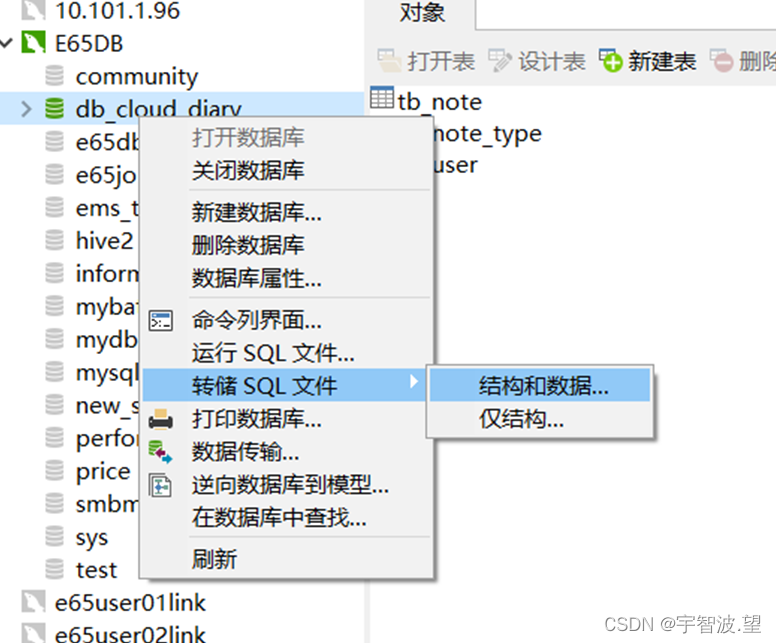
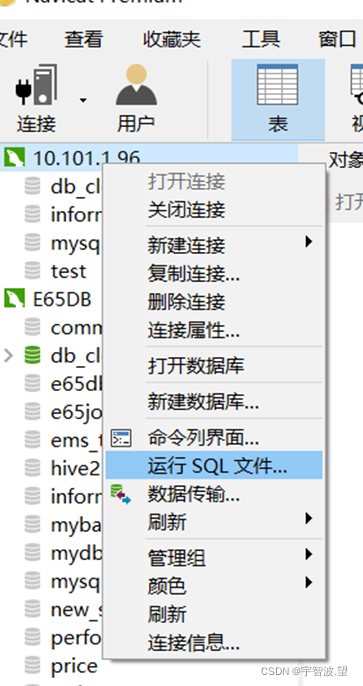
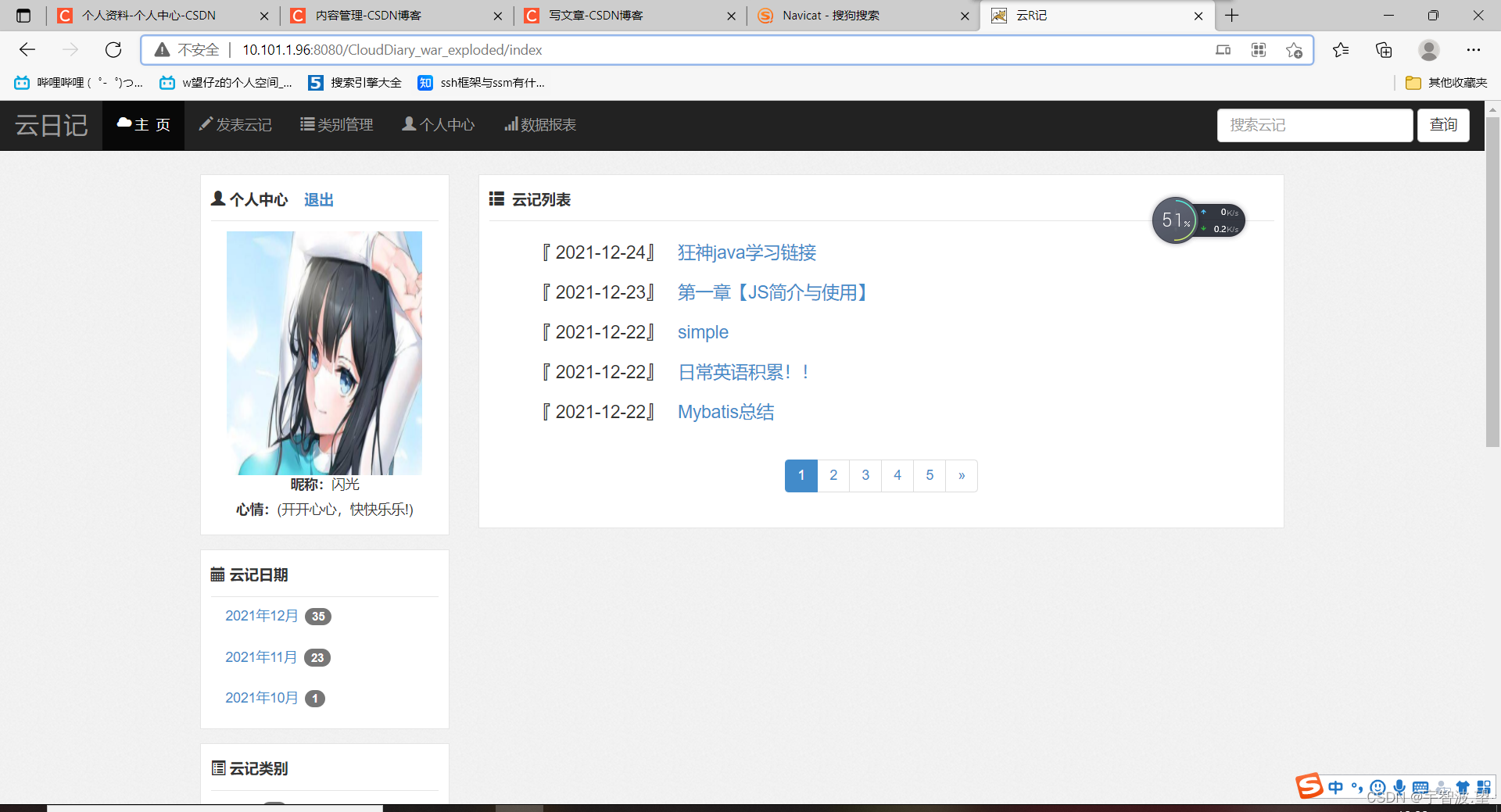
连接Navicat,或是其他数据库管理工具,连接linux上的mysql,进行数据库移植 步骤如下: 1.本地项目的数据库导出 开启tomcat:打开tomcat文件夹下的bin目录 打开终端 输入: bashstart.sh 开启mysql服务 打开终端 输入 service mysqld start 7.完成,可以随时的登录个人博客了!!!!打开浏览器:输入网址:http://10.101.1.96:8080/CloudDiary_war_exploded/index即可默认,或是用上面你自己修改的访问地址!!! pc端: |
【本文地址】
今日新闻 |
推荐新闻 |

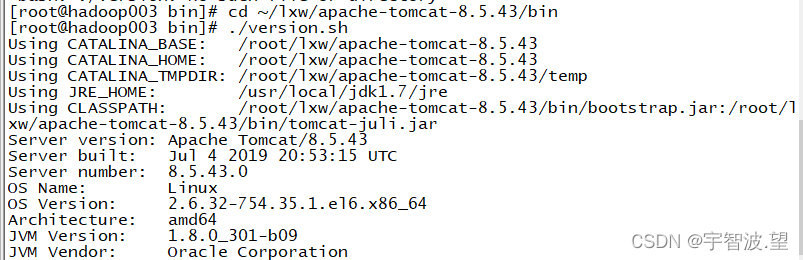
 查看tomcat版本:进入到tomcat的bin目录下,再执行./version.sh
查看tomcat版本:进入到tomcat的bin目录下,再执行./version.sh  查看mysql版本:1.终端直接输入mysql -V
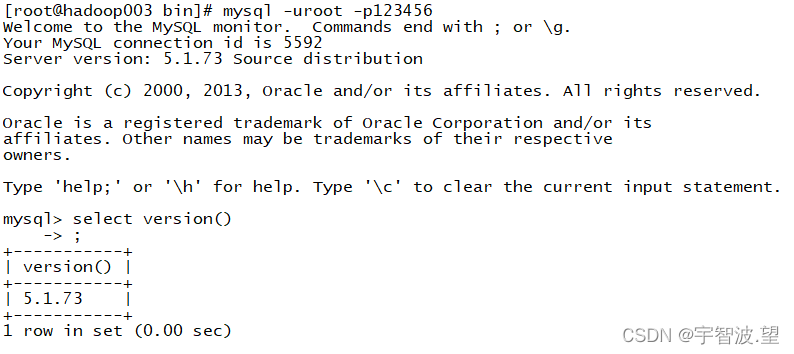
查看mysql版本:1.终端直接输入mysql -V  2.登录mysql, 输入 select version();
