WEB前端之学会用PS很重要 |
您所在的位置:网站首页 › web前端开发用什么工具打开 › WEB前端之学会用PS很重要 |
WEB前端之学会用PS很重要
|
你说有美图秀秀之后PS要over了,NO PS 依旧很重要,当然除了修人像,比如切图什么的
来吧 开始吧 在开始切图之前,先科普几个小技巧
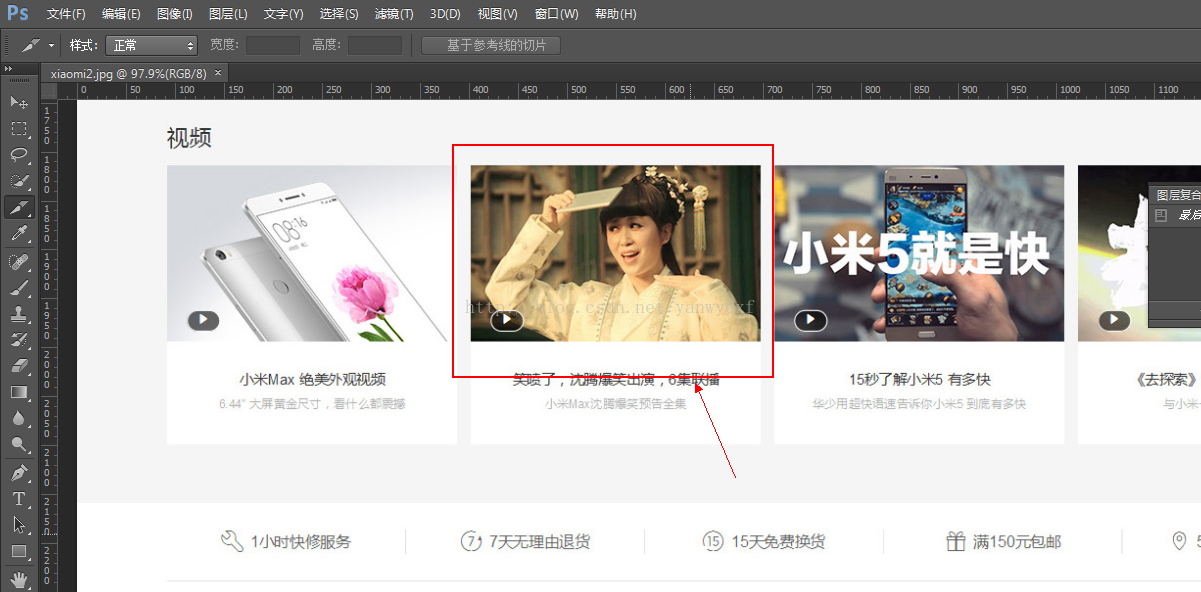
1. 如果快速从大图中拿出自己想要的小图
需求:快速拿出上面红色框中的小图 实现方式:在工具箱找到选择,然后选中你需要的图后 ctrl + C 复制下 然后 ctrl + N 最后Ctrl+V 保存即可
