vue init webpack 报错 vue不是内部命令 |
您所在的位置:网站首页 › webpack打包报错不是内部或外部命令 › vue init webpack 报错 vue不是内部命令 |
vue init webpack 报错 vue不是内部命令
|
vue脚手架入坑
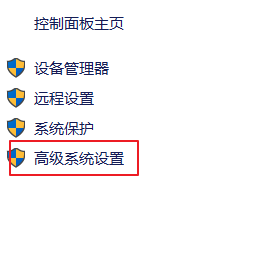
如果正常来说你安装了node.js 和 npm 环境也配置好后那么搭建vue的脚手架你只需要简单的几个步骤: npm install -g vue-cli (全局安装一起搭建过的可以不用) vue init webpack demo(这个是项目名) npm install (初始化这里会自动下载node_modules) 然后就可以执行运行命令了npm run dev 但是总是造化弄人啊! 有一天当打输入vue init webpack demo命令的时候你发现报错了,提示你vue不是内部命令,那么恭喜你手贱移动了文件后者环境被你删除了,这时候不要慌你可以先尝试使用npm i vue -g 和 npm i vue-cli -g,这两个命令下载到原来的位置如果下载后没有下过级只能通过配置来完成了 第一步:
|
【本文地址】
今日新闻 |
推荐新闻 |



 提示当你点击编辑进入path和里面的时候尽量不要去删除path里面的配置;不然你就更加麻烦了
提示当你点击编辑进入path和里面的时候尽量不要去删除path里面的配置;不然你就更加麻烦了  找到你的npm文件看里面有没有vue-init.cmd 如果没有请先下载npm i vue -g 和 npm i vue-cli -g(取其一)有的选中红框的路径,直接将其粘贴到path里面然后你再去搭建脚手架就可以了。 这篇文章是我刚解决这个问题写下来的
找到你的npm文件看里面有没有vue-init.cmd 如果没有请先下载npm i vue -g 和 npm i vue-cli -g(取其一)有的选中红框的路径,直接将其粘贴到path里面然后你再去搭建脚手架就可以了。 这篇文章是我刚解决这个问题写下来的