Vue或者React项目打包成一个HTML文件(包含CSS,JS,svg,png,ttf,eot,woff等) |
您所在的位置:网站首页 › webpack打包成一个文件 › Vue或者React项目打包成一个HTML文件(包含CSS,JS,svg,png,ttf,eot,woff等) |
Vue或者React项目打包成一个HTML文件(包含CSS,JS,svg,png,ttf,eot,woff等)
需求
把所有文件打包成一个html文件项目环境:webpack4 + vue 2 +vue-cli 4使用vue-cli脚手架打包出来的问件,包括css,fonts(字体图标相关文件),img(png,svg等),js,html  最终配置完成打包后: 最终配置完成打包后:  配置vue.config.js
https://chastephp.com/js/202003/83.html引入两个插件
html-webpack-plugin
我使用的版本 “html-webpack-inline-source-plugin”: “0.0.10”记得把项目中的路由分包(路由懒加载),的动态改为静态。 Person = () => import('components/page/Person') 更换成 Person = require('components/page/Person').default 或者 import Person from 'components/page/Person'; html-webpack-inline-source-plugin
我使用的版本 “html-webpack-plugin”: “^3.2.0”
const HtmlWebpackPlugin = require('html-webpack-plugin');
const HtmlWebpackInlineSourcePlugin = require('html-webpack-inline-source-plugin');
chainWebpack: config => {
// 打包所有文件内嵌到html里面
//把图片转成base64 limit:1e5 => 100000 kb ,小于这个大小都会转成base64,大于就会用链接引用图片
config.module
.rule('images')
.use('url-loader')
.loader('url-loader')
.tap(options => Object.assign(options, {esModule:false,limit: 1e5}));
//把字体图标相关文件转成base64
config.module.rule('fonts').use('url-loader')
.loader('url-loader')
.tap(options => Object.assign(options, {limit: 1e5}));
//把svg转成base64
const svgRule = config.module.rule('svg');
svgRule.uses.clear();
svgRule.rule('svg').use('url-loader')
.loader('url-loader')
.tap(options => ({esModule:false,limit:1e5}));
config.plugin('inline-source').use(require('html-webpack-inline-source-plugin'));
config.plugin('html').tap(args => {
args[0].inlineSource = '(.css|.js$)';
return args;
});
}
reac项目打包成一个一个HTML文件(包含CSS,JS,svg,png,ttf,eot,woff等)
除了修改文件配置的位置不一样,其他一样
配置webpack.config.js
plugins:[
new HtmlWebpackPlugin({
template: 'public/index.html',
inlineSource: '.(js|css)$'
}),
new HtmlWebpackInlineSourcePlugin()
);
]
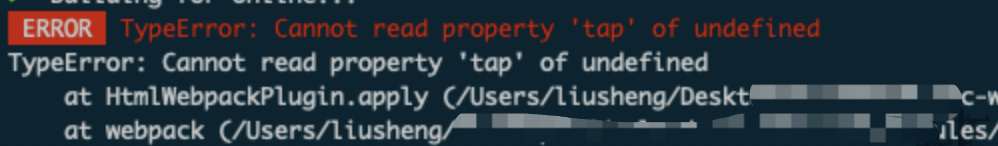
遇到的报错
遇到的问题一:
配置vue.config.js
https://chastephp.com/js/202003/83.html引入两个插件
html-webpack-plugin
我使用的版本 “html-webpack-inline-source-plugin”: “0.0.10”记得把项目中的路由分包(路由懒加载),的动态改为静态。 Person = () => import('components/page/Person') 更换成 Person = require('components/page/Person').default 或者 import Person from 'components/page/Person'; html-webpack-inline-source-plugin
我使用的版本 “html-webpack-plugin”: “^3.2.0”
const HtmlWebpackPlugin = require('html-webpack-plugin');
const HtmlWebpackInlineSourcePlugin = require('html-webpack-inline-source-plugin');
chainWebpack: config => {
// 打包所有文件内嵌到html里面
//把图片转成base64 limit:1e5 => 100000 kb ,小于这个大小都会转成base64,大于就会用链接引用图片
config.module
.rule('images')
.use('url-loader')
.loader('url-loader')
.tap(options => Object.assign(options, {esModule:false,limit: 1e5}));
//把字体图标相关文件转成base64
config.module.rule('fonts').use('url-loader')
.loader('url-loader')
.tap(options => Object.assign(options, {limit: 1e5}));
//把svg转成base64
const svgRule = config.module.rule('svg');
svgRule.uses.clear();
svgRule.rule('svg').use('url-loader')
.loader('url-loader')
.tap(options => ({esModule:false,limit:1e5}));
config.plugin('inline-source').use(require('html-webpack-inline-source-plugin'));
config.plugin('html').tap(args => {
args[0].inlineSource = '(.css|.js$)';
return args;
});
}
reac项目打包成一个一个HTML文件(包含CSS,JS,svg,png,ttf,eot,woff等)
除了修改文件配置的位置不一样,其他一样
配置webpack.config.js
plugins:[
new HtmlWebpackPlugin({
template: 'public/index.html',
inlineSource: '.(js|css)$'
}),
new HtmlWebpackInlineSourcePlugin()
);
]
遇到的报错
遇到的问题一:
报错:Cannot read property ‘getHooks’ of undefined 依赖版本 "webpack": "^4.46.0" "html-webpack-plugin": "^4.5.2", "html-webpack-inline-source-plugin": "^1.0.0-beta.1", "@vue/cli-service": "~4.4.0",解决方法 https://stackoverflow.com/questions/60423388/htmlwebpackinlinesourceplugin-typeerror-cannot-read-property-gethooks-of-undenpm i html-webpack-plugin@next 依赖webpack@"^5.1.2" 遇到的问题二:报错: Rule can only have one resource source (provided resource and test + include + exclude) in 依赖版本 "webpack": "^5.24.4" "@vue/cli-service": "~4.4.0", "html-webpack-inline-source-plugin": "^1.0.0-beta.1", "html-webpack-plugin": "^5.3.1"解决方法 删除webpack,重新装以前的版本。npm uninstall webpacknpm install webpack@^4.0.0 --save-dev 遇到的问题三:报错 网上的方法不太好使,大多数都是升级webpack,然后卸载node_modules 、package-lock.json 然后重新npm install 版本不匹配造成的,于是降低插件版本 “html-webpack-plugin”: “^3.2.0” “html-webpack-inline-source-plugin”: “0.0.10” 小结 借鉴的Vue项目打包成一个HTML文件(包含CSS,JS),作者:疏影横斜水清浅鸣谢文章作者,给了我帮助 |
【本文地址】
今日新闻 |
推荐新闻 |