vue如何新建一个项目并使用webstorm运行 |
您所在的位置:网站首页 › webstorm怎么运行项目 › vue如何新建一个项目并使用webstorm运行 |
vue如何新建一个项目并使用webstorm运行
|
这个安装的是vue-cli 2.x,如果安装新版vue-cli 3.x+,可以看其他的博文。不过,大体基本一样,我在下面做了注。如果出现问题,可以留言哈,努力帮助大家解决问题,解决完成后,我再修改博文哈。谢谢大家。
vue创建项目(npm安装→初始化项目)
第一步npm安装
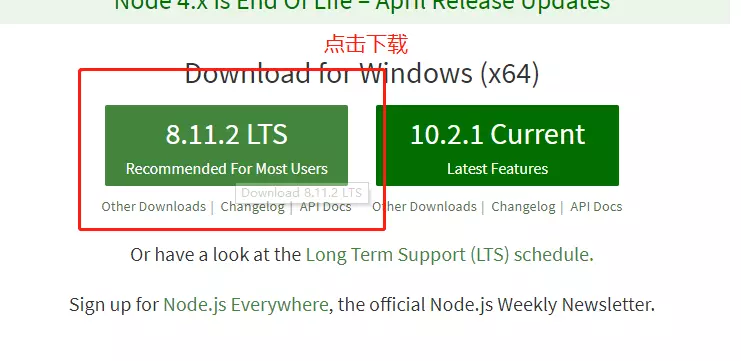
首先:先从nodejs.org中下载nodejs
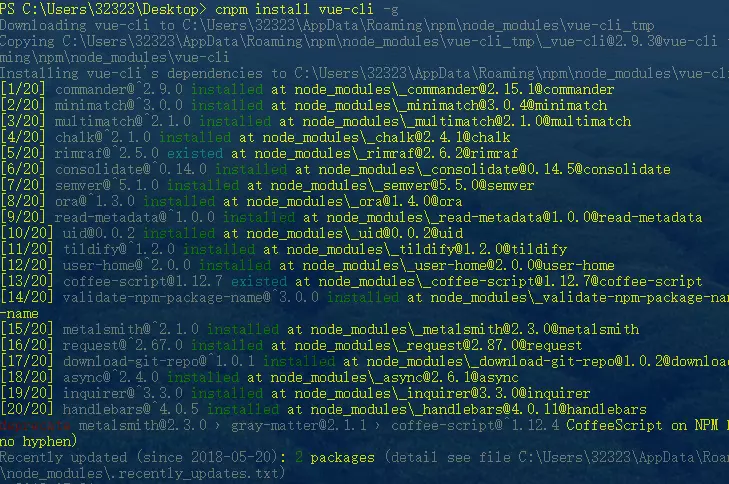
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 npm install -g cnpm --registry=https://registry.npm.taobao.org这样就可以使用cnpm 命令来安装模块了: 第二步项目初始化 第一步:安装vue-cli cnpm install vue-cli -g //全局安装 vue-cli注:上面是vue-cli 2.x的版本,为老版本,如果使用新版本,可以使用cnpm install -g @vue-cli即可。
注:上面是vue-cli 2.x的版本,为老版本,如果使用新版本,可以使用```vue create 项目名``即可,vue-cli会自动创建项目目录。
注:上面是vue-cli 2.x的版本,为老版本,如果使用新版本,可以使用cnpm run serve即可。
注意 这里要在sell下进行安装和运行哦!!!