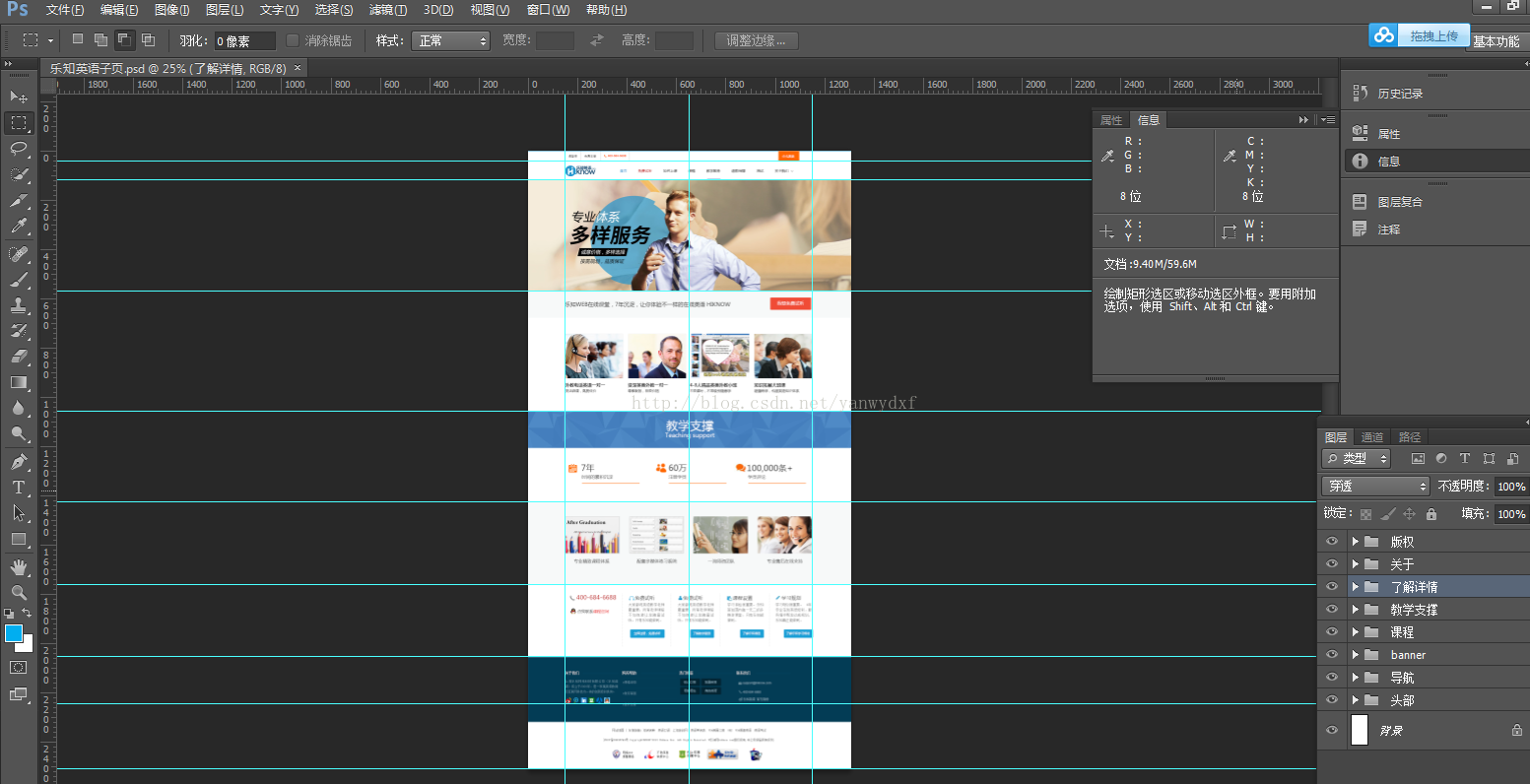
2. 布局需要量取尺寸怎么看? 实现方式:选择工具选中你要的区域后,F8 可以看到信息面板上面有 w 和 H 直接在html上使用
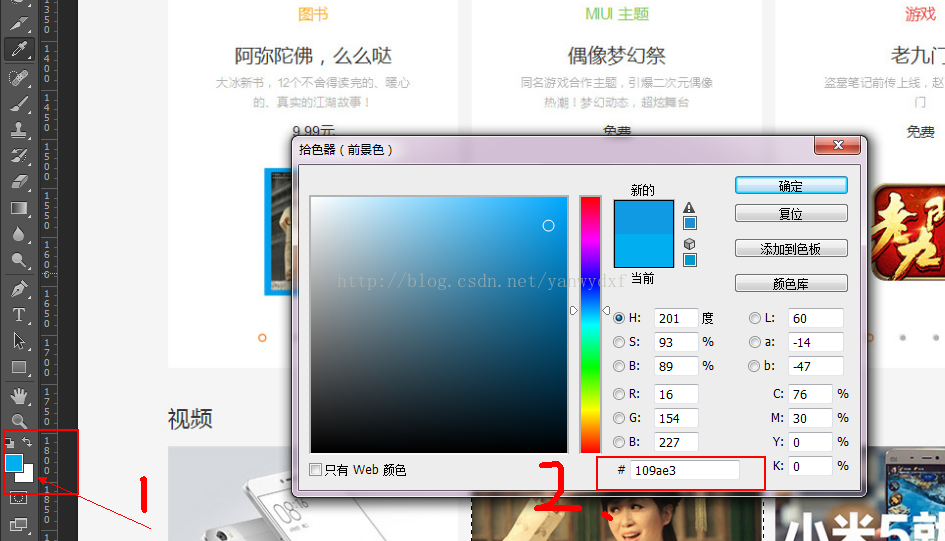
3. 吸个颜色怎么弄? 实现方式:在工具箱中找到拾色器,在需要吸取颜色的区域点击,最后复制#后面的色值即可
-------------------------------------来个华丽的分割线-----------------------------------------
给你一个真实的.psd 源文件的图片你要怎么一步一步切图出来?