2.登录mysql, 输入 select version(); 

 解决办法:将上面注释中的改成下面的:
解决办法:将上面注释中的改成下面的:  问题解决。
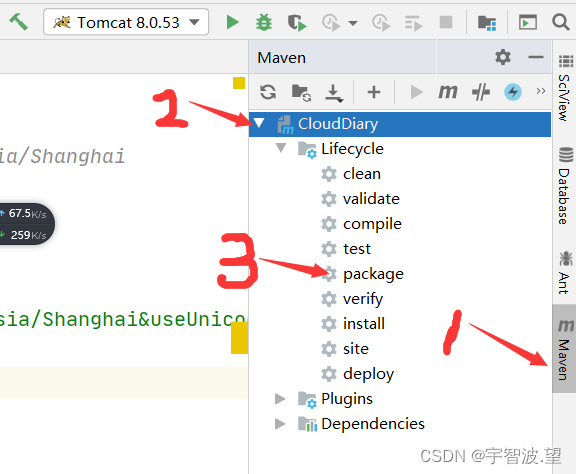
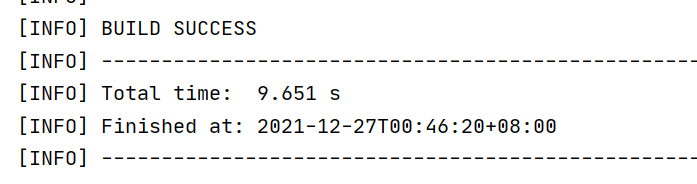
问题解决。  打包成功:
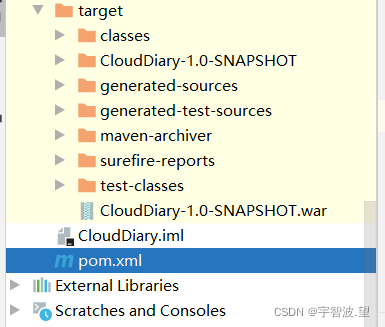
打包成功:  target目录下xxx.war即为打包的文件。
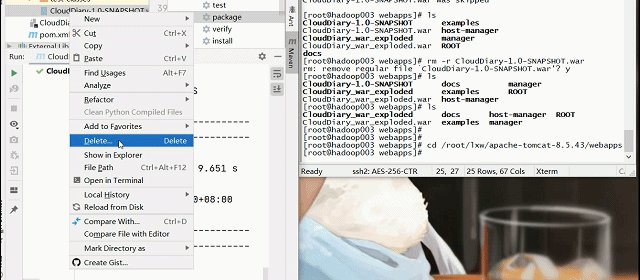
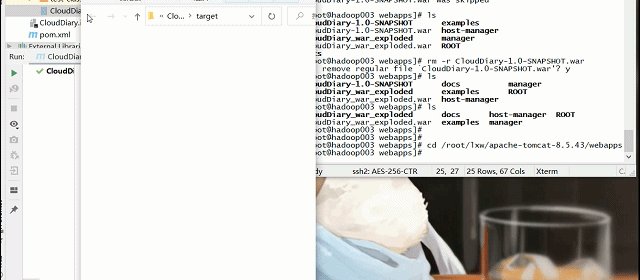
target目录下xxx.war即为打包的文件。  War包一般是在进行Web开发时,通常是一个网站Project下的所有源码的集合,里面包含前台HTML/CSS/JS的代码,也包含Java的代码。当开发人员在自己的开发机器上调试所有代码并通过后,为了交给测试人员测试和未来进行产品发布,都需要将开发人员的源码打包成War进行发布。War包可以放在Tomcat下的webapps或者word目录下,随着tomcat服务器的启动,它可以自动被解压。