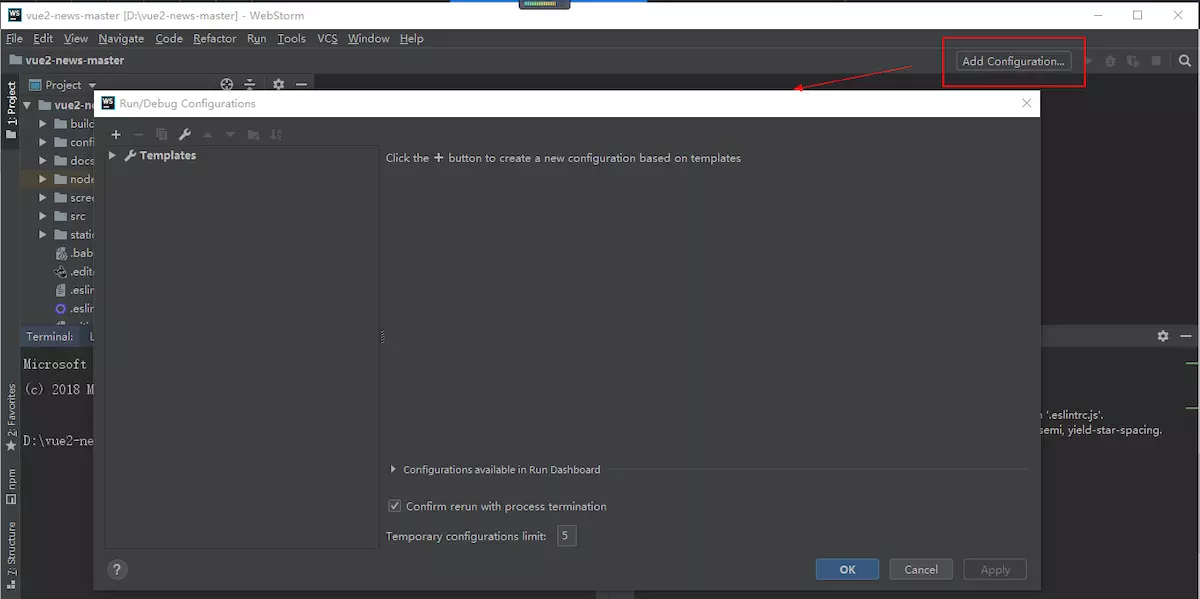
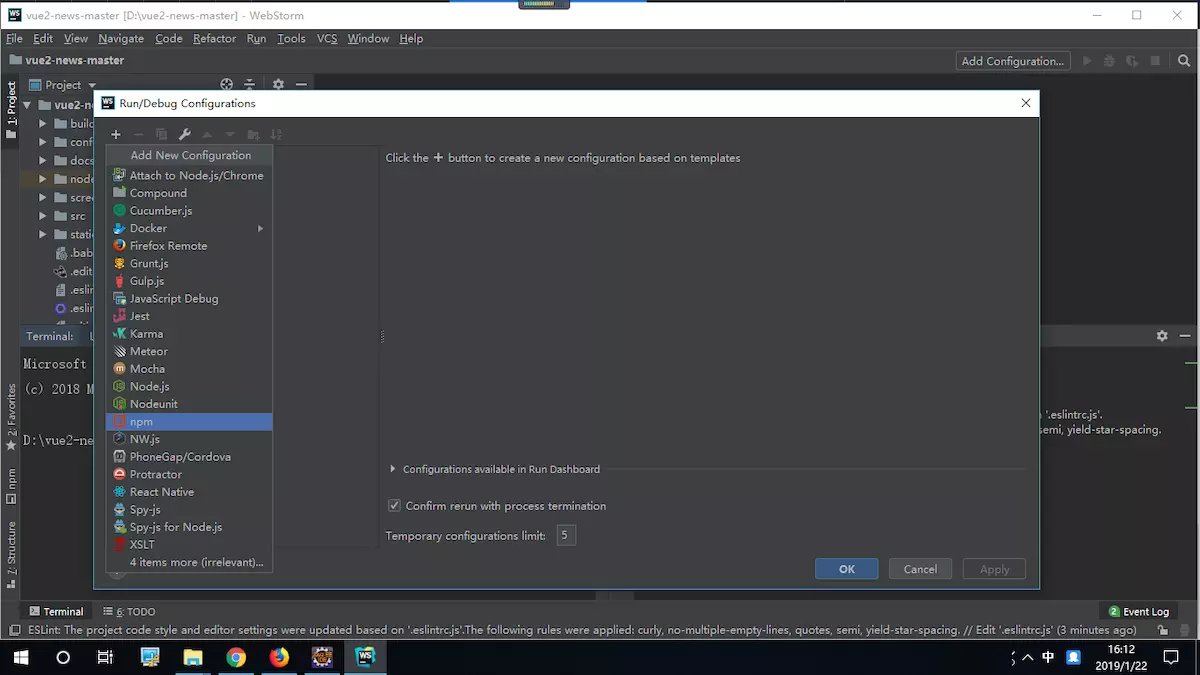
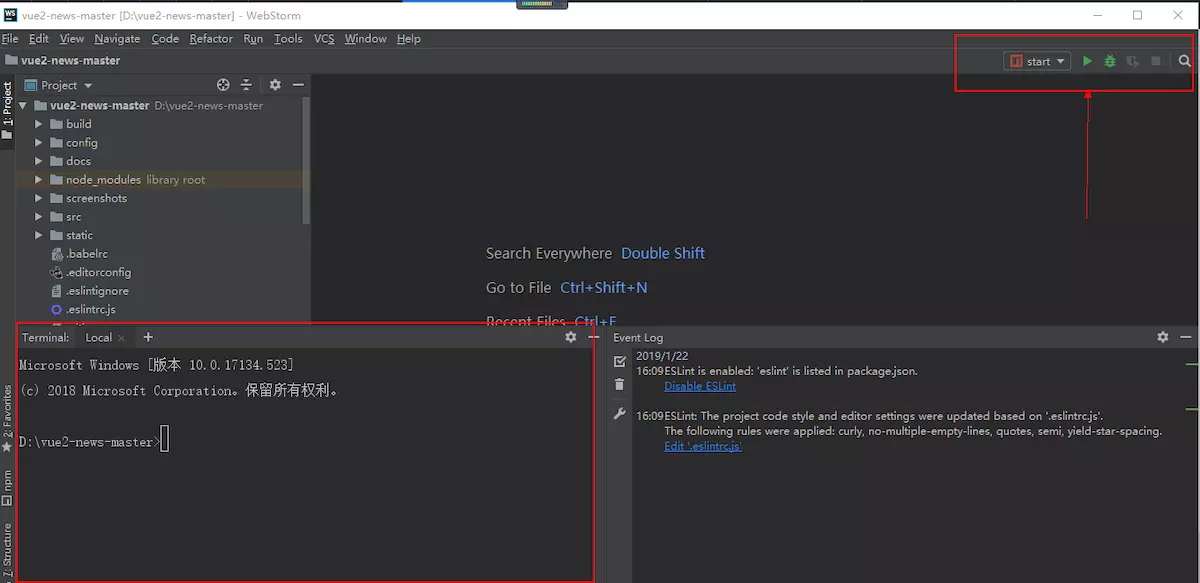
 点击加号,选择npm
点击加号,选择npm
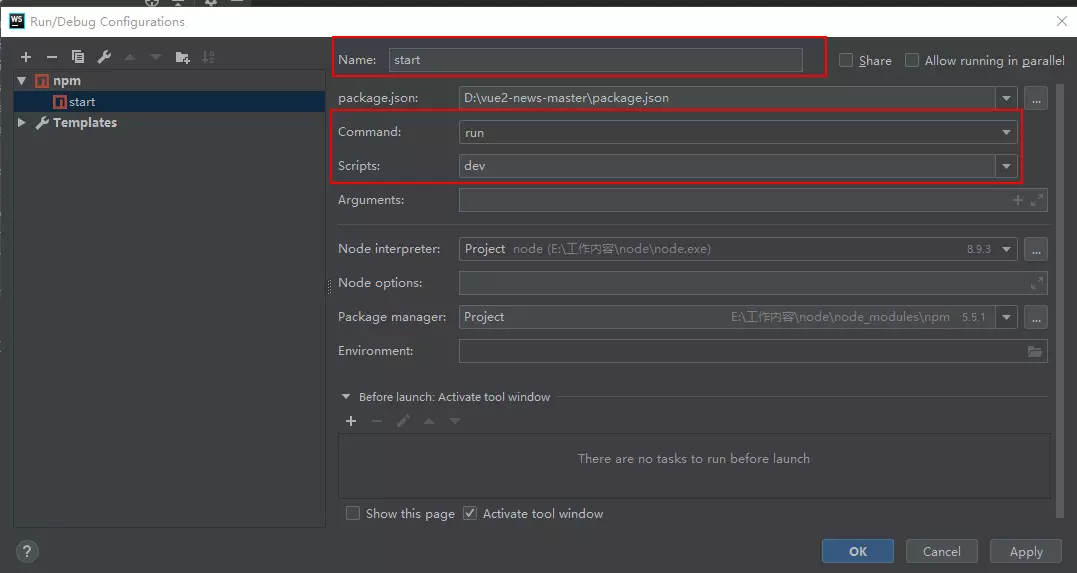
 命名并且填写运行命令。