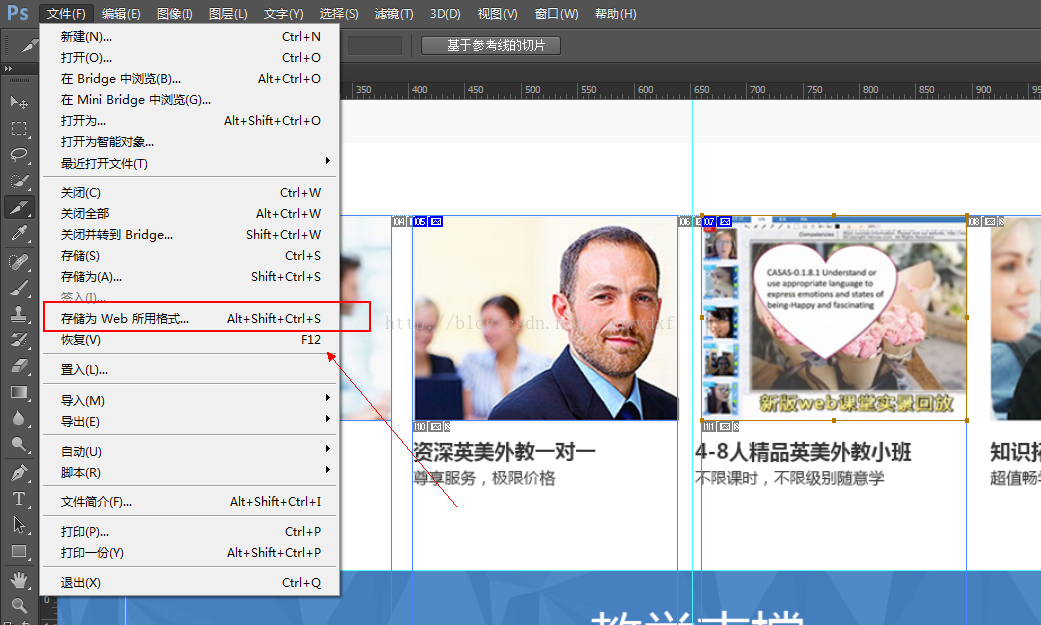
第一步: 将PSD文件在PS中打开
第二步: 在工具箱中找到切片工具切图
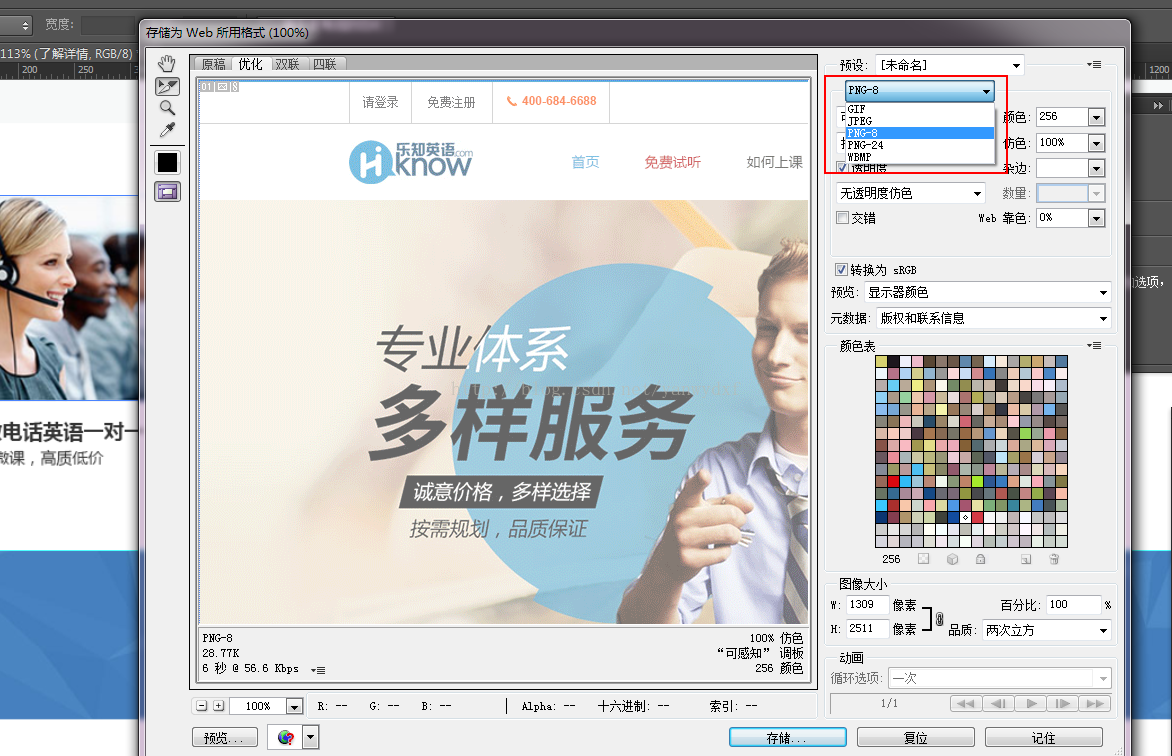
第三步:通过切片工具选出你要切图的区域后保存
选一个保存后的图片格式(格式有什么区别呢) jpg使用的一种失真压缩标准方法,不支持动画、不支持透明色。JPEG的压缩方式通常是破坏性资料压缩(lossy compression),意即在压缩过程中图像的品质会遭受到可见的破坏。一张图片多次上传下载后,图片逐渐会失真。 