做法一: vue |
您所在的位置:网站首页 › webpack多环境配置 › 做法一: vue |
做法一: vue
|
场景描述:
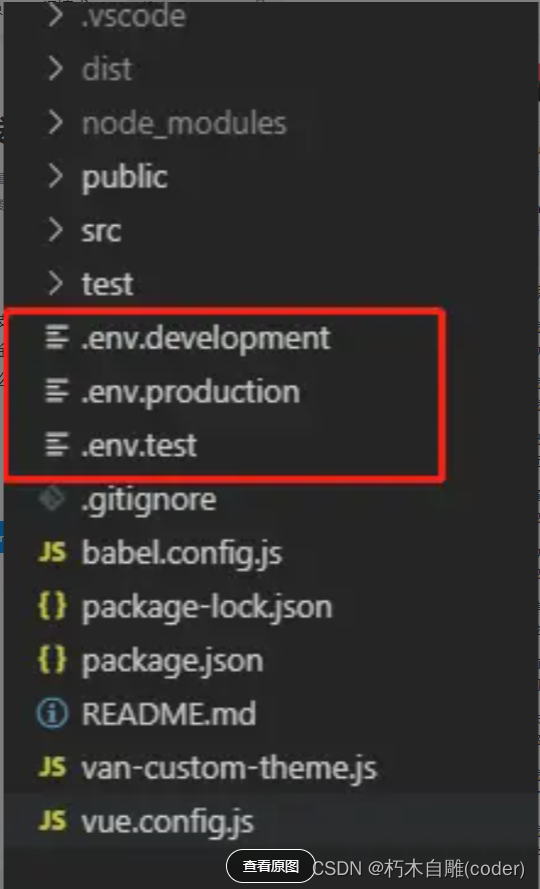
由于开发环境、测试环境、生产环境三者是放在不同的服务器导致请求的接口URL地址不同,所有需要配置根据不同的环境使用不同的服务器地址。 解决问题:请先简单阅读一下官方文档,了解一下概念 1、根目录创建.env.development、.env.test、.env.production文件(开发、测试、生产)
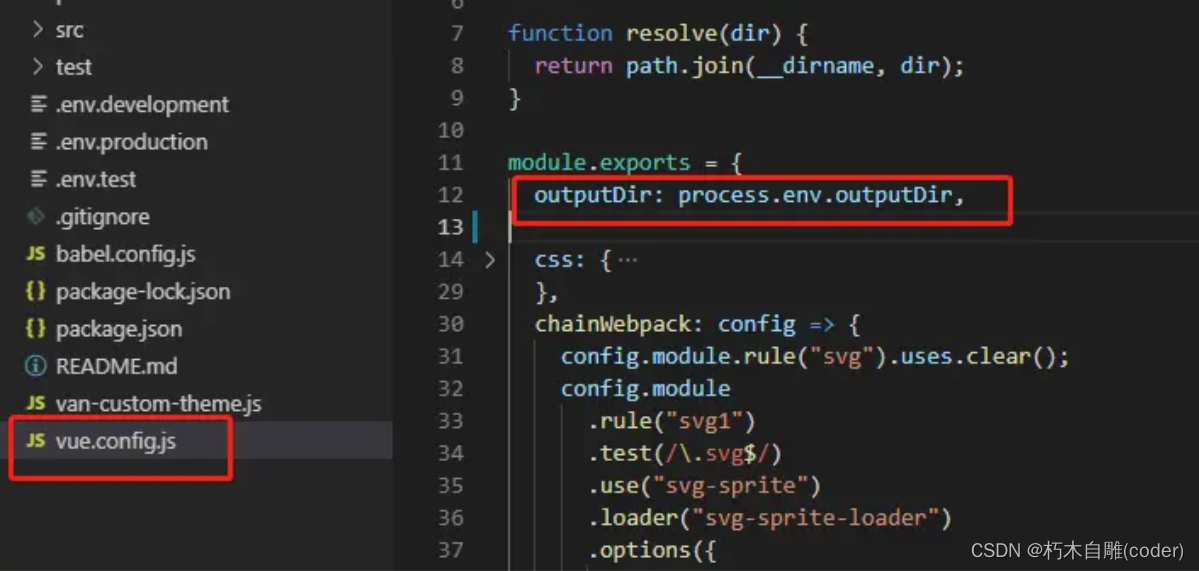
2、文件内容及字段说明 