命名并且填写运行命令。
 可以看到控制台出现运行
可以看到控制台出现运行
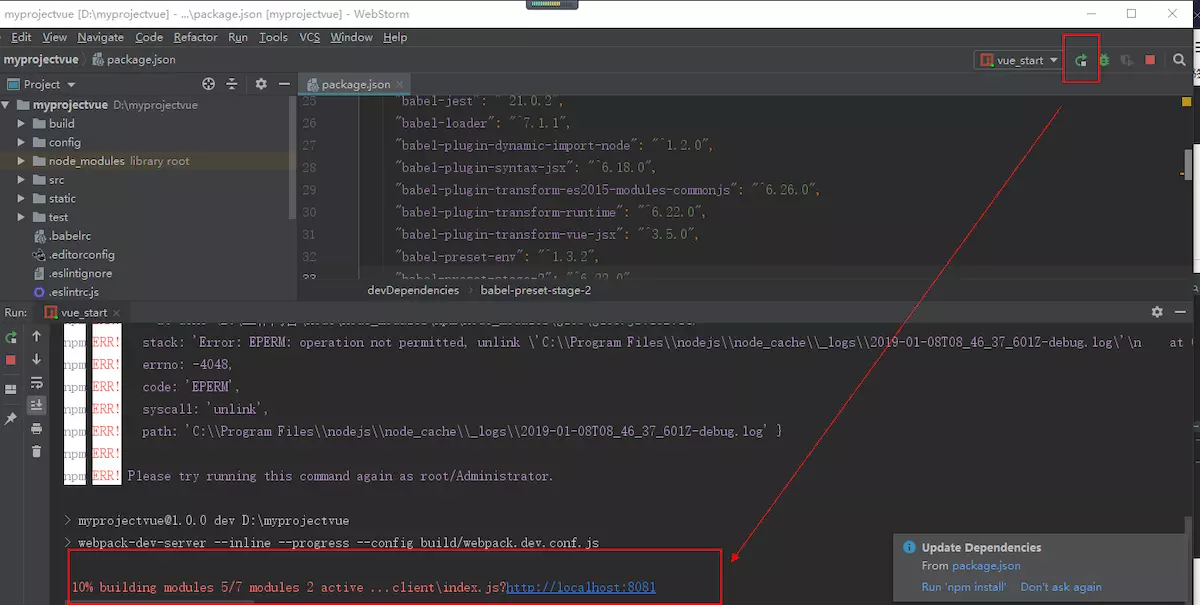
 点击绿色按钮,可以看到启动了端口
点击绿色按钮,可以看到启动了端口
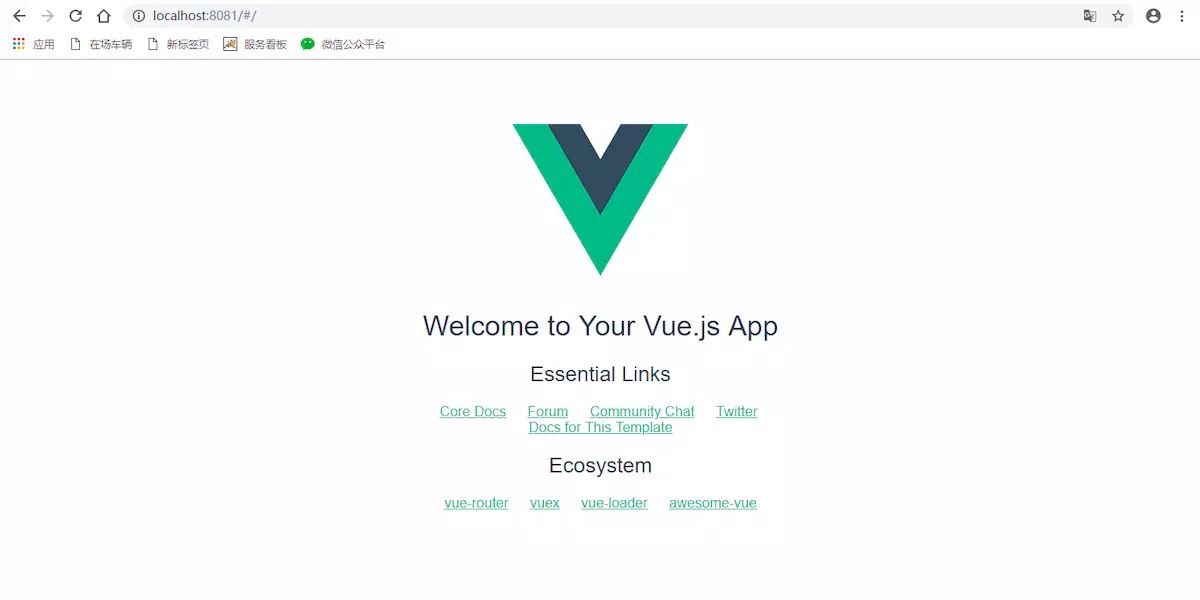
 在弹出的默认的浏览器里面,可以看到项目
在弹出的默认的浏览器里面,可以看到项目

|
【本文地址】
今日新闻 |
