vue+elementUI table表格嵌套表单,功能包含联动下拉框、动态增加行 |
您所在的位置:网站首页 › web前端select中嵌套一个select › vue+elementUI table表格嵌套表单,功能包含联动下拉框、动态增加行 |
vue+elementUI table表格嵌套表单,功能包含联动下拉框、动态增加行
|
一、需求说明:
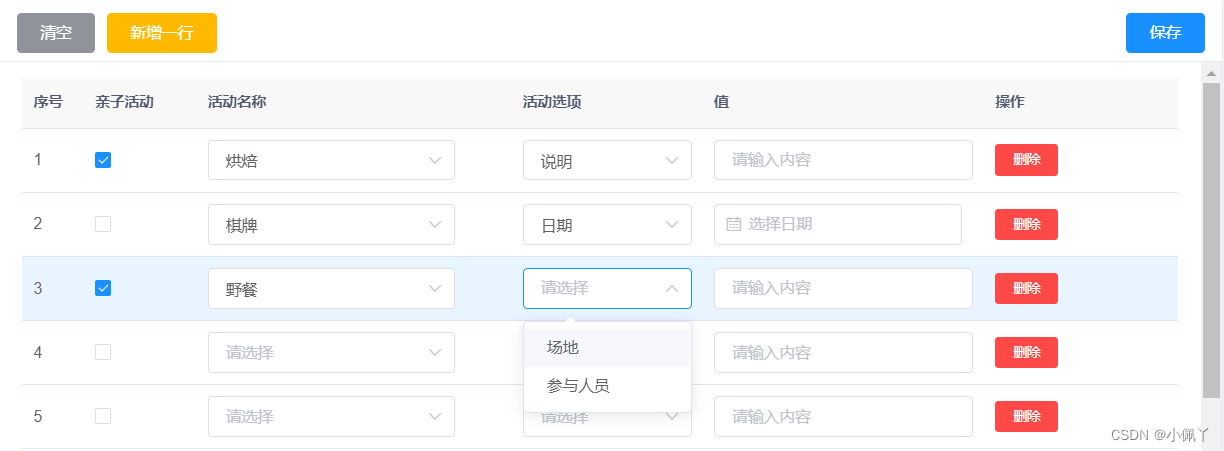
vue+elementUI table表格里嵌套表单: 支持动态增加一行和删除一行 含checkbox复选框,联动下拉框。不同的活动名称,所对应的活动选项下拉框的值不同 针对不同的选项,值的表现形式也要发生对应的变化,如:日期形式时,值要从文本框变为日期选择框。字典形式就变为下拉框 二、效果图:
(一)Dom代码: 清空 新增一行 保存 删除(二)拿活动选项下拉框举例 说明(值下拉框选项一样) 1.在方法里面直接使用row.conditionOptions接收接口返回的值 2.页面渲染直接使用 v-for="item in scope.row.conditionOptions" 3.在data里面不用定义 conditionOptions 四、说明and踩过的坑1、整个表格的数据其实就是一个对象列表,里面每一个对象其实就是一行的数据 2、新增一行和删除是通过 “ 增加 / 删除dataList的元素 ” 来实现 3、级联下拉框,用到的思想是:给每一行数据都配上一个option,不同行的option不一样,使用el-option时 v-for="item in scope.row.conditionOptions" ———————————————— 版权声明:本文为CSDN博主「小佩丫」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/qq_38118138/article/details/124634628 |
【本文地址】
今日新闻 |
推荐新闻 |