War包一般是在进行Web开发时,通常是一个网站Project下的所有源码的集合,里面包含前台HTML/CSS/JS的代码,也包含Java的代码。当开发人员在自己的开发机器上调试所有代码并通过后,为了交给测试人员测试和未来进行产品发布,都需要将开发人员的源码打包成War进行发布。War包可以放在Tomcat下的webapps或者word目录下,随着tomcat服务器的启动,它可以自动被解压。
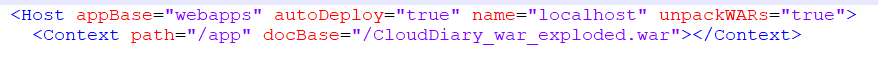
 然后复制host,在其中添加一句,或者也可以直接修改原来的host在里面添加一句 其中主要是path 是指url的上下文,/app是指文件war的路径名称,
然后复制host,在其中添加一句,或者也可以直接修改原来的host在里面添加一句 其中主要是path 是指url的上下文,/app是指文件war的路径名称,  元素的属性: path:指定访问该Web应用的URL入口。这里可为 path="/“或path=”" docBase:指定Web应用的文件路径,可以给定绝对路径,也可以给定相对于的appBase属性的相对路径, 如果Web应用采用开放目录结构,则指定Web应用的根目录,如果Web应用是个war文件,则指定war文件的路径。 这里可为相对路径:docBase="/projectName" 或绝对路径:docBase=“D:\tomcat\webapps\projectName” reloadable:如果这个属性设为true,tomcat服务器在运行状态下会监视在WEB-INF/classes和WEB-INF/lib目录下class文件的改动, 如果监测到有class文件被修改的,服务器会自动重新加载Web应用。 原文链接:https://blog.csdn.net/hffygc/article/details/86800234 修改保存即可
元素的属性: path:指定访问该Web应用的URL入口。这里可为 path="/“或path=”" docBase:指定Web应用的文件路径,可以给定绝对路径,也可以给定相对于的appBase属性的相对路径, 如果Web应用采用开放目录结构,则指定Web应用的根目录,如果Web应用是个war文件,则指定war文件的路径。 这里可为相对路径:docBase="/projectName" 或绝对路径:docBase=“D:\tomcat\webapps\projectName” reloadable:如果这个属性设为true,tomcat服务器在运行状态下会监视在WEB-INF/classes和WEB-INF/lib目录下class文件的改动, 如果监测到有class文件被修改的,服务器会自动重新加载Web应用。 原文链接:https://blog.csdn.net/hffygc/article/details/86800234 修改保存即可 2.使用Navicat连接linux的mysql,运行该文件即可:
2.使用Navicat连接linux的mysql,运行该文件即可: 
 移动手机端:
移动手机端:  好啦,到此就完成啦!!!!
好啦,到此就完成啦!!!!