推荐新闻 |
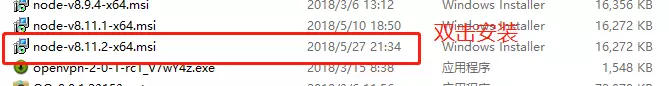
 双击安装,在安装界面一直Next
双击安装,在安装界面一直Next


 直到Finish完成安装。
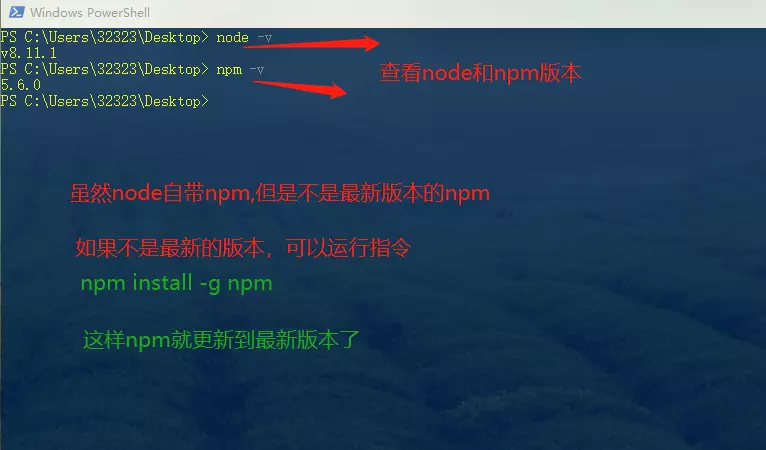
打开控制命令行程序(CMD),检查是否正常
直到Finish完成安装。
打开控制命令行程序(CMD),检查是否正常