NODE_ENV:可以设置为其他值,比如"test",但是打包后的目录结构和"production"不一样,所以还是设置为"production",通过"VUE_APP_MODE"变量来区分环境VUE_APP_MODE:线上测试环境VUE_APP_API_URL:api调用地址outputDir:打包生成的文件夹名称,默认是'dist'2.1. .env.development内容 NODE_ENV = 'development' VUE_APP_MODE = 'development' VUE_APP_API_URL = 'http://192.168.1.33:8008/api/'2.2. .env.test内容 NODE_ENV = 'production' VUE_APP_MODE = 'test' VUE_APP_API_URL = 'http://xxx.xxx.xxx.xx:8008/api/' outputDir = test2.3. .env.production内容 NODE_ENV = 'production' VUE_APP_MODE = 'production' VUE_APP_API_URL = 'http://xxx.xxx.xxx.xx:8008/api/'3、修改vue.config.js中的打包输入目录
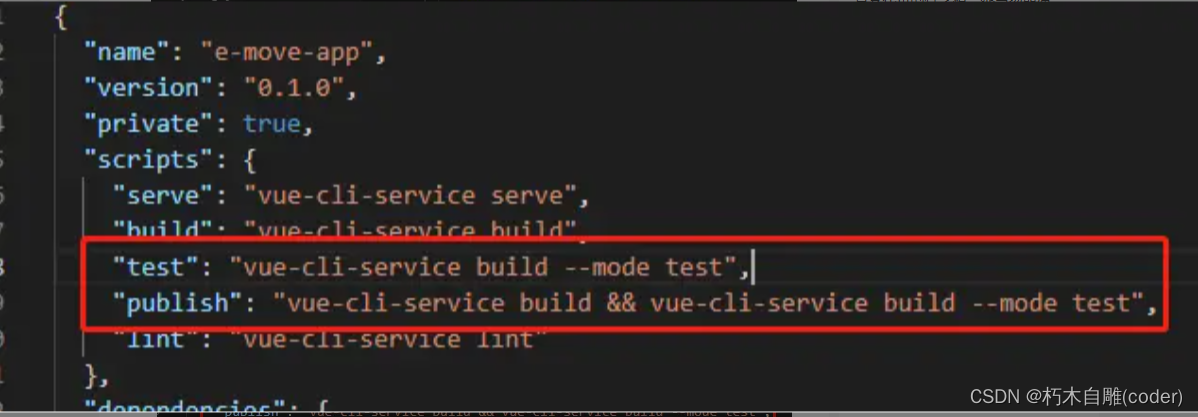
4、修改package.json文件
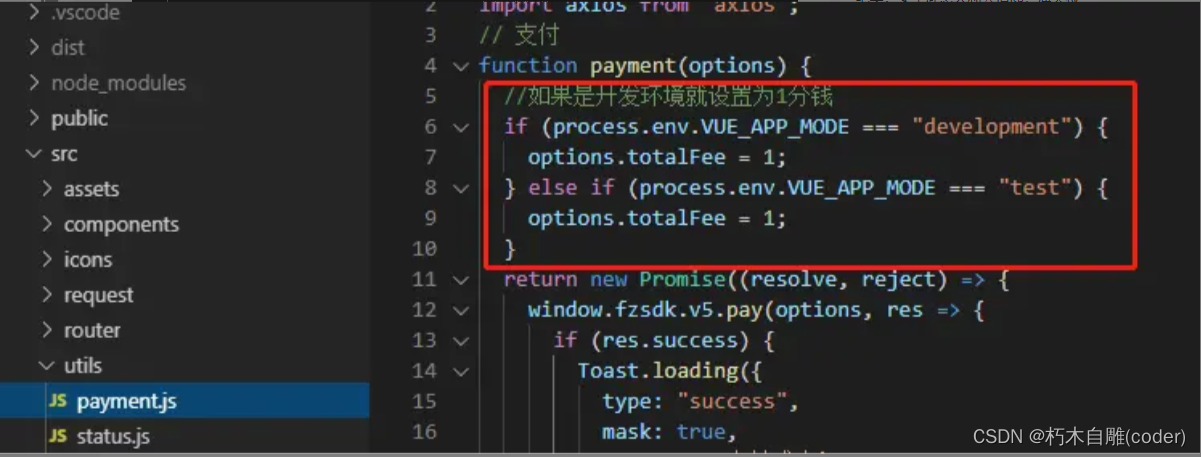
"test": "vue-cli-service build --mode test",//打包测试环境 "publish": "vue-cli-service build && vue-cli-service build --mode test",//测试和生产一起打包 5、修改我们自己的支付接口文件
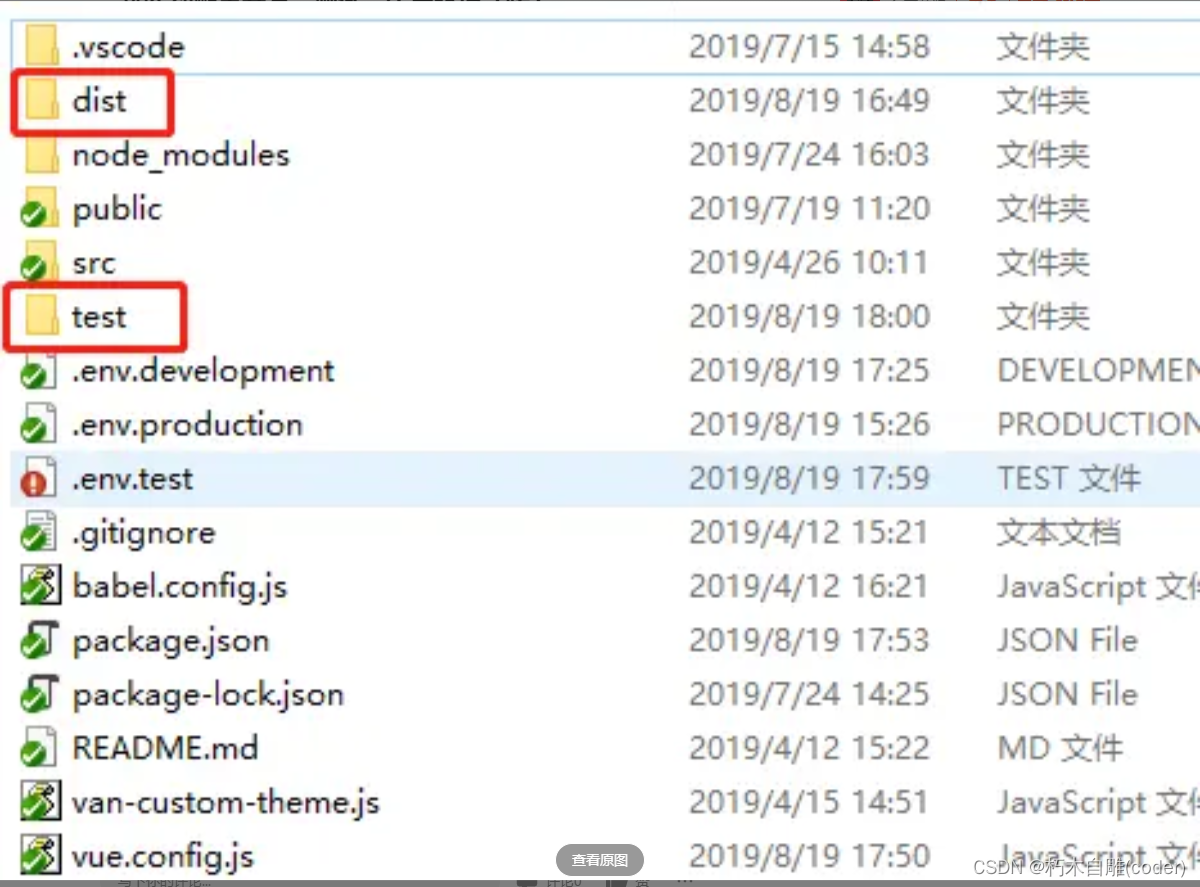
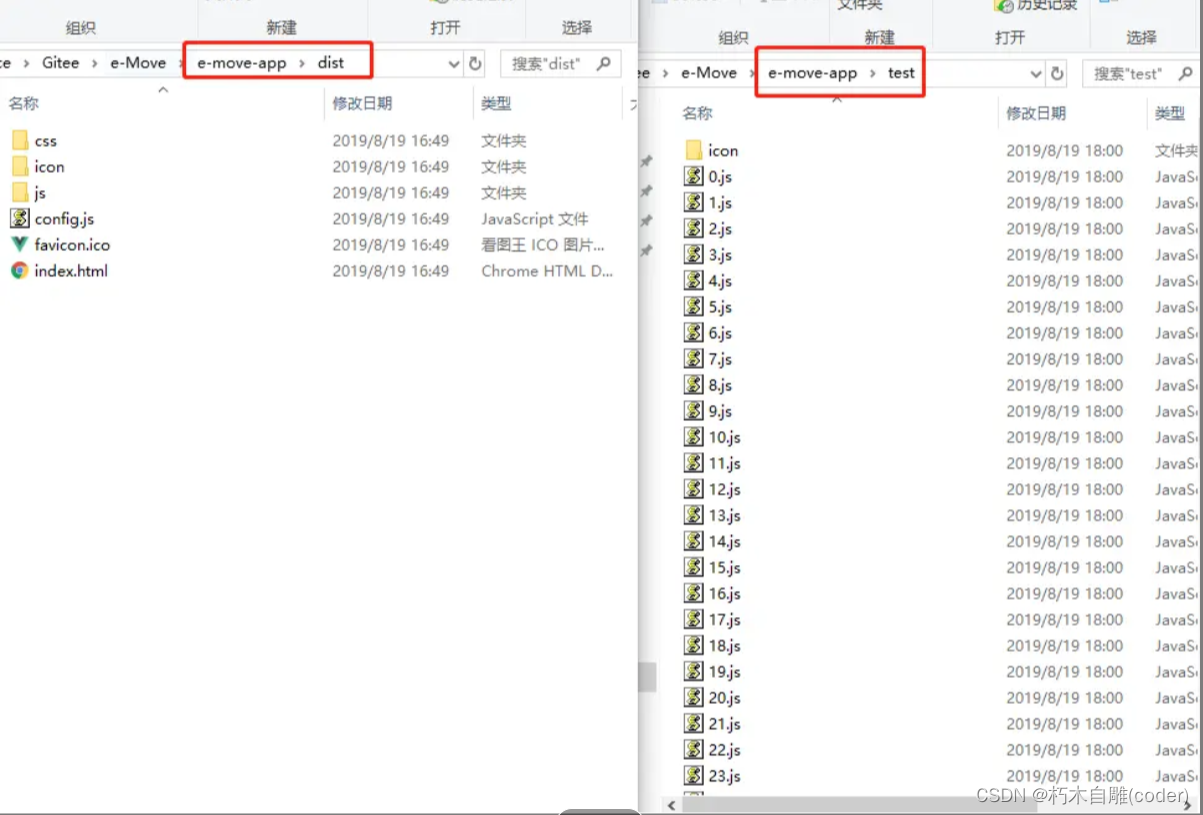
6、打包 运行npm run test或者npm run publish
test是测试环境的,dist是生产环境的。 7、其他说明 再次说明一下为什么是用process.env.VUE_APP_MODE来判断,而不是用process.env.NODE_ENV,如果我们在.env.test文件中把NODE_ENV设置为test的话,那么打包出来的目录结构是有差异的,差异如下图
|
【本文地址】
今日新闻 |
推荐新闻 |