png8和png24格式如何选择 1、如果对图片占用空间大小有要求,那么可以选择png8的格式,因为这个压缩比高会比png24格式占用更少的空间 2、在ie6浏览器下是不支持png24格式透明的,只支持png8和gif透明。 3、如果应用在app建议使用png24格式保存,因为这样图片会更清晰,质量会更高 4、色彩丰富的、大的图使用jpg格式,不要使用png格式 5、尺寸小的,色彩不丰富的和背景透明的切成gif或者png8的,色彩丰富的则需要用png24格式
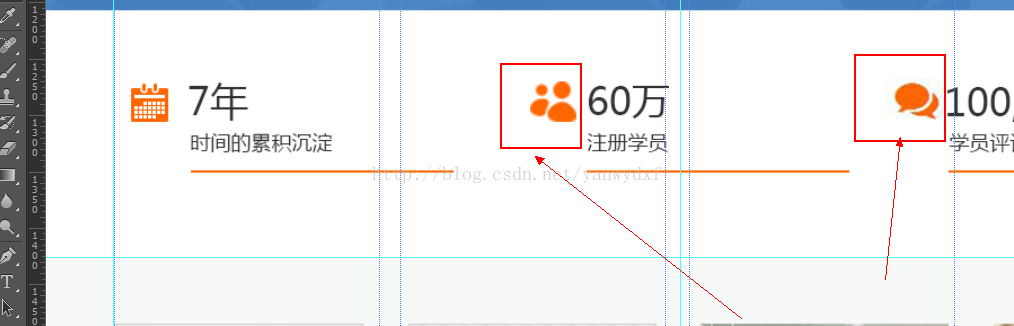
SO ,还有一个问题,切图OK 了,那么小图标怎么办,不能连着白色背景一起切吧 ?