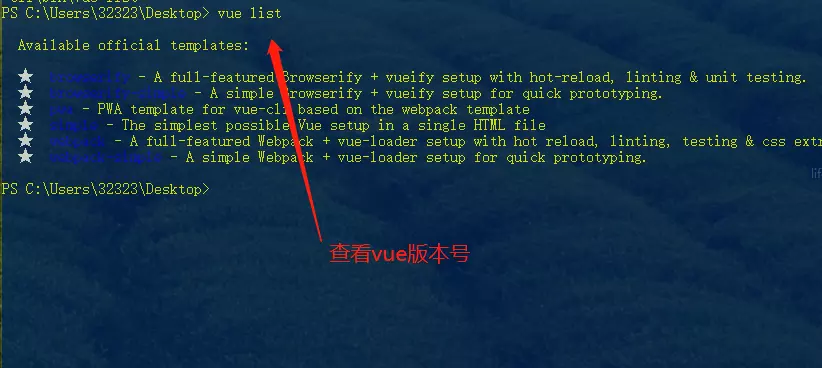
 查看vue-cli是否成功,不能检查vue-cli,需要检查vue
查看vue-cli是否成功,不能检查vue-cli,需要检查vue
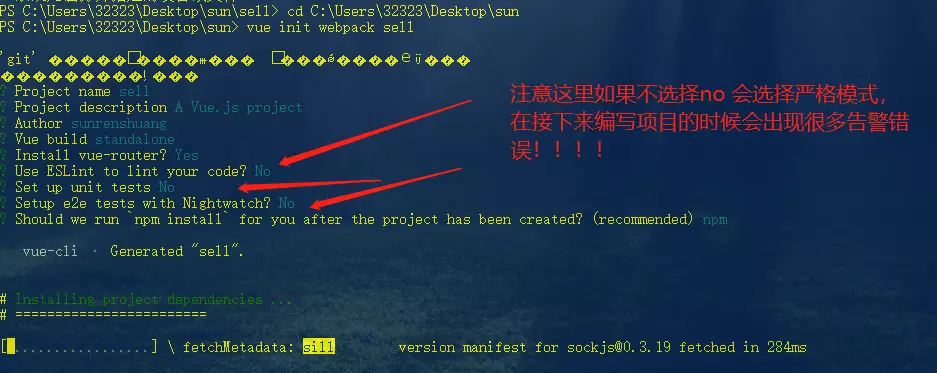
 选定路径,新建vue项目,这里我是在桌面上新建了sun文件夹,cd目录路径
下面我一项目名为sell新建vue项目