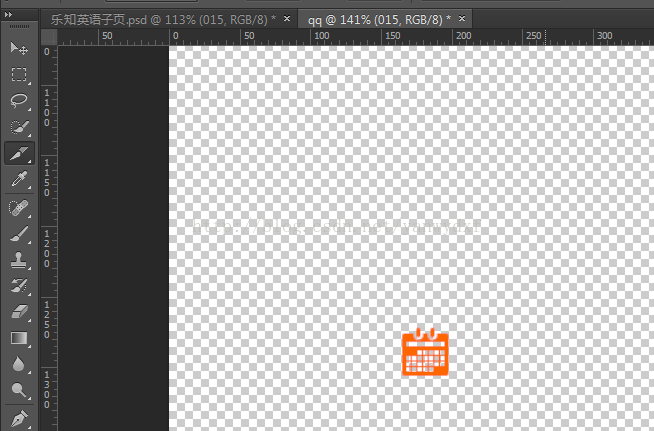
实现方式:首先在PS右侧的图层中找到小图标
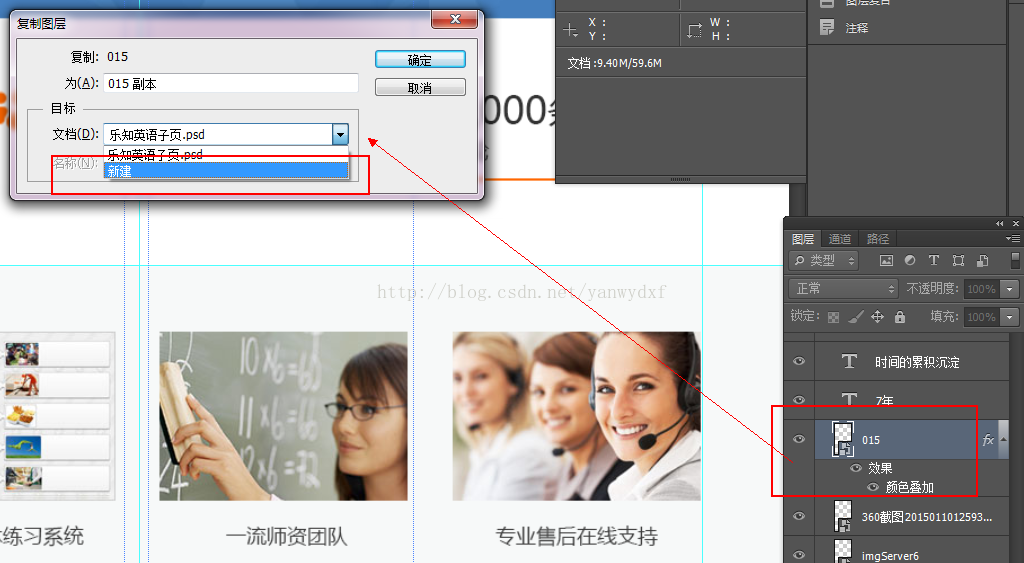
在图层上点击右键复制图层,弹出提示框内,目标位置选择新建
保存后,可以得到小图标单独图层,通过切片工具切图保存
最终得到png格式的小图标了
最后,总结一下 身为一名前端工程师使用PS无非就是在切图和去切图的路上,所以对PS并不需要UI设计师一样对PS了解的那么透彻,只要会用切图和简单的操作,你就完成了前端的标配了
|
【本文地址】
今日新闻 |
推荐新闻 |