选定路径,新建vue项目,这里我是在桌面上新建了sun文件夹,cd目录路径
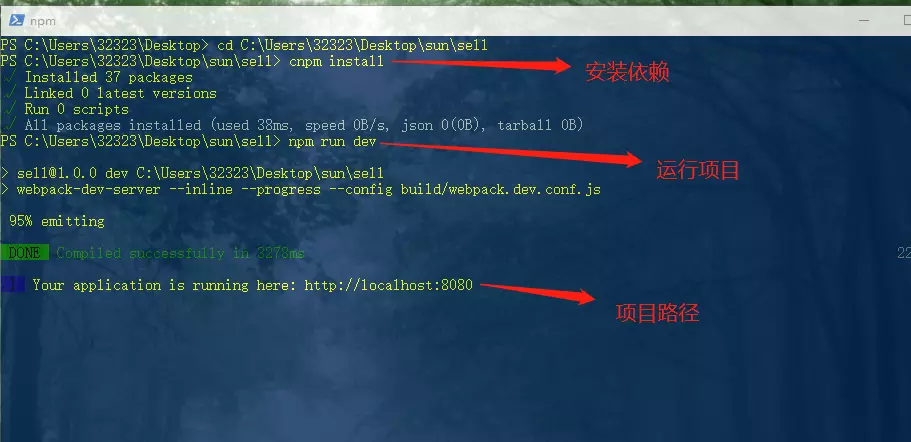
下面我一项目名为sell新建vue项目 现在已经创建好了,那就让项目先安装下依赖再运行一下,会出现下面的页面,操作指令是:
现在已经创建好了,那就让项目先安装下依赖再运行一下,会出现下面的页面,操作指令是: 啦啦啦 安装成功。
啦啦啦 